21 Javascript Save Image To Disk
This may be an image that was originally loaded by the Image I/O class from an external image format and perhaps modified using the Java 2D APIs, or it may be one that was created by Java 2D. The Image I/O class provides a simple way to save images in a variety of image formats in the following example: Using js I was able to create a small script that is able to create random canvas images. To transform them to png I do the following: var dataURL = canvas.toDataURL("image/png"); window.open(canvas.toDataURL('image/png')); This is fine for seeing the images in a separate browser tab, but I'd like it to save it to disk whenever I run the program.
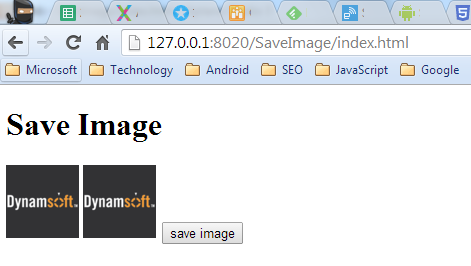
 How To Use Javascript To Save Canvas Data In Chrome
How To Use Javascript To Save Canvas Data In Chrome
How to Use JavaScript to Save Canvas Data in Chrome, A tutorial about how to draw images on HTML5 canvas, and how to save the canvas data to local disk by clicking button. In HTML5, there is a new tag <canvas>, which is used to draw graphics via JavaScript. In this tutorial, I would like to ...

Javascript save image to disk. 3. 1. Paint by pressing your mouse and moving it. Download with the button below. 2. <canvas></canvas>. 3. . JavaScript + jQuery Compat (edge) 5 Ways To Create & Save Files In Javascript - Simple Examples. By W.S. Toh / Tips & Tutorials - Javascript / July 30, 2021 August 15, 2021. Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a ... May 22, 2017 - I would like to store image of base64 type. Save to local drive.
JavaScript: Save a blob to disc. GitHub Gist: instantly share code, notes, and snippets. Answer #2: In JavaScript you cannot have the direct access to the filesystem. However, you can make browser to pop up a dialog window allowing the user to pick the save location. In order to do this, use the replace method with your Base64String and replace "image/png" with "image/octet-stream": Also, W3C-compliant browsers provide 2 methods to ... That's basic HTML5 canvas setup, nothing new. Next is to bind an event listener to a right click on img#mirror. In this function, we'll parse the canvas to a data URL and set it as the image src. When the user chooses Save as in the context menu, the browser will show a file dialog, allowing the user to save the canvas visual to his computer.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 1.You are capturing the image by clicking the "take screen-shot" button. 2.Once the image is captured that will be saved in local using 'saveimage.php' . We suggest you to get the response url from 'saveimage.php' and store the URL in a hidden field of the form. During the form submission , you can use the response URL as the file ... CHROME In HTML5, there is a new tag <canvas>, which is used to draw graphics via JavaScript. In this tutorial, I would like to share how to draw images on canvas, and how to save the canvas data to local disk by clicking button. Ads Powered by Dynamsoft
So thats great, we can use canvas to turn images into Data URL and save in localStorage. But what if we want a I have converted the source content from the <img> html tag to a base64String using JavaScript. The image was displayed clearly. Now I want to save that image to user's disk using ... Read, resize and save an image. A full Java example of using ImageIO to read an image from an URL (Google logo), resize it to 300x150 and save it into a file. ReadWriteImage.java Storing images. The idea here is to be able to take an image that has been loaded into the current web page and store it into localStorage. As we established above, localStorage only supports strings, so what we need to do here is turn the image into a Data URL.One way to do this for an image, is to load into a canvas element.Then, with a canvas, you can read out the current visual ...
Save Image file from Image URL javascript html, javascript save image to folder javascript save image to local disk download image from url using javascript javascript save image to local storage javascript Storing images. The idea here is to be able to take an image that has been loaded into the current web page and store it into localStorage. Oct 07, 2012 - WebRTC tips & tricks, tutorials, getting-started guides, documentations and WebRTC News. Learn how to save a file to disk using Acrobat 9, X or XI and Acrobat JavaScript. By Thom Parker - February 18, 2010 This article presents scripts for not only saving a PDF file to disk, but also for saving the PDF to different formats, such as an image file, MS Word, text and even HTML.
WANT: Client to save an image to disk pressing a "download" button. The image name is dynamic, from JS code on another part of the page DID: Read somewhere I can use document.execCommand("SaveAs") to do it ... By clicking <CTRL-S> I can save the actual image. Javascript doesn't have any Input/Output functions as part of the language. You wouldn ... Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. Create blob is attached to a link tag < ;a> on which a click event is triggered. Here is the quick demo of console.save with a small array passed as data. Putting together all the pieces of the code, this is what we have: Let's execute our console.save () in the browser to save the data in a file.
Image.prototype.createImage () After adding the image to the DOM, this function calls saveImages () and then window.location.reload (). Because of that, it is basically superfluous to add the image to the DOM and then reload the page. Axios File Download in Node.js. This tutorial is specifically for Node.js, because you'll stream the image to a file on the disc. The streaming option isn't supported in Axios when using the library in the browser. There you'd use the blob response type. all resources (images, scripts, css) are copied to the TIF.... they have already been downloaded when you made the server request from your browser... web pages crafted to save to a store outside of the TIF without user consent are considered malicious..... all user initiated downloads go through ...
Saving the HTML5 Canvas Image in Folder (Disk) Inside the Button click event handler, the BASE64 string is fetched from the Hidden Field and converted into a Byte Array. Finally the Byte Array is saved as Image file in Folder (Disk). Feb 21, 2018 - Whenever we use login with facebook,google or any other social media in node js app, we get some basic information like name, email and profile picture from there. In this post i will show you how to… How to save an image via JavaScript. Ask Question Asked 8 years, 11 months ago. Active 4 years, 6 months ago. Viewed 28k times 3 2. I want to download a image file (jpeg image) to the user files system when user selects a photo and clicks a button. So far I searched and ...
How to Use JavaScript to Save Canvas Data in Chrome, A tutorial about how to draw images on HTML5 canvas, and how to save the canvas data to local disk by clicking button. T he FileSystem-API allows the creation of files and folders as well as their local storage using JavaScript. Feb 12, 2008 - Hello, I was trying to find a solution to my problem, which is: How to trigger the "Save Image As" dialog window to open using Javascript? My... Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
I have been creating a scraper and need an automation to download some images. I spend hours to finally get it right. So, here I am writing this post, hoping that it would help someone in needs (or even future me finds this from search engine). There may be a lot of other way, but here's the one that works for me today. When paired with the standard HTML5 canvas.toBlob () method, FileSaver.js lets you save canvases instantly and give them filenames, which is very useful for HTML5 image editing webapps. For... As the previous answer, NOPE, it's not possible to take a snapshot of an element in an HTML page using Javascript or any other client side platforms. as you should know client side code of any website doesn't have access to the user's computer, so even if you successfully took a screenshot for that element you wont be able to save it to disk.
Now the image is loaded to the canvas and ready for processing. Let's put some red photo filter over the image before we export it. ctx.fillStyle = "rgba(100, 0, 0, 0.5)"; ctx.fillRect(0, 0, img1.width, img1.height); Now if we want to export the image as DOM element, just use toDataURL method. Then attach it to something. The PHP code will save that image on your server. Below steps will illustrate the approach clearly. Step 1: HTML code to convert canvas into image. Step 2: Display the output to check that the canvas is successfully converted into an image. Step 3: Converting the image into URL format using canvas.toDataURL () method. If you are going save it in the disk i may suggest to make a back up of the canvas image to your desktop so in case that the file is corrupted you have a back up for you to use in future. You have many option in the way you want, you can save to a external hard drive or maybe a USB disk or you may back up to your desk partition.
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. Turn image into Data URL and save in localStorage. Raw. image-data-url-localStorage.js. // Get a reference to the image element. var elephant = document.getElementById("elephant"); // Take action when the image has loaded. elephant.addEventListener("load", function () {. Javascript save image to disk. Save File Using Javascript Design Corral. Handling File Uploads With Flask Miguelgrinberg Com. Node Js Download File From Url Code Example. The Content On Disk Is Newer Click On Compare To Compare. 15 Useful Javascript Gif Image Libraries Laptrinhx.
In JavaScript you cannot have the direct access to the filesystem. However, you can make browser to pop up a dialog window allowing the user to pick the save location. In order to do this, use the replace method with your Base64String and replace "image/png" with "image/octet-stream": When you use the Save method to save a graphic image as a Windows Metafile Format (WMF) or Enhanced Metafile Format (EMF) file, the resulting file is saved as a Portable Network Graphics (PNG) file. This behavior occurs because the GDI+ component of the .NET Framework does not have an encoder that you can use to save files as .wmf or .emf files.
 Get Image On Web And Save To Folder Help Uipath Community
Get Image On Web And Save To Folder Help Uipath Community
 Sending Ajax Data When User Moves Away Exits From Page
Sending Ajax Data When User Moves Away Exits From Page
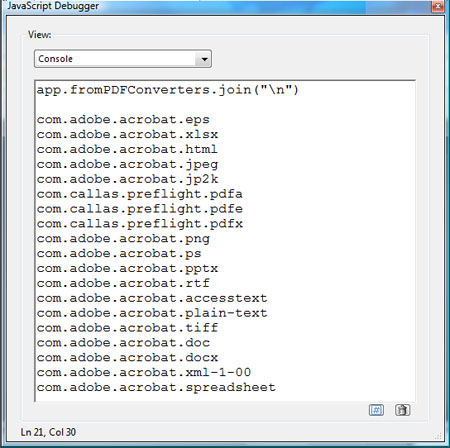
 How To Save A Pdf With Acrobat Javascript
How To Save A Pdf With Acrobat Javascript
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 Extract Javascript Files From Crm Environments Crmknowhow
Extract Javascript Files From Crm Environments Crmknowhow
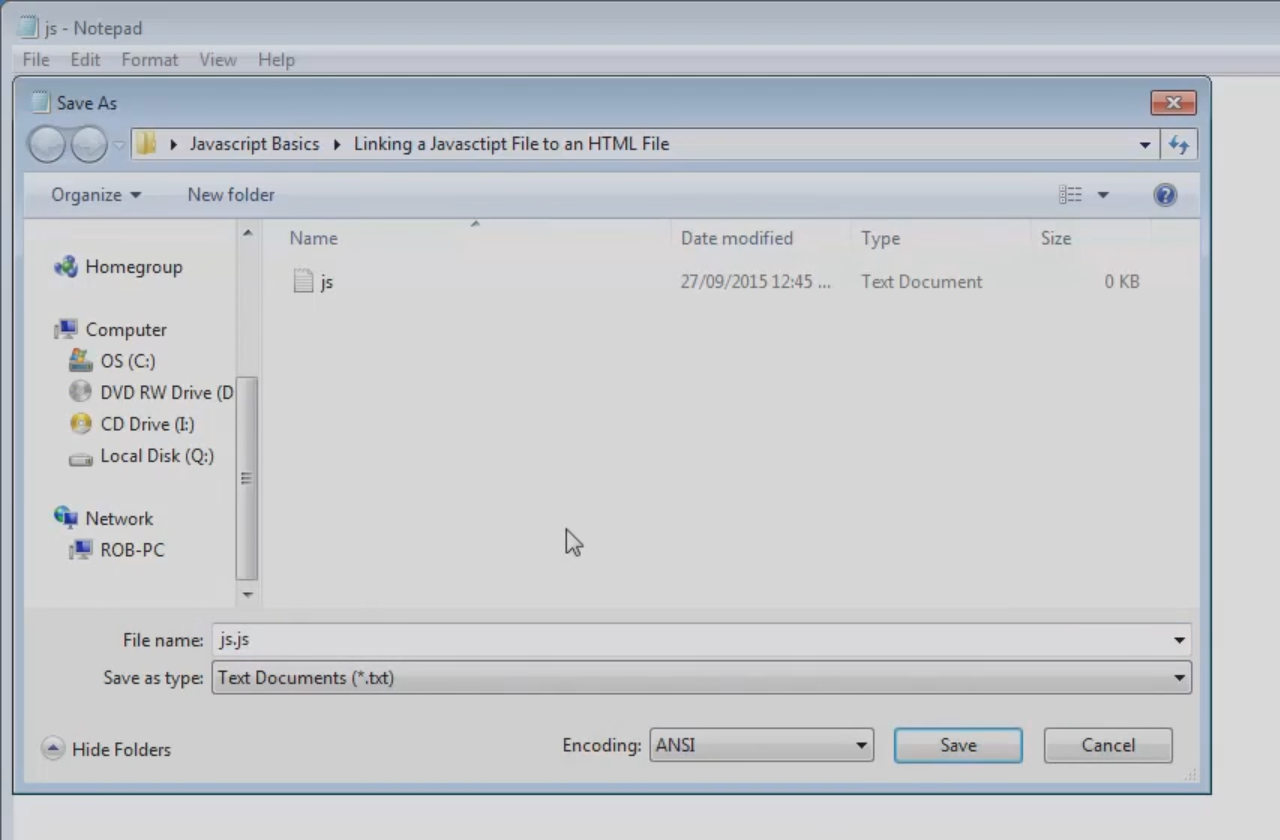
 Simple Ways To Make An Html File 14 Steps With Pictures
Simple Ways To Make An Html File 14 Steps With Pictures
 Hey Everyone Here S A Quick Tutorial That Will Show You How
Hey Everyone Here S A Quick Tutorial That Will Show You How
 How To Save Iformfile To The Disk Thecodebuzz
How To Save Iformfile To The Disk Thecodebuzz
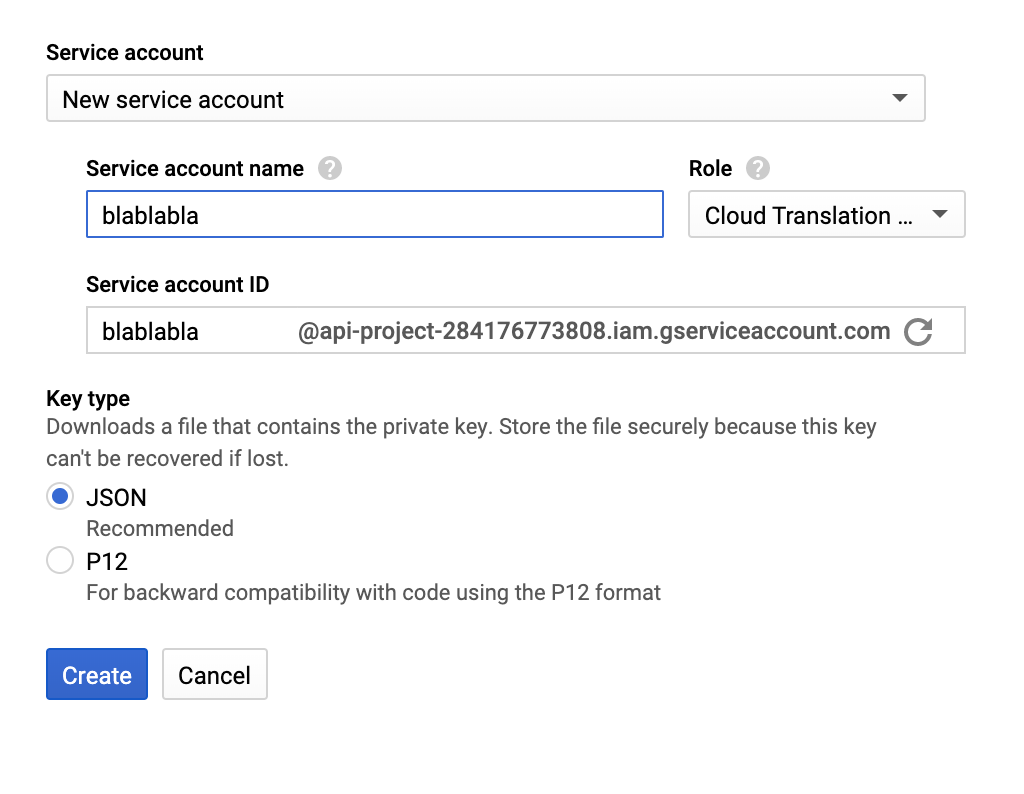
 Javascript Functional Google Translate Api To Translate Json
Javascript Functional Google Translate Api To Translate Json
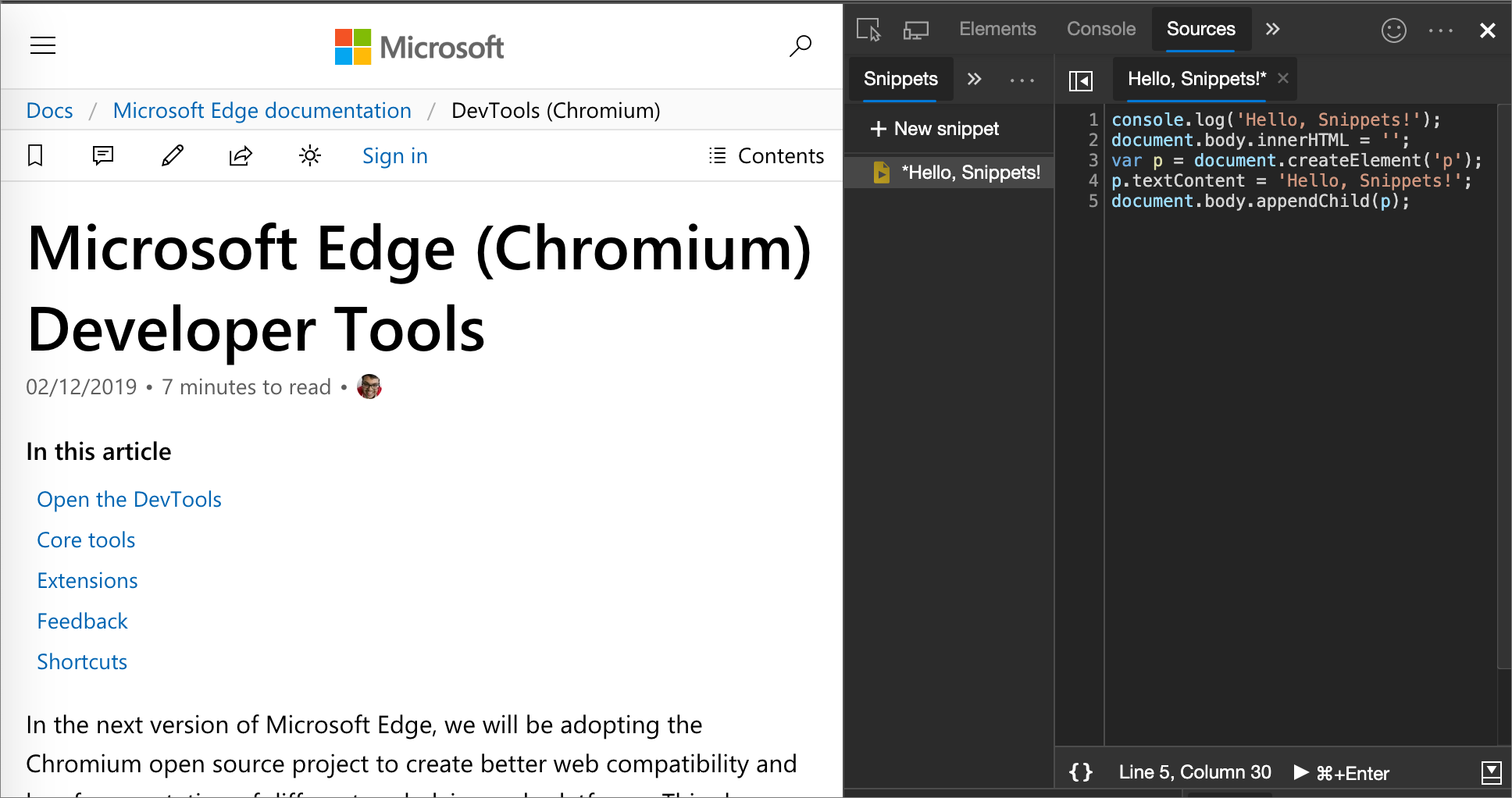
 Run Snippets Of Javascript On Any Webpage With Microsoft Edge
Run Snippets Of Javascript On Any Webpage With Microsoft Edge
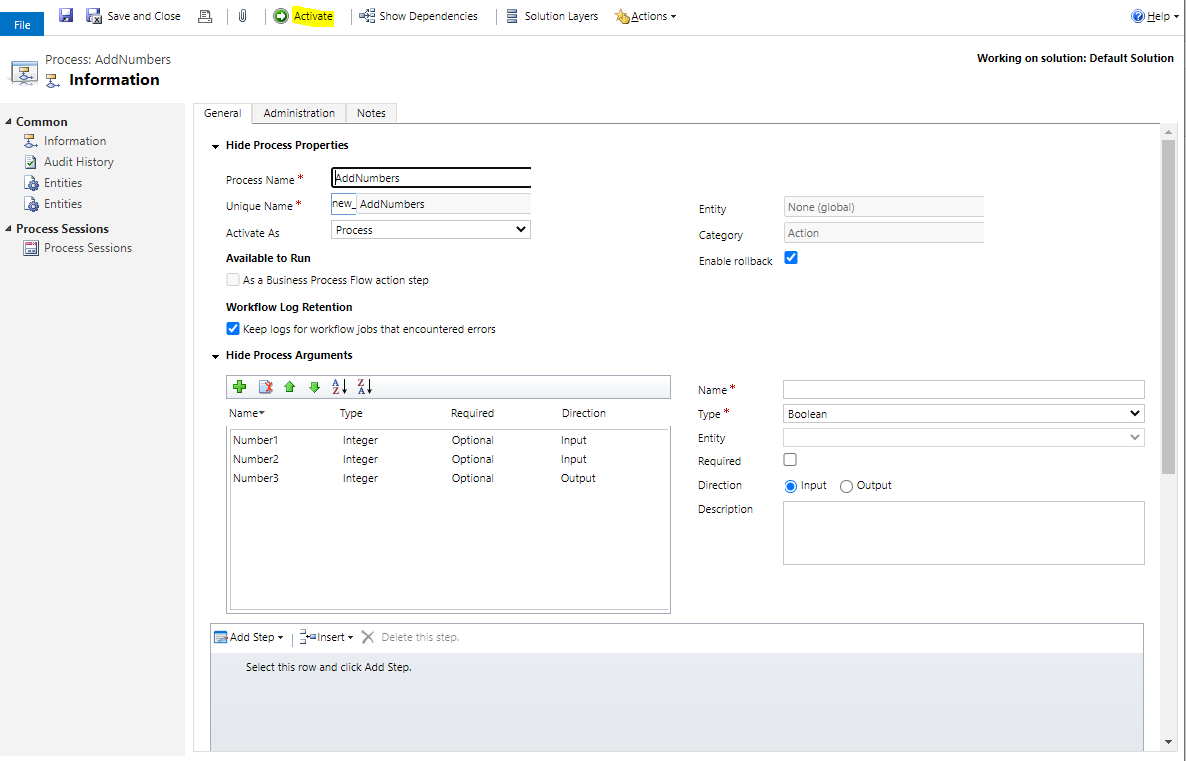
 Custom Actions In Javascript With Output Parameters In D365
Custom Actions In Javascript With Output Parameters In D365
 Jquery File Save As Dialog Open Save File Dialog Box Using
Jquery File Save As Dialog Open Save File Dialog Box Using
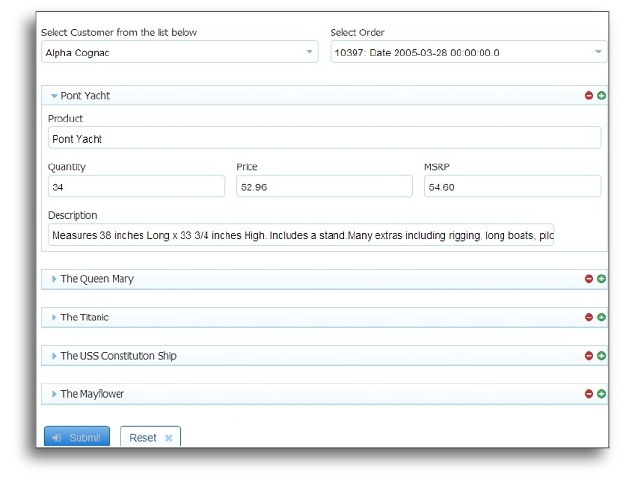
 How To Save Data From An Html Form To A Database Frevvo Blog
How To Save Data From An Html Form To A Database Frevvo Blog
 Using Recorder Js To Capture Wav Audio In Html5 And Upload It
Using Recorder Js To Capture Wav Audio In Html5 And Upload It
 Nodejs Save Buffer To File Code Example
Nodejs Save Buffer To File Code Example
Improving Performance Amp Reliability
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
Tutorial How To Build A Javascript Application With Jsc
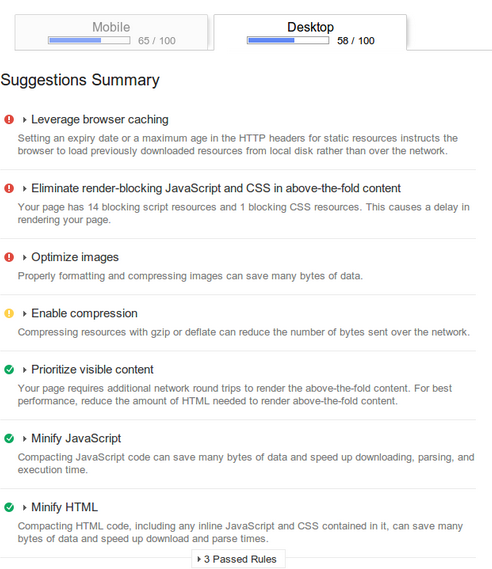
 Google Analytics Adds Speed Suggestions Report Techcrunch
Google Analytics Adds Speed Suggestions Report Techcrunch
0 Response to "21 Javascript Save Image To Disk"
Post a Comment