26 Import Vs Require Javascript
require vs ES6 import #53. Closed. yarax opened this issue Dec 18, 2015 · 33 comments. Most http server automatically set the application/javascript MIME header when delivering files with a .js extension but you can configure your web server to do the same for .mjs. As import is still in stage 3 and not implemented by browsers natively, we're unable to run any performance test. Currently when you use import in your code, your transpilers transpile it back to require, the commonJS moduling system. So for the time being both are same. Which one is better to...
 Es6 Import Amp Export Gt Javascript For Php Geeks Webpack For
Es6 Import Amp Export Gt Javascript For Php Geeks Webpack For
Feb 11, 2021 - Then 2015 dawned and the shining light of the ES6 specification did come unto the Javascript developers, and the Javascript developers did weep with joy, and the ES6 specification said unto them, yo I fixed this whole require() situation we're all gonna use import now.

Import vs require javascript. I'm currently learning JavaScript and trying o build a turn-based game with Colyseus and Express. However, the Colyseus examples show the keyword instead However, the Colyseus examples show the keyword import instead of require. What's the difference? Which one should I use for my game? ESM import is part of the JavaScript language spec, require() is not. import requires a special configuration option in package.json. Even though there are numerous tradeoffs, none of the tradeoffs is sufficiently important for us to recommend using one or the other in all cases. JavaScript require vs import - Flexiple. Education. Details: To use the require () statement, a module must be saved with.js extension as opposed to.mjs when the import () statement is used. ES modules can be loaded dynamically via the import () function unlike require (). › Verified 6 days ago.
In this video you will learn on example the different ways of creating modules in Javascript on real examples. The first thing in Javascript was Immediately... The basic functionality of require is that it reads a JavaScript file, executes the file, and then proceeds to return the export object. It not only allows Example: Create two JS file one is for importing and another one is for exporting or you can use any module to import so export one will not be required. Import Vs Require Js! study focus room education degrees, courses structure, learning courses. Details: Jun 26, 2020 · ESM import is part of the JavaScript language spec, require () is not. import requires a special configuration option in package.json. import does not support importing JSON files.
The import statement cannot be used in embedded scripts unless such script has a type="module". Bindings imported are called live bindings because they are updated by the module that exported the binding. There is also a function-like dynamic import(), which does not require scripts of type... The keyword used for importing is require. We will use this format in our application as follows. With the evolution of JavaScript, the requirement of a proper standard of Modularization was found important and addressed. Details: JavaScript Import vs Require Statements in Gatsby, Next.js, and Similar Frameworks. Why there is a difference of usage between the import statement and the require statement in Details: Javascript Require Vs Import In 3 Min Youtube The goal is to support all features supported by .
IT-блоги • Javascript's import vs require? dev.to 28 мая 2021 г. Commonjs uses require and module.exports, while ES6 uses import and export. Major Differences Between require and import in JavaScript. This article introduces the major differences between the JavaScript statements require() and import(). It also gives context and elaborates where each can be used with both ES6 and CommonJS. At the time of writing this, there is no JavaScript engine yet that natively supports ES6 modules. If you are using Babel, Babel actually converts import and export declaration to CommonJS (require/module.exports) by default anyway. So even if you use ES6 module syntax, you will be using CommonJS ...
JavaScript 中 require 和 import 之间的主要区别. The following article provides an outline for Lua vs Python. Functions in date-fns work predictable and stick to ECMAScript behavior in edge cases. This extension will display inline in the editor the size of the imported package. Babel converts import and export declaration to CommonJS (require/module.exports) by default anyway. So even if you use ES6 module syntax In other words, current browser engines including V8 cannot import new JavaScript file from the main JavaScript file via any JavaScript directive. Sep 13, 2020 - These differences apply to the import statement, not the import expression (see this page for more info on the latter, which can be used to import modules dynamically). This is part one of a four part series about JavaScript modules. The three differences between require and import in Node.js
Sep 24, 2020 - Node.js: require(), module.exports and exports JavaScript: import, export require will scan node_modules to find modules, but import won’t. But if you are using babel, import and require are pretty much the same. require can be used for importing conditionally. Jun 23, 2019 - Require vs import vs import() :: Online Training Jan 03, 2019 - If we want to export a single value or to have a fallback value for our module, we could use a default export: Note: 1) It is not possible to use var, let or const with export default. 2) You can’t…
JavaScript module is a file that contains a few lines of code written in JavaScript. They are the same as JavaScript Libraries. Modules often contain a class or a library of functions that are used for a specific purpose. These can be called with the help of require and import statements. Jan 02, 2021 - Why there is a difference of usage between the import statement and the require statement in different parts of the project directories using these frameworks, answered. I had always thought that… Aug 02, 2018 - As you are probably aware, modern javascript has two different ways of importing one module (a file) into another file. The first method — called the require method – was introduced years ago in node.js. It looks like this:
Enabling ES import/export. Using both "require" and "import" in the same file. A Complete Example. Cases where it is necessary to use both "require" and "import" in a single file, are quite rare and it is generally not recommended and considered not a good practice. what is the difference between import and require? what does this Vue.use code does Vue.use(VueResource)? JavaScript code can be broken down into modules (which you require ), but each module can... 11 Oct 2017 — The major difference between require and import , is that require will automatically scan node_modules to find modules, but import , which ...5 answers · Top answer: This simple diagram will help you to understand the difference between require and import. ...
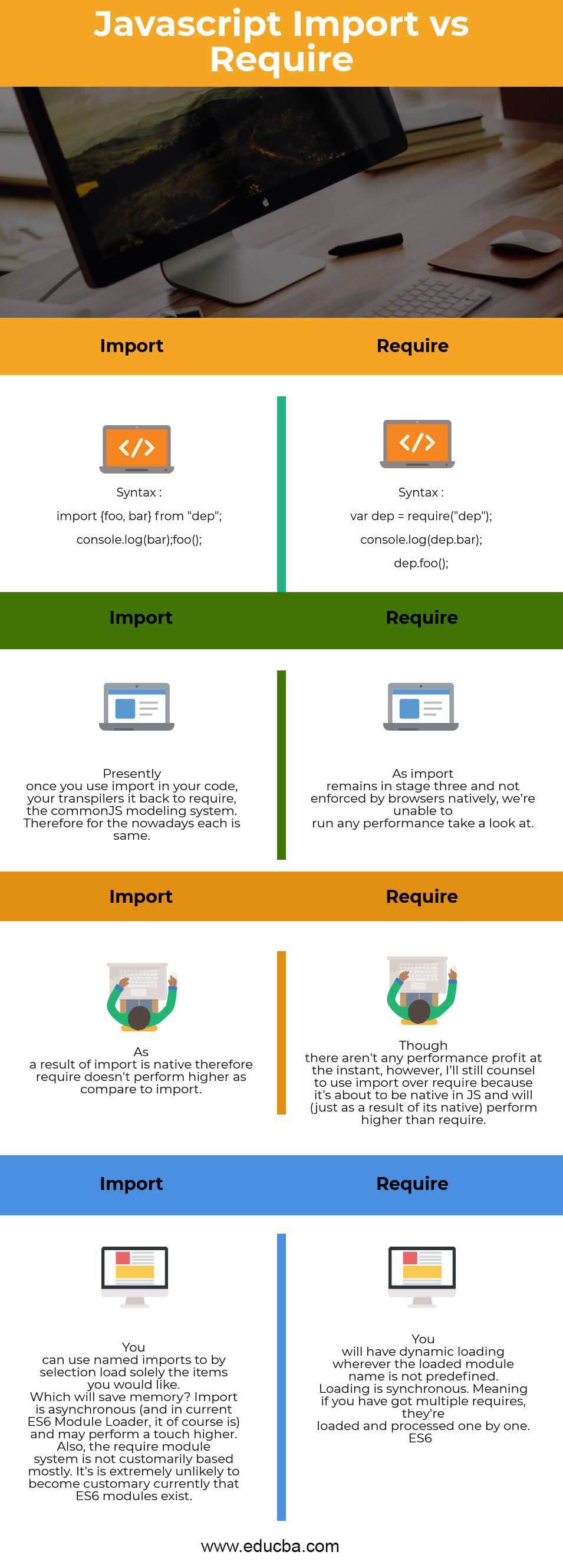
20/2/2021 · In this article, you will learn the difference between import and require in Javascript. These are used when you try to use an external module inside the page you are currently working on. The main difference is : Import. import module from "module"; Lexical; will be sorted to the top of the current file. Only can be called in the beginning. 28/5/2021 · import will be run in the beginning of the file, always, whereas require can be called anytime and anywhere import gets sorted to the top of the file import can be used to selectively load parts you need, and can save memory import can be asynchronous, which apparently perform better, and require is … In this tutorial, we will be using advanced JavaScript syntax in our app to maintain code as per latest standards and use Node.js require to import npm When I started writing JavaScript before 4 years, things were totally different. We use jQuery a lot, use script and link tags to include JS and CSS files...
12/8/2021 · Require Vs. Import. Both require and import are used to include modules. But they have several important features you should be aware of. 1. Require statements can be called anywhere in the code. Usually, we call the import or require statements at the beginning of a file. Jun 04, 2018 - Link to the challenge: https://learn.freecodecamp /javascript-algorithms-and-data-structures/es6/understand-the-differences-between-import-and-require I don’t understand how I’m supposed to correctly use import in this challenge. What is the correct file path? Feb 24, 2020 - Node has a builtin function require to include modules. This is called the node module system. ES6 provides export / import statements. The export statement is used when creating JavaScript modules to export functions, objects, or primitive values. The static import statement is used to import ...
Mar 20, 2021 - Modules are a key construct to know JavaScript. We’ll cover JavaScript modules: require and import during this Require vs Import article. These modules permit you to put in writing reusable code. By using Node Package Manager (NPM), you’ll publish your module to the community. The keywords import and require() are both used to bring other JS files and functions into other files to allow you to use the imported files functions. Odds are, if you're a full stack JavaScript developer, you're using require all the time within Node to manage your controllers, middleware, etc. The main difference is that es6 modules are static and commonJS modules are dynamic. Which means you can nest imports of es6 modules. You can't put them inside functions or conditions. They are allowed only in root of the file. It's because require works in runtime and imports in parsed time.
1 week ago - Access to script at 'file:///C:/dev/git/github/Haeresis/import-export-require-isomorphism/javascripts/operation.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https. ... 5/5/2019 · Should you use require at all? Well, yes - import gets transpiled to the require format anyway in some engines; you want to use a different name to reference the imported function. import is more static; do dependency management through synchronous loading of external files import vs require. Bank. Details: import() There is a proposal of import() function too to create nested import statements. Details: Both the browser and Node.js use JavaScript as their programming language. Building apps that run in the browser is a completely different thing than building a Node.js...
Resolving Relative specifiers does not work because data: is not a special scheme. For example, attempting to load ./foo from data:text/javascript,import "./foo"; fails to resolve because there is no concept of relative resolution for data: URLs. An example of a data: URLs being used is:
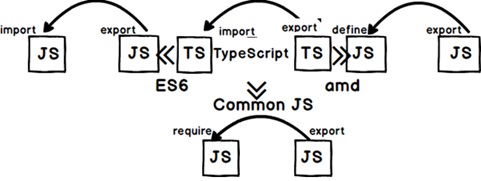
 Javascript Module Exports Require Import Export Define
Javascript Module Exports Require Import Export Define
 Does Preload Js Can T Import Local External Customize Methods
Does Preload Js Can T Import Local External Customize Methods
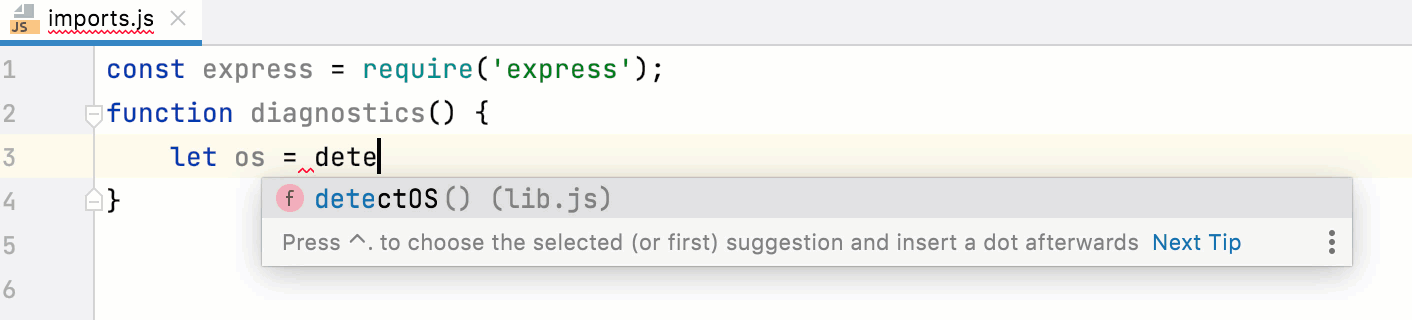
 Webstorm Import Export Statement In Javascript Stack Overflow
Webstorm Import Export Statement In Javascript Stack Overflow
 Require Vs Import Know The 4 Most Amazing Comparisons
Require Vs Import Know The 4 Most Amazing Comparisons
 How To Export A File In Node Js Code Example
How To Export A File In Node Js Code Example
 Import Vs Require Sheenam Narula
Import Vs Require Sheenam Narula
 Webpack 4 Require Is Not Defined Webpack
Webpack 4 Require Is Not Defined Webpack
 Import Local Json In Node Js V8 5 Experimental Modules Dev
Import Local Json In Node Js V8 5 Experimental Modules Dev
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
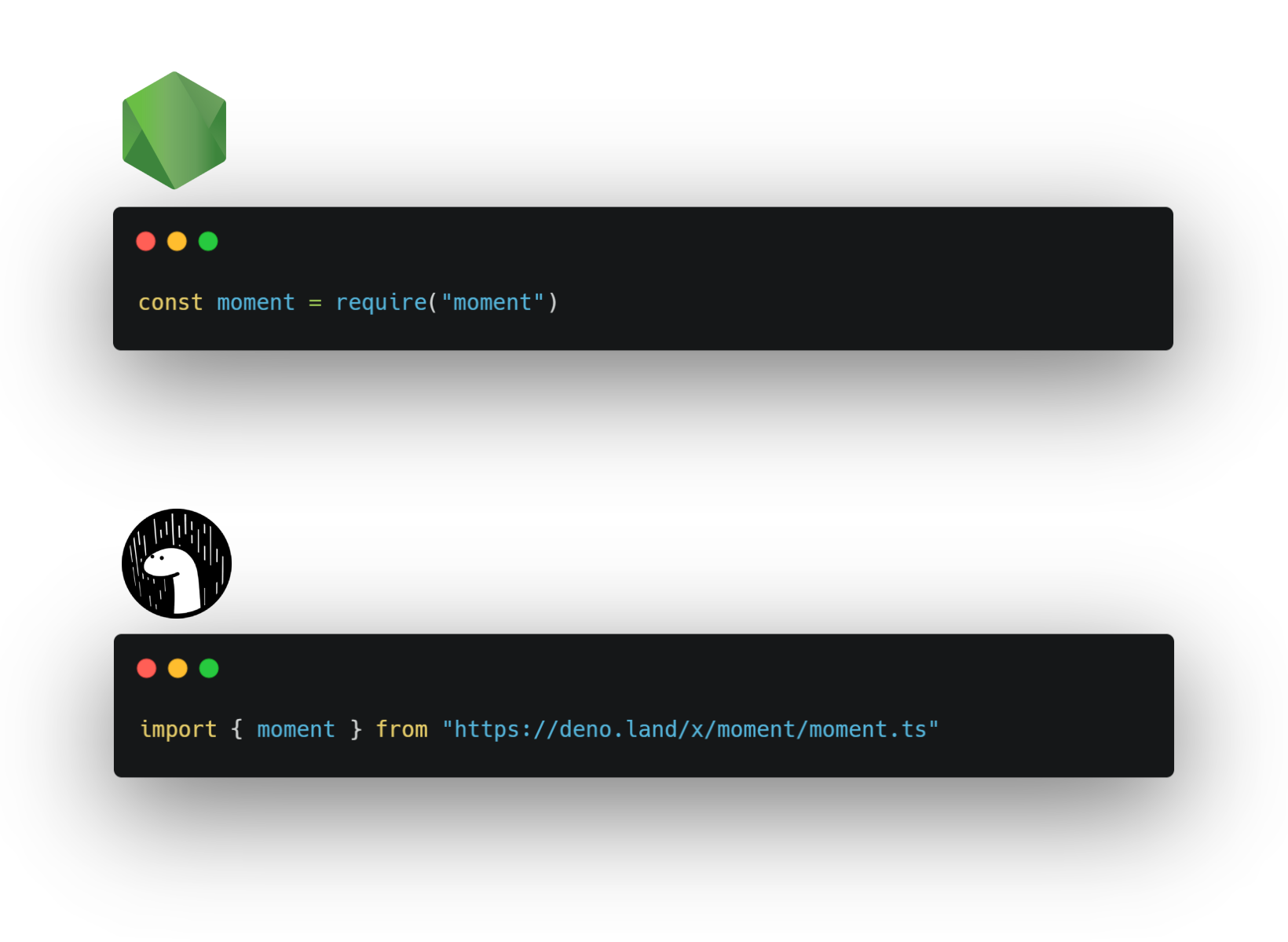
 Top 5 Reasons Javascript Developers Prefer Deno Over Node
Top 5 Reasons Javascript Developers Prefer Deno Over Node

 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 Es6 Tutorial 10 Modules Import Amp Export
Es6 Tutorial 10 Modules Import Amp Export
 Import Vs Require Sheenam Narula
Import Vs Require Sheenam Narula
 Vs 2015 Node Js How Use Call Npm Package In Typescript
Vs 2015 Node Js How Use Call Npm Package In Typescript
 Learn Angular Step By Step Learn Angular
Learn Angular Step By Step Learn Angular
 Javascript S Import Vs Require Dev Community
Javascript S Import Vs Require Dev Community
 Javascript Require Vs Import Youtube
Javascript Require Vs Import Youtube
Require Corejs Vs 39 Import Core Js Stable 39 Issue 2251
 Sl 31 Es6 Import Require Import Method Mp4
Sl 31 Es6 Import Require Import Method Mp4
 How To Move From Require To Import In Node Js
How To Move From Require To Import In Node Js
 React Native App Crashes On Require Statement For Amazon
React Native App Crashes On Require Statement For Amazon



0 Response to "26 Import Vs Require Javascript"
Post a Comment