29 Javascript Objects And Methods
Aug 03, 2018 - Objects in JavaScript are collections of key/value pairs. The values can consist of properties and methods, and may contain all other JavaScript data types, such as strings,... In the above example, a person object has two keys (name and greet), which have a string value and a function value, respectively. Hence basically, the JavaScript method is an object property that has a function value.
 Beginner Javascript Tutorial 27 Adding Methods To Our Objects
Beginner Javascript Tutorial 27 Adding Methods To Our Objects
An individual rabbit object, like ... type—and derives shared properties from its prototype. ... JavaScript’s prototype system can be interpreted as a somewhat informal take on an object-oriented concept called classes. A class defines the shape of a type of object—what methods and properties ...

Javascript objects and methods. 17/6/2021 · Objects in JavaScript, similar to other programming languages, can be compared to real-life objects. In JavaScript, an object is a standalone entity with properties and methods. Consider the example of a cup of tea, where a cup is an object with properties. We can clearly say that the cup has a color, design, weight, material, etc. 1 week ago - It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. ... Nearly all objects in JavaScript are instances of Object; a typical object inherits properties (including methods) from ... All JavaScript values, except primitives, are objects. ... A primitive value is a value that has no properties or methods. A primitive data type is data that has a primitive value. JavaScript defines 5 types of primitive data types: ... Primitive values are immutable (they are hardcoded and ...
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... Congratulations, you've reached ... in JavaScript — including creating your own simple objects. You should also appreciate that objects are very useful as structures for storing related data and functionality — if you tried to keep track of all the properties and methods in our person ... Introduction to objects and methods in JavaScript - Learn JavaScript front-end programming. In this video we will learn what objects are in JavaScript, and h...
3/8/2018 · Objects in JavaScript are collections of key / value pairs. The values can consist of properties and methods, and may contain all other JavaScript data types, such as strings, numbers, and Booleans. All objects in JavaScript descend from the parent Object constructor. May 11, 2021 - In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods). ... In practice, we often need to create many objects of the same kind, like ... 4 weeks ago - Understanding basic JavaScript codes. ... Object Methods in JavaScript can be accessed by using functions. Functions in JavaScript are stored as property values. The objects can also be called without using bracket ().
The way to create an "object type", is to use an object constructor function. In the example above, function Person () is an object constructor function. Objects of the same type are created by calling the constructor function with the new keyword: const myFather = new Person ("John", "Doe", 50, "blue"); ECMAScript 5 (2009) added a lot of new Object Methods to JavaScript. In JavaScript, functions are called Function Objects because they are objects. Just like objects, functions have properties and methods, they can be stored in a variable or an array, and be passed as arguments to other functions.
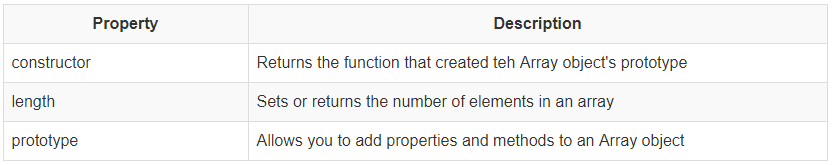
All JavaScript objects have a toString () method. Finding Max and Min Values in an Array There are no built-in functions for finding the highest or lowest value in a JavaScript array. You will learn how you solve this problem in the next chapter of this tutorial. For more detailed information on the method and how to use it, see Object.create method. Inheritance. All objects in JavaScript inherit from at least one other object. The object being inherited from is known as the prototype, and the inherited properties can be found in the prototype object of the constructor. Methods are actions that can be performed on objects. Object properties can be both primitive values, other objects, and functions. An object method is an object property containing a function definition. JavaScript objects are containers for named values, called properties and methods.
The first method is to access the property by using the dot (.) notation - object.property. The second method is by using square brackets - object [property] Lastly, we can store a property name, in the form of a string, in a variable and then use that variable to access the associated property. Here, we will look at objects, properties and methods in JavaScript, touching on the prototype chain and "this". One of the best parts of JavaScript is the way it makes working with objects and... In JavaScript objects' methods run "inside" that object. A method is a function associated with an object. The keys of objects are called properties which are containers for primitive values and other objects. In case, when properties contain functions as their values, they are called methods.
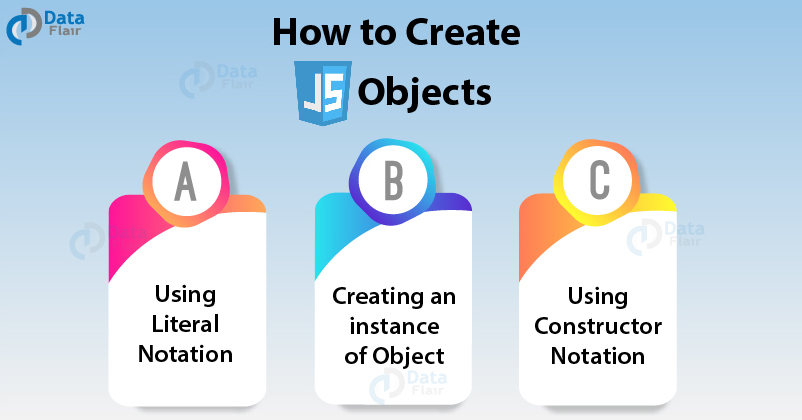
Objects are same as variables in JavaScript, the only difference is that an object holds multiple values in terms of properties and methods. In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword. Objects, Properties and Methods Objects The JavaScript language is completely centered around objects, and because of this, it is known as an Object Oriented Programming Language. What is an object? Someone once told me that everything is an object. That is true as long as the emphasis in the word "everything" is placed on thing. Apr 04, 2021 - As demonstrated, we can omit "function" and just write sayHi(). To tell the truth, the notations are not fully identical. There are subtle differences related to object inheritance (to be covered later), but for now they do not matter. In almost all cases the shorter syntax is preferred. ... It’s common that an object method ...
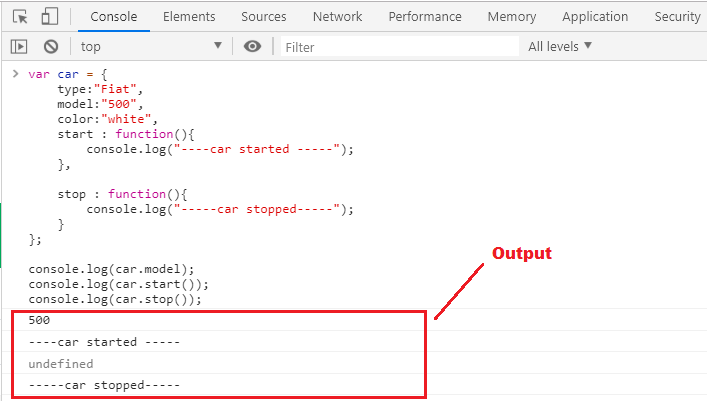
A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. Apr 02, 2019 - Find out how to get an array with a JavaScript object methods This code assigns a simple value (Fiat) to a variable named car: let car = "Fiat"; Try it Yourself ». Objects are variables too. But objects can contain many values. This code assigns many values (Fiat, 500, white) to a variable named car: const car = {type:"Fiat", model:"500", color:"white"}; Try it Yourself ».
JavaScript Objects • JavaScript is an object-based language • It supports for object -oriented programming but not at the same level as other languages (ES6: introduced class - still lacks private property) • Objects are represented as property-value pair • The property values can be data or functions (methods) JavaScript has many document object and document object model with properties and methods associated. Data Object Model is a kind of programming interface that includes documents and objects. Documents in the programming interface are written using HTML (Hypertext Markup Language) or XML (Extensible Markup language). From our class, we can create object instances — objects that contain the data and functionality defined in the class. From our Person class, we can now create some actual people: When an object instance is created from a class, the class's constructor function is run to create it. This process of creating an object instance from a class is called instantiation — the object instance is ...
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. Loosely speaking, objects in JavaScript may be defined as an unordered collection of related data, of primitive or reference types, in the form of "key: value" pairs. These keys can be variables or functions and are called properties and methods, respectively, in the context of an object. You learned about primitive and structured data types in JavaScript. An object is a non-primitive, structured data type in JavaScript. Objects are same as variables in JavaScript, the only difference is that an object holds multiple values in terms of properties and methods.
A JavaScript method is a property containing a function definition. Methods are functions stored as object properties. ... You will typically describe fullName() as a method of the person object, and fullName as a property. Object in JavaScript is a unique entity which contains property and methods. Most of the times, variables or arrays are not sufficient to simulate real-life situations, and to deal with such situations JavaScript allows you to create objects. Creating an Object:- A JavaScript object can be created like below- The previous examples demonstrate ... object and assigns properties. But we need to complete the definition of an object by assigning methods to it. ... Try the following example; it shows how to add a function along with an object. ... <html> <head> <title>User-defined objects</title> <script type = "text/javascript"> // Define ...
All objects in JavaScript inherit properties and methods from another object called prototype. The prototype property allows us to add new properties and methods to existing object constructors. The new properties are shared among all instances of the specified type, rather than just by one instance of the object. JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on.
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Objects Object Properties And Object Copy In Javascript
Objects Object Properties And Object Copy In Javascript
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
What Are Javascript Objects Methods And Functions By
 Date Objects In Javascript Properties And Methods With Examples
Date Objects In Javascript Properties And Methods With Examples
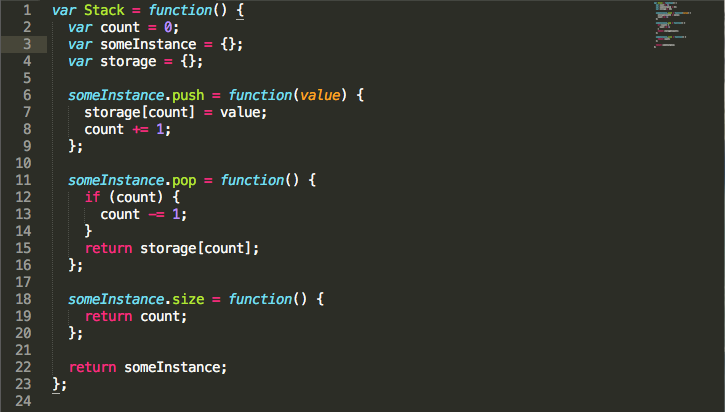
 Javascript Object Instantiation Styles By Jason Holtkamp
Javascript Object Instantiation Styles By Jason Holtkamp
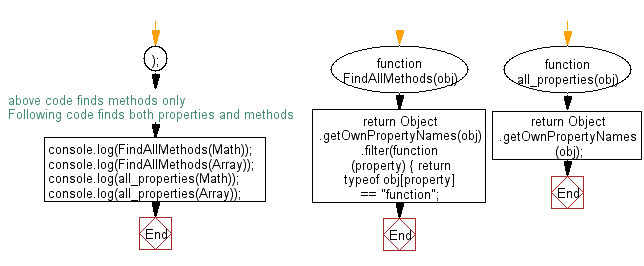
 Javascript Object Print All The Methods In An Javascript
Javascript Object Print All The Methods In An Javascript
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
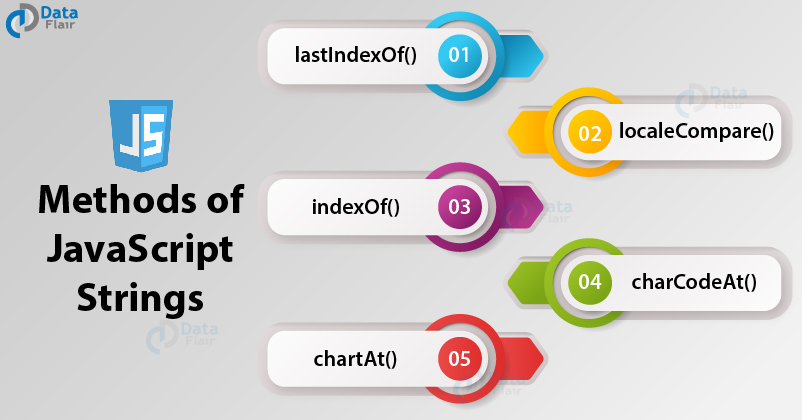
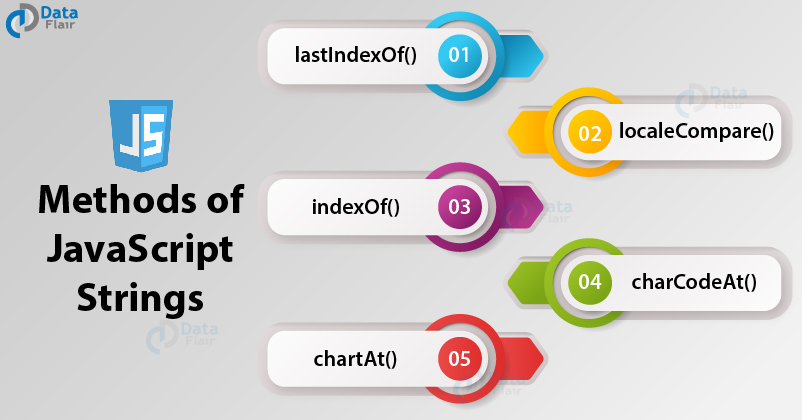
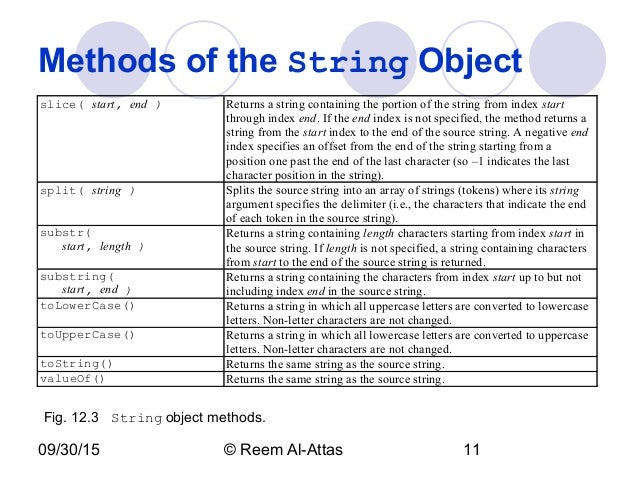
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
 Javascript Objects With Examples
Javascript Objects With Examples
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Bom Windows Object Methods And Properties In Javascript
Bom Windows Object Methods And Properties In Javascript
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 How To Compare Two Objects With The Equals Method In Java
How To Compare Two Objects With The Equals Method In Java
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Chapter 2 Variables Functions Objects And Events
Chapter 2 Variables Functions Objects And Events
 Is Javascript Object Oriented Contains Objects Data Methods
Is Javascript Object Oriented Contains Objects Data Methods
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How To Conditionally Build An Object In Javascript With Es6
How To Conditionally Build An Object In Javascript With Es6
Javascript Core Objects Javascript By Example Page 247
 What Are Javascript Objects Methods And Functions By
What Are Javascript Objects Methods And Functions By




0 Response to "29 Javascript Objects And Methods"
Post a Comment