31 Javascript Code Style Standard
14/10/2017 · Installed JavaScript Standard Style globally. Set the standard in the IntelliJ ESLint settings. Set the JavaScript code style as Set From-->Predefined Style-->JavaScript Standard Style. When start coding (for example React Native), there is inconsistency between the code style loaded in ESlint and the Code Style used in IntelliJ, for example: JavaScript Standard Styleは、そのように千差万別なコーディングスタイルを統一するためのスタイルガイドの一つです。 1. JavaScript Standard Styleのルール. JavaScript Standard Styleには、次のようなルールがあります。 インデントはスペース2個; 文字列はシングルクォート ...
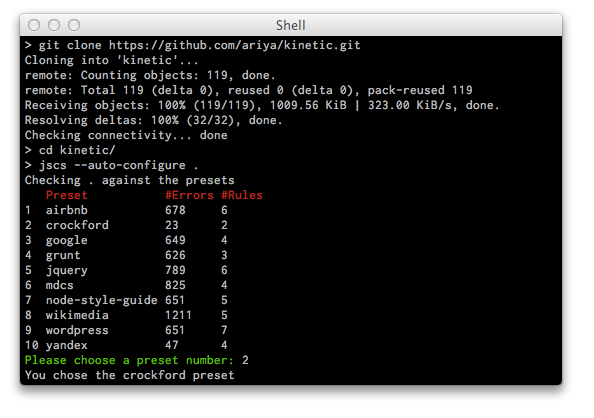
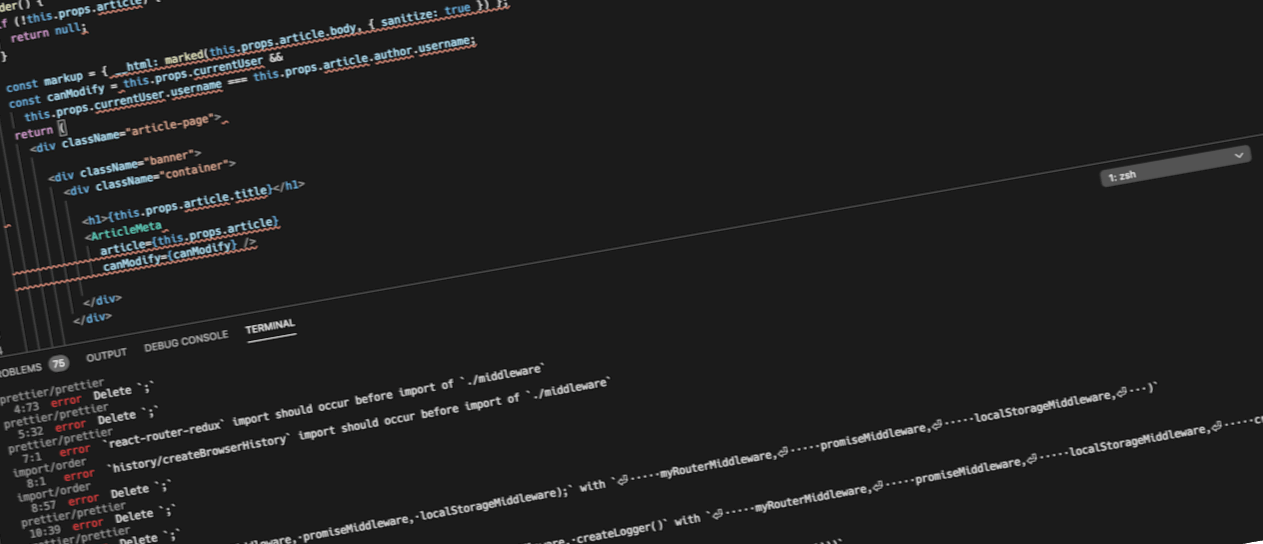
 Detecting And Automatically Fixing Javascript Code Style
Detecting And Automatically Fixing Javascript Code Style
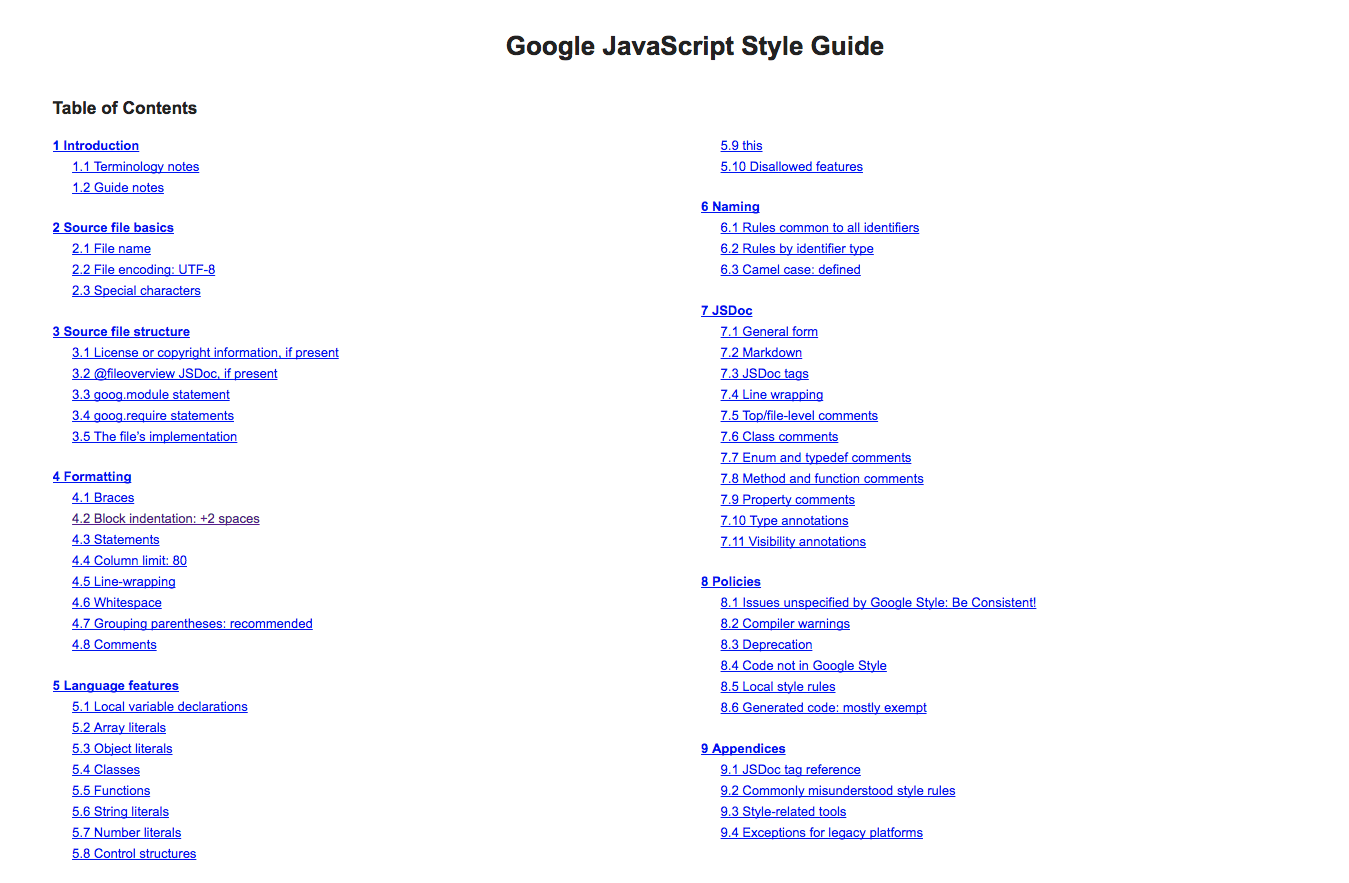
Google JavaScript Style Guide 1 Introduction. This document serves as the complete definition of Google’s coding standards for source code in the JavaScript programming language. A JavaScript source file is described as being in Google Style if and only if it adheres to the rules herein.

Javascript code style standard. JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Standard JavaScript Snippets for Visual studio code A collection of javascript and react snippets for faster JavaScript development in Visual studio Code. This collection is complementary to atom/language-javascript. It's based on extrabacon/atom-turbo-javascript. Visit the JavaScript Style Guide. Use Lower Case File Names Some web servers (Apache, Unix) are case sensitive about file names: "london.jpg" cannot be accessed as "London.jpg".
36 Javascript Code Style Standard. Written By Joan A Anderson Saturday, August 14, 2021 Add Comment. Edit. Javascript code style standard. How To Format Code With Prettier In Visual Studio Code. Webstorm 2017 1 Eap 171 2272 Standard Code Style. Auto Formatting Javascript Code Style By Addy Osmani Medium. Node Js Coding Style Guidelines Make ... VS Code extension for JavaScript Standard Style (`standard`) with automatic fixing. An extension of eslint-config-standard, made for TypeScript. All the goodness of `standard/standard` with semicolons sprinkled on top. Documenting the explosion of packages in the standard ecosystem! Therefore it's reasonable to use 'Airbnb JavaScript Style Guide' as Drupal JS coding standard. Indenting. All code MUST indent using two (2) space characters, All code MUST NOT indent using tab characters, All code MUST NOT end with trailing whitespace. Semicolons. JavaScript allows optional "semi-colon insertion". Drupal standards do not.
JavaScript is an implementation of ECMAScript script, following the ECMA standards. Standard ECMA-262. To add from the ECMA wiki page: Netscape delivered JavaScript to Ecma International for standardization and the work on the specification, ECMA-262, began in November 1996 JS CODE STYLE Conventions. As every language, JavaScript has many code style guides. Maybe the most used and recommended is the Google Code Style Guide for JavaScript, but we recommend you read Idiomatic.js. Linting. Nowadays the best tool for linting your JavaScript code is JSHint. We recommend that whenever possible you verify your code style ... VS Code JavaScript (ES6) snippets in StandardJS style pretty much just a fork of vscode-javascript but without semicolons! :fire: This extension contains code snippets for JavaScript in ES6 syntax for Vs Code editor (supports both JavaScript and TypeScript).
Standards are needed for formatting and styling JavaScript code to maintain the same code consistency as the WordPress standards provide for core PHP, HTML, and CSS code. All code in any code-base should look like a single person typed it, no matter how many people contributed. - Principles of Writing Consistent, Idiomatic JavaScript JavaScript Standard Style is a style guide with a linter and an automatic code fixer, founded and released as an open-source under MIT license by Feross Abukhadijeh. The best thing about the JavaScript Standard Style is that it's simple. JavaScript Coding Style Standards Adobe PDF Format. ECMAScript Language Specification. ISO. 1.16 MB. Apple JavaScript Coding Guidelines. Apple. 197 KB. JavaScript Programming Guideline. Siemens. 69 KB. Don't waste time on formatting JavaScript code manually, try SourceFormatX JavaScript Formatter now! ...
1.2 Fix JavaScript Code Style With StandardJS. In this lesson, I'll show you how we can run Standard both globally and locally within a project. We'll take a look at how we can add some basic configuration using the package.json file, and I'll show you how to ignore entire files, or specific rules within files. JavaScript Coding Conventions. Coding conventions are style guidelines for programming. They typically cover: Naming and declaration rules for variables and functions. Rules for the use of white space, indentation, and comments. Programming practices and principles; Coding conventions secure quality: Improves code readability; Make code maintenance easier JavaScript Style Guide. Contribute to airbnb/javascript development by creating an account on GitHub. ... Repeating object access creates more repetitive code, requires more reading, and creates more opportunities for mistakes. ... (import/export) over a non-standard module system. You can always transpile to your preferred module system.
We recommend choosing and sticking to a JavaScript style guide and enforcing it with tools. A popular option that we recommend is the Airbnb style guide with the ES6 extensions (and optionally React extensions). Check your code with ESLint "Code linting" is the process of automatically checking your code for common errors or style problems. JavaScript code should be documented with documentation headers that are very similar to the PHP documentation headers, with modifications due to using the JSDoc3 parser as the first step in parsing the code and documentation.We generally follow the PHP standards as much as possible, with the following changes: Yes! If you use standard in your project, you can include one of these badges in your readme to let people know that your code is using the standard style. [](https://github /standard/standard)
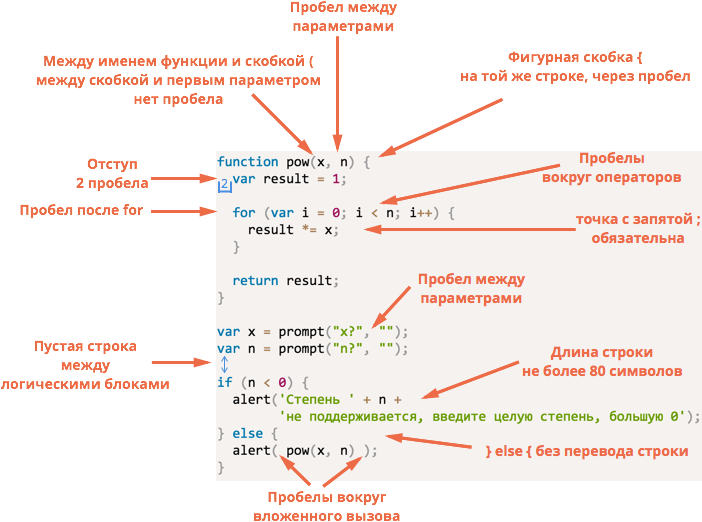
Use JS-style comments to comment code that isn't self-documenting: // This is a JavaScript-style comment. Put your comments on separate lines preceding the code they are referring to: function myFunc {// Output the string 'Hello' to the browser's JS console console. log ... Take the time to learn the style of the existing code base before introducing your own style. JavaScript Standard Style. 2 spaces - for indentation; Single quotes for strings - except to avoid ... Standards are needed for formatting and styling JavaScript code to maintain the same code consistency as the WordPress standards provide for core PHP, HTML, and CSS code. All code in any code-base should look like a single person typed it, no matter how many people contributed. - Principles of Writing Consistent, Idiomatic JavaScript
Code language: HTML, XML (xml) How it works: First, select the paragraph element whose id is content by using the querySelector() method.; Then, set the color and font-weight properties of the paragraph by setting the color and fontWeight properties of the style object.; Getting inline styles Idiomatic JavaScript Style Guide All code in any code-base should look like a single person typed it, no matter how many people contributed. Another of the most popular JavaScript style guides, the Idiomatic guide is available in multiple languages, and is open to pull requests. You can view the Idiomatic style guide on GitHub. In most JavaScript projects curly braces are written in "Egyptian" style with the opening brace on the same line as the corresponding keyword - not on a new line. There should also be a space before the opening bracket, like this: if (condition) { // do this //...and that //...and that }
Google Style Guides. Every major open-source project has its own style guide: a set of conventions (sometimes arbitrary) about how to write code for that project. It is much easier to understand a large codebase when all the code in it is in a consistent style. "Style" covers a lot of ground, from "use camelCase for variable names" to ... JavaScript Standard Style is an attempt to standardize the way developers write JavaScript. Following this style guide will ensure your code has a level of clarity that makes reading and maintaining your code easier for anyone who has to work on it. Inspired from standards of Node.js community and personal experiences, a cheat sheet to make your code more readable to you in the future and to others when working in a team.
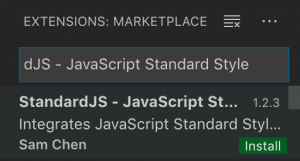
JavaScript "Standard" Style This is one style to rule them all as stated by "Feross Abukhadijeh", the one who created and released it as open source under MIT license. There is a node package "standards.js" available to do the styling for you. If you use standard in your project, you can include one of these badges in your readme to let people know that your code is using the standard style. [! [JavaScript Style Guide] (https://cdn.rawgit /standard/standard/master/badge.svg)] (https://github /standard/standard) [! JavaScript Standard Style. English • Español (Latinoamérica) • Français • Bahasa Indonesia • Italiano (Italian) • 日本語 (Japanese) • 한국어 (Korean) • Português (Brasil) • 简体中文 (Simplified Chinese) • 繁體中文 (Taiwanese Mandarin). This is a summary of the standard JavaScript rules.. The best way to learn about standard is to just install it and give it ...
Linters make sure your code has a uniform style, to make the code easier to read and to catch mistakes early. But installing a file linter or style checker usually requires a lot of configuration to set up the particular style rules that you want to follow.
Javascript Coding Standards Ics 314 Fall 2017
Vscode Standard Readme Md At Master Standard Vscode
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Javascript Code Style And Jsdoc Linting Aspire Media
Javascript Code Style And Jsdoc Linting Aspire Media
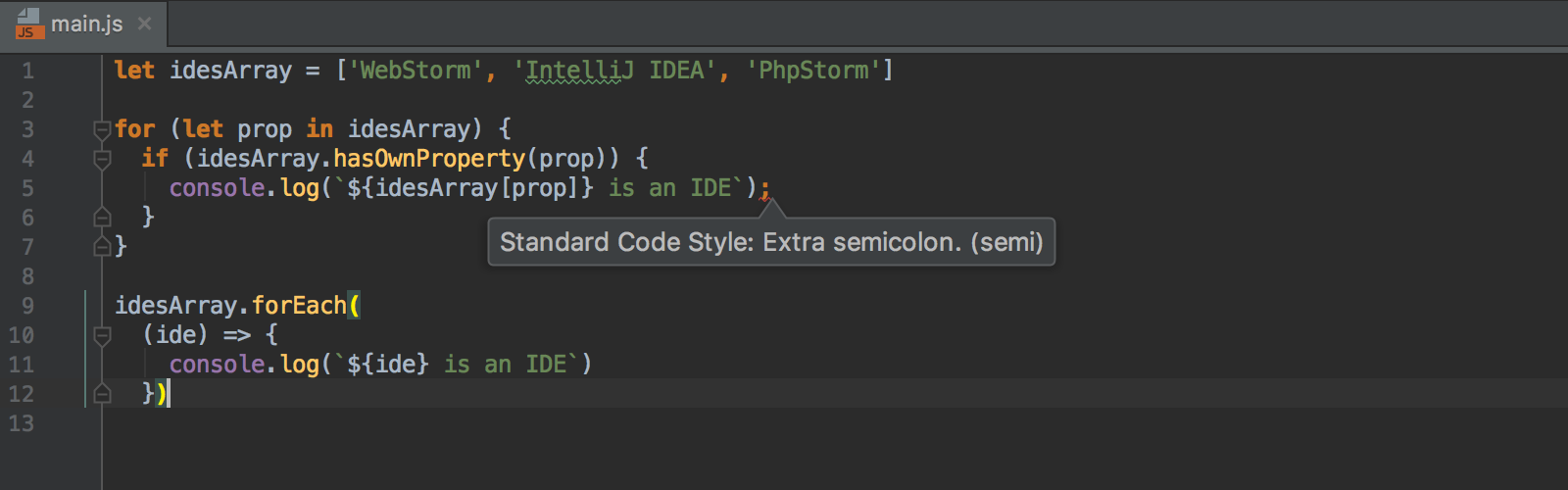
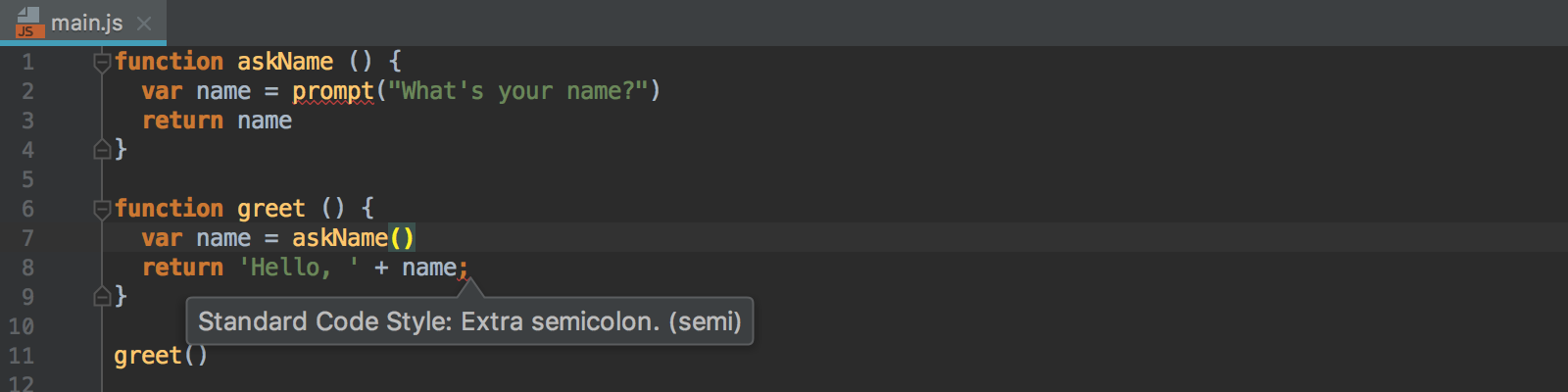
 Webstorm 2017 1 Eap 171 2272 Standard Code Style
Webstorm 2017 1 Eap 171 2272 Standard Code Style
 Lint Code What Is Linting When To Use Lint Tools Perforce
Lint Code What Is Linting When To Use Lint Tools Perforce
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Webstorm 2017 1 Eap 171 2272 Standard Code Style
Webstorm 2017 1 Eap 171 2272 Standard Code Style
 Importance Of Code Quality And Coding Standard In Software
Importance Of Code Quality And Coding Standard In Software
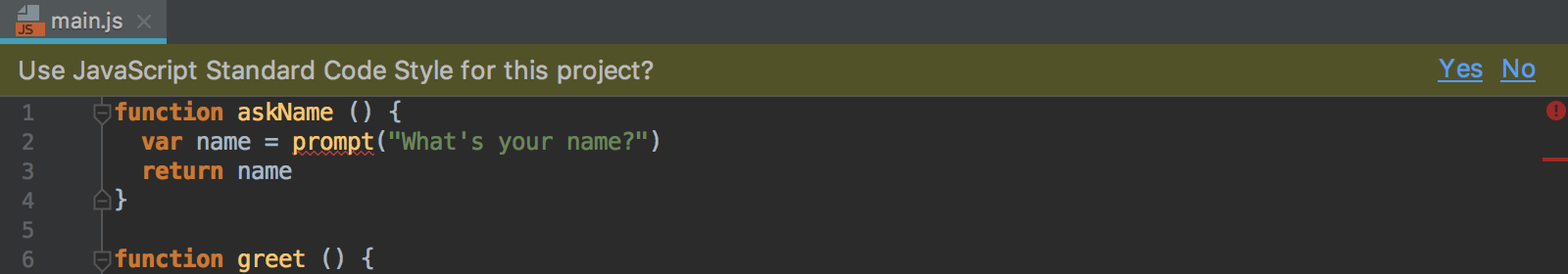
 Using Javascript Standard Style The Webstorm Blog
Using Javascript Standard Style The Webstorm Blog
 View The Syllabus Kcc New Media Arts
View The Syllabus Kcc New Media Arts
 Run Node Js With Command Line Arguments Yargs Npm Module
Run Node Js With Command Line Arguments Yargs Npm Module
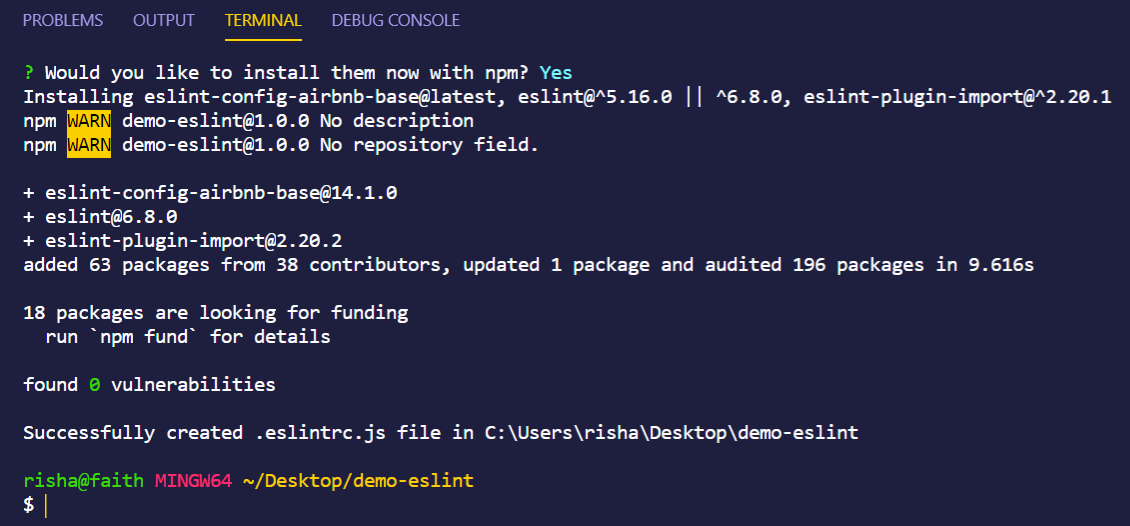
 Eslint Everything You Need To Know About Setting Up A Style
Eslint Everything You Need To Know About Setting Up A Style
 Linting Es2015 Eslint With Styleguides Google Airbnb
Linting Es2015 Eslint With Styleguides Google Airbnb
 How To Submit Element To Visual Composer Hub Visual
How To Submit Element To Visual Composer Hub Visual
 Code Style Options And Code Cleanup Visual Studio Windows
Code Style Options And Code Cleanup Visual Studio Windows
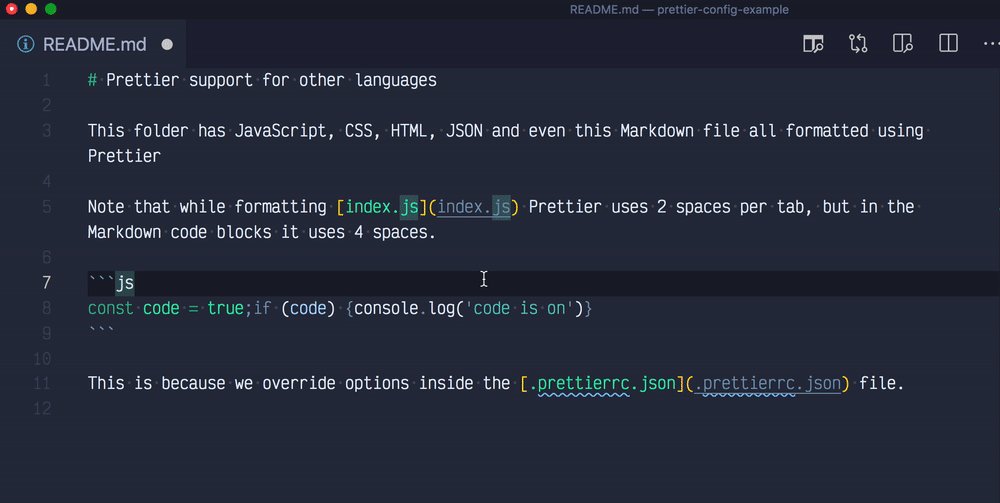
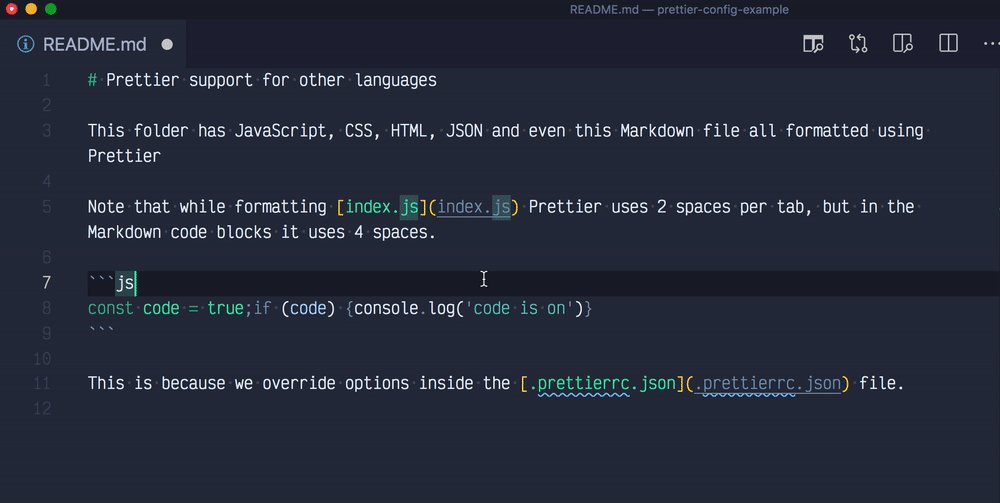
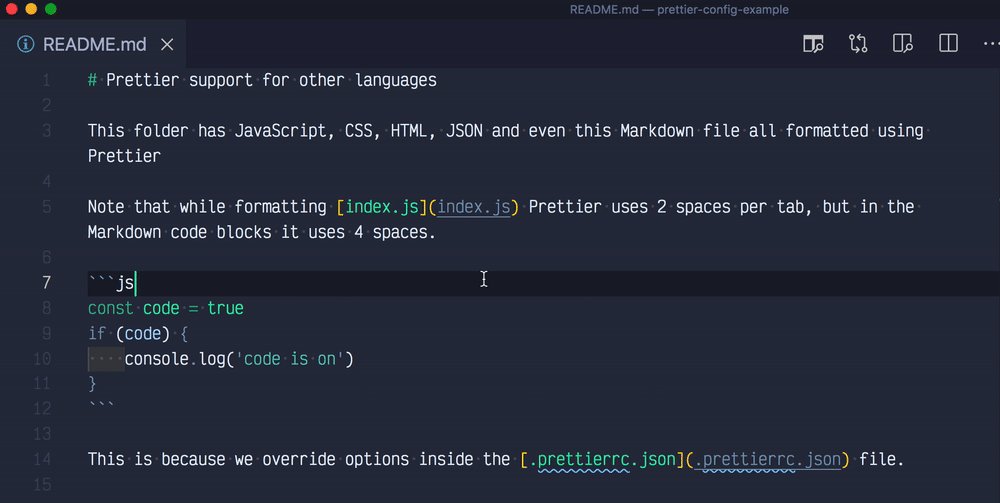
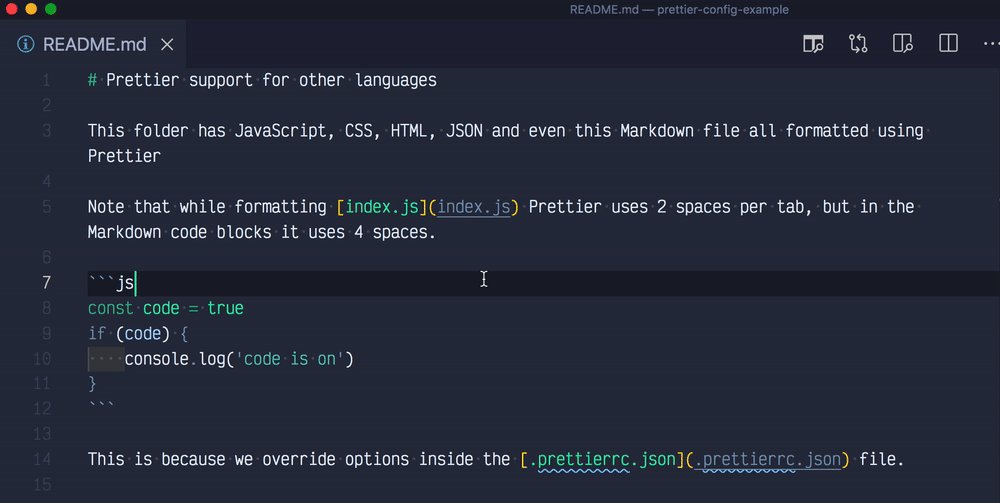
 How To Configure Prettier And Vscode Better World By Better
How To Configure Prettier And Vscode Better World By Better
 Javascript Tutorial An Ultimate Guide For Beginners
Javascript Tutorial An Ultimate Guide For Beginners
 Fix Javascript Code Style With Standardjs Fix Javascript
Fix Javascript Code Style With Standardjs Fix Javascript
 12 Linting Tools For Javascript And Css Code Optimization
12 Linting Tools For Javascript And Css Code Optimization
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
Eslint Config Airbnb Standard Npm
 How To Configure Eslint And Prettier In React
How To Configure Eslint And Prettier In React
 Using Javascript Standard Style The Webstorm Blog
Using Javascript Standard Style The Webstorm Blog






0 Response to "31 Javascript Code Style Standard"
Post a Comment