31 Javascript Promises Best Practices
Aug 02, 2016 - I am new to promise and I am wondering which is the best practice with native Promise (NodeJs). I put some code below to better understand the question: Code_A function foo(condition) { return new Aug 12, 2015 - Datchley is blogging… here we go again… · Choosing the right server for you can be quite tricky, however here are my favorite servers, to help you out if you’re not sure about looking for them yourself. Obviously the best way to go about it yourself is to go looking for a realm that ...
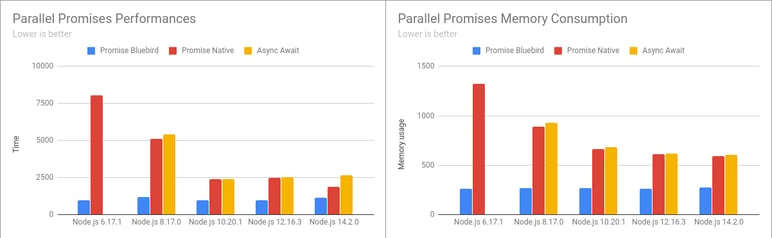
 Bluebird Vs Native Vs Async Await 2020 State Of Javascript
Bluebird Vs Native Vs Async Await 2020 State Of Javascript
Javascript now has promises supported natively in its code (as of ES6) — you can instantiate a new promise any time you like. But you don't have to do it that way.

Javascript promises best practices. Jun 06, 2018 - Hi guys I am pretty new to js and asynchronous programming. I use node.js and express to start learning js serverside and asynchronous programming. I have probleom to implement something like callb... Here all the underlying function calls return Promises, so there is no need to create new Promise but rather use return directly: function getHotDog () { return getBun().then(function (bun) { return addSausage(bun).then(function (bunWithSausage) { 22/7/2020 · 1 JavaScript Concurrency: Avoiding the Sequential Trap 2 Best Practices for ES6 Promises 3 Best Practices for ES2017 Asynchronous Functions (`async`/`await`) ES6 promises are great! They are integral constructs for asynchronous programming in JavaScript, ultimately replacing the old callback-based pattern that was most infamously known for bringing about deeply nested code …
2 days ago - Promises are a comparatively new feature of the JavaScript language that allow you to defer further actions until after a previous action has completed, or respond to its failure. This is useful for setting up a sequence of async operations to work correctly. 3 weeks ago - All .then on the same promise get the same result – the result of that promise. So in the code above all alert show the same: 1. In practice we rarely need multiple handlers for one promise. Chaining is used much more often. Since Javascript was (and is) the most widely used client-side programming language, browsers competed and pushed to create the most optimized Javascript engines for best performance. One of these engines was Chrome V8, on top of which Node.js was later built.
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. Best practice about JavaScript Promise. Ask Question Asked 6 years, 8 months ago. Active 6 years, 6 months ago. Viewed 934 times ... I would like to know if there is a best practice when I need to access to a previous promise result in a subsequent function of my promise chain. 26/6/2020 · In this article, we’ll look at some best practices when defining and using promises. Catching or Returning. We should either catch or return in our promise functions. For instance,e we can write:
Nov 20, 2014 - First of all, great job on this guide, I agree with it almost 100%. All of this should really be common knowledge, but I sure as hell didn't know most of these things when I started, so kud... 50 JavaScript Best Practice Rules to Write Better Code. Before Semicolon. ... Promises are easy to use and anything with a callback can be "promisified". Callbacks are the functions to call once something is done whether synchronous or not and with promises and async…await you get to do things asynchronous which may speed up your code ... 1 week ago - Luckily we can wrap setTimeout in a promise. Best practice is to wrap problematic functions at the lowest possible level, and then never call them directly again:
In JavaScript, we can create a new Promise with new Promise(), which takes in a function as an argument: (resolve, reject) => {}. In this function, resolve and reject are callback functions that are provided by default in JavaScript. Let's take a closer look at the code above. When we run the onMyBirthday function, after 2000ms: Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and created unmanageable code. 5/5/2015 · You have written code to show an alert in case of a promise that fails in this service. All controllers will now start showing this alert, in case of a broken promise. In future, if you wish to update your error logic, you simply update this error logic in your service & all your controllers will start using this updated logic automatically, without any more effort on your part.
Declarations on Top. It is a good coding practice to put all declarations at the top of each script or function. This will: Give cleaner code; Provide a single place to look for local variables; Make it easier to avoid unwanted (implied) global variables; Reduce the possibility of unwanted re-declarations JavaScript Clean Coding Best Practices Now that we know what every developer should aim for, let's go through the best practices! How should I name my variables? Use intention-revealing names and don't worry if you have long variable names instead of saving a few keyboard strokes. Applying the async/await syntax on top of promises is relatively easy: Mark the functions that use promises with the async keyword Inside of the async function body, whenever you want to wait for a promise to resolve, use await promiseExpression syntax
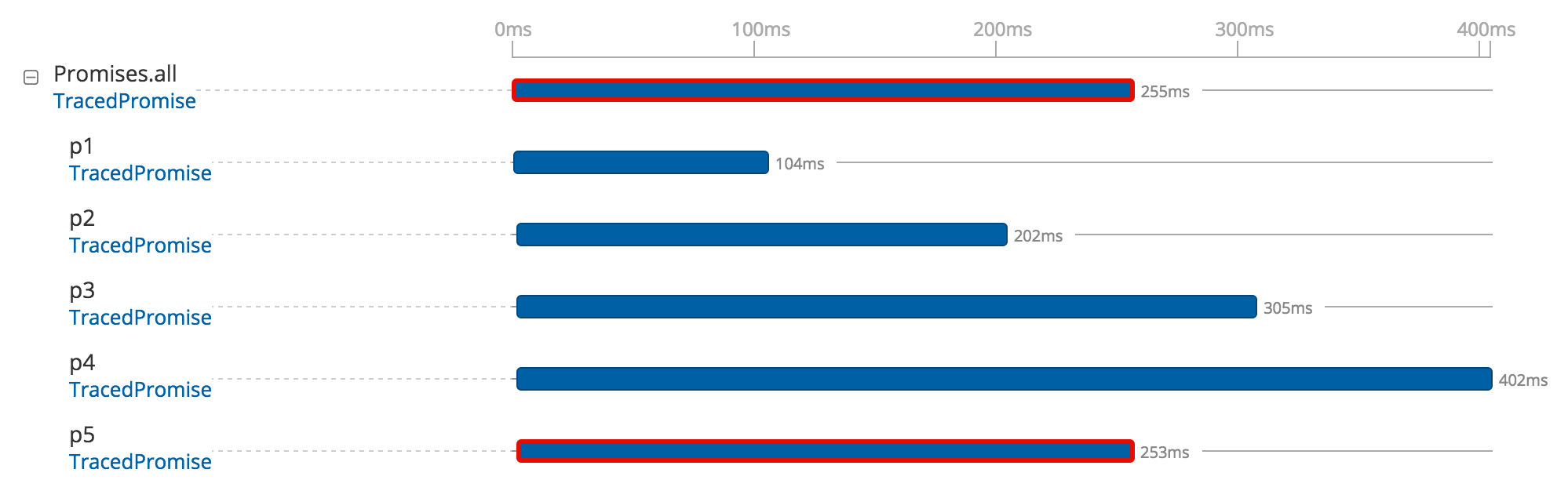
It takes two arguments, arg1 - the character you want to replace and arg2 - the character you want to replace it by. const string = "Javascript is the best web scripting language. The JavaScript promises API will treat anything with a then () method as promise-like (or thenable in promise-speak sigh), so if you use a library that returns a Q promise, that's fine, it'll play nice with the new JavaScript promises. Although, as I mentioned, jQuery's Deferreds are a bit … unhelpful. In simple words, a promise is a placeholder for a value that's going to be available sometime later. Promises are useful when handling asynchoronous operations. JavaScript provides a helper function Promise.all (promisesArrayOrIterable) to handle multiple promises at once, in parallel, and get the results in a single aggregate array.
Aug 06, 2020 - Also, we go over more complex situations like executing promises in parallel with Promise.all, timing out APIs with Promise.race, promise chaining and some best practices and gotchas. NOTE: I’d like this post to be up-to-date with the most common use cases for promises. Node.js Async Best Practices & Avoiding the Callback Hell. In this post, we cover what tools and techniques you have at your disposal when handling Node.js asynchronous operations: async.js, promises, and async functions. After reading this article, you'll know how to use the latest async tools at your disposal provided by Node.js! Dec 02, 2019 - The above and JavaScript promises share a common, standardized behaviour called Promises/A+. If you're a jQuery user, they have something similar called Deferreds. However, Deferreds aren't Promise/A+ compliant, which makes them subtly different and less useful, so beware. jQuery also has a ...
Create a shadow root to encapsulate styles. Create your shadow root in the constructor. Place any children the element creates into its shadow root. Use <slot> to project light DOM children into your shadow DOM. Set a :host display style (e.g. block, inline-block, flex) unless you prefer the default of inline. Hi everyone! There is a lot of information about different JS best practices. About various life hacks and features in this language. I want to tell you about equally useful, but less popular tips for working with this JavaScript. 1. Variables declared with "var" should be declared before they are used Variables declared with var ... The JavaScript conditional operator is a basic building block of JavaScript programs. The conditional operator… ← JavaScript Best Practices — Promises → JavaScript Best Practices — Improving Classes
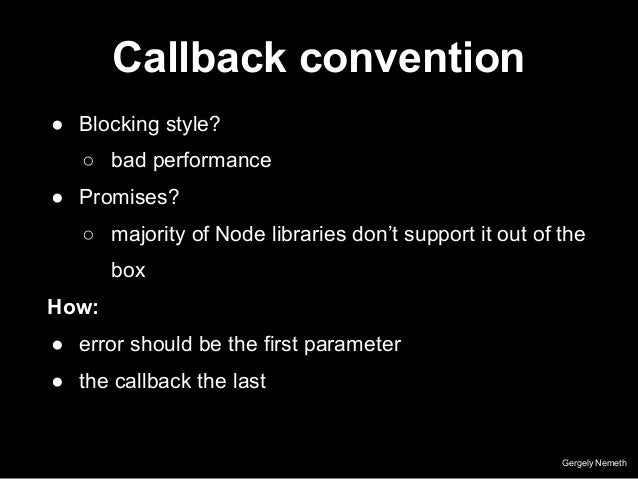
This book presents modern JavaScript best practice, utilizing the features now available in the language, enabling you to write more powerful code that is clean, performant, maintainable, and resusable. Callbacks are one of the critical elements to understand JavaScript and Node.js. Nearly, all the asynchronous functions use a callback (or promises). In this post, we are going to cover callbacks in-depth and best practices. This post assumes you know the difference between synchronous and asynchronous code. JavaScript is an event-driven language. Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an ...
18/4/2020 · If we want to run multiple unrelated promises at once, then we should use Promise.all. For instance, we can run them all at once as follows: Promise.all([promise1, promise2, promise3,]).then((res) => {//... }) If we use async and await, we can write: (async => {const [val1, val2, val3] = await Promise.all([promise1, promise2, promise3,])})(); Most modern browsers only support JavaScript ES5 which does not provide a native Promise implementation. This is why you need one of the 3rd party Promises frameworks. When choosing a framework, you should check that it follows the Promises/A+ specification or a polyfill. The samples in this article are implemented using the Q Promises library. Best practices for coding promises: Always use a promise rejection by including a promise.catch handler. Do not nest promises. Chain your promises instead.
03 Quick quiz. 04 Some pratice. 05 The challenges of the asynchronous. 06 The Promise class. 07 Your first code with promises. 08 It's time to pratice with promises. 09 More pratice with promises. 10 Chaining the promises. 11 Traps of promises. 21/10/2015 · Best Practices for Using Promises in JS Promises are nice abstractions for working with asynchronous operations. A promise acts as a proxy that provides you with the result of deferred/asynchronous computations, be it some data or an error. Promises are similar to normal callbacks but it’s more easy to work with them because they are objects. Feb 06, 2020 - But throwing errors has its limitations in asynchronous coding, when we throw an error inside an async block of code it will never be caught. Alternatively, rejecting and returning a promise properly should work seamlessly without any issues and its considered the best practice.
You must modify the code below based on the following rules: The function job must return a promise object (you are in a NodeJS environment, you can use new Promise) The promise must resolve itself 2 seconds after the call to job and must provide hello world in the data. Change the code to return a promise. Previous: Your first code with promises. 13/5/2015 · Always prefer the second option. The first option is an anti-pattern typically seen when the developer doesn't fully understand the nature of promises. Deferred objects (var deferred = $q.defer();) are used when you have some asynchronous code that uses callbacks but needs to work with your promise based code. Sep 30, 2017 - When I first got started with NodeJS a few years ago, I was mortified by what is now affectionately known as “callback hell”. Fortunately, here in 2017, NodeJS has adopted the latest and greatest…
Photo by Sebastian Willius on Unsplash. You are here for facts and best practices. So, no time-wasting intro. Let's go! 1. Injection — A Magically Sorting Inventory. We are going to start with an example of passing functions as parameters provided by the Array.prototype.sort() method.. Imagine you have an array of strings representing an inventory, and you want to sort it alphabetically.
 Javascript Best Practices React Components And Promises
Javascript Best Practices React Components And Promises
 The Javascript Promise Tutorial Adrian Mejia Blog
The Javascript Promise Tutorial Adrian Mejia Blog
 Node Js Best Practices List July 2021 Dev Community
Node Js Best Practices List July 2021 Dev Community
 Async Programming With Javascript Callbacks Promises And
Async Programming With Javascript Callbacks Promises And
 A Friendly Guide To Promise All Speed Up Your Async
A Friendly Guide To Promise All Speed Up Your Async
Eslint Plugin Promise Package Json At Development Xjamundx
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Traced Promise Visualizing Async Js Code Lightstep Blog
Traced Promise Visualizing Async Js Code Lightstep Blog
 Best Practices With Javascript Promises By John Au Yeung
Best Practices With Javascript Promises By John Au Yeung
 Promises In Javascript Handle Asynchronous Operations With
Promises In Javascript Handle Asynchronous Operations With
 Promises In Javascript An Introductory Guide By Habilelabs
Promises In Javascript An Introductory Guide By Habilelabs
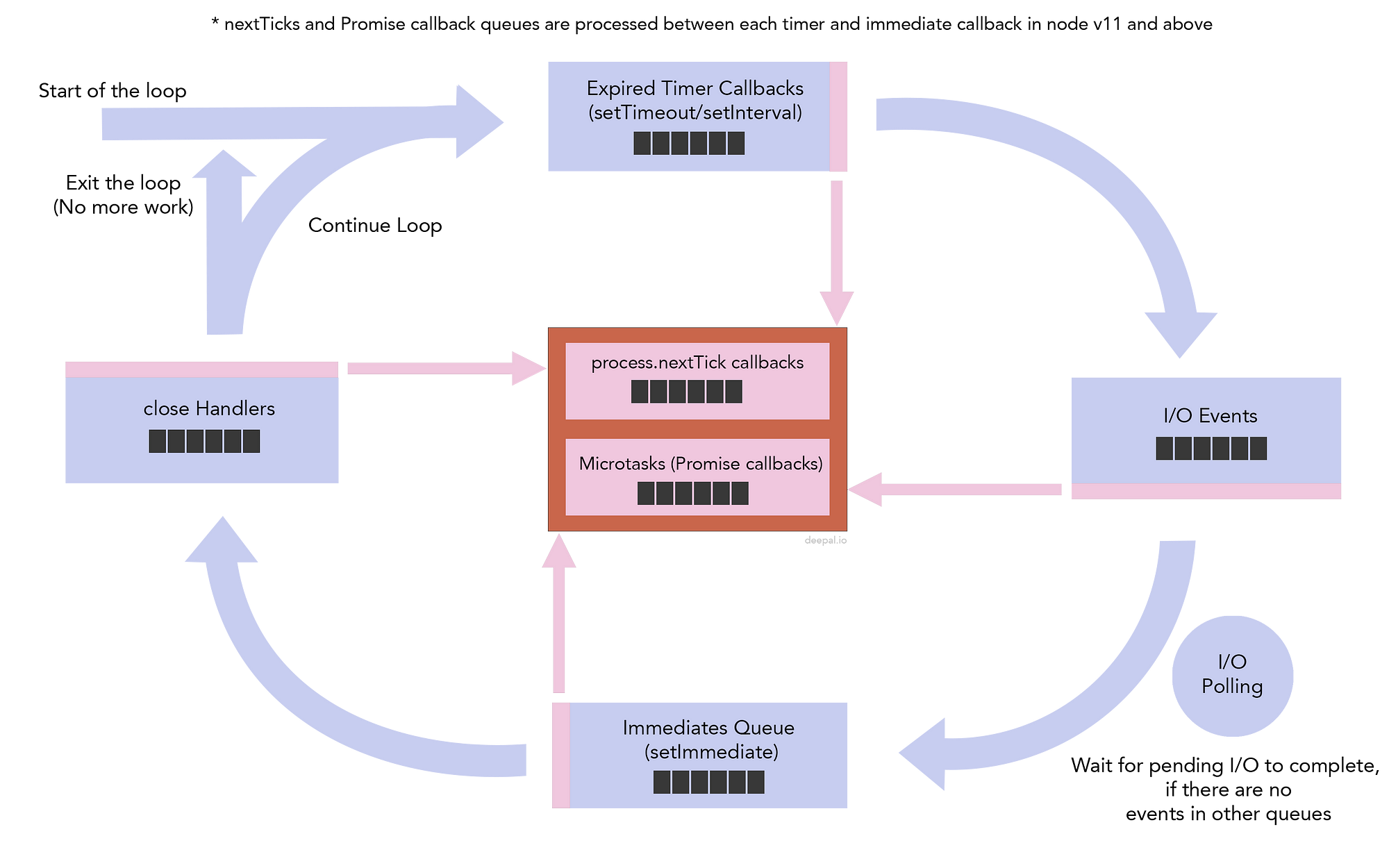
 Promises Next Ticks And Immediates Nodejs Event Loop Part
Promises Next Ticks And Immediates Nodejs Event Loop Part
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community

Javascript Best Practices Parsing Numbers Promises Unicode
 Event Loop Best Practices Nodejs Event Loop Part 5 By
Event Loop Best Practices Nodejs Event Loop Part 5 By
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
 Best Practices With Javascript Promises By John Au Yeung
Best Practices With Javascript Promises By John Au Yeung
 Node Js Error Handling Best Practices
Node Js Error Handling Best Practices
 Writing Your Own Javascript Promises Scotch Io
Writing Your Own Javascript Promises Scotch Io
 A Javascript Promises Tutorial Including The Rsvp Library
A Javascript Promises Tutorial Including The Rsvp Library
 Promises In Node Js An Alternative To Callbacks Ibm Developer
Promises In Node Js An Alternative To Callbacks Ibm Developer

 Promises The Definitive Guide Not As Powerful As You Think
Promises The Definitive Guide Not As Powerful As You Think
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
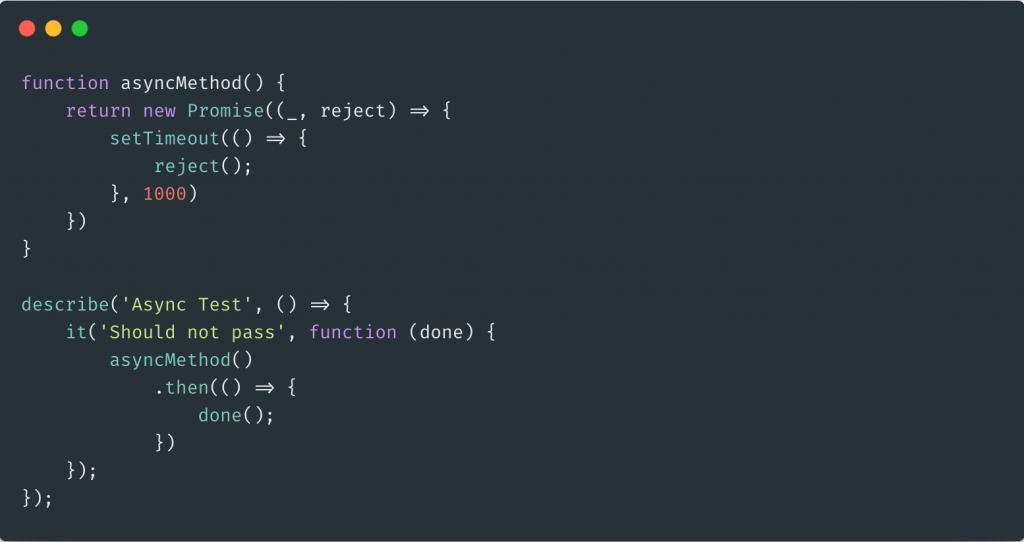
 A Helpful Guide To Testing Promises Using Mocha Testim Blog
A Helpful Guide To Testing Promises Using Mocha Testim Blog


0 Response to "31 Javascript Promises Best Practices"
Post a Comment