25 Get Text From Html Javascript
First you need to place the JavaScript code before the closing tag </body>, because the whole page needs to load for the code to act. 2. If you need to get the information between tags, you can use "getElementsByTagName" method. Because it returns an Array, you need to use a loop type "for". Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ...
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
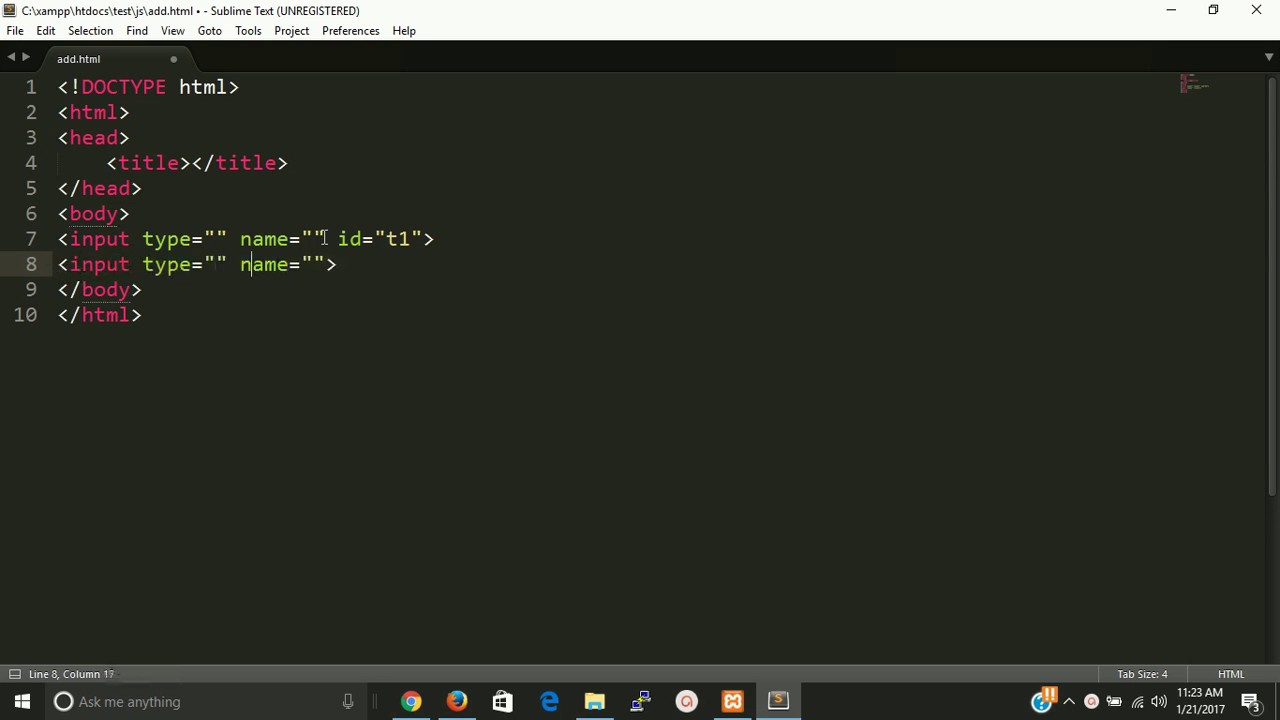
In this example,I will learn you how to get values from html input array using javascript.you can easy and simply get values from html input array using javascript. This problem can be solved by using input tags having the same "name" attribute value that can group multiple values stored under one name which could later be accessed by using ...

Get text from html javascript. textContent returns the text content of all elements, while innerText returns the content of all elements, except for <script> and <style> elements. innerText will not return the text of elements that are hidden with CSS (textContent will). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to. html string to html; javascrip reverse text; javascript get text between two words; remove non letters from a string javascript; print to console without newline nodejs; Node.js: printing to console without a trailing newline; how to check for special characters in javascript; remove square brackets from string javascript; regex special ...
Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: The name property sets or returns the value of the name attribute of a text field. The name attribute is used to identify form data after it has been submitted to the server, or to reference form data using JavaScript on the client side. Note: Only form elements with a name attribute will have their values passed when submitting a form. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value ...
In this article, you will learn how JavaScript interacts with HTML. CFP is Open Now: C# Corner Software Architecture Virtual Conference . Why ... My suggestion is that content elements content (inner text) can be get/set with the help of INNERTEXT, INNERHTML. FORM control element value can be get/set with help of VALUE. 1. Create a temporary DOM element and retrieve the text. This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, will be the providen HTML string to strip, then from the div element return the innerText property: /** * Returns the text from a HTML string * * @param ... but first i am taking the value/text of the hyperlink, so it is not equal it should go to else part ryte, but i am getting the null value, it was throwing me the exception Bojjaiah 9-Mar-12 8:06am now try im updating
The easiest way would be to strip all the HTML tags using the replace () method of JavaScript. It finds all tags enclosed in angle brackets and replaces them with a space. var text = html.replace(/<\/? [^>]+>/gi, " "); HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. Vanilla JavaScript provides two really easy ways to get and set content in the DOM—one to manipulate markup, and the other just for text. Manipulating HTML You can use the innerHTML to get and set HTML content in an element. var elem = document.querySelector('#some-elem'); // Get HTML content var html = elem.innerHTML; // Set HTML content elem.innerHTML = 'We can dynamically change the HTML.
Convert HTML to PDF in JavaScript. Export HTML Table to Excel using JavaScript. Now, Configure the following steps. These steps will help you quickly to get the query string from the URL. 1. Create Query String URL Using HTML. Configure the following points - Write the HTML code to create a link with a query string URL. getElementsByTagName () Method This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers. The index starts at 0. We can get the inner text of a webpage with a Javascript executor in Selenium. Javascript is a language used for scripting and runs on the client side (on the browser). Selenium gives default methods to work with Javascript.
Given an HTML document containing some elements and the task is to get the text inside an HTML element using JavaScript. There are two methods to get the text without HTML element which are listed below: Using innerText property. Using textContent property. To extract the information which a user enters into the text fields using Javascript, the Javascript code to do would be: The line document.getElementById ("firstname").value accesses the text box with an id of firstname and retrieves the value which the user has entered into this text box. Now that the text box value is accessed and retrieved ... You need to check for textContentbecause our good friend IE uses innerTextinstead. It is much easier if you have a library such as jQuery, i.e. $('body').text(). Also, it can be achieved on the server side, such as strip_tags()in PHP.
This answer will work to get just the text for any HTML element. This first parameter "node" is the element to get the text from. The second parameter is optional and if true will add a space between the text within elements if no space would otherwise exist there. To get the HTML text inside a specific HTML Element, using JavaScript, get reference to this HTML element, and read the innerHTML property of this HTML Element. innerHTML property returns the HTML markup present inside this HTML Element as String. There are a few methods for displaying text in HTML using JavaScript. We can divide these methods into two broad categories: Writing text in the document itself. Displaying text in a message box ...
node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ... We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property: HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes CSS REFERENCES CSS At-rules CSS Properties CSS Animatable Properties CSS Color Values CSS Color Names CSS Web Safe Fonts CSS Aural Properties
I am trying to get the inner text of HTML string, using a JS function(the string is passed as an argument). Here is the code: function extractContent(value) { var content_holder = ""; ... The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property.
 Javascript Get Text Form Html Code Example
Javascript Get Text Form Html Code Example
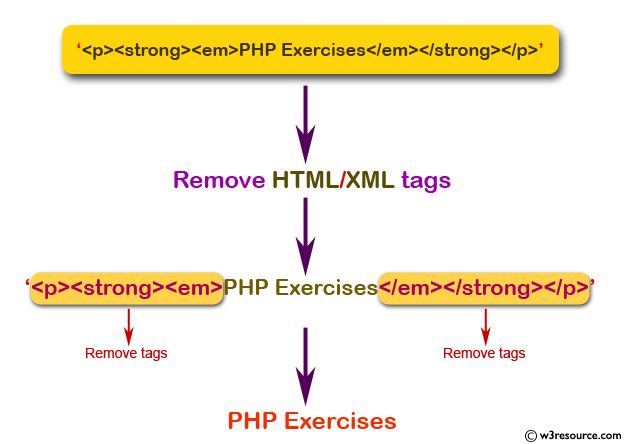
 Javascript Remove Html Xml Tags From String W3resource
Javascript Remove Html Xml Tags From String W3resource
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
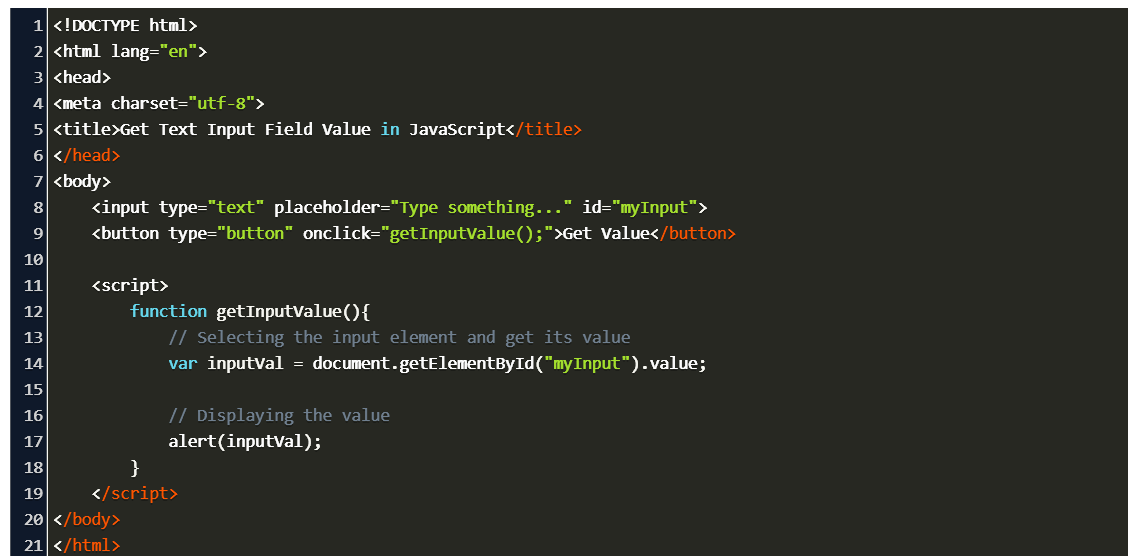
 How To Get Input Type Text In Javascript Stack Overflow
How To Get Input Type Text In Javascript Stack Overflow
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
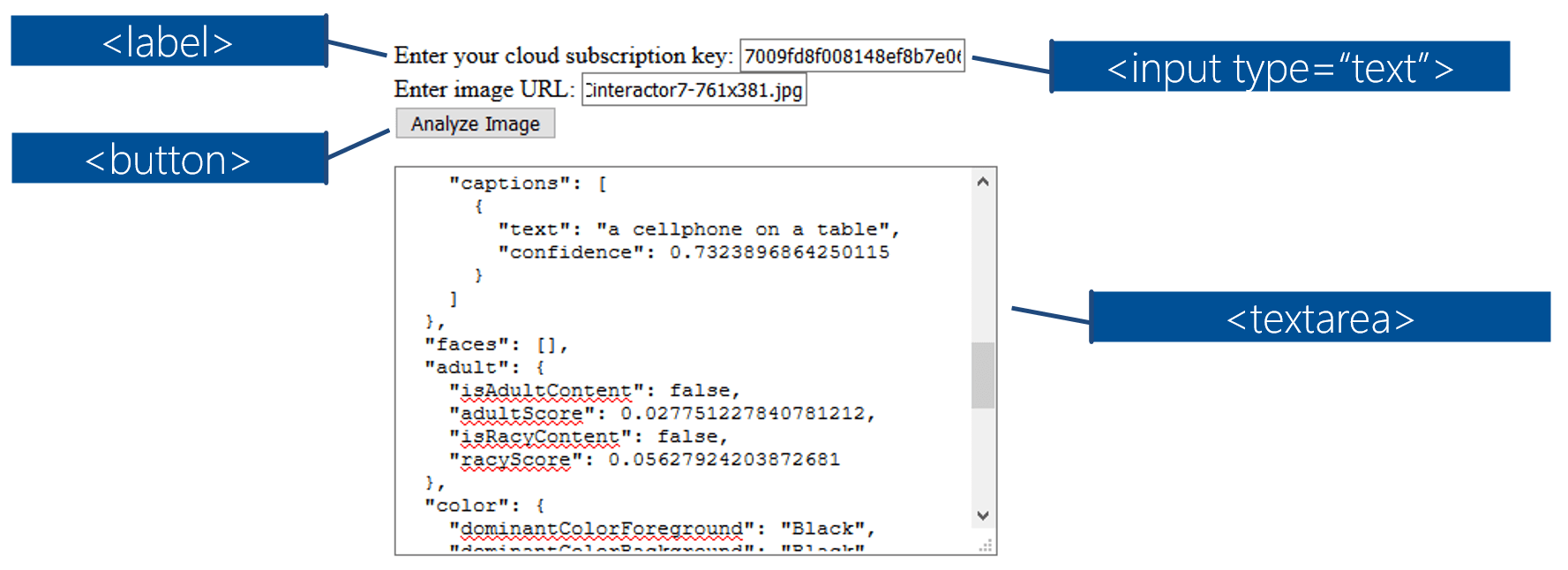
 Computer Vision Amp Photo Description Really Simple Html
Computer Vision Amp Photo Description Really Simple Html

 Javascript Display Text Js Show Text Example Code Eyehunts
Javascript Display Text Js Show Text Example Code Eyehunts
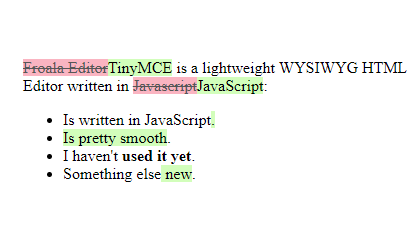
 How To Diff Html Compare And Highlight Differences And
How To Diff Html Compare And Highlight Differences And
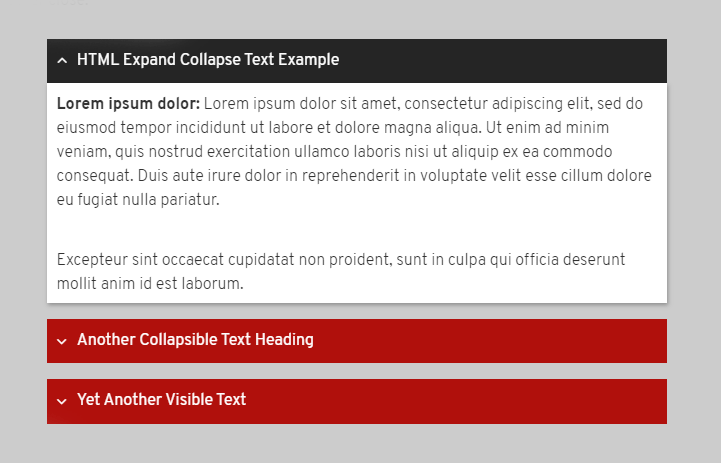
 Html Expand Collapse Text Without Javascript Codeconvey
Html Expand Collapse Text Without Javascript Codeconvey
How To Extract Text From An Image Using Javascript
Html Lego Hidden Phishing At Free Javascript Site Trustwave
 Get Query String Value From Url Using Javascript
Get Query String Value From Url Using Javascript
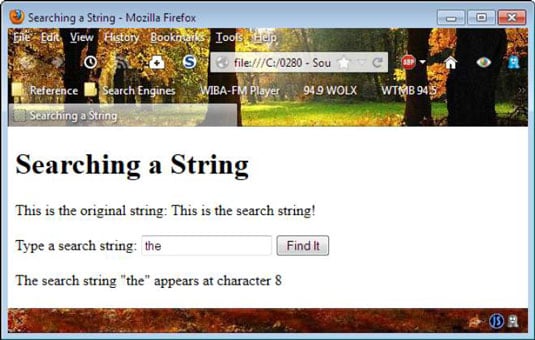
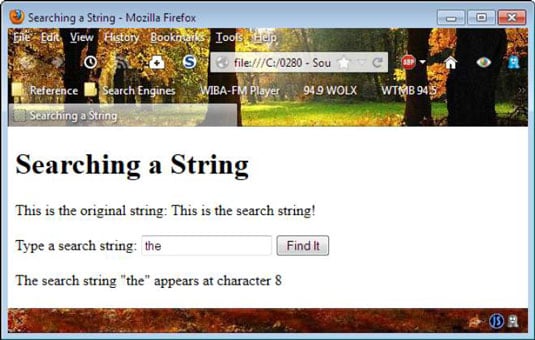
 How To Manipulate And Search Javascript Strings To Program
How To Manipulate And Search Javascript Strings To Program
 Showing Text In Html Using Javascript Syntax Amp Example Video
Showing Text In Html Using Javascript Syntax Amp Example Video
 How To Import Html Template File Into Javascript Module By
How To Import Html Template File Into Javascript Module By
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
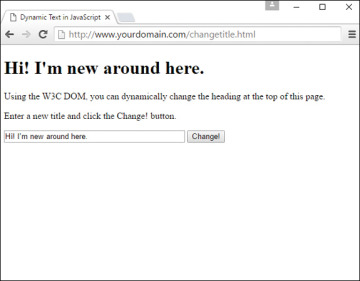
 Modifying Text Within A Page Understanding Dynamic Websites
Modifying Text Within A Page Understanding Dynamic Websites
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
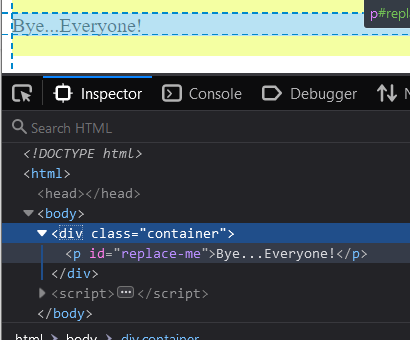
 Change Text In P Tag Javascript Easy Html Example Code
Change Text In P Tag Javascript Easy Html Example Code
Encode Html Javascript And Url Query Strings In Asp Net
 How To Add Text Box Value With Javascript Learn Java Script
How To Add Text Box Value With Javascript Learn Java Script

0 Response to "25 Get Text From Html Javascript"
Post a Comment