22 Chrome Print To Pdf Javascript
Hit the "Print" button and the webpage will download as a PDF document. You can also use Chrome's print-to-PDF function to convert to .PDF local HTML web pages, as well as local image or text files by simply opening a file in Chrome and printing it to PDF. Watch a video tutorial on NetLab's page. Answers: To capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span. In order to implement it you will need to first get an app key and secret and download the (free) SDK.
 How To Use Javascript To Open And Print Pdf Directly Without
How To Use Javascript To Open And Print Pdf Directly Without
However, my app allows printing to both a PDF file and a printer. As detailed above, once I print to a PDF file, when the user then selects to print to a printer, the dialog still says "Save as PDF". It does that because Chrome helpfully remembers the most recent printer that was used. So, if I can save the last printer selected by the user in ...

Chrome print to pdf javascript. Use the following google-chrome command with --print-to-pdf switch to create pdf of any web page. The output file will be created in the current directory with name output.pdf. $ google-chrome --headless --disable-gpu --print-to-pdf http://www.example / Sep 25, 2019 - A personal project I'm currently working on involves turning a styled HTML node tree into a printable PDF asset on client side. I will share with you my solution, which I believe is very easy to use… May 14, 2021 - This option should only be used ... during a print job! ... Note: It is strongly recommended that you keep Chrome running side-by-side with Node.js. There is significant overhead starting up Chrome for each PDF generation which can be easily avoided. It's suggested to use pm2 to ...
Fun custom cursors for Chrome™. Use a large collection of free cursors or upload your own. Custom Cursor for Chrome™. 28,692. Ad. Added. A global dark theme for the web. Dark Mode. 1,504. Apr 14, 2018 - After a few experiments it turned out Chrome has 3 ways to print an HTML to PDF: ... This generates a PDF much quicker than with the other 2 ways, and with a much, much smaller size. ... Download my free CSS Handbook! ⭐️ Join the waiting list for the JavaScript Masterclass ⭐️ Although Chrome's built-in PDF viewer (named pdfium) has limited support for JavaScript, it does support the app.alert method. Some things, such as the oCheckbox parameter, are not supported, but it will display a basic alert. George Johnson. Edit Answer (for another 7 minutes) Also, though pdfium has limited support for JavaScript, it's not bad.
When in Google Chrome, i open a PDF located on the internet, the PDF opens just fine. When i click Print through Chromes built in PDF viewer, the print and print preview are blank. Community content may not be verified or up-to-date. Learn more. Dec 19, 2017 - Attach (recommended) or Link to PDF file here: compressed.tracemonkey-pldi-09.pdf Configuration: Chrome 63.0.3239.108 (oficial) (64 bits) Windows 10 Pro PDF.js version: 1.10.88 Is a browser extensi... Windows 10, Google Chrome is up to date: Version 79..3945.130 (Official Build) (64-bit) Cntl + P prints to local printer but default printer remains PDF. When previewing documents via Chrome PRINTER icon in top right hand corner of window the print is always directed to download the file to PDF.
May 06, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 15/11/2013 · <!DOCTYPE html> <html > <head> <script type="text/javascript"> function printPDF() { if (navigator.appName == 'Microsoft Internet Explorer') { //Wait until PDF is ready to print if (typeof document.getElementById("pdfDocument").print == 'undefined') { setTimeout(function(){printPDF("pdfDocument");}, 1000); } else { var x = document.getElementById("pdfDocument"); x.print(); } } else{ PDFIframeLoad(); // for chrome } } //for Chrome … In conjunction with Chrome's "devtools" API, headless mode allows you to use Chrome in a server environment and script it to perform tasks — like creating PDFs! By switching to Chrome for PDF generation, you are able to use all the latest CSS layout features like Flexbox and CSS grid. You also get fully up-to-date Javascript support.
Easier to just add javascript to the pdf to print when rendered. This is what Google Docs does. This way either the browser loads and prints it, or the adobe plugin. I am trying to print a page to pdf using headless feature of the chrome. However, header and footer is present in the pdf. I found that this option as been implemented in . ... Add this CSS to the page your creating into a PDF to remove Chrome Headless's implemented Header and Footer. Option 1: Making a Screenshot from the DOM. Option 2: Use only a PDF library. Final option 3: Puppeteer, headless Chrome with Node.js. Style manipulation. Send file to the client and save it. Using Puppeteer with Docker. Option 3 +1: CSS print rules. Summary.
To accomplish this task, each browser works in a different way, but all have something in common. Here are some options for printing a PDF directly from a web page: Method 1: Print PDF file via static iframe. In the first example, we have an iframe on the web page with the source PDF file. The button's onclick() property will call the print ... This is a Chrome app to allow browser-based Javascript code to pass raw data to a supported printer. It is aimed at developers of web-based point-of-sale systems where server-side printing is not feasable. This has been developed for use with a USB receipt printer, with an ESC/POS command generator ( escpos-php) providing the binary data. 23/6/2021 · Print an HTML page to PDF or capture a PNG/JPEG screenshot through the Chrome DevTools Protocol. Google Chrome or Microsoft Edge (or Chromium on Linux) must be installed prior to using this function. chrome_print: Print a web page to PDF or capture a screenshot using the... in pagedown: Paginate the HTML Output of R Markdown with CSS for Print
We can save a pdf file on Chrome using the Selenium webdriver. To download the pdf file in a specific location we have to take the help of the Options class. We shall create an object of this class and apply add_experimental_option on it. Then pass the values - prefs and the path where the pdf is to be downloaded as parameters to this method. There are ways to print to PDF using browser rendering engines, without going through the print menu in the browser, and ending up with headers and footers as if you had printed the document. The most popular options in response to my tweet were wkhtmltopdf, and printing using headless Chrome and Puppeteer. I'm trying to use chrome headless to print my webpage to a PDF file. The PDf file is with no data, because the headless chrome is printing it before the ajax commands finish. Any idea on how I can... Stack Overflow. ... parse javascript before printing to pdf from command line.
The #1 screen recorder for Chrome. Capture, edit and share videos in seconds. Save to Google Keep in a single click! Capture a screenshot of your current page in entirety and reliably—without requesting any extra permissions! Replace new tab page with a personal dashboard featuring to-do, weather, and inspiration. Mar 18, 2019 - I have an internal site with lots of different pages, all of them has a printable version controlled by CSS only. My users create PDFs using Chrome's Print/Save As PDF menu command. I wonder if it ... 5/7/2021 · The printFunction() is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print() function supports almost all the popular web browsers like Google Chrome, Firefox, Internet Explorer, Opera, Safari (Mac and other iOS web browsers). What’s Next?
Open Google Chrome and go to the webpage that you want to save. Use the address bar at the top to type the web address for the website you want to save. Use the buttons and links on the website to navigate to the website you want to save. When you save a website as a PDF, all of the visible parts will be saved. Window.print () Opens the Print Dialog to print the current document. In most browsers, this method will block while the print dialog is open. However in more recent versions of Safari, it may return immediately. Print HTML from Javascript directly to the client printer without print dialog or silent mode. Works with IE, Chrome, Firefox, Opera & Safari as well as on Linux, Raspberry Pi & Mac systems!
Jan 17, 2017 - Link to PDF file (or attach file here): Configuration: Web browser and its version: Chrome & 35 Operating system and its version: Windows 10 PDF.js version: pdfjs-1.6.210-dist version Is an ext... Oct 13, 2016 - About Monorail User Guide Release Notes Feedback on Monorail Terms Privacy Oct 07, 2019 - Now, If I visit PDF page which is loaded from "embed and object" tag and then go back to HTML page to print, it's not working. It's working fine in all other browser and older version of chrome but not working in latest version of chrome. Can anyone please help me out?
Chrome has its own built-in PDF generating functionality. You can select that by going to the printer selection, then select to save as PDF. So, if all you want to do is to create a PDF file, you can do this without the Adobe PDF printer. What happens when you try to print to the Adobe PDF printer? Starting in Chrome 85 (scheduled to go to stable in late August), Chrome will automatically generate a tagged PDF when you print a web page and choose the "Save as PDF" destination. A tagged PDF is one that contains extra metadata about the structure of a document, including things like headings, lists, tables, paragraphs, and image descriptions. There is no way to force a browser to print something as a PDF, or even send a request to a printer, the best method you can do it use the print() function in JavaScript. A way you can do this is to make it an iframe object and print it like this: document.getElementById('content-frame').contentWindow.window.print();
Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. Sep 21, 2015 - Can I print to destination "Save as PDF" from a command line with Chrome or Chromium? I'd like to be able to automatically convert html files to PDF with Chrome's built-in functionality. Step 1: Enter into "chrome://print" in the address area in Google Chrome and you will be able to press on the "Wrench" icon, and then click "Print". Step 2: Right click on the webpage you want to print to PDF with Chrome. A window will open print setting options. From the settings go to the destinations and select the printer.
How to use JavaScript to open and print PDF directly without preview it? 0. Print PDF from embed element in Chrome browser. 0. How to print a iframe content using javascript in firefox? Related. 1094. How to apply CSS to iframe? 1294. Recommended way to embed PDF in HTML? 1365. Chrome returns the PDF data to the Export service. ... Print the PDF; ... and those get loaded by JavaScript after the initial page has been reported as loaded. You can also print an existing webpage through chrome-pdf recipe without a need to define your templates in jsreport studio. Just send a request like this: { "template" : { "recipe" : "chrome-pdf" , "engine" : "none" , "chrome" : { "url" : "https://jsreport " } } }
Sep 21, 2020 - About Monorail User Guide Release Notes Feedback on Monorail Terms Privacy Print to PDF is a function within Google Chrome that permits webpages to be saved as .pdf files. It is not necessary to install any software on your computer or extensions in your browser, because the function is already existent in Google Chrome. Open a webpage in Chrome, press Ctrl+P to open ... 11/1/2013 · <input type="submit" class="btn-red" value="Print" name="Submit" id="printbtn" onclick="printPDF('http://www.irs.gov/pub/irs-pdf/fw4.pdf')" /> Now my print functionality works like this : function printPDF(pdfUrl) { if ((navigator.appName == 'Microsoft Internet Explorer') ) window.print(pdfUrl,"_self"); else { var w = window.open(pdfUrl,"_self"); w.print(); w.close(); } }
Add a button to print a PDF file located on your hosting server: <button type="button" onclick="printJS ('docs/printjs.pdf')"> Print PDF </button>. Result: For large files, you can show a message to the user when loading files. <button type="button" onclick="printJS ( {printable:'docs/xx_large_printjs.pdf', type:'pdf', showModal:true})"> Print ...
 Html To Pdf Conversion With Headless Chrome Using Go By
Html To Pdf Conversion With Headless Chrome Using Go By
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 Why Does Chrome Say Pdf Files Can Harm Your Computer
Why Does Chrome Say Pdf Files Can Harm Your Computer
 How To Save A Webpage As A Pdf In Chrome Browser Greengeeks
How To Save A Webpage As A Pdf In Chrome Browser Greengeeks
 How To Print Your Html With Style
How To Print Your Html With Style
 Google Chrome Show Different Setting Options When Print To
Google Chrome Show Different Setting Options When Print To
 Can You View Print Stylesheets Applied Directly In The
Can You View Print Stylesheets Applied Directly In The
 How To Print Your Html With Style
How To Print Your Html With Style
 8 Ways To Copy Content From Right Click Disabled Webpages
8 Ways To Copy Content From Right Click Disabled Webpages
 How To Print Your Html With Style
How To Print Your Html With Style
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
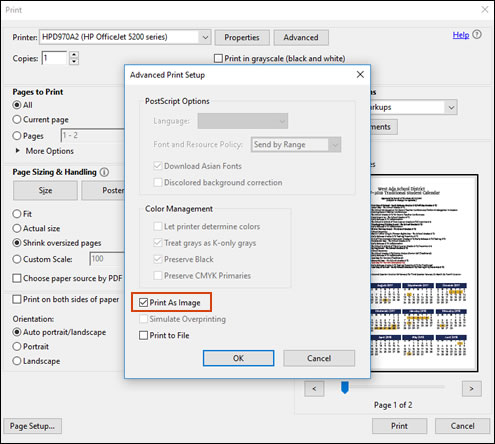
 Hp Printers Cannot Print Pdfs From Adobe Reader Windows
Hp Printers Cannot Print Pdfs From Adobe Reader Windows
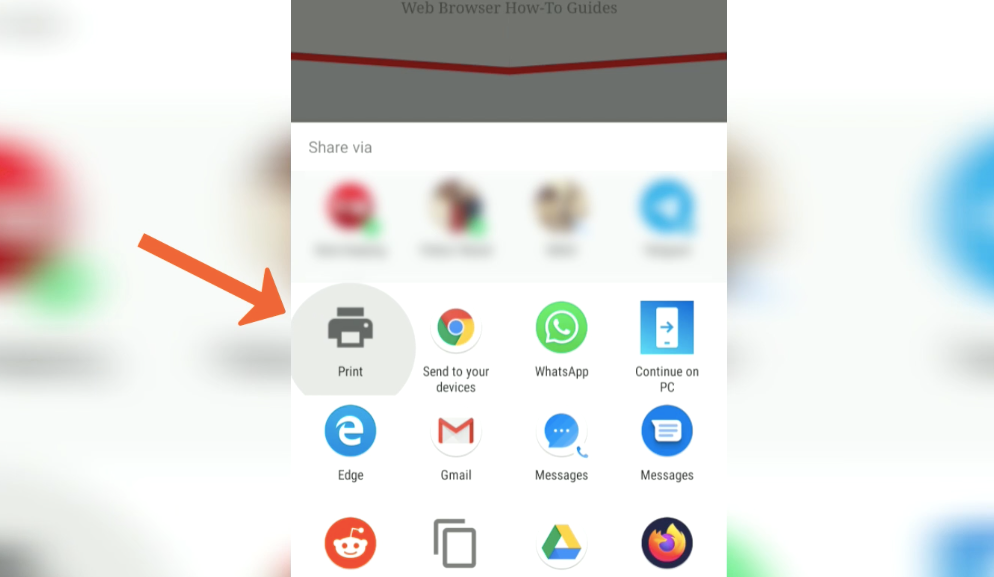
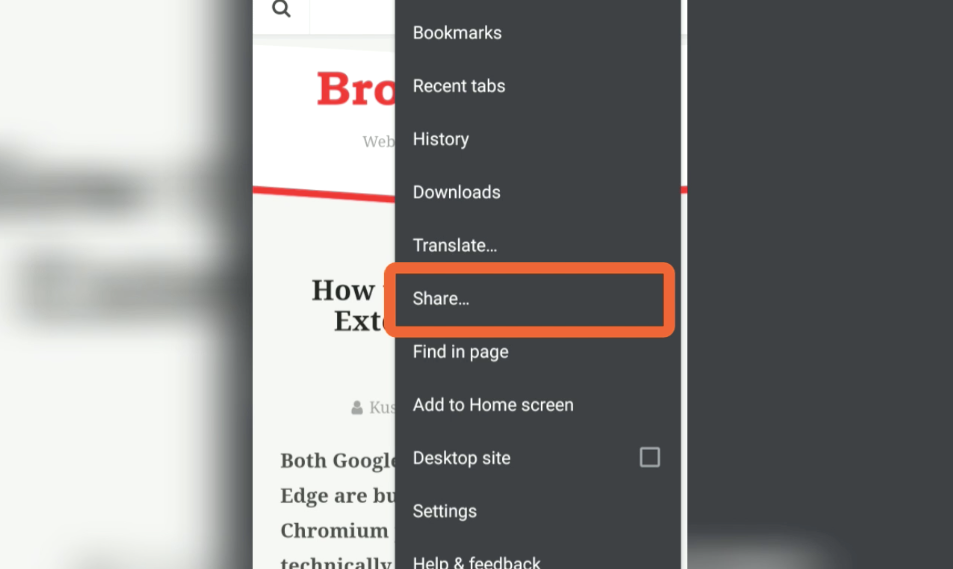
 How To Print And Save Web Page As Pdf On Chrome Android
How To Print And Save Web Page As Pdf On Chrome Android
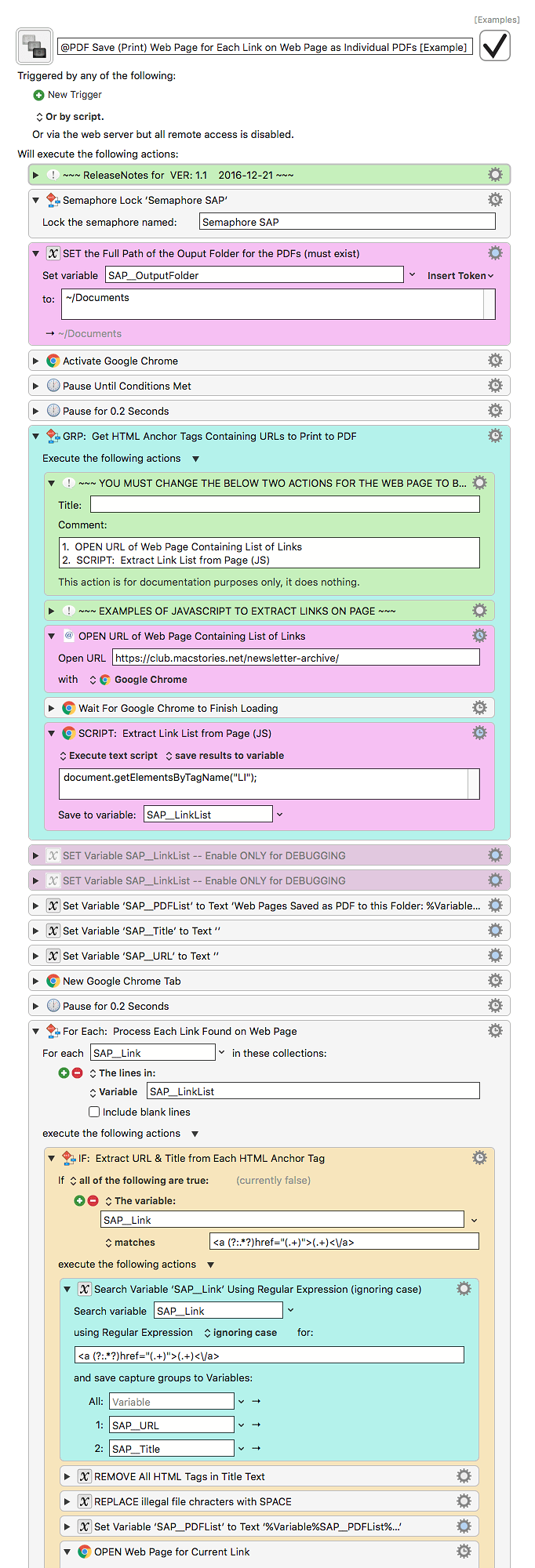
 Pdf Save Print Web Page For Each Link On Web Page As
Pdf Save Print Web Page For Each Link On Web Page As
 How Do I Change The Chrome Pdf Reader Setting So I Can View
How Do I Change The Chrome Pdf Reader Setting So I Can View
 How To Print And Save Web Page As Pdf On Chrome Android
How To Print And Save Web Page As Pdf On Chrome Android
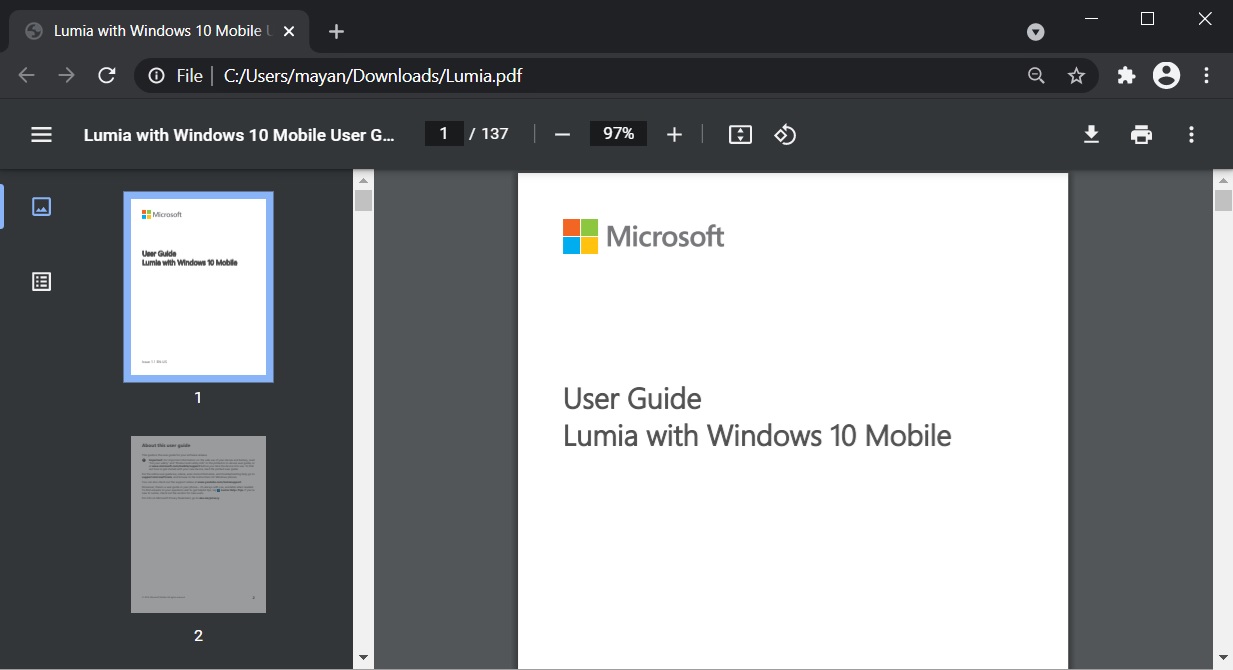
 Here S How To Enable Google Chrome S New Modern Pdf Reader
Here S How To Enable Google Chrome S New Modern Pdf Reader
 Print To Pdf In Firefox Chrome Ie Safari Wondershare
Print To Pdf In Firefox Chrome Ie Safari Wondershare
 Printing A Pdf With Without Comments Pdf Studio Knowledge
Printing A Pdf With Without Comments Pdf Studio Knowledge
 Javascript Css Hide Page Url When Printing In Chrome But
Javascript Css Hide Page Url When Printing In Chrome But
 How To Enable The Better Pdf Viewer In Google Chrome Ghacks
How To Enable The Better Pdf Viewer In Google Chrome Ghacks
0 Response to "22 Chrome Print To Pdf Javascript"
Post a Comment