23 Javascript Onmouseover Window Status
The onmouseover event handler tells JavaScript to execute the action when the user moves the mouse pointer over the link. The action in this case is to set the window.status object (i.e., the message in the status bar) equal to the string 'Best kid in the world' when the user moves the pointer over the link my son. But when visitors mouseover the file to download it, they see the true/actual URL of the file in the status window - which shows my domain, not my friends domain. I was going to use the JavaScript solution above to display my friend's domain name in the URL.
![]() Javascript Calendar Opentext Forums
Javascript Calendar Opentext Forums
4/11/2001 · To write to the status bar, use the JavaScript function: JavaScript. Copy Code. <script> function writetostatus (input) { window .status=input return true } </script>. For example, I create a link below that uses this function to a description of the link onmouse over: JavaScript. Copy Code.
Javascript onmouseover window status. The window.status display is very unreliable, as some browsers don't show this at all. The following script puts a tagline below your image on mouseover and works in all browsers. [HIGHLIGHT=""] Hyper link onmouseover evnet: change window.location: 21.1.27. Call your function in hyper link onMouseover event: 21.1.28. Update window status bar in mouse over event for a hyper link element tag(IE) 21.1.29. Create a link with value in form controls 20/7/2005 · you want to set the status property in the onMouseOver event handler." Description of the window.status property. This would in practice only be important if you do a <a onmouseover=... because a false return disables the href executuion (even then at least IE defaults to true)
5/12/2012 · I've tried the following. function createLink (id) { var link = document.createElement ('a'); link.onmouseover = function () {window.status='test';}; link.href = 'http://www.google '; link.id = '1'; link.rel = 'nofollow'; link.style.cssText ='border-bottom:2px solid;'; link.target = '_blank'; link.innerHTML = 'Link'; id.appendChild ... js close popup mouse clicke anywhere Javascript Window Status Bar. Download JavaScript Window See all features...Javascript Window Width Ie. Download Free Trial for Windows: ... firefox browser, javascript onmouseover, text box, onmouseout events, browser status bar, onmouseover status, event handling, tick, over it. Definition and Usage The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element.
GlobalEventHandlers.onmouseover. The onmouseover property of the GlobalEventHandlers mixin is an event handler that processes mouseover events. The mouseover event fires when the user moves the mouse over a particular element. The window object represents an open window in a browser. If a document contain frames (<iframe> tags), the browser creates one window object for the HTML document, and one additional window object for each frame. Note: There is no public standard that applies to the Window object, but all major browsers support it. Note: The status property does not work in the default configuration of IE, Firefox, Chrome, Safari or Opera 15 and newer. To allow scripts to change the text of the status, the user must set the dom.disable_window_status_change preference to false in the about:config screen. (or in Firefox: "Tools - Options - Content -Enable JavaScript / Advanced ...
Window.defaultStatus Gets/sets the status bar text for the given window. Window.dialogArguments Read only Gets the arguments passed to the window (if it's a dialog box) at the time window.showModalDialog() was called. This is an nsIArray. Window.directories Synonym of window.personalbar Window.mozAnimationStartTime Methods. Description. resizeBy (dx, dy) Resizes a window by the specified amount in pixels. resizeTo (x y) Resizes a window to the specified pixel values. Note that in most browsers, resizing a window to below 100 by 100 in pixels require permission using signed script (for security reasons). Let's cut straight to the chase now, and show some ... So the connection between the windows is bidirectional: the main window and the popup have a reference to each other. Closing a popup. To close a window: win.close(). To check if a window is closed: win.closed. Technically, the close() method is available for any window, but window.close() is ignored by most browsers if window is not created with window.open().
The status property of the Window interface was originally intended to set the text in the status bar at the bottom of the browser window. However, the HTML standard now requires setting window.status to have no effect on the text displayed in the status bar. According to your code on onmouseover () you open a new window and on onmouseout () you close the current window - i.e. not the one opened as popup but the one which contains the link. If that's what you are trying to achieve, then your code should work in all browsers except Firefox (which doesn't allow to close pages not opened by the current ... I've been setting the "window.status" message with the JavaScript "onmouseover" event for various actions on the screen (click here to sort, click here to store, etc.) and as soon as they move their mouse away, it returns to the default message. This all works great for IE6 and the latest Firefox.
the "status" refers to window.status, which is how you write to the status bar. Note that instead of calling a function, we called directly two JavaScript statements inside the event handler :"status='Do not click here, its empty!';return true" This is ok, but you must separate multiple statements with a semicolon (;). To change the midi files to your own, edit the above code. Somewhere in the middle, you will find the file path of the midi, which you can alter. home > topics > javascript > questions > javascript - need to hide status bar message for links Post your question to a community of 468,924 developers. It's quick & easy.
I'm a software developer and had to get a new machine recently. It's a 64 bit laptop running Windows 7 with IE 9. The line of information systems I've just finished developing was written to run with IE. I cannot update the status bar anymore from my application using the onmouseover javascript window.status function. event | mouseover event. Occurs when the user moves the mouse pointer into the element. Use the onmousemove event to receive a notification when the user moves the mouse pointer over and the onmouseout event to receive a notification when the user moves the mouse pointer out of an element. Note: the onmouseover event is not fired during a drag ... If a window with the name already exists, then url is loaded into the existing window. In this case the return value of the method is the existing window and windowFeatures is ignored. Providing an empty string for url is a way to get a reference to an open window by its name without changing the window's location. Otherwise the call to window.open() will just create a new window.
33 Javascript Onmouseover Window Status Written By Roger B Welker. Wednesday, August 18, 2021 Add Comment Edit. Javascript onmouseover window status. Pertemuan7 Javascripts Ppt Pertemuan Ke 6 Javascript. ... 47 Onmouseover Event In Javascript Javascript Nerd Answer. 11/1/2004 · Senior Member. joined:May 26, 2000. posts:37301. votes: 0. I think JavaScript in the anchor element would do it. <A HREF="page.html" onMouseOver="window.status='';return true" onMouseOut="window.status='';return true">internal link</a>. That's two SINGLE quotes after window.status=. Move the mouse pointer over the link with the 'onmouseover' event Actual Results: The status bar shows the url referenced by the hyperlink. Expected Results: The status bar should display the text which javascript has set 'window.status' to. No plugins are enabled. Using default theme, after install of Firefox 3.
Firstly, onMouseOver is just an attribute like any other, except it takes JavaScript code as its value. In this case we're taking the window object (which holds everything else on the page inside it, including document ), and using its status property, changing it to the string 'Go back to the Homepage'. Definition and Usage The onmouseout event occurs when the mouse pointer is moved out of an element, or out of one of its children. Tip: This event is often used together with the onmouseover event, which occurs when the pointer is moved onto an element, or onto one of its children. It might help you to know about new version of SQL Server like SQL 2008, 2012, 2014 and 2016. Please you can go and see the detail about i...
Quick Reach 1 The onmouseover event 2 HTML div example with onmouseover event 3 An onmouseover example in an image 4 onmouseover javascript example in a link The onmouseover event In web pages, the HTML onmouseover event occurs as the mouse pointer is brought over an element like a div, link, paragraph etc. … JavaScript Status Bar Messages JavaScript can be used to display messages in the status bar using window.status. For example, you can display a javascript status bar message whenever your users hover over your hyperlinks. If it is not visible then go to View menu of your browser and click the status bar option. One check or tick will appear before the status bar option and the bar at the bottom of your browser will be displayed. We will use onMouseOver and onMouseOut events of a hyper link to display or manage the messages.
onMouseout="window.status=' '; return true">Place your mouse here!</A> Keep all of the code above on one line, the line breaks above for the ease of reading the code. This will make the text disappear from the status bar when you move your mouse off of the link.
Example 6 Scrolling Status Bar Message Javascript 1 5 By
 Javascript Events With Xhtml Please Use Speaker Notes For
Javascript Events With Xhtml Please Use Speaker Notes For
How Do You Hide A Url In Status Bar Mouse Over Amp Stop Copy
 Introduction To Javascript Events As Usual Please Use The
Introduction To Javascript Events As Usual Please Use The
Onmouseover Fires On Touch Interactions As Well Issue 1843
 On Hover Alert Javascript Code Example
On Hover Alert Javascript Code Example
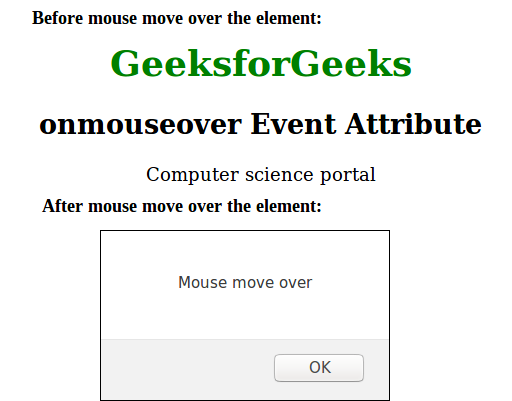
 Html Onmouseover Event Attribute Geeksforgeeks
Html Onmouseover Event Attribute Geeksforgeeks
 Alguns Efeitos Com Javascript Comando De Efeito Em
Alguns Efeitos Com Javascript Comando De Efeito Em

 React Hover Observer Onmouseover
React Hover Observer Onmouseover
 Javascript Events Studytonight
Javascript Events Studytonight
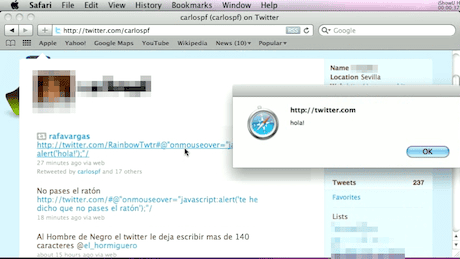
Twitter Mouseover Flaw Allows Script Injection Trendlabs
 Twitter Users Including Sarah Brown Hit By Malicious Hacker
Twitter Users Including Sarah Brown Hit By Malicious Hacker
Listen To Mouse Over Event On Body In Javascript
Get Block Under Cursor Onmouseover Issue 337 Facebook
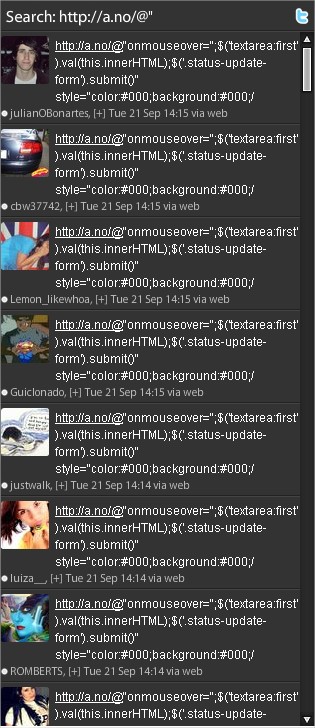
 Rainbow Worm Took Over Twitter Infecting Millions Of Users
Rainbow Worm Took Over Twitter Infecting Millions Of Users
 Html Dom Onmouseover Event Geeksforgeeks
Html Dom Onmouseover Event Geeksforgeeks
 Java Script Making Web Pages Come Alive Objectives
Java Script Making Web Pages Come Alive Objectives
![]() Javascript Status Bar Htmlcenter Blog
Javascript Status Bar Htmlcenter Blog


0 Response to "23 Javascript Onmouseover Window Status"
Post a Comment