22 What Is Next In Javascript
JavaScript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

JavaScript Form. In this tutorial, we will learn, discuss, and understand the JavaScript form. We will also see the implementation of the JavaScript form for different purposes. Here, we will learn the method to access the form, getting elements as the JavaScript form's value, and submitting the form. Introduction to Forms. Forms are the basics ...

What is next in javascript. Feb 20, 2021 - In JavaScript an iterator is an object which defines a sequence and potentially a return value upon its termination. Specifically, an iterator is any object which implements the Iterator protocol by having a next() method that returns an object with two properties: Has the value false if the iterator was able to produce the next value in the sequence. This is equivalent of not specifying the done property altogether. ... Any JavaScript value returned by the iterator. Can be omitted when done is true. The next annual update to ECMAScript — the formal specification of the JavaScript language — will be coming out this July, adding all the suggested features that have reached stage 4.This means the features have been signed off by all the ECMAScript editors, shipped in at least two compatible implementations, and passed acceptance testing.
Javascript Object - Next and Previous Keys I often need to perform "next" and "previous" operations on standard JavaScript objects or JSON objects. There is no built-in functionality to do this, so here are some helper functions I've created to perform these basic operations: Jul 19, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
In the case of javascript, there is one conditional statement that allows you to check and verify the conditions and define your working depending on some other conditions. This is possible by using the nested if statement supported by javascript. The next () method returns an object with two properties done and value. You can also provide a parameter to the next method to send a value to the generator. Oct 29, 2020 - Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build static and dynamic websites and web applications.
The loadUserfunction expects a function in its third argument, which is bound to the name next. This is a normal function parameter. It holds a reference to the next action to perform and is called once loadUseris done (unless a user could not be found). There's nothing special about the name nextin this example; we could have named it anything. Since we do not supply a selector expression, this following element is unequivocally included as part of the object. If we had supplied one, the element would be tested for a match before it was included. ... Find the very next sibling of each disabled button and change its text "this button ... The main method of a generator is next (). When called, it runs the execution until the nearest yield <value> statement (value can be omitted, then it's undefined). Then the function execution pauses, and the yielded value is returned to the outer code. The result of next () is always an object with two properties:
JavaScript is an high level, interpreted, single threaded non-blocking, asynchronous, concurrent language. ... While the timeout is still running, the stack goes ahead to the next line of action and runs the last console.log, which explains why we get that outputted before the timer output. Once the timer is completed, something happens. ... Middleware functions are functions that have access to the request object (req), the response object (res), and the next function in the application’s request-response cycle. The next function is a function in the Express router which, when invoked, executes the middleware succeeding the ... After defining our Observable class, we instantiate a new instance of Observable and assign it to myObservable. Notice how we pass in a function that takes an observer object as a parameter. let myObservable = new Observable (observer => {. setTimeout ( () => {. observer.next ("got data!")
Apr 16, 2020 - The Generator.prototype.next() method is an inbuilt method in JavaScript which is used to return an object with two properties done and value. Prototype - next() Method, This method checks if element matches the given CSS selector. NULL in Javascript. A variable is a storage location that contains a value. A null represents nothing . Its not an actual value. It means that the storage location does not contain anything (but null itself is just a special kind of value).
JavaScript is a text-based programming language that's commonly used to make webpages more dynamic and interactive for visitors. ... or sometimes previous / next navigation options. An icon in the ... JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. Next in series: How To Use Array Methods in JavaScript: Mutator Methods How To Code in JavaScript JavaScript is a high-level, object-based, dynamic scripting language popular as a tool for making webpages interactive.
In the function app.use ((req, res, next), we have three callbacks i.e. request, response and next. So, if you want to use next () then simply write next () and if you want to use return next then simply write return next (). Let's understand these two by an example. The spec is publicly available online at ECMAScript Wiki. ... Partially implemented in SpiderMonkey and V8. Try on Firefox Nightly and Google Chrome and report bugs. Note: Turn on Experimental JavaScript in Google Chrome via chrome://flags TypeScript is a superset of JavaScript and is an object-oriented programming language. In simple terms, it is just JavaScript with other impressive additional features. All codes in TypeScript ultimately get compiled to JavaScript. Some key features include - TypeScript supports all JavaScript libraries and frameworks.
The Serious Part: SQL. Please, please, PLEASE learn SQL. I am so tired of trying to clean-up after "code-first" designers of databases. We need people who understand SQL and Databases, and don't just try to throw code or hardware resources at ine... JavaScript may seem a bit daunting right now, but don't worry — in this course, we will take you through it in simple steps that will make sense going forward. In the next article, we will plunge straight into the practical, getting you to jump straight in and build your own JavaScript examples. Overview: First steps; Next It has different values depending on where it is used: In a method, this refers to the owner object. Alone, this refers to the global object. In a function, this refers to the global object. In a function, in strict mode, this is undefined. In an event, this refers to the element that received the event. Methods like call(), and apply() can refer this to any object.
JavaScript calls a function associated with each new message, creating a call stack frame with the function's arguments and local variables. The call stack shrinks and grows based on the function's needs. When the call stack is empty upon function completion, JavaScript proceeds to the next message in the queue. Jun 27, 2021 - That’s because yield is a two-way street: it not only returns the result to the outside, but also can pass the value inside the generator. To do so, we should call generator.next(arg), with an argument. That argument becomes the result of yield. Note: Javascript works by reading the code first, then running it. If your code is invalid, for example being syntactically incorrect from having unmatched curly braces somewhere, the Javascript engine won't being able to read it. This is a "parsetime error" as the code cannot be parsed properly.
Apr 05, 2020 - In this tutorial, you will learn about JavaScript Generators and how to use them effectively. The method must return an iterator - an object with the method next. Onward, for..of works only with that returned object. When for..of wants the next value, it calls next() on that object. The result of next() must have the form {done: Boolean, value: any}, where done=true means that the iteration is finished, otherwise value is the next value. First, we create two list nodes, node1 and node2 and a pointer from node 1 to node 2. let node1 = new ListNode (2) let node2 = new ListNode (5) node1.next = node2. Next, we'll create a Linked list with the node1. let list = new LinkedList (node1) Let's try to access the nodes in the list we just created.
The new operator lets developers create an instance of a user-defined object type or of one of the built-in object types that has a constructor function. JavaScript Set with example, clear() method, javascript set methods, delete() method, entries() method, foreach() method, has() method, values() method etc. Next.js is a basically javascript framework build with react js, webpack, and babel. Next.js help the developer to create a static generation (SSG) and server-side rendering (SSR) website in easy...
Still, it doesn't find it there, so it climbs up the ladder to the next scope. Thirdly, the computer will search for fullName's definition in the profile() function. Yet still, fullName is not found there. So the computer goes forward to seek fullName's lexical scope in the next region of the scope chain. The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed. Dec 24, 2019 - An async function can be decomposed into a generator and promise implementation which is good to know stuff. Please consider entering your email here if you’d like to be added to my email list and follow me on medium to read more article on javascript and on github to see my crazy code.
In the example above, the break ... (i) is 3. ... The continue statement breaks one iteration (in the loop), if a specified condition occurs, and continues with the next iteration in the loop. ... The break and the continue statements are the only JavaScript statements ... Next.js is a framework created by Vercel. It is open-source based on Node.js and Babel and integrates with React for developing single-page apps. This makes server-side rendering very easy.
 When To Use Next And Return Next In Node Js Geeksforgeeks
When To Use Next And Return Next In Node Js Geeksforgeeks
 Stylish Next And Previous Buttons For Image Gallery Using
Stylish Next And Previous Buttons For Image Gallery Using
 Building Your First Webassembly Component With Next Js By
Building Your First Webassembly Component With Next Js By
Github Saltyshiomix Nextron Next Js Electron
 You Can Now Add Custom Javascript To Amp Pages
You Can Now Add Custom Javascript To Amp Pages
 How To Improve Your Seo And Social Metadata With Next Js
How To Improve Your Seo And Social Metadata With Next Js
:filters:format(jpeg)/f/39898/1680x942/2f2b850b18/gatsbyjs-features.png) 3 Reasons Why You Should Consider Gatsby Js For Your Next
3 Reasons Why You Should Consider Gatsby Js For Your Next
 Module Not Found Can T Resolve Styles Global Css In An
Module Not Found Can T Resolve Styles Global Css In An
Is It Possible To Break Javascript Code Into Several Lines
 2d Breakout Game Using Pure Javascript Game Development Mdn
2d Breakout Game Using Pure Javascript Game Development Mdn
 Angular Vs React Vs Vue Which Javascript Framework To Choose
Angular Vs React Vs Vue Which Javascript Framework To Choose
 Static Regeneration In Next Js With Example Javascript In
Static Regeneration In Next Js With Example Javascript In
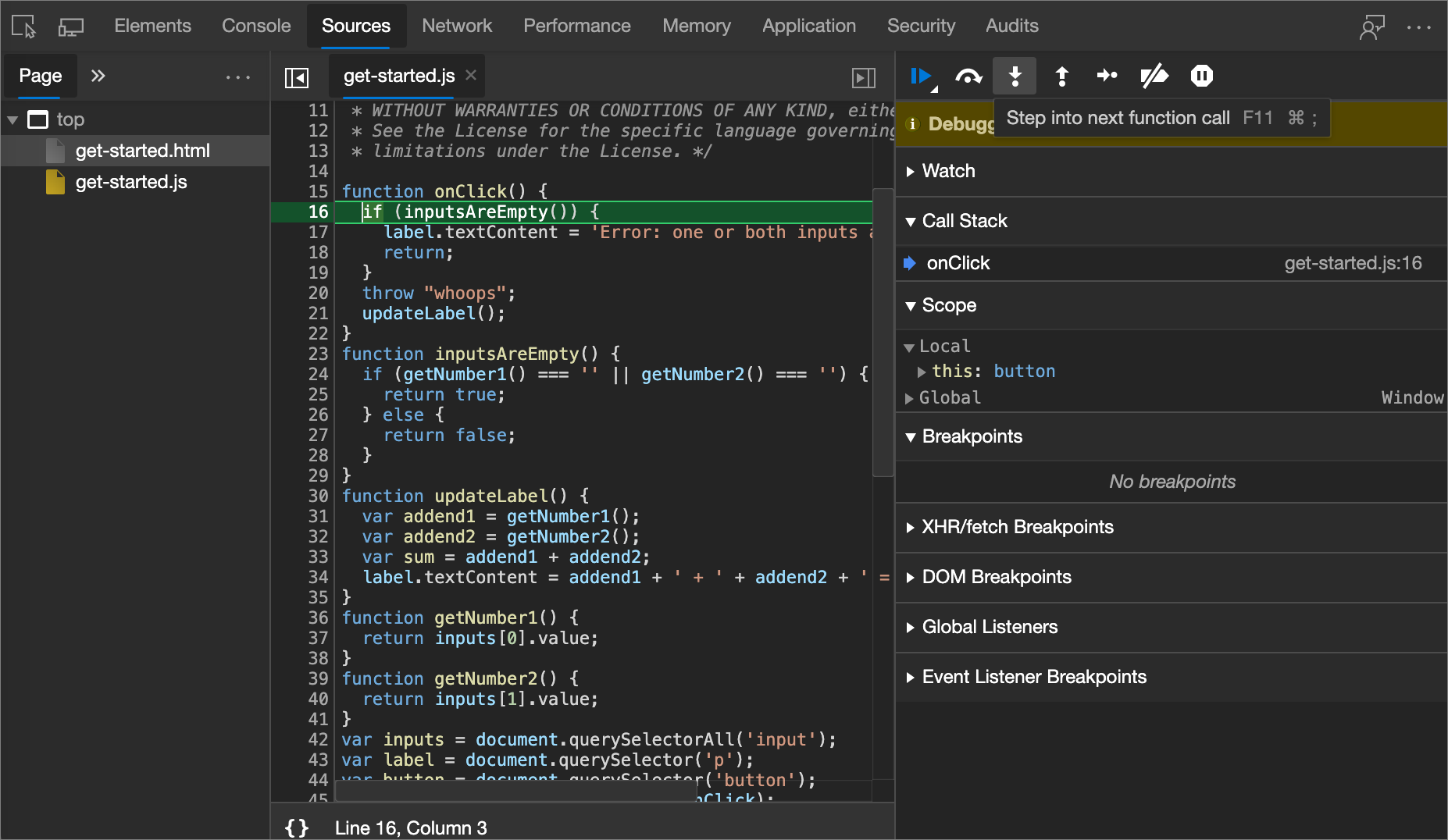
 Use The Debugger Features Microsoft Edge Development
Use The Debugger Features Microsoft Edge Development
 State Management In Next Js Smashing Magazine
State Management In Next Js Smashing Magazine
 Ecmascript 2021 What S Next For Javascript The New Stack
Ecmascript 2021 What S Next For Javascript The New Stack
 How To Reduce Unused Javascript For Next Js Application
How To Reduce Unused Javascript For Next Js Application
 Linking Two Pages In Next Js Using Link
Linking Two Pages In Next Js Using Link
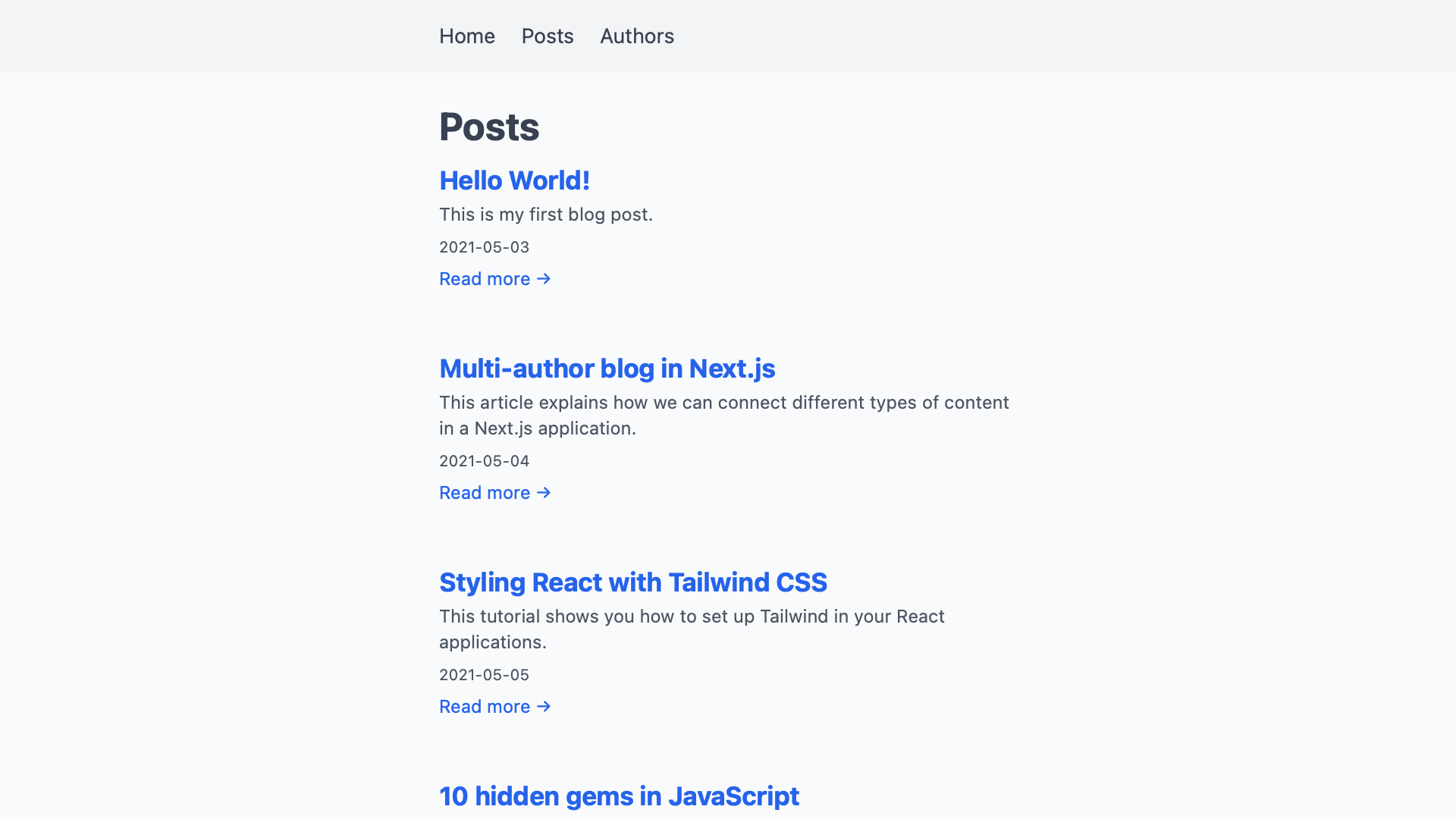
 Creating A Multi Author Blog With Next Js Smashing Magazine
Creating A Multi Author Blog With Next Js Smashing Magazine
 Creating A Multi Author Blog With Next Js Smashing Magazine
Creating A Multi Author Blog With Next Js Smashing Magazine


0 Response to "22 What Is Next In Javascript"
Post a Comment