33 Html5 Svg Javascript Tutorial
SVG viewport and viewBox. The size of an SVG relative to its container is set by the width and height attributes of the svg element. Those units default to pixels, but you can use any other usual unit like % or em.This is the viewport.. Generally "container" means the browser window, but a svg element can contain other svg elements, in that case the container is the parent svg. SVG elements support mouse events, keyboard events. We've used onClick event to call a javascript functions. In javascript functions, document represents SVG document and can be used to get the SVG elements. In javascript functions, event represents current event and can be used to get the target element on which event got raised. Output
 Making Svgs Responsive With Css
Making Svgs Responsive With Css
SVG Tutorial, Scalable Vector Graphics commonly known as SVG is a XML based format to draw vector images. It is used to draw two dimentional vector images.

Html5 svg javascript tutorial. In those cases, it is often faster, easier and more flexible to let JavaScript do the heavy lifting for you. In this tutorial, we'll take a look at creating dynamic SVG elements. Starter info. All of the following demos have an empty SVG element in the HTML. I've manually added it, but you can create and add it via JavaScript as well. Learn how you can start using SVG for vector graphics in your projects today! Subscribe to Level Up Pro for extra features! https://www.leveluptutorials /... The World Wide Web Consortium (W3C) is an international community where Member organizations, a full-time staff, and the public work together to develop Web standards.
C# articles,C# tutorial,ASP.NET tutorial,ASP.NET MVC tutorial,HTML tutorial,Sql tutorial This will work regardless how the SVG is added to the page or where the JS is. Note that these functions are slightly different from the standard getAttribute and setAttribute methods because the elements are not HTML elements, rather in the SVG namespace (NS stands for namespace). All this means is that you have to pass an additional parameter to each method, which can just be null. May 04, 2020 - It is possible to modify SVG images generated in the browser via JavaScript. This makes it possible to use SVG for more dynamic presentations, and even small games (though it is probably better to use HTML5 Canvas for games).
posted by hsbot in SVG & Canvas. The canvas element is a drawable region defined in HTML code with height and width attributes. JavaScript code can access the canvas through a full set of drawing functions allowing for dynamically generated graphics. The canvas element was introduced in HTML5. The page is mainly regular HTML, CSS and JavaScript. The only interesting part is the <svg> element it contains. This element and its children are declared to be in the SVG namespace. The element contains a gradient and two shapes filled with the gradient. The gradient color stops have their colors set by CSS. Mar 27, 2019 - SVG vs. Canvas: Main Differences · If you are already familiar with the HTML5 <canvas> element, you might be confused about what are the differences between these two elements. Both are used for graphics, and both require some basic JavaScript knowledge to use.
May 29, 2012 - With HTML5 you can embed SVG (Scalable Vector Graphics) markup directly into your pages. In this tutorial we go through the process of including a simple SVG element in an HTML page. We will also run through the technique for altering SVGs in JavaScript in cases where this is preferable to ... SVG stands for Scalable Vector Graphics. SVG is used to define vector-based graphics for the Web. SVG defines the graphics in XML format. Every element and every attribute in SVG files can be animated. SVG is a W3C recommendation. SVG integrates with other W3C standards such as the DOM and XSL. Live example here. You should see a green square in the canvas. The second green square on the page is the same <svg> element inserted into the DOM for reference. You can also use the new Path2D objects to draw SVG (string) paths. In other words, you can write: var path = new Path2D ('M 100,100 h 50 v 50 h 50'); ctx.stroke (path); Live example ...
In my first post about making charts, I looked at methods that solely relied on CSS.I argued that this wasn't the best option in most cases; there are just too many tricky design and development hurdles to overcome. Generally speaking, it's best to make charts with a combination of SVG, JavaScript, and CSS. SVG Scripting. It is possible to script SVG using JavaScript. Via scripting you can modify the SVG elements, animate them, or listen for mouse events on the shapes. When SVG is embedded in an HTML page, you can work with SVG elements in JavaScript just as if they were HTML elements. The JavaScript looks the same. Read The Complete Guide to Building HTML5 Games with Canvas and SVG and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... SVG Tutorial. To learn more about SVG, please read our SVG Tutorial. Life example: import-with-svg-image.html 4 Adapting the size and position of an SVG graphic. There exist various way of doing this. Our preferred method for static SVG images is to fix the original SVG graphic with a viewbox and size attributes and then import with the HTML img tag. The original SVG should look like this, i.e. include a viewBox that uses the original width and size of the ... I expected SVG nodes to be first class citizen in html5 but I get an unexpected behavior (under Firefox 55.0.2 and Chrome 54..2840.71). In the following html file, I expect a big circle to be
JavaScript Examples HTML DOM Examples jQuery Examples AngularJS Examples AJAX Examples W3.JS Examples ... SVG Intro SVG in HTML5 SVG Rectangle SVG Circle SVG Ellipse SVG Line SVG Polygon SVG Polyline SVG Path SVG Text SVG Stroking SVG Filters Intro SVG Blur Effects SVG Drop Shadows SVG Linear ... You first need to load your SVG image into an HTMLImage element, then use the drawImage () method. var image = new Image (); image.onload = function () { ctx.drawImage (this, 0,0); } image.src = "someFile.SVG"; SVG images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. But ... HTML5 - SVG. SVG stands for S calable V ector G raphics and it is a language for describing 2D-graphics and graphical applications in XML and the XML is then rendered by an SVG viewer. SVG is mostly useful for vector type diagrams like Pie charts, Two-dimensional graphs in an X,Y coordinate system etc. SVG became a W3C Recommendation 14.
HTML5 SVG is an alternative to Canvas. In simple terms, SVG helps in creating 2 Dimensional vector graphics for the website. The full form of SVG is S calable V ector G raphics and it depicts the image or its related object in XML format which is like a special text format. Vector Graphics are made using line, points, and arc by using some ... Third, you can animate the individual components of an SVG graphic at run-time (using JavaScript and CSS). To create an SVG graphic, either design it by hand using DOM elements to represent each piece of your graphic, or use your favorite photo editor to draw arbitrary shapes then export the resulting SVG code for copy-pasting into your HTML. In this tutorial we're going to be drawing vector graphics in the browser using a combination of SVG (Scalable Vector Graphics) and an excellent JavaScript framework called Raphaël to create a map of the United Kingdom. SVG is supported in most browsers except IE8 and below. Raphaël makes drawing vector art easy and, more crucially, cross ...
SVG (Scalable Vector Graphics) Tutorial and Exercises. This SVG - Scalable Vector Graphics tutorial uses small tasks as exercises to help you learn how to build images. In order to get started check out the SVG with JavaScript and/or the SVG in Perl article. Then you can do the following exercises. I've tried to put them in order of growing ... Jan 26, 2021 - Html5 SVG tutorial, Scalable Vector Graphics. SVG Line, Rectangle, polygon, shapes, circle, ellipse, path, gradients and svg animation. What's more, the modern JavaScript engines performance coupled with the GPU hardware-accelerated graphics layers enable us to build great games in HTML5 with confidence. Note: we will only talk about the <canvas> tag of HTML5 and about SVG in this article. Canvas & SVG: 2 ways to draw on the screen
To see a sample SVG file, view the samples/demo.html file. To see simple examples of using SVG Web in your own projects view the samples in samples/javascript-files/. To run the samples you must have a local web server running; they will not work correctly when run from file:// URLs. SVG Tutorial. Scalable Vector Graphics, SVG, is a W3C XML dialect to mark up graphics. It is partially implemented in Firefox, Opera, WebKit browsers, Internet Explorer and other browsers. This tutorial aims to explain the internals of SVG and is packed with technical details. If you just want to draw beautiful images, you might find more ... In this tutorial, we will run through the basic processes involved in building an SVG within an HTML5 page. We will touch on interaction and animation along the way, as well as introducing you to some basic shapes and gradients.
Jun 10, 2021 - The svg element is a container that defines a new coordinate system and viewport. It is used as the outermost element of SVG documents, but it can also be used to embed an SVG fragment inside an SVG or HTML document. It seems HTML5/javascript/SVG doesn't work that way.2) In Firefox 25.0.1, about a quarter of the time, instead of dragging the object as expected, I find myself dragging a translucent copy of one or both squares. It is as though some other "drag-and-drop" mechnism is competing with the one you have implemented. Have you noticed this? SVG stands for Scalable Vector Graphics. It is a unique type of image format for vector-based graphics written in Extensible Markup Language (XML). In this tutorial, I will explain why you'd want to use SVG images and how you can use them in CSS and HTML. Why should you use
Differences between SVG and Canvas. The HTML5 introduced the two new graphical elements <canvas> and <svg> for creating rich graphics on the web, but they are fundamentally different.. The following table summarizes some of the basic differences between these two elements, which will help you to understand how to use these elements effectively and appropriately. The HTML <svg> Element. The HTML <svg> element (introduced in HTML5) is a container for SVG graphics. SVG has several methods for drawing paths, boxes, circles, text, and graphic images. Officially a canvas is "a resolution-dependent bitmap canvas which can be used for rendering graphs, game graphics, or other visual images on the fly". Simply saying, with the help of JavaScript and HTML5 canvas element you may render 2D shapes and bitmap images. The image below shows the canvas with a black border.
Aug 21, 2011 - SVG (or Scalable Vector Graphics) is an XML-based file format that enables developers and designers to create high quality, dynamic graphics and graphical applications with a great level of precision. Perplexing Paths. Quadratic Bézier curves are defined using a Q directive in the SVG path d attribute: <path d="M100,250 Q250,100 400,250" />. The initial M directive moves the pen to the first ... HTML <svg> Tag. The HTML <svg> tag represents Scalable Vector Graphics. To describe two-dimensional vector and mixed vector/raster graphics in XML, HTML SVG is used. It is a modularized language and a W3C recommendation. The XML text files contain the definition of the SVG images and their behaviours.
 Html5 Tutorial For Beginners Part 6 Svg Scalable Vector Graphics Tutorial
Html5 Tutorial For Beginners Part 6 Svg Scalable Vector Graphics Tutorial
 Html5 Canvas Tutorial For Beginners An Intro To Becoming A Pro Ep 1
Html5 Canvas Tutorial For Beginners An Intro To Becoming A Pro Ep 1
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 Adding Vector Graphics To The Web Learn Web Development Mdn
Adding Vector Graphics To The Web Learn Web Development Mdn
 Html5 Svg Fill Animation With Css3 And Vanilla Javascript
Html5 Svg Fill Animation With Css3 And Vanilla Javascript
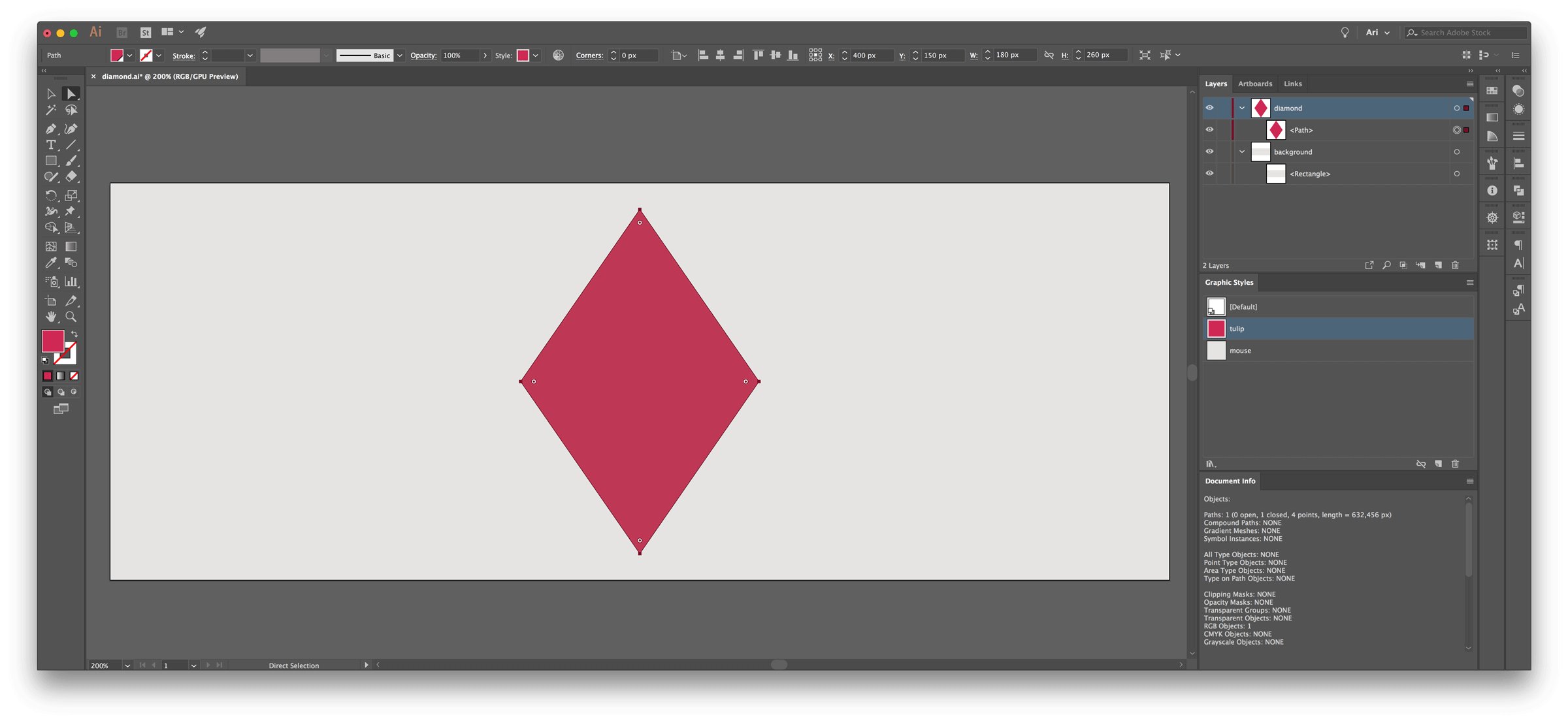
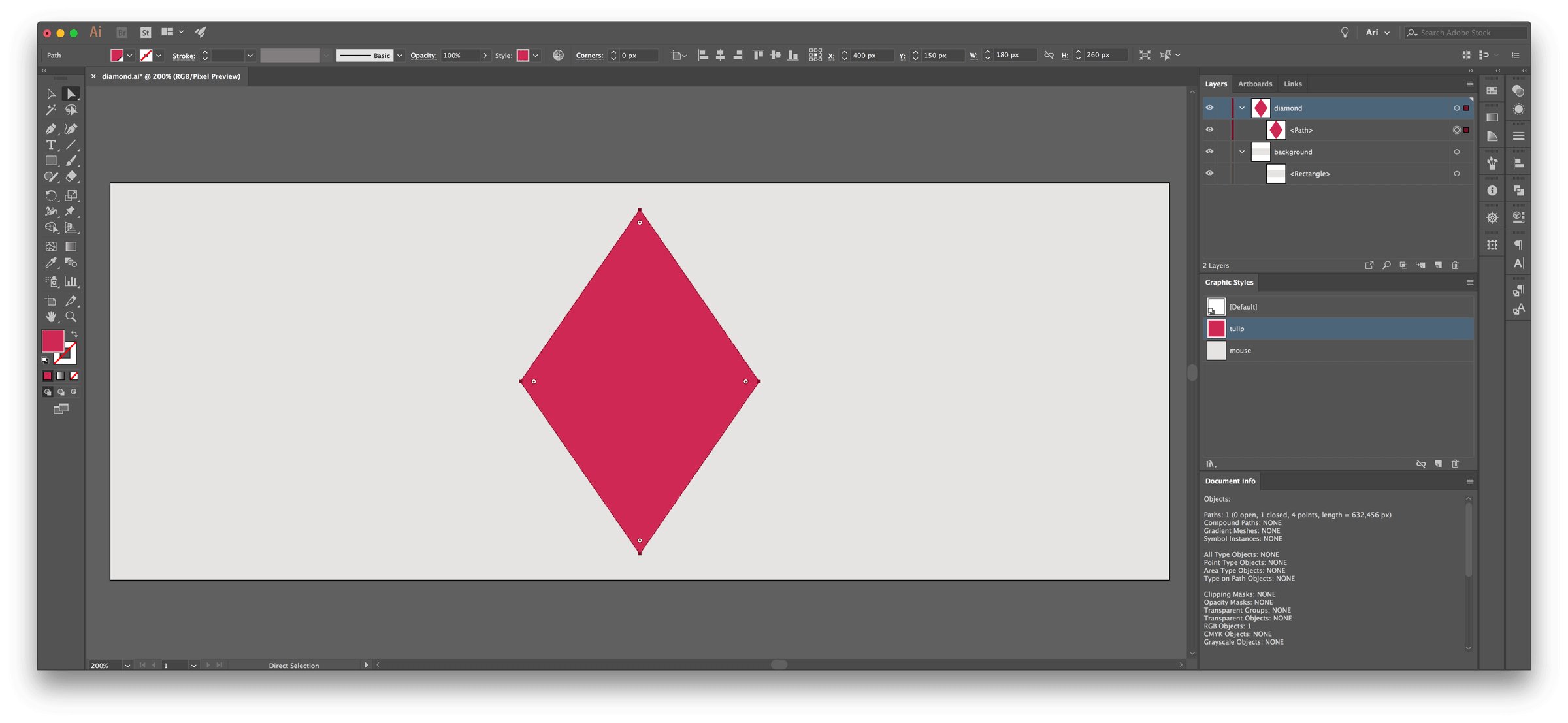
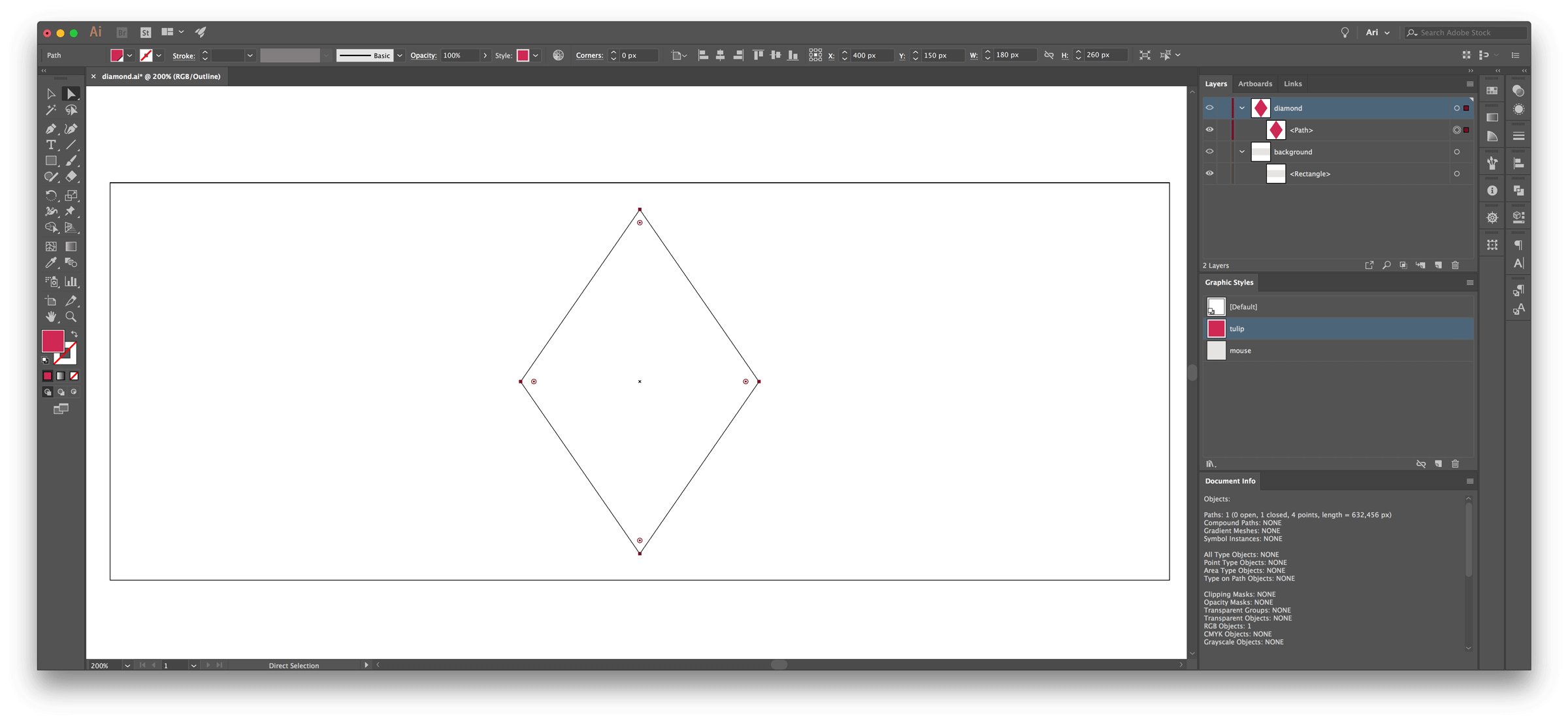
 Svg Files From Illustrator To The Web
Svg Files From Illustrator To The Web
 Web Development Tutorials Html Css Javascript Vanillajs
Web Development Tutorials Html Css Javascript Vanillajs
 10 Best Gauge Plugins In Jquery And Pure Javascript Css 2021
10 Best Gauge Plugins In Jquery And Pure Javascript Css 2021
Creating And Exporting Svg Graphics With Json And D3 Techslides
 Get Svg From Canvas Element And Save It Stack Overflow
Get Svg From Canvas Element And Save It Stack Overflow
 10 Best Gauge Plugins In Jquery And Pure Javascript Css 2021
10 Best Gauge Plugins In Jquery And Pure Javascript Css 2021
 Creating Material Design Ripple Effects With Svg Fribly
Creating Material Design Ripple Effects With Svg Fribly
 A How To Guide To Svg Animation
A How To Guide To Svg Animation
 D3 Js Getting Started A First Tutorial Octoperf
D3 Js Getting Started A First Tutorial Octoperf
 8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
 How To Upload And Animate Svg Icons In 3 Simple Steps
How To Upload And Animate Svg Icons In 3 Simple Steps
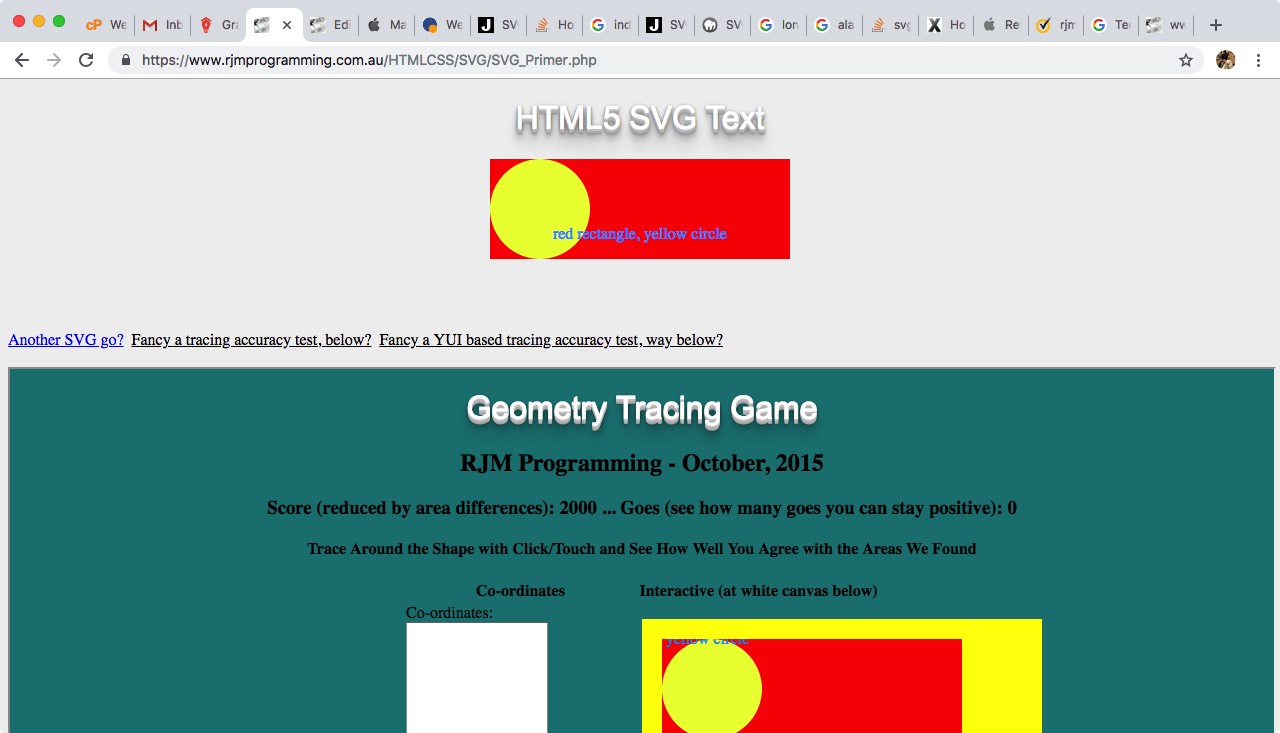
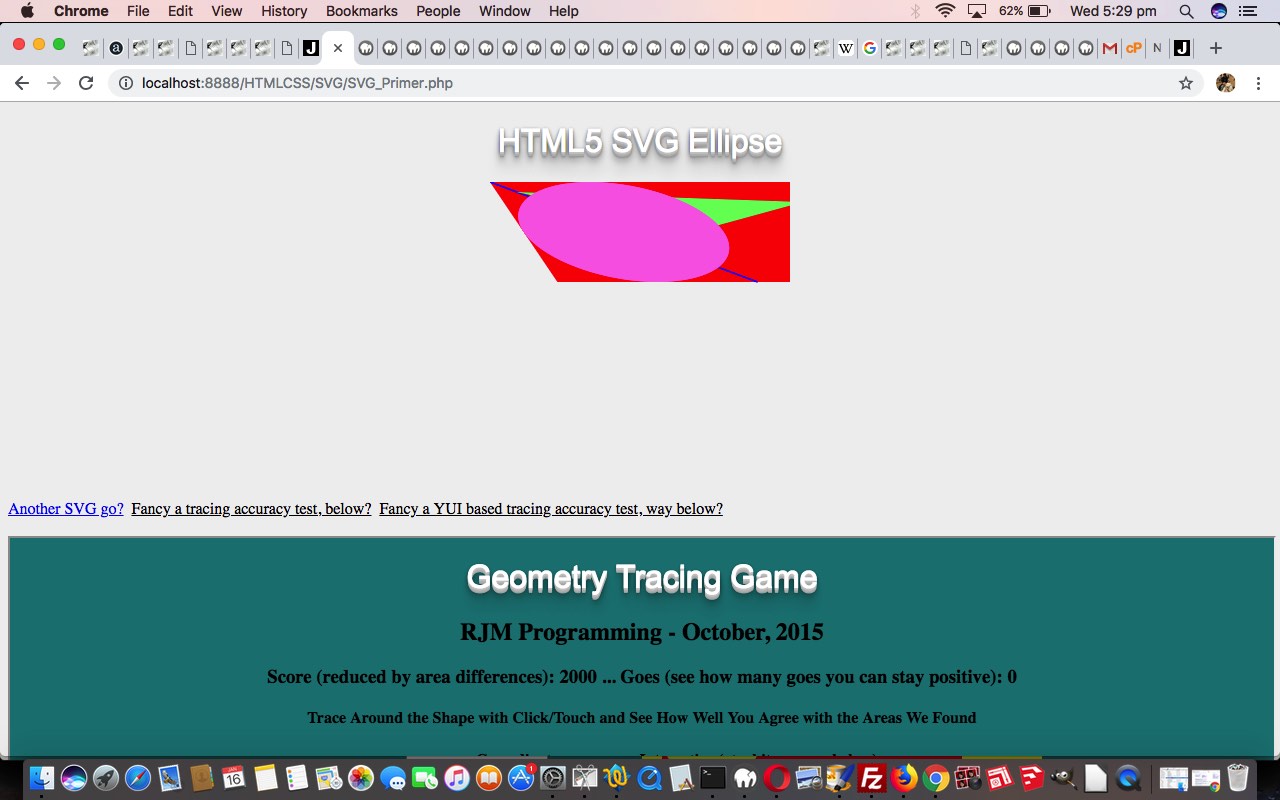
 Php Javascript Svg Transformations Tutorial Robert James
Php Javascript Svg Transformations Tutorial Robert James
 2d Breakout Game Using Pure Javascript Game Development Mdn
2d Breakout Game Using Pure Javascript Game Development Mdn
 Html5 Svg Fill Animation With Css3 And Vanilla Javascript
Html5 Svg Fill Animation With Css3 And Vanilla Javascript
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 Animate Svg Icons With Css And Snap Codyhouse
Animate Svg Icons With Css And Snap Codyhouse
 Php Javascript Svg Transformations Tutorial Robert James
Php Javascript Svg Transformations Tutorial Robert James
![]() An Introduction To Svg Animation Toptal
An Introduction To Svg Animation Toptal






0 Response to "33 Html5 Svg Javascript Tutorial"
Post a Comment