25 How To Convert Html Css To Pdf Using Javascript
2/12/2018 · In this Article, I am going to show how to generate pdf from html with CSS by using JavaScript and JQuery.Let’s create a HTML form with data and a 25/2/2021 · With export to PDF functionality, the HTML content is converted to a PDF document and downloaded as a PDF file. In the dynamic web application, a server-side script is used to convert HTML to PDF and generate PDF file using PHP. If you want a client-side solution to generate PDF document, JavaScript is the easiest way to convert HTML to PDF.
 1 Export Html Table To Pdf Using Jquery Tutorialswebsite
1 Export Html Table To Pdf Using Jquery Tutorialswebsite
A few months back I wrote an article on how to convert html to pdf using javascript. But there are few limitations with that code. But there are few limitations with that code. Especially in comments so many readers asking support for long html pages.

How to convert html css to pdf using javascript. Convert any HTML page or region to PDF - supports CSS, SVG, embedded XML objects, and more.. - GitHub - Xportability/css-to-pdf: Convert any HTML page or region to PDF - supports CSS, SVG, embedded XML objects, and more.. HTML to PDF demo app. Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach. Microsoft Word or Doc (.doc) format is ideal for exporting HTML content in a file. The export to doc functionality can be easily implemented on the web application without server-side interaction. There is a client-side solution to export HTML to word document using JavaScript.
Jan 07, 2021 - In previous article, we have explained about how to convert html to word using javascript or how to read pdf using Javascript or to read excel using Javascript, but in this article we will read about how to convert html into pdf using JS easily with jsPDF library or without using any javascript ... Feb 25, 2021 - HTML to PDF with JavaScript - Convert HTML content to PDF using jsPDF and jQuery. Example code to generate PDF document from HTML content of the web page in JavaScript using jsPDF library. Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ...
Apr 28, 2015 - JavaScript was a language used for basic things like form validations. Now the javascript can do so many things which were only possible by server-side… Fanatical Support. Our support team is available 24x7 and offers a hands on approach. Change how you convert HTML to PDFs. Forever. With cloudlayer.io, the HTML gets converted using the Chrome rendering engine. This allows you to use HTML, CSS, Javascript, or any popular framework like React, Vue, Angular, etc. Subscribe now. May 17, 2017 - Exporting Html report with javascript embeded to PDF and other formats.
Feb 25, 2021 - Transform, rotate, scale, elements for converting HTML + CSS to PDF. Supports regions, running elements, Grid- and Flexible Box Layout. ... Transfer JavaScript driven layouts to PDF. Support for HTML5 Canvas, HighCharts, amCharts, MathJax and other JavaScript libraries out of the box. More configuration using jsPDF. If you want to remove a part of PDF from complete page you can mention it in specialElementHandler function, here is the more explanation of configuration using jsPDF in comments with example. var pdf = new jsPDF('p', 'pt', 'letter'); //letter = letter size pdf // source can be HTML-formatted string, or a reference // to an actual DOM element from which the text ... Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time.
DEMO BY CODEX WORLD: Convert HTML to PDF using JavaScript. Click to Generate PDF Convert HTML to PDF. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make ... Sejda PDF is a commercial software package to process PDF files, including conversion of HTML to PDF. Javascript, CSS3, custom fonts are all supported. The HTML to PDF feature is currently in beta (feedback welcome!) 2 days ago - HTML to PDF in JavaScript: Most ... & simple JavaScript source code for generating PDF files from the HTML page. PDF files help us to read the bulk content of the web page without an internet connection. In this tutorial, you will learn to generate HTML to pdf with plain Text, CSS, & ...
You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... With New HTML5 API's Canvas, svg, video, audio and etc… we can do things lot easier now than before. Ok now why am I telling all this now. Because in this tutorial we going to see how to convert an html page to a pdf document using JavaScript. 28/4/2015 · Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. First, of let’s create HTML from which we want to generate ...
I have also found that existing HTML to PDF libraries usually don't handle the HTML & CSS that I throw at them. The best solution I have found is not Javascript at all: wkhtmltopdf. This is essentially a program that wraps up the webkit rendering engine so that you can give it any HTML + CSS that webkit can render and it will return a PDF document. First, I am extracting the contents from the HTML table. I have defined the style; it's the same as the CSS style in the markup section. 💡 Do you know: you can easily print a PDF document directly from your web page using JavaScript? Here's the method. Next, I am creating a window's object. The open() method will open a new window. I ... Apr 18, 2017 - I am trying to generate PDF using JavaScript but I am unable to generate on with CSS. I am currently using jsPDF. The issue with jsPDF is that it takes away all the formatting. I don't need styles or
Welcome folks today in this blog post we will be converting html with css to pdf document using jspdf and html2canvas in angular 9 . All the full source code of the application is shown below. Get Started In order to get started you need to make an index.html file and copy paste the following code. index.html Read Tutorial and Download source code from CodexWorld - https://www.codexworld /convert-html-to-pdf-using-javascript-jspdf/HTML to PDF with JavaScrip... 25/9/2019 · The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6).
Until 2017, there were two common ways to convert HTML to PDF. The first was to use wkhtmltopdf — an open source command line tool specifically designed for the task. A second alternative was PhantomJS, an open source "headless" web browser which can be controlled with JavaScript. Dec 22, 2017 - Read about integrating jsPDF into your browser based JavaScript web application and exporting generic HTML/CSS to PDF. The service will convert webpages to pdfs online by reading your webpage or taking the HTML you send it, and dynamically generate a PDF or an image. It will handle fairly complex documents and layouts including images and executing javascript, although as always the simpler the better.
16/9/2016 · I have looked at jsPDF but the plugin strips CSS in the exported PDF. I have looked at html2canvas also, but that takes a screenshot of the current window. My HTML content is hidden from the user and I am looking for a solution that would create a PDF on the fly from a HTML block. pdfHTML is an iText 7 add-on that allows you to easily convert HTML and CSS into PDF documents.HTML and CSS content can easily be converted into PDF with our... How to Convert Html to PDF. If we want to convert the Html page to PDF then we have to follow the steps which are given below. Using the following steps, we can easily convert: Step 1: Firstly, we have to open the Html file by double-click on the file. The file opens in the default browser of our system.
When we counter HTML/CSS to pdf using javascript then we used jspdf libraries and jspdf plug in. these two libraries are used to convert HTML/CSS to pdf. In the second library, we used js2canvas. These two libraries and 5 to 6 lines of javascript code are used to convert HTML/CSS document to pdf by using javascript. In this Article, I am going to show how to generate pdf from html with CSS by using JavaScript and JQuery.Let’s create a HTML form with data and a Here Mudassar Ahmed Khan has explained with an example, how to convert (export) HTML Table to PDF file using JavaScript. The HTML Table will be first converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF file using the pdfmake plugin in JavaScript.
Convert HTML Content to PDF using JavaScript. The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF files from HTML content using JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. 29/5/2020 · Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
 Develop Your Website Using Html Css Js Or Convert Pdf Psd By
Develop Your Website Using Html Css Js Or Convert Pdf Psd By
 Convert Jquery Element To Html String Semicolonworld
Convert Jquery Element To Html String Semicolonworld
Verypdf Html To Pdf Api Is A Simple Cloud Rest Api That Makes
 Html To Pdf Using Javascript Jquery
Html To Pdf Using Javascript Jquery
 Convert Html To Pdf Using Javascript Codexworld
Convert Html To Pdf Using Javascript Codexworld
 Convert Html Css Js To Pdf Stack Overflow
Convert Html Css Js To Pdf Stack Overflow
 Convert Html To Pdf Html To Pdf Converter Pdfreactor
Convert Html To Pdf Html To Pdf Converter Pdfreactor
 Download Html Page As Pdf Using Javascript Js Youtube
Download Html Page As Pdf Using Javascript Js Youtube
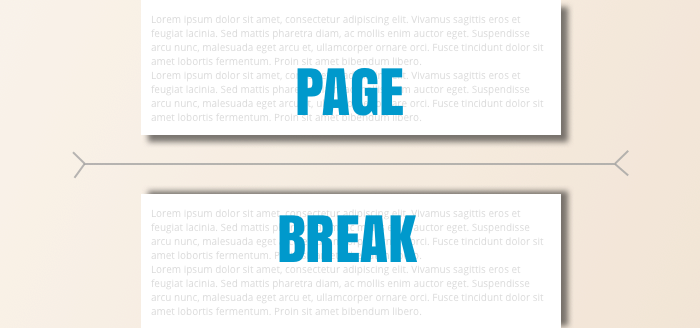
 Html Pdf Api Using Css Page Breaks When Converting Html To Pdf
Html Pdf Api Using Css Page Breaks When Converting Html To Pdf
 How To Generate Pdf Invoices With Javascript By Jayanth
How To Generate Pdf Invoices With Javascript By Jayanth
Github Relaxedjs Relaxed Create Pdf Documents Using Web
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 Convert An Html Page To Pdf From Javascript Stack Overflow
Convert An Html Page To Pdf From Javascript Stack Overflow
 How To Export Your Report With Html Css Javascript To Pdf
How To Export Your Report With Html Css Javascript To Pdf
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Converting Html Template To Pdf Using Nodejs By Hardeek
Converting Html Template To Pdf Using Nodejs By Hardeek
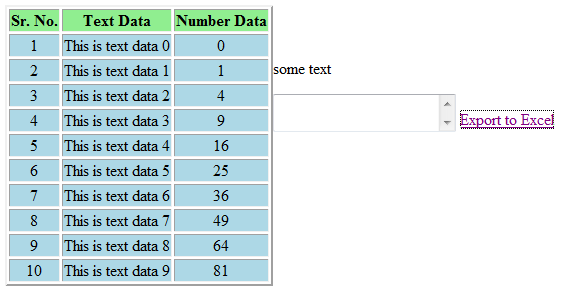
 How To Convert An Html Table To Pdf
How To Convert An Html Table To Pdf
 How To Create Pdf Using Javascript Red Stapler
How To Create Pdf Using Javascript Red Stapler
 How To Make Image To Pdf Converter Using Html Css And
How To Make Image To Pdf Converter Using Html Css And
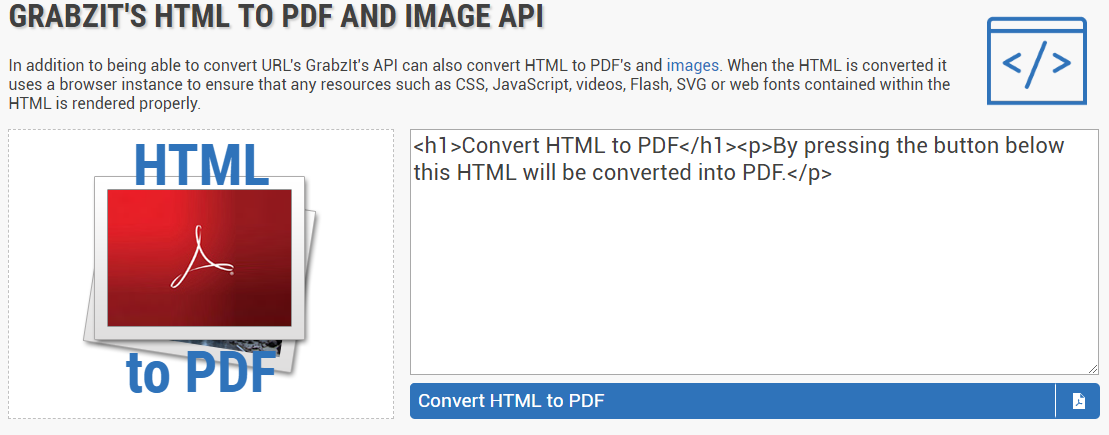
 How To Convert Html To Pdf Using Grabzit By Jackie Molloy
How To Convert Html To Pdf Using Grabzit By Jackie Molloy
 How To Convert Whole Html Design To Pdf With Javascript
How To Convert Whole Html Design To Pdf With Javascript

0 Response to "25 How To Convert Html Css To Pdf Using Javascript"
Post a Comment