34 Javascript Map Return Associative Array
Array.prototype.keys () The keys () method returns a new Array Iterator object that contains the keys for each index in the array. Returns a new Array Iterator that contains the keys for each index in the array. Array.prototype.lastIndexOf() Returns the last (greatest) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.map() Returns a new array containing the results of calling a function on every element in this array.
 Objects And Associative Arrays Objects Json Associative Arrays
Objects And Associative Arrays Objects Json Associative Arrays
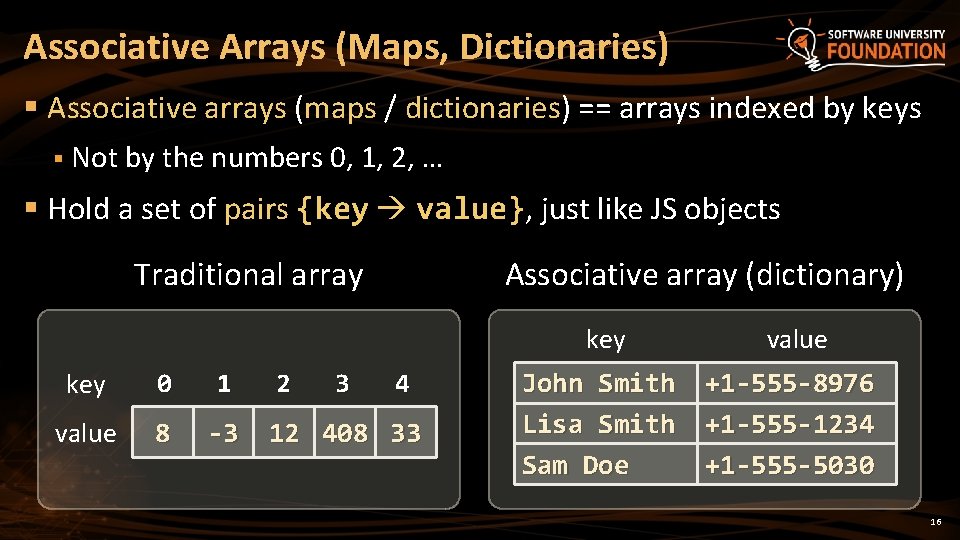
Before we look at the Array object itself the associative array deserves consideration in its own right. The key idea is that every Javascript object is an associative array which is the most general sort of array you can invent - sometimes this is called a hash or map structure or a dictionary object.

Javascript map return associative array. Array.map() The map() method creates a new array by performing a function on each array element. The map() method does not execute the function for array elements without values. The map() method does not change the original array. This example multiplies each array value by 2: hello everyone again, I am really confused on how to use a subarray of numbers or strings. Practicing, I don't have any problems using map() method because in my understanding replaces or is a simpler form of a for loop. Look at for example the following array: var scores = [2, 7, 13, 47, 55, 77]; scores.map(function(numeros){ return numeros * 3; }) This returns a new array array of [ 6, 21 ... Approach: We will use Object.entries () which is available in JavaScript. Object.entries () method is used to return an array consisting of enumerable property [key, value] pairs of the object which are passed as the parameter. The ordering of the properties is the same as that given by looping over the property values of the object manually.
12/12/2019 · Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function. PHP Associative Arrays. Associative arrays are arrays that use named keys that you assign to them. There are two ways to create an associative array: 25/2/2020 · It runs each element through an iteratee function and returns an array with the results. The synchronous version that adds one to each element: const arr = [1, 2, 3]; const syncRes = arr.map( (i) => { return i + 1; }); console.log(syncRes); // 2,3,4. An async version needs to do two things. First, it needs to map every item to a Promise with ...
The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... 21/7/2021 · The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ... 31/3/2021 · Sometimes you may need to take an array and apply some procedure to its elements so that you get a new array with modified elements. Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map() method.. The Array.map() method allows you to iterate over an array and modify its elements using a callback function.
Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... The target object is the first argument and is also used as the return value. The following example demonstrates how you can use the Object.assign () method to convert an array to an object: const names = ['Alex', 'Bob', 'Johny', 'Atta']; const obj = Object.assign({}, names); console.log( obj); Take a look at this guide to learn more about the ... We can transform an associative array, ie an object, into a simple array. With the method that returns the list of keys, and the map method (ECMAScript 1.6), we also obtain the values: var a3 = Object.keys(a2).map(function (k) { return a2[k];}) document.write(a3) Results: See also. The Array type in JavaScript. Simple array.
array: The array object to which the current element belongs to. map () method: This method is used to apply a function on every element in an array and returns a new array of. same size as the input array. Syntax: let newArray = oldArray.map ( (currentValue, index, array) { // Returns element to new Array }); Used Parameters and variables: JavaScript Hash Table - Associative Array Hashing in JS. Hash Tables are a data structure that allow you to create a list of paired values. You can then retrieve a certain value by using the key for that value, which you put into the table beforehand. A Hash Table transforms a key into an integer index using a hash function, and the index ... Introduction to Associative Array in Javascript An Associative array is a set of key-value pairs and dynamic objects which the user modifies as needed. When user assigns values to keys with datatype Array, it transforms into an object and loses the attributes and methods of previous data type.
The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. 9/11/2012 · After some googling, I discovered, that it is array_reduce you have to use to simulate array_map on associative arrays. ps: I know, a simple foreach would have done the trick, but once on the path of functional programming, I didn’t want to leave it that fast 🙂
Browse other questions tagged javascript arrays associative-array map-function or ask your own question. The Overflow Blog You’re living in the Metaverse, you just don’t know it yet. An associative array can contain string based keys instead of zero or one-based numeric keys in a regular array. If we had the following array defined in Javascript: we could loop through the array and display the index and then the value like so: This would display the following: We were unable to load Disqus. 10/11/2019 · Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet:
This makes sense if you understand each JavaScript object is an associative array. When you think about a JavaScript in terms of an associative array the index is the member name. obj["property-name"] This returns a reference to the value, which could be a traditional value, function, array or a child object. I love associative arrays because ... One way to create associative arrays is with JavaScript objects. This is because we can remove JavaScript object properties dynamically. The property name is the key and the value is the value. For instance, we can write: The good news is, the answer is simple: associative arrays are not supported in JavaScript. Arrays in JavaScript are index-based. Plain and simple, end of conversation. But the bad new is, it's not quite the end of the conversation.
Array.prototype.sort () The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The time and space complexity of the sort cannot be guaranteed as it depends on the ... What is an associative array? Associative arrays are basically objects in JavaScript where indexes are replaced by user-defined keys. They do not have a length property like a normal array and cannot be traversed using a normal for loop. Refer more about looping through an associative array in this blog In this case, we return all the selected option s' values on the screen: let elems = document.querySelectorAll('select option:checked') let values = Array. prototype.map.call( elems, function(obj) { return obj. value }) Copy to Clipboard. An easier way would be the Array.from () method.
Associative Arrays Many programming languages support arrays with named indexes. Arrays with named indexes are called associative arrays (or hashes). JavaScript does not support arrays with named indexes. In associative array, the key-value pairs are associated with : symbol. Method 1: In this method, traverse the entire associative array using a foreach loop and display the key elements of the array. Syntax: for (var key in dictionary) { // do something with key } Example: Program to loop through associative array and print keys.
 Objects And Associative Arrays Objects Json Associative Arrays
Objects And Associative Arrays Objects Json Associative Arrays
 Associative Php Arrays In Typescript
Associative Php Arrays In Typescript
 Dictionaries Maps And Hash Tables In Python Dbader Org
Dictionaries Maps And Hash Tables In Python Dbader Org
 How To Sort Order Keys In Javascript Objects Geeksforgeeks
How To Sort Order Keys In Javascript Objects Geeksforgeeks
Php Pointers Array Walking Vs Closures Boyle Software Inc
 I Wish Javascript Had A Way To Map And Filter Arrays In A
I Wish Javascript Had A Way To Map And Filter Arrays In A
 How To Count Unique Items In Javascript Arrays Thisdavej
How To Count Unique Items In Javascript Arrays Thisdavej
 Pdf Data Flow Analysis Of Programs With Associative Arrays
Pdf Data Flow Analysis Of Programs With Associative Arrays
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
 Js Loop Through Associative Array Code Example
Js Loop Through Associative Array Code Example
 Typescript Not Able To Iterate Associative Array Stack Overflow
Typescript Not Able To Iterate Associative Array Stack Overflow
 Get Index In Array Map Javascript Code Example
Get Index In Array Map Javascript Code Example
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Javascript Keyed And Indexed Collections Array Map And Set
Javascript Keyed And Indexed Collections Array Map And Set
 Objects And Associative Arrays Objects Json Associative Arrays
Objects And Associative Arrays Objects Json Associative Arrays
 How To Display Values Of An Associative Array With Vue Js
How To Display Values Of An Associative Array With Vue Js
 How To Remove Objects From Associative Array In Javascript
How To Remove Objects From Associative Array In Javascript
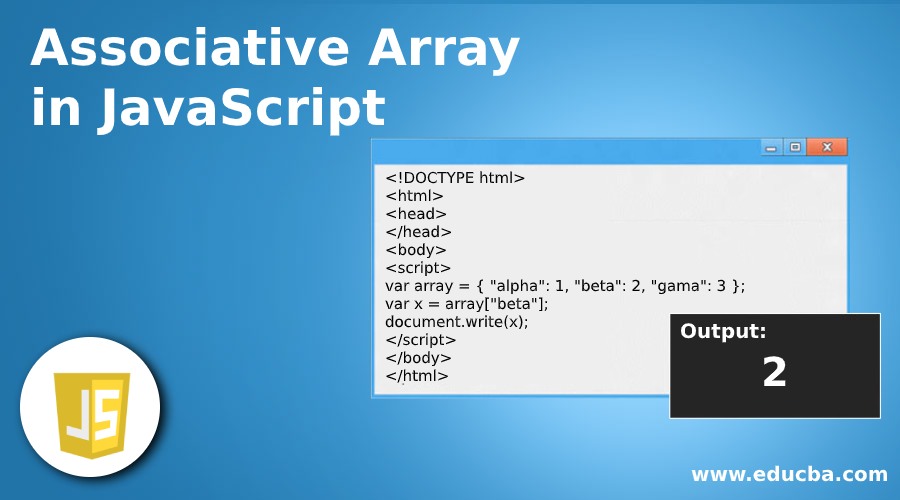
 Associative Array In Javascript Examples Of Associative Array
Associative Array In Javascript Examples Of Associative Array

 Php Arrays Associative Arrays Or Hash Maps
Php Arrays Associative Arrays Or Hash Maps
 Javascript Data Structures The Associative Array
Javascript Data Structures The Associative Array

 Array Map Filter And Reduce In Js Aten Design Group
Array Map Filter And Reduce In Js Aten Design Group
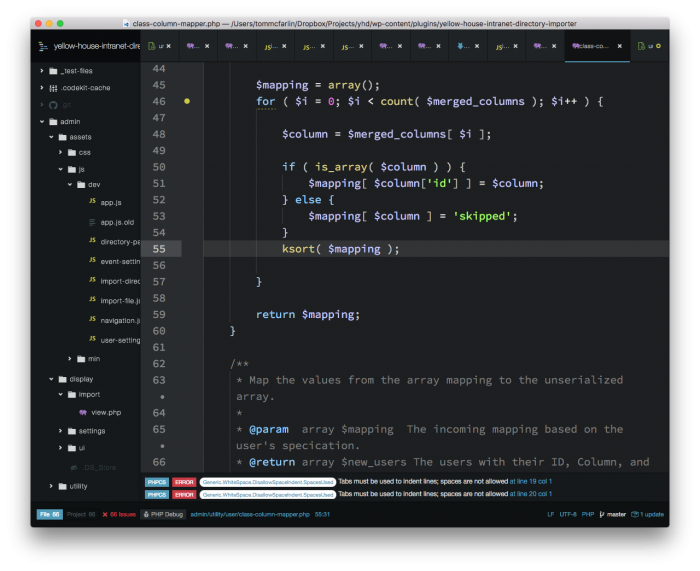
 Working With Associative Array Values In Wordpress Tom Mcfarlin
Working With Associative Array Values In Wordpress Tom Mcfarlin
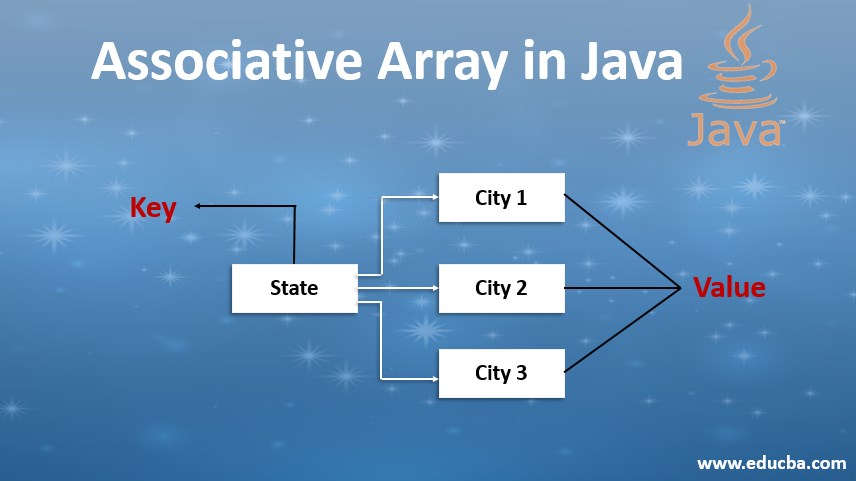
 Associative Array In Java Know How To Create Associative
Associative Array In Java Know How To Create Associative
Github Jengjeng Assoc Array Associative Array For Javascript
![]() Javascript Hash Table Associative Array Hashing In Js
Javascript Hash Table Associative Array Hashing In Js
 Javascript Map Array Code Example
Javascript Map Array Code Example
 The Javascript Map Type Codedromecodedrome
The Javascript Map Type Codedromecodedrome
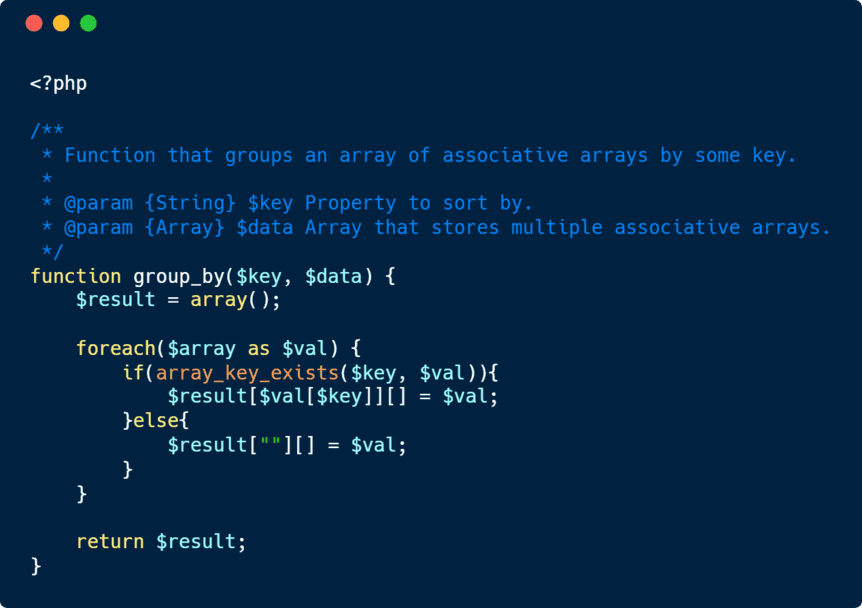
 How To Group An Array Of Associative Arrays By Key In Php
How To Group An Array Of Associative Arrays By Key In Php



0 Response to "34 Javascript Map Return Associative Array"
Post a Comment