24 Microsoft Graph Javascript Example
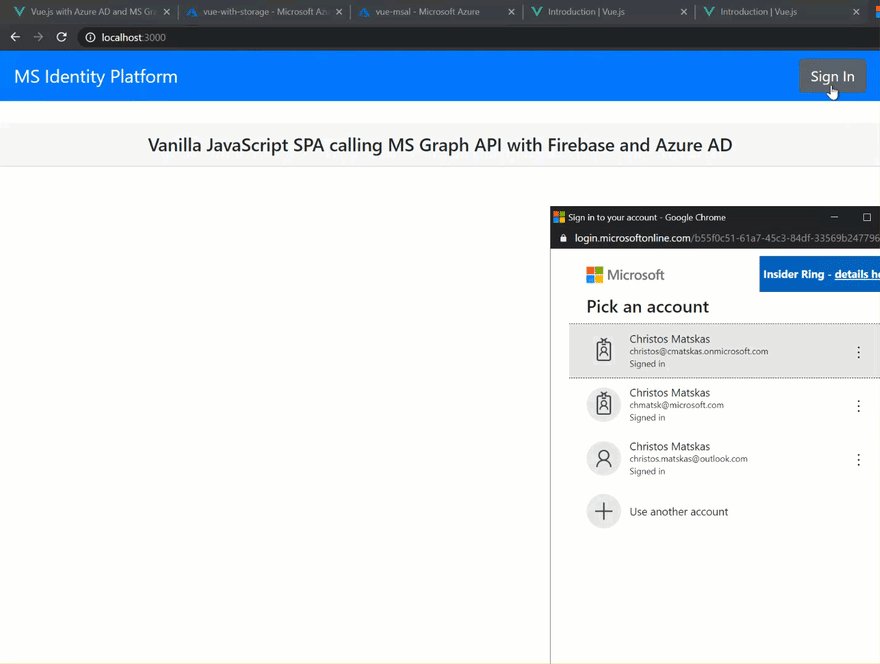
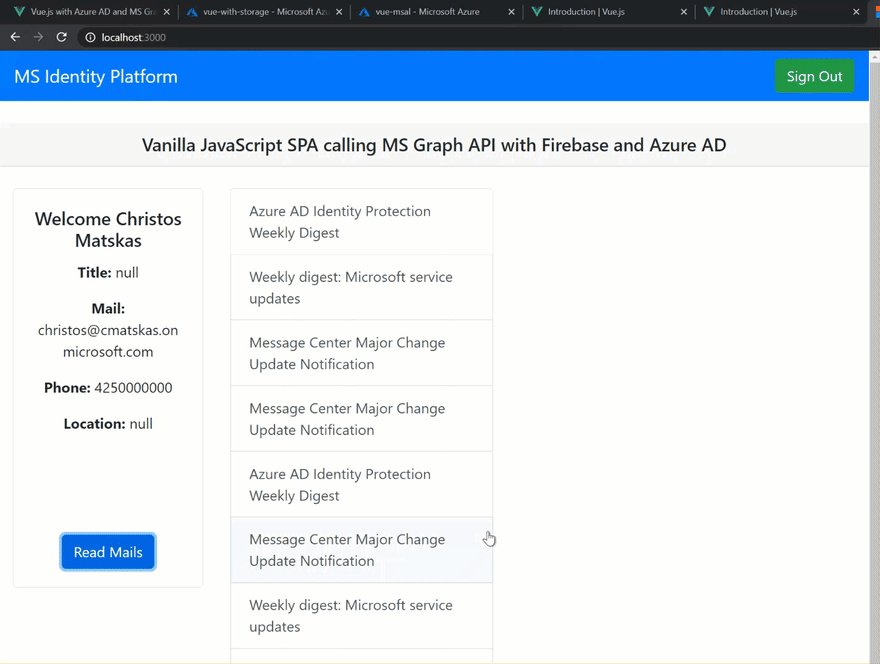
# Install types and save in package.json as a development dependency npm install @microsoft/microsoft-graph-types --save-dev Examples. The following examples assume that you have a valid access token. The following example uses isomorphic-fetch and Microsoft Graph JavaScript client library- This sample demonstrates a Vanilla JavaScript single-page application that lets users authenticate against Azure Active Directory (Azure AD) using the Microsoft Authentication Library for JavaScript (MSAL.js), then acquires an Access Token for Microsoft Graph and calls the Microsoft Graph API.
 Using The Microsoft Graph Api Javascript Sdk With App
Using The Microsoft Graph Api Javascript Sdk With App
This is the v2 of our authorization and token endpoints for converged auth. Microsoft Graph DOES support apps registered for converged auth. The second issue you got (clientId not supported for this version), was probably due to your app (a new converged auth app that is only supported by the v2 auth endpoints) trying to acquire a token from ...

Microsoft graph javascript example. The Microsoft Graph Javascript SDK is included in the following packages: @microsoft/microsoft-graph-client - The core library for making calls to Microsoft Graph. @microsoft/microsoft-graph-types - The Typescript types for the Microsoft Graph entities. You can ... Mar 03, 2017 - This is part three of a mini blog series on a recently designed OfficeDev PnP Code Sample with a focus on Microsoft Graph and JavaScript by our Waldek Mastykarz and Stefan Bauer. You can find part one, a post by guest blogger by Stefan Bauer, here, and part two by Waldek, here. The JavaScript examples are really simple, with good old jQuery and all the code on one page. They're actually drawn from elsewhere; the Azure AD V1 sample is from Julie Turner's awesome article series, Extending SharePoint with ADAL and the Microsoft Graph API ; the V2 example is from this Microsoft tutorial. .
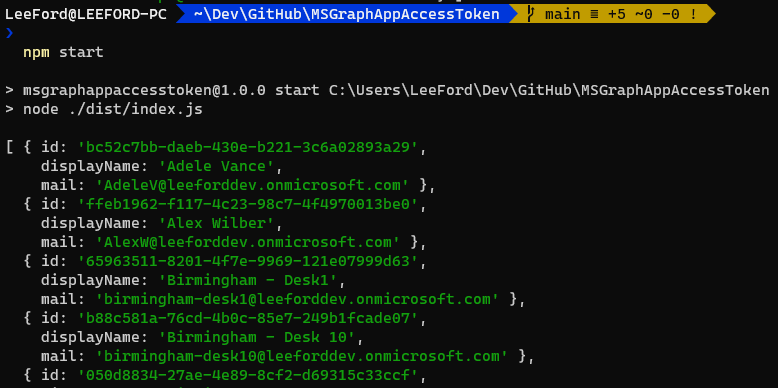
Oct 05, 2020 - Hopefully you found this helpful and you’ve been able to call Graph using application permissions. I’ve provided a working sample (with instructions) on GitHub ... Microsoft MVP (Office Development) and Solution Architect for Symity specialising in Microsoft Teams · Please enable JavaScript to ... Mar 20, 2019 - We just launched a new JavaScript sample that provides ready-to-run code to make it easier than ever for developers to get started using the security API in Microsoft Graph. The central point of Microsoft Graph is the concept of User, the authentication and authorization follow the OAuth2.0 mechanism making the user and role management to be standard for developers. Microsoft Graph API revision. At the time of writing, Microsoft Graph API v1.0 is a stable revision that fulfills all production qualifications.
Apr 26, 2016 - Tags: microsoft-graph angular office-365-development office-ui-fabric office-development adal-js office-365 azure-ad oauth people-api officedev-pnp ... Please enable JavaScript to view the comments powered by Disqus. Creating the LargeFileUploadTask object. First, you will need to initialize a Client instance.This client instance should passed as a parameter when creating the LargeFileUploadTask or OneDriveLargeFileUploadTask object.; To create the LargeFileUploadTask object you need to create - - An upload session as shown above. Microsoft Graph is the API for Microsoft 365. Connect to Office, Windows 10, and Enterprise Mobility + Security to empower creativity and collaboration. Find the documentation, tools, and resources you need to start working with Microsoft Graph. Get a free sandbox, tools, and other resources you need to build solutions for the Microsoft 365 ...
Do more with the new 3.0.0 release of the Microsoft Graph JavaScript SDK. This release includes support for multiple authentication flows and enhancements to the large file upload task. The changes introduced in the new version are not backward-compatible; for details about how to update your client, see the upgrade guide.. The Microsoft Graph JS SDK 3.0.0 requires Node.js 12 LTS or higher. Find resources for Microsoft Graph development, including code samples, events, blog posts, and more. The above example shows a framework of Graph class. We define two private variable i.e noOfVertices to store the number of vertices in the graph and AdjList, which stores a adjacency list of a particular vertex.We used a Map Object provided by ES6 in order to implement Adjacency list. Where key of a map holds a vertex and values holds an array of an adjacent node.
For information about how to add and install the Microsoft Graph client package into your project, see Install the SDK. The following code examples show how to create an instance of a Microsoft Graph client with an authentication provider in the supported languages. The sample application created by this guide enables a JavaScript SPA to query the Microsoft Graph API or a web API that accepts tokens from the Microsoft identity platform. In this scenario, after a user signs in, an access token is requested and added to HTTP requests through the authorization header. PATCH. You can partially modify the resource in graph using .patch()/.update(), which takes object as a param that will be sent as content of the request.. Updating the birthday information for a contact
3 weeks ago - The Microsoft Graph JavaScript SDK provides a TokenCredentialAuthenticationProvider to authenticate using the @azure/identity auth library. Learn more: Documentation for creating an instance of TokenCredentialAuthenticationProvider ... The Microsoft Graph JavaScript SDK provides a ... Browse other questions tagged javascript microsoft-graph-api or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Jul 02, 2018 - Calling Microsoft Graph API from an Azure Function using JavaScript ... Not so long ago, I worked on a project where we take advantage of the Microsoft Graph API to perform some tasks. So far, nothing special as it’s not rocket science nowadays to call a REST API, it is just a simple script ...
The Microsoft Graph explorer is a tool that lets you make requests and see responses against the Microsoft Graph Select the "my profile" option in the Sample queries section to get started. As mentioned, Microsoft Graph is a RESTful API used to get Microsoft 365 data. For example, I can call into the profile API and get the logged in user's profile using the following URL (shown above in the previous image): When you first go to the Microsoft Graph ... The application you create in this tutorial enables a JavaScript SPA to query the Microsoft Graph API by acquiring security tokens from the the Microsoft identity platform. In this scenario, after a user signs in, an access token is requested and added to HTTP requests in the authorization header.
Microsoft Graph exposes granular permissions that control the access that apps have to resources, like users, groups, and mail. As a developer, you decide which permissions to request for Microsoft Graph. When a user signs in to your app they, or, in some cases, an administrator, are given a chance to consent to these permissions. Calling Microsoft Graph via Graph JS SDK. The Microsoft Graph JavaScript SDK is a lightweight wrapper around the Microsoft Graph API that can be used server-side and in the browser. It provides an API that allows easy interaction when querying Microsoft Graph. Find resources for Microsoft Graph development, including code samples, events, blog posts, and more.
Feb 17, 2021 - In this tutorial, you build a console app for calling Microsoft Graph to a Node.js console app. The TokenCredentialAuthenticationProvider and the TokenCredentialAuthenticationProviderOptions are bundled into the lib/graph-client-tokenCredentialAuthProvider.js ... I would like to use JavaScript to upload a PDF file to my SharePoint Office 365 site. I have been able to - Authenticate and received Token - Use example to create a plain text file. I would like to upload a PDF file onto SharePoint. I have tried converting the file to binary and to base64 but the resultant file appears to be a text file.
I'm writing an app that requests user profile photos from Microsoft Graph. Everything goes through fine - the request returns with a 200 status code, there's clearly a large chunk of data that gets returned and everything seems okay at the outset. But when I actually try to insert the photo into an image tag, the browser refuses to display it. Unified endpoint for accessing data, relationships and insights coming from the Microsoft cloud - Microsoft Graph Using Office 365 APIs, create custom solutions that access your customer's Office 365 data and build those apps across mobile, web, and desktop platforms.
Aug 01, 2019 - In this tutorial, you'll build a JavaScript single-page app that uses Azure Active Directory for authentication and Microsoft Graph for retrieving calendar data. Here's another example. This time, you'll integrate a simple .NET Core application with Microsoft Graph to retrieve user's data and send an email as well. First, create a new app by running the following command: 1. dotnet new console -o simpletalk-graph-api. This command creates a Console app. Building the Graph Tutorial Sample App. There are several different samples you could build on found in Microsoft Graph Tutorials. Let's start with this very basic JavaScript sample that uses a single-page app and Node to spin up a HTTP server to host it. There are a LOT of tutorial samples out there that use different languages, dev ...
Microsoft Graph client library for JavaScript. Contribute to microsoftgraph/msgraph-sdk-javascript development by creating an account on GitHub. Get started with Microsoft Graph and the platform or language of your choice. Find quick starts, build your first app, and download SDKs. Microsoft Graph TypeScript Types. The Microsoft Graph TypeScript definitions enable editors to provide intellisense on Microsoft Graph objects including users, messages, and groups. NOTE: The Microsoft Graph TypeScript Types Beta npm package and GitHub repo is now available.
The Microsoft Graph SDK service libraries provide a client class that you can use as the starting point for creating all API requests. There are two styles of client class: one uses a fluent interface to create the request (for example, client.Users ["user-id"].Manager) and the other accepts a path string (for example, api ("/users/user-id ... Microsoft Graph Change Notifications Sample for ASP.NET Core. Subscribe for Microsoft Graph change notifications to be notified when your user's data changes, so you don't have to poll for changes.. This sample ASP.NET Core web application shows how to subscribe for change notifications as well as how to validate and decrypt change notifications with resource data when supported by the resource. Feb 17, 2021 - In this tutorial, you'll build a Node.js Express app that uses Azure Active Directory for authentication and Microsoft Graph for retrieving calendar data.
In this exercise you will incorporate the Microsoft Graph into the application. For this application, you will use the Microsoft Graph JavaScript Client Library library to make calls to Microsoft Graph. Get calendar events from Outlook. In this section, you'll use the Microsoft Graph client library to get calendar events for the user. Explore Microsoft Graph scenarios for JavaScript development. Learn how to perform common tasks, such as showing a user's emails, accessing calendar events, and downloading and uploading files, in a ... View training. Microsoft Graph client library for JavaScript. Contribute to microsoftgraph/msgraph-sdk-javascript development by creating an account on GitHub.

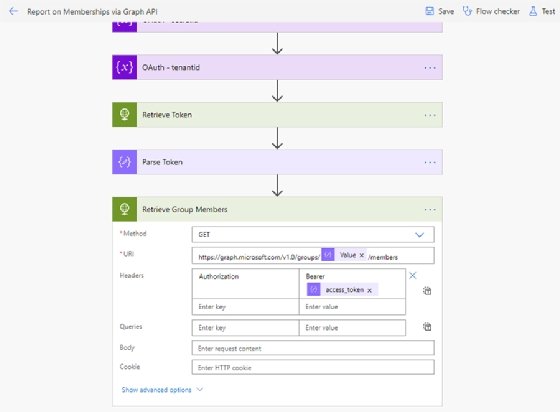
 Build A Power Automate Flow Using The Graph Api
Build A Power Automate Flow Using The Graph Api
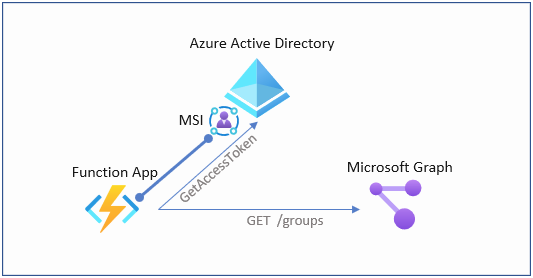
 Access Microsoft Graph Api Using Managed Identities In Azure
Access Microsoft Graph Api Using Managed Identities In Azure
 Max S Adventure In Sap Cloud Platform From Microsoft Graph
Max S Adventure In Sap Cloud Platform From Microsoft Graph
 Microsoft Graph Security Hackathon Solve Cybersecurity S
Microsoft Graph Security Hackathon Solve Cybersecurity S
 Extending Sharepoint With Adal And The Microsoft Graph Api
Extending Sharepoint With Adal And The Microsoft Graph Api
 Msgraph Sdk Javascript Examples Codesandbox
Msgraph Sdk Javascript Examples Codesandbox
 How To Get User Details Using Microsoft Graph Api In Spfx
How To Get User Details Using Microsoft Graph Api In Spfx
 Using Microsoft Graph Api With Oauth 2 0 Authorization Code
Using Microsoft Graph Api With Oauth 2 0 Authorization Code
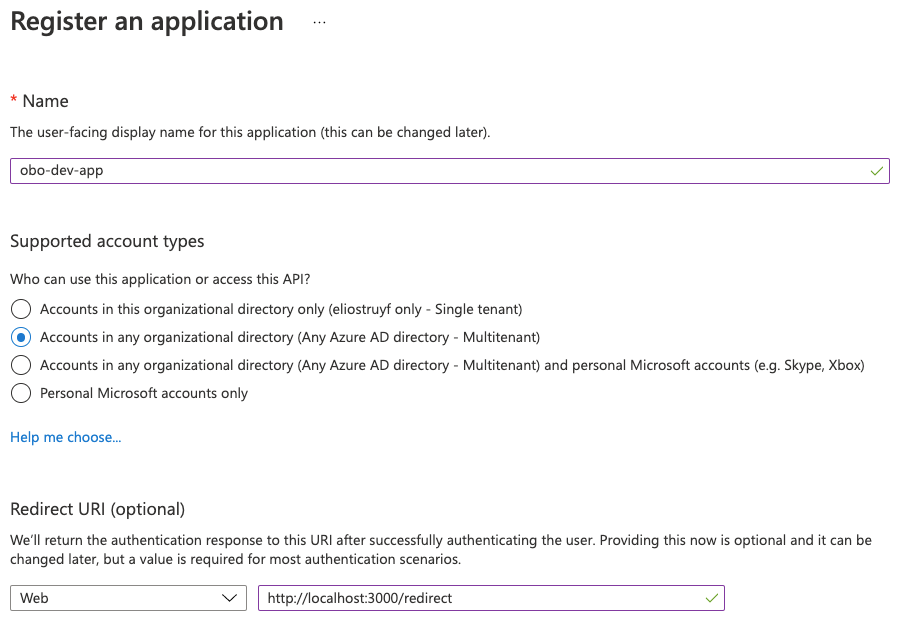
 Using Oauth On Behalf Of Flow In A Node Js Azure Functions
Using Oauth On Behalf Of Flow In A Node Js Azure Functions
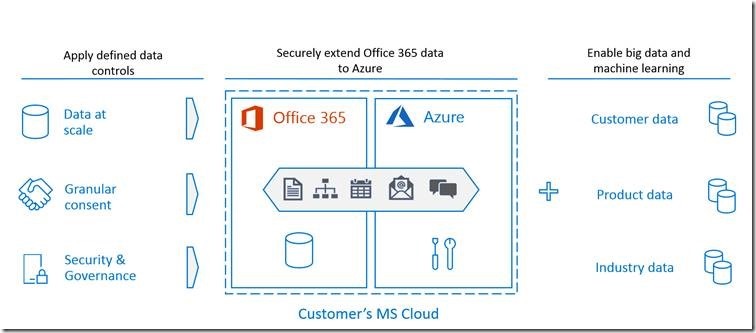
 Microsoft Graph Data Connect Introduction Amp Configuration
Microsoft Graph Data Connect Introduction Amp Configuration
 Microsoft Graph Api Or Sharepoint Rest Api
Microsoft Graph Api Or Sharepoint Rest Api
 Avoid Expired Cache With The Microsoft Graph Javascript Sdk
Avoid Expired Cache With The Microsoft Graph Javascript Sdk
 Github Actions Create An Event Using Microsoft Graph By
Github Actions Create An Event Using Microsoft Graph By
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
 Adal Js Obtaining Microsoft Graph Access Token With
Adal Js Obtaining Microsoft Graph Access Token With
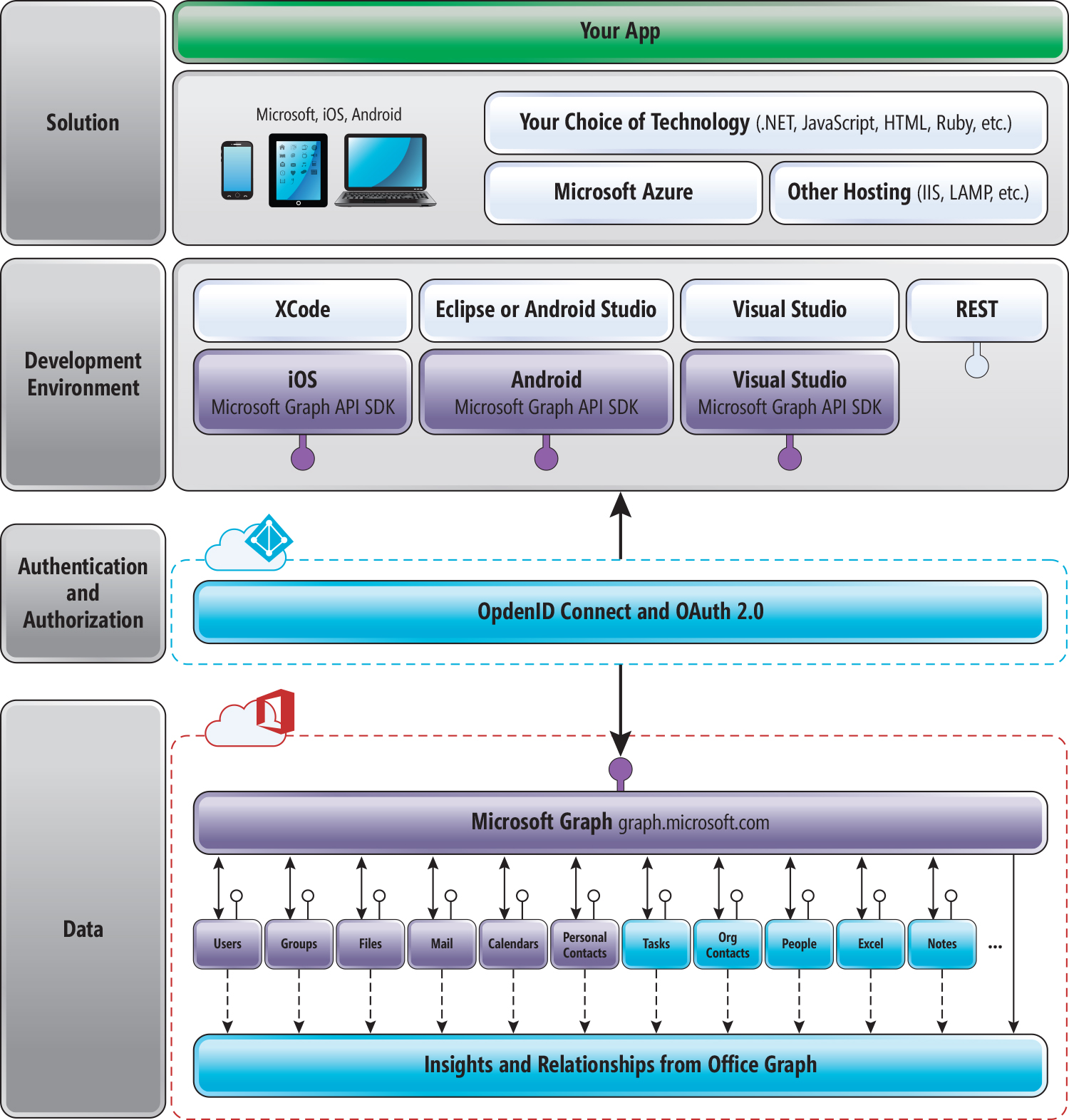
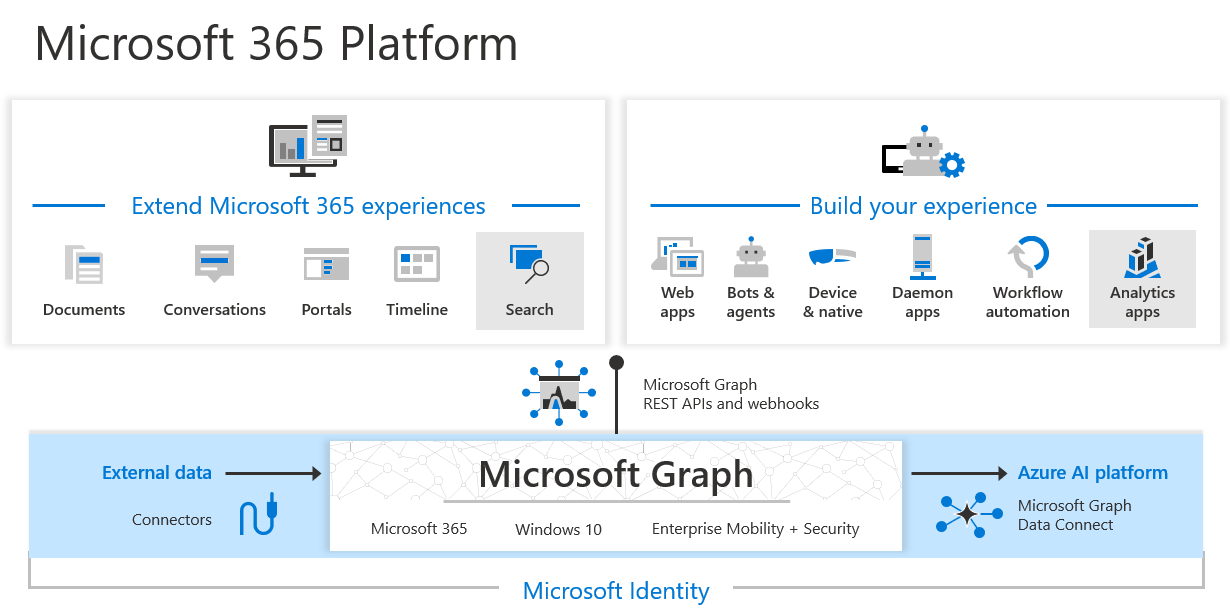
 Overview Of Microsoft Graph Microsoft Graph Microsoft Docs
Overview Of Microsoft Graph Microsoft Graph Microsoft Docs
 Explore Microsoft Graph Subscriptions Part I Yp Code
Explore Microsoft Graph Subscriptions Part I Yp Code
 Reading Word File Content From Office 365 Mikko Koskinen
Reading Word File Content From Office 365 Mikko Koskinen
 Vardhaman Deshpande Microsoft Teams Messaging Extensions
Vardhaman Deshpande Microsoft Teams Messaging Extensions
 Integrate Azure Ad With Firebase And Call Ms Graph In A Node
Integrate Azure Ad With Firebase And Call Ms Graph In A Node
 Create A Sharepoint File Picker In React With Microsoft Graph
Create A Sharepoint File Picker In React With Microsoft Graph

0 Response to "24 Microsoft Graph Javascript Example"
Post a Comment