26 What Is Extend In Javascript
Extending JavaScript - The Right Way Published Apr 3, 2012 JavaScript. JavaScript comes with a lot of great functionality built in, but what if there is a function you need which is missing. How can we build them in seamlessly in an elegant way that extends the functionality of our beloved JavaScript. The following will outline a couple methods ... What is Ext-Js (Extended JavaScript) Ext-JS is a open source JavaScript library for building interactive web applications using techniques such as AJAX, DHTML and DOM scripting.It is easy to use,rich user interface and more it can be a desktop application.
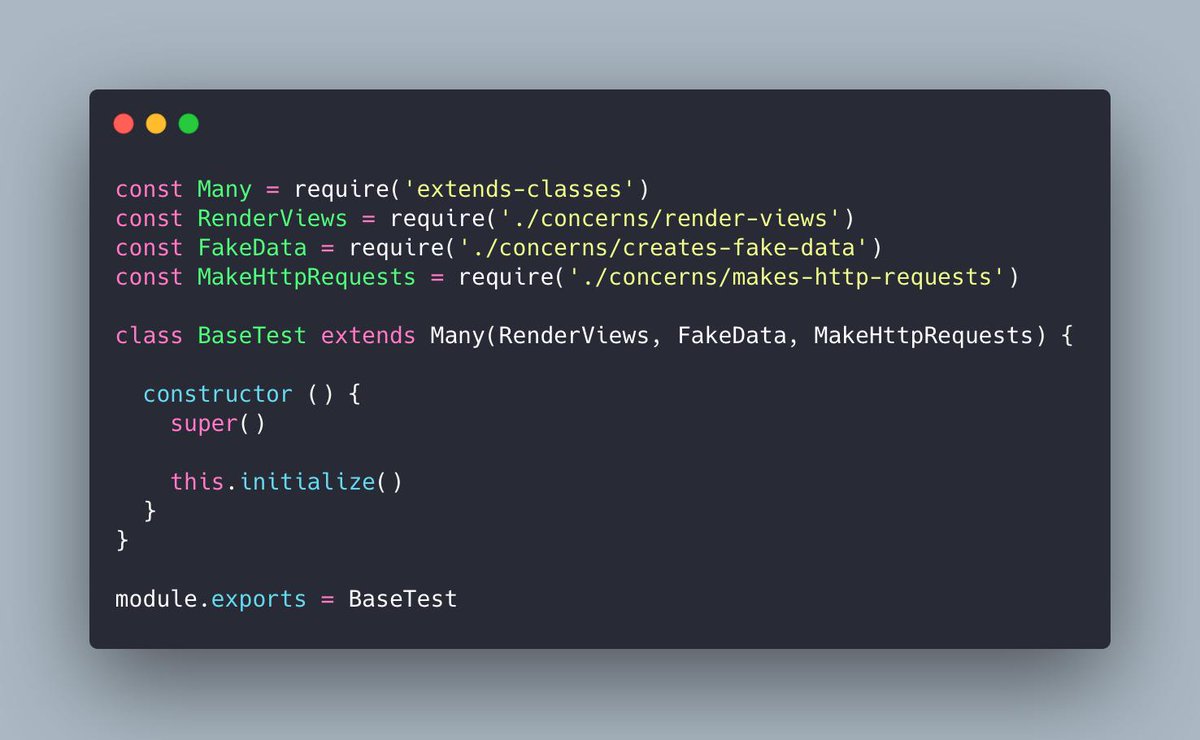
 Node Js Extend Multiple Classes Multi Inheritance
Node Js Extend Multiple Classes Multi Inheritance
JavaScript is a scripting language that can be used to extend your HTML documents. It uses programming concepts such as conditional statements, loops, and functions to provide potentially complex applications. JavaScript allows you to add interactivity to your web pages.

What is extend in javascript. Extending built-in classes. ... If it exists, it should return the constructor that JavaScript will use internally to create new entities in map, filter and so on. If we'd like built-in methods like map or filter to return regular arrays, we can return Array in Symbol.species, like here: Jul 19, 2018 - If a boolean true is specified as the first argument, extend performs a deep copy, recursively copying any objects it finds. Otherwise, the copy will share structure with the original object(s). Undefined properties are not copied. However, properties inherited from the object's prototype will ... Extending JavaScript Objects in the Classical Inheritance Style. Many authors of JS libraries have made some attempt to emulate familiar Object-Oriented (OO) constructs such as those found in C++ and even more so in Java. The goal is not so much to make JavaScript more Object-oriented, although that is a positive side effect.
KEY DIFFERENCE. JavaScript is a scripting language which helps you create interactive web pages whereas Typescript is a superset of JavaScript. Typescript code needs to be compiled while JavaScript code doesn't need to compile. Comparing TypeScript and JS, Typescript supports a feature of prototyping while JavaScript doesn't support this feature. extends. The extends keyword is used in class declarations or class expressions to create a class that is a child of another class. To create this kind of feature, double click on any field, here the "Ship to same as bill to" checkbox expand the "Advanced" option if not expanded already, and add a JavaScript function into the " Other Parameters " check box. We are using the onclick function to so when the user click the checkbox, we can run a JavaScript function.
extend is usually a high level function that copies the prototype of a new subclass that you want to extend from the base class. So you can do something like: extend (Fighter, Human) And the Fighter constructor/object will inherit the prototype of Human, so if you define methods such as live and die on Human then Fighter will also inherit those. Extend: The JavaScript / jQuery extend method copies all properties from the source to the destination object. The primary use of the extend method is in class declarations with the purpose of creating a class (sub-class) that is the child of another parent class (super-class). To extend a class: class Child extends Parent: That means Child.prototype.__proto__ will be Parent.prototype, so methods are inherited. When overriding a constructor: We must call parent constructor as super() in Child constructor before using this. When overriding another method: We can use super.method() in a Child method to call Parent method.
ExtendScript Toolkit, Visual Studio Code. ExtendScript is a scripting language and an associated toolkit developed by Adobe Systems, intended for use with Creative Suite and Technical Communication Suite products. It is a dialect of the ECMAScript 3 standard and therefore similar to JavaScript and ActionScript. Extending the language syntax. Extending the language semantics. How do I add an operator to the JavaScript language. If you're lazy and just want to see it in action - I put the working code on GitHub. 1. What is syntax and semantics? Very generally - a language is composed of two things. The ExtendScript Toolkit (ESTK) 3.0 is a development and debugging tool for JavaScript scripts included with Adobe Creative Suide 4 and applications such as Bridge, Photoshop, Illustrator, InDesign, and After Effects.
What are the pros and cons of extending built-in JavaScript objects? What is the difference between == and ===? Explain the same-origin policy with regards to JavaScript. Why is it called a Ternary operator, what does the word "Ternary" indicate? What is strict mode? What are some of the advantages/disadvantages of using it? We are going to review few of the most popular techniques to copy and extend javaScript Objects. Tagged with javascrpt, deepcopy, shallowcopy, es6. Nov 04, 2017 - The JS engine only attaches an ... - which is Object. If you create a constructor, and then you don't call the parent constructor, you're essentially short circuiting the chain! In the code below, we have a constructor in the subclass which uses the ES6 super variable to call the parent constructor: class Widget extends Resource { ...
The first method returns the first element from the array.. Behind the scene, the ExtendedArray.prototype object is created and it contains the new method and inherits from the Array.prototype object.. The Array.of method creates a new Array instance containing all the passed arguments. For example below we can see how to create an array containing the 1, 2, and 3 values. Properties that are an object constructed via new MyCustomObject (args), or built-in JavaScript types such as Date or RegExp, are not re-constructed and will appear as plain Objects in the resulting object or array. On a deep extend, Object and Array are extended, but object wrappers on primitive types such as String, Boolean, and Number are not. Jul 30, 2014 - When writing vanilla JavaScript plugins, I often need to merge a set of user options into the plugin defaults to create the settings that ultimately get applied. jQuery makes this really easy via their extend() method. Fortunately, there’s an easy way to do this with native JS, too!
Nov 15, 2020 - JavaScript inheritance works using classes. ... All animals breathe. I think. We can take this as a general rule for this example. But not animals walk. Some animals can fly, etc. So we can extend this class to form species, and we extend from the base class to inherit the breathe() method, ... Underscore.js | _.extend () Function Last Updated : 27 Apr, 2020 The _.extend () function is used to create a copy of all of the properties of the source objects over the destination object and return the destination object. The nested arrays or objects will be copied by using reference, not duplicated. Extending Built-in Objects in JavaScript by kirupa | filed under JavaScript 101 As we know very well by now, JavaScript comes from the factory with a good supply of built-in objects. These objects provide some of the core functionality for working with text, numbers, collections of data, dates, and a whole lot more.
Jun 01, 2015 - Embed Embed this gist in your website. Share Copy sharable link for this gist. Clone via HTTPS Clone with Git or checkout with SVN using the repository’s web address. ... A vanilla JS extend() function - http://gomakethings /vanilla-javascript-version-of-jquery-extend/ JavaScript is a bit confusing for developers experienced in class-based languages (like Java or C++), as it is dynamic and does not provide a class implementation per se (the class keyword is introduced in ES2015, but is syntactical sugar, JavaScript remains prototype-based). When it comes to inheritance, JavaScript only has one construct: objects. In JavaScript: object.onresize = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("resize", myScript); Try it Yourself ». Note: The addEventListener () method is not supported in Internet Explorer 8 and earlier versions.
Dec 23, 2010 - Object Oriented Programming in JavaScript (Extending / Inherit classes) / As you probably know JavaScript is not exactly OOP based language. Of course there are some ways to handle with this and you can still create classes and inherit them. It is much much better to use classes. JS files mostly belong to JavaScript. This extension can be captured by a number of applications including: Windows Script Host, Dreamweaver MX, Notepad, Netscape Navigator, PavScrip, UltraEdit. The files are generally text files. Note: This file type can become infected and should be carefully scanned if someone sends you a file with this extension. Extending Javascript Methods Magento Way Inchoo. Ext Js Wikipedia. Node Js Quotes Bukrate. Merapikan Coding Javascript Secara Otomatis Hangga Web Id. Javascript Tutorial Extending The Prototype. Extend Studio Functionality With Javascript Developer. Decorating Async Javascript Functions.
Using Object.defineProperty() to Extend Native JavaScript Objects. An ideal approach would be to use Object.defineProperty() (which is available since ES5). It provides us with finer control over the property we wish to add to an existing object, by allowing us to add descriptors. For example, we can decide whether we want to allow the property ... Jun 13, 2019 - A native JS extend() function. GitHub Gist: instantly share code, notes, and snippets. And as you do not have ownership over that object as it is provided by the language or framework, it appears the need somehow to extend that object to have the desired behavior. In that case JavaScript is a language which is powerful and flexible enough to easily solve the problem. It provides a way to generate extension methods fast.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jan 30, 2020 - The extends keyword can be used to extend the objects as well as classes in JavaScript. It is usually used to create a class which is child of another class. ... Below example depicts how a child class uses properties of parent class using the keyword extends and by creating objects of the ...
Definition and Usage The extends keyword is used to create a child class of another class (parent). The child class inherits all the methods from another class. Inheritance is useful for code reusability: reuse properties and methods of an existing class when you create a new class. Include: 1) to have as contents or part of the contents; be made up of or contain 2) to add as part of something else; put in as part of a set, group, or category 3) to contain as a secondary or minor ingredient or element Extend: 1) to draw out o... Feb 06, 2019 - Today we are going to combine the class syntax feature with the concept of inheritance to get some code going. Yes, you guessed it right, we are going to take a look at the super and extends keywords in JavaScript’s ES6. The best way to learn a new feature is to dive right into it with an ...
// parent class animal class Animal { constructor(name, weight) { this.name = name; this.weight = weight; } eat() { return `${this.name} is eating!`; } sleep ... Extending built-in Object/types or Array is a not a good idea in Javascript. Because other modules can be affected, this is especially true for the Object prototype in javascript, as everything in Javascript extends from objects. Let's have a look about What is extending an object in JavaScript? Copies every property of the source objects into the first object. The source objects are specified using variable arguments. There can be more than one. The properties are copied as shallow-copies. Please note: Unlike jQuery, extend does not directly add a function to extend Minified, although ...
JavaScript is awesome and so is its built in methods. But, how would we extend its built in prototypes? Read on to find out. One issue with simply extending the prototype of your constructor functions after it's been defined, is that your code is now all over the place. Instead, we can create an inner constructor inside the original constructor, extends the prototype of that class definition, then return that function ... var obj = util.parseRawJson(json); return obj ? JSON.stringify(extend(true, obj, params)) : json;
ExtendJS solves this by providing ... for JavaScript. Easy to use. If you are familiar with any class based programming languages such as Java, C#, ActionScript 3 or similar. you will feel right at home using ExtendJS. Click here to get started! Fully Open. ExtendJS is Open Source, released under the MIT License, allowing anyone to include, build upon, ...
 How To Properly Extend Material Ui Theme In Typescript By
How To Properly Extend Material Ui Theme In Typescript By
 How Does Prototype Extend Objects Stack Overflow
How Does Prototype Extend Objects Stack Overflow
 Javascript Theme From Zero To Implement The Extend Of Jquery
Javascript Theme From Zero To Implement The Extend Of Jquery
 Lightweight Right Click Menu In Pure Javascript Ctxmenu
Lightweight Right Click Menu In Pure Javascript Ctxmenu
 Using Javascript And Articulate Storyline
Using Javascript And Articulate Storyline
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 How Can I Extend The View Into The Title Bar In A Javascript
How Can I Extend The View Into The Title Bar In A Javascript
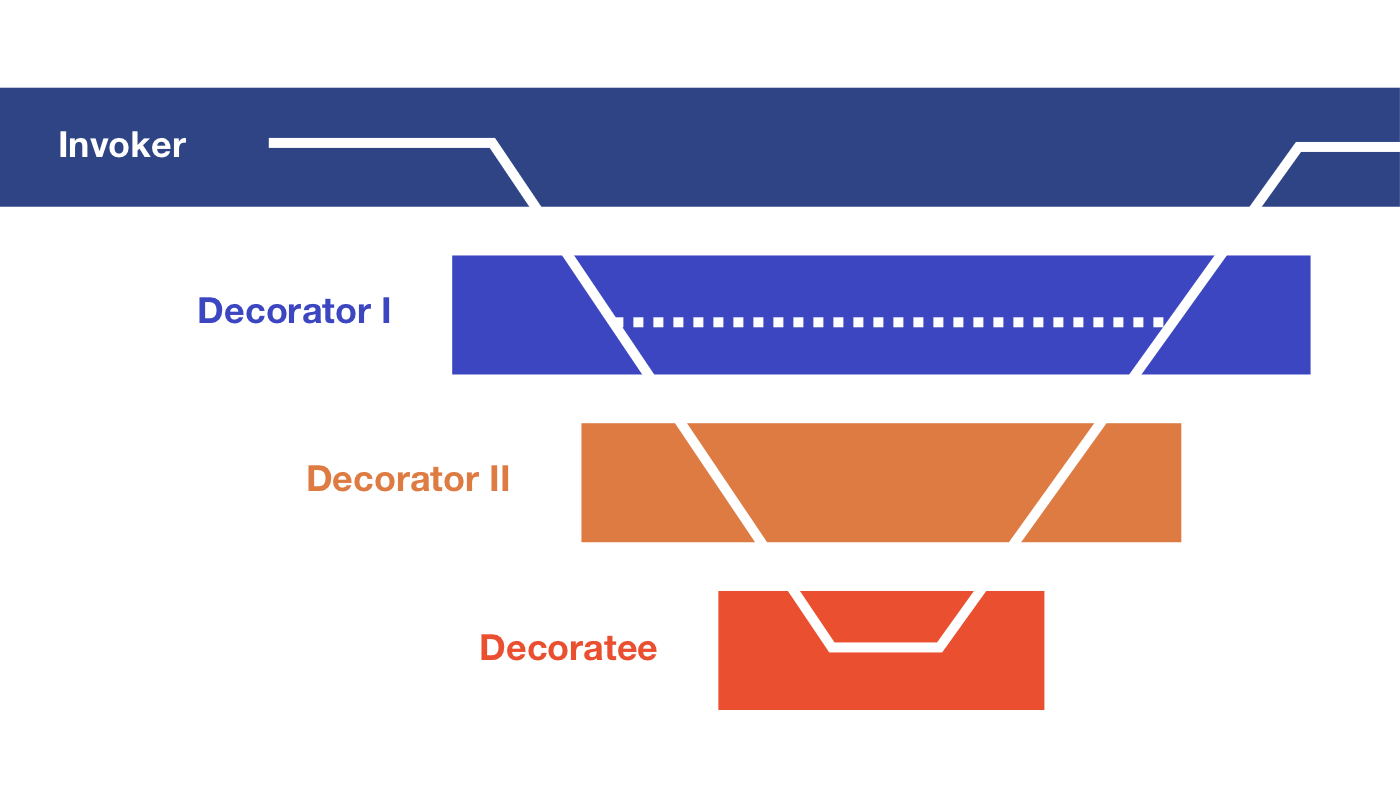
 Decorating Async Javascript Functions
Decorating Async Javascript Functions
 How To Extend Javascript With Prototype Lynda Com Tutorial
How To Extend Javascript With Prototype Lynda Com Tutorial
 How To Merge Amp Concat Objects Using Javascript Object Assign
How To Merge Amp Concat Objects Using Javascript Object Assign
 Typescript Vs Javascript What S The Difference
Typescript Vs Javascript What S The Difference
 Javascript Inheritance With Extend Stack Overflow
Javascript Inheritance With Extend Stack Overflow
 Extensible Scripting Engine Test Automation Features Rapise
Extensible Scripting Engine Test Automation Features Rapise
/close-up-of-javascript-on-computer-monitor-660582997-59976780519de2001168fb5e.jpg) How To Open A Link In A New Window Using Javascript
How To Open A Link In A New Window Using Javascript
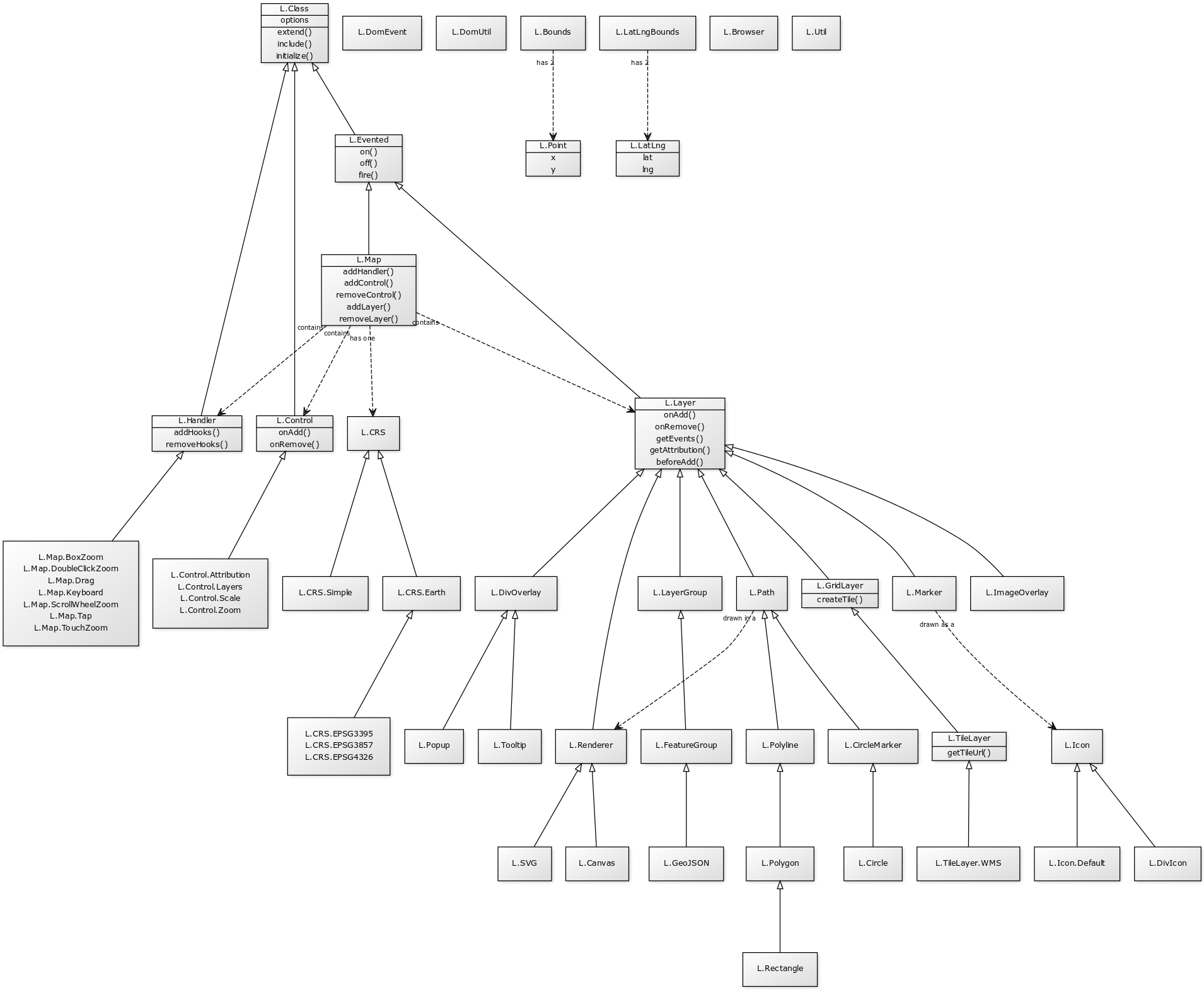
 Extending Leaflet Class Theory Leaflet A Javascript
Extending Leaflet Class Theory Leaflet A Javascript
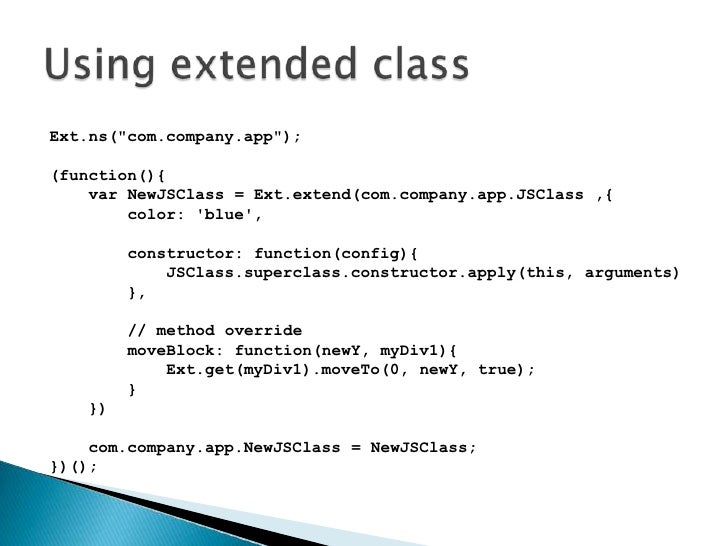
 Sencha Extjs Object Oriented Javascript
Sencha Extjs Object Oriented Javascript
 Clarifying Code With Javascript Comments Udacity
Clarifying Code With Javascript Comments Udacity
 Merging Javascript Using Jquery Extend Sharepoint And Other
Merging Javascript Using Jquery Extend Sharepoint And Other
Super And Extends In Javascript Es6 Understanding The
 Google Developer Group Javascript In The Cloud To Extend G
Google Developer Group Javascript In The Cloud To Extend G
 Super And Extends In Javascript Es6 Understanding The
Super And Extends In Javascript Es6 Understanding The
Github Allenhwkim Class Extend Copy Paste Node Package
:max_bytes(150000):strip_icc()/JavaScript-58acbb8a3df78c345bad32c2.jpg)
0 Response to "26 What Is Extend In Javascript"
Post a Comment