30 Include Javascript File In Html
Feb 20, 2020 - Use document.write everywhere you want the script to insert text within the HTML document. Save the JavaScript file to a separate directory under your webroot, this is usually the includes directory. Best way to include JavaScript Code in HTML You can add <script> tag in the <head> section of your HTML file, in the start of the <body> tag and also at the <bottom> of the body tag. But I would advise you to add it at the end of the <body> tag. I will show you, why it should be at the bottom of the body tag.
 Javascript In Html How Do You Include Javascript In Html
Javascript In Html How Do You Include Javascript In Html
I created a useful generic message box using javascript and bootstrap modal dialog. I (and potentially others) can use it anywhere. I would like to extract it into a js file, so that I can just ref...

Include javascript file in html. Jul 20, 2020 - The „link“ element is a blessing. It allows for easy embedding of stylesheets and JavaScripts needed in multiple documents. It didn’t allow the embedding of HTML files, though. To achieve that we were limited to the „iframes“ element or the JavaScript method „XMLHttpRequest()“. ... You can simply include the jQuery.js and load the HTML file using $("#DivContent").load("yourFile.html"); For example <html> <head> <script src="jquery.js"></script> <script> $(function(){ $("#DivContent").load("another_file.html"); }); </script> </head> <body> <div … Include JavaScript in HTML The JavaScript code can be inserted in HTML file by using the HTML <script> tag. When an HTML document is loaded with the <script> tag in the web browser, the browser processes the content enclosed inside the script tag as JavaScript code.
HTML Web Development Front End Technology Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. Support Donate for me:https://www.patreon /codetubeFollow me:https://www.facebook /mycodetube/https://plus.google /+kautubecodeghazaliMy Social Medi...
a main JavaScript Projects folder is saved onto the C drive, then a sub folder with named "c02" which is the name of the chapter, then another sub folder which holds my html file and a ... 11/4/2015 · Use script tag to include uploaded .js script file in the web page. For Example: Using http://myjeeva as a server name. via Absolute Path. via Relative Path. <!--. Sample of including JavaScript into the webpage --> <script type="text/javascript" src="http://myjeeva /js/jeeutil-js-x.x.x.js"></script>. 1. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
May 21, 2020 - Get code examples like "how to include javascript file in html file" instantly right from your google search results with the Grepper Chrome Extension. In native JavaScript before ES6 Modules 2015 has been introduced had no import, include, or require, functionalities. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. If you're building your site using a JavaScript framework of just about any kind, building through components is kind of the main deal there and breaking parts you want to include in other files should be no problem. Some kind of import Header from "./header.js"; and <Header /> is the territory you'd be in in React land.
In order for your HTML files to make use of JavaScript code, you'll need to include the JavaScript code IN your HTML files in one of two ways. Either you import the code from an external JS file, or you embed the JavaScript code right into your HTML page. Get code examples like"include javascript jquery file in html". Write more code and save time using our ready-made code examples. The beginning will include a short introduction to JavaScript, while the rest of the guide will focus on various ways of adding JavaScript to HTML. If you want to display static content, for example, a set of images, then HTML can do the job for you.
Feb 23, 2020 - To link an external JavaScript file named myScript.js to an HTML page that is in the same directory as the JavaScript file, what would you use? ... if i write javascript inside the html file work if i include a js file in html javascript don t work How to Include a JavaScript File in another JavaScript File. Topic: JavaScript / jQuery Prev|Next. Answer: Use the export and import Statement. Since ECMAScript 6 (or ES6) you can use the export or import statement in a JavaScript file to export or import variables, functions, classes or any other entity to/from other JS files. The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag.
The benefits of using a separate JavaScript file include: Separating the HTML markup and JavaScript code to make both more straightforward; Separate files makes maintenance easier; When JavaScript files are cached, pages load more quickly; To demonstrate how to connect a JavaScript document to an HTML document, let's create a small web project. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Apr 15, 2020 - All Languages · how to source .js file in to html · “how to source .js file in to html” Code Answer’s · import js in html · html by SteDeus on Feb 23 2020 Comment · how to link js to html · html by Bewildered Bug on Apr 15 2020 Comment · <script src="Your-JavaScript-File.js"></script> ... There is a flexibility given to include JavaScript code anywhere in an HTML document. Javascript code can be embedded in: The header of the page in between 'head' tags. Body of the page in between 'body' tags. In an external file with .js extension. Jul 20, 2021 - Welcome to a tutorial on how to include Javascript in HTML. So you have just started with Javascript and wondering how to properly “put Javascript” into an HTML file? Well, there are a few ways to add Javascript into HTML, and here is a quick answer:
JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. ... To embed JavaScript in an HTML file, just add the code as the content of a <script> element. There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section. Nov 11, 2013 - HTML Imports, part of the Web Components cast, is a way to include HTML documents in other HTML documents. You're not limited to markup either. An import can also include CSS, JavaScript, or anything else an .html file can contain. In other words, this makes imports a fantastic tool for loading ...
If the external JavaScript file is within a different folder than the HTML file, you have to indicate an entire path to the external file. A slash ( / ) is used to go up or out of the current folder into its parent folder. The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... The perfect solution will be adding a script tag with the script URL into the HTML. The <script> tag can be added into either the <head> or before the closing </body> tag to avoid the overhead of jQuery.
Include HTML or text in a JavaScript include file. Anything that can go in a standard HTML file can go in a JavaScript include file. Similarly, JavaScript includes work anywhere in your HTML document, including the head. The web page document won't show the HTML that is included, only the call to the JavaScript script. Instead, we include three buttons — "Circle", "Square", and "Triangle" — that, when pressed, dynamically load the required module and then use it to draw the associated shape. In this example we've only made changes to our index.html and main.js files — the module exports remain the same as before. 1/2/2018 · For adding external JavaScript file, we will be using the src attribute −. Let’s see the HTML file first, which will include the source for the external file source. Example. You can try to run the following code to include external JS in HTML. The HTML file is here, with a src to the JS file myscript.js. Live Demo
Keeping all the HTML, CSS, and JavaScript code in one file can make your project difficult to read and develop. While Apps Script does require client-side code to be placed in.html files, you can... Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add Dec 10, 2020 - Use the following PHP code to include that HTML in each page (substituting your file's path and filename between the quotation marks). Add this same code on every page that you want to include the file. ... JavaScript is another way to include HTML within the pages of your site.
Nov 22, 2020 - If we have a lot of JavaScript code, we can put it into a separate file. Script files are attached to HTML with the src attribute: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert.
 Why Must I Use Java Script With Html Those Sites Being An
Why Must I Use Java Script With Html Those Sites Being An
 How To Include Javascript File In Jsf Stack Overflow
How To Include Javascript File In Jsf Stack Overflow
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Javascript In Html How Do You Include Javascript In Html
Javascript In Html How Do You Include Javascript In Html
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
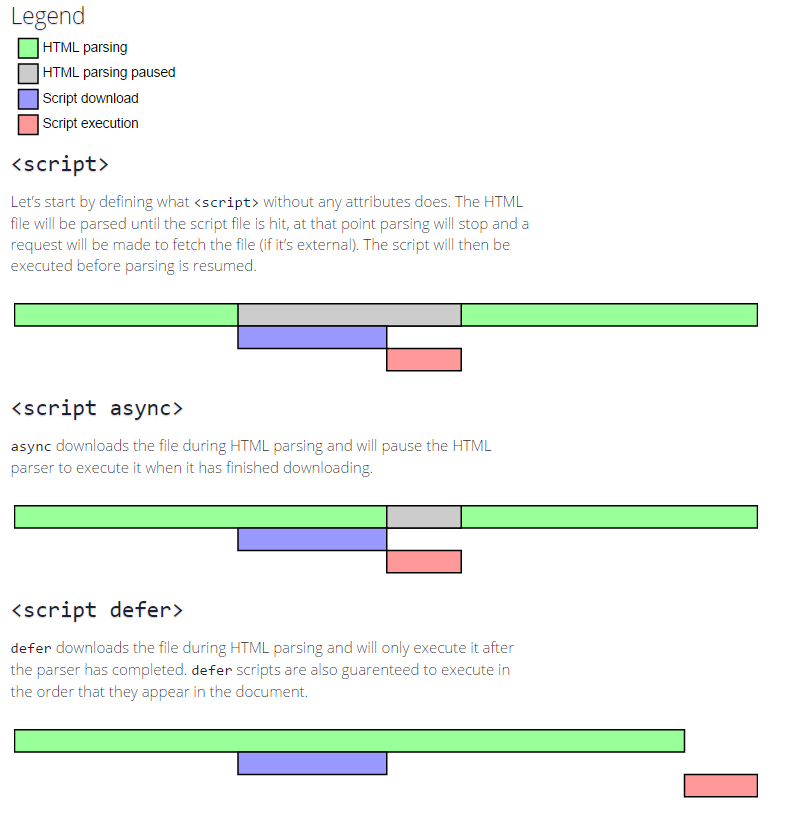
 All About Lt Script Gt In This Article You Ll Learn About By
All About Lt Script Gt In This Article You Ll Learn About By
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Html Include Js Files Stack Overflow
Html Include Js Files Stack Overflow
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
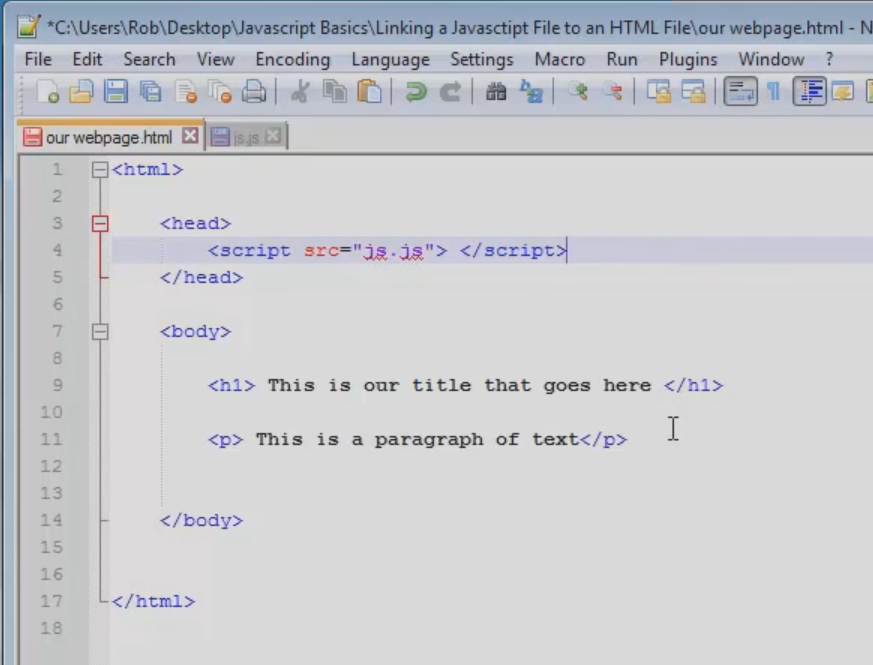
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit

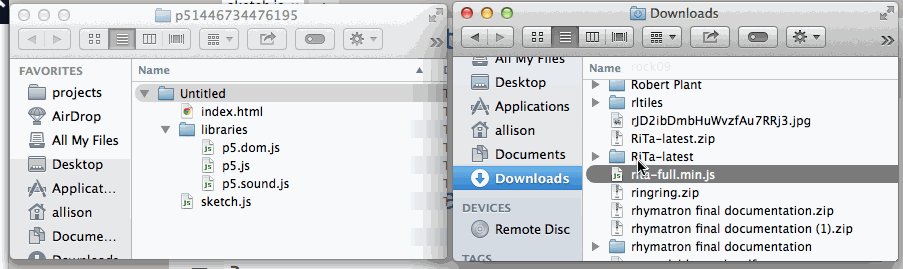
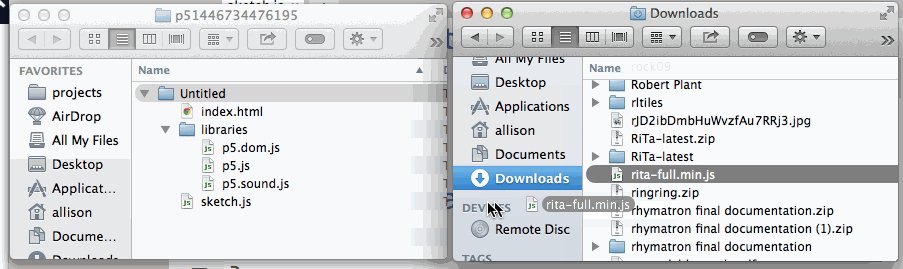
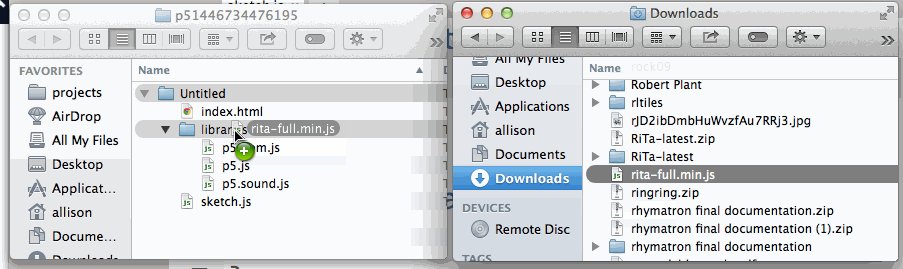
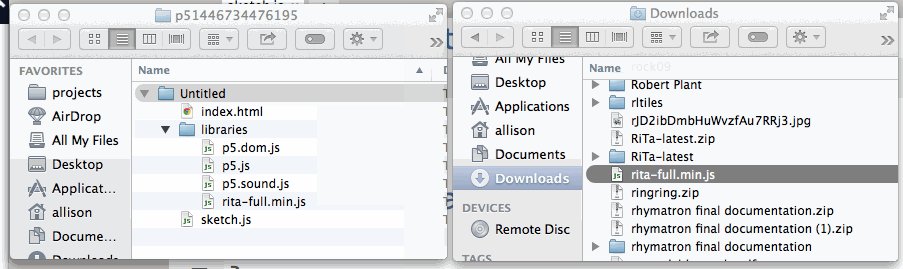
 Using External Libraries Creative Coding
Using External Libraries Creative Coding

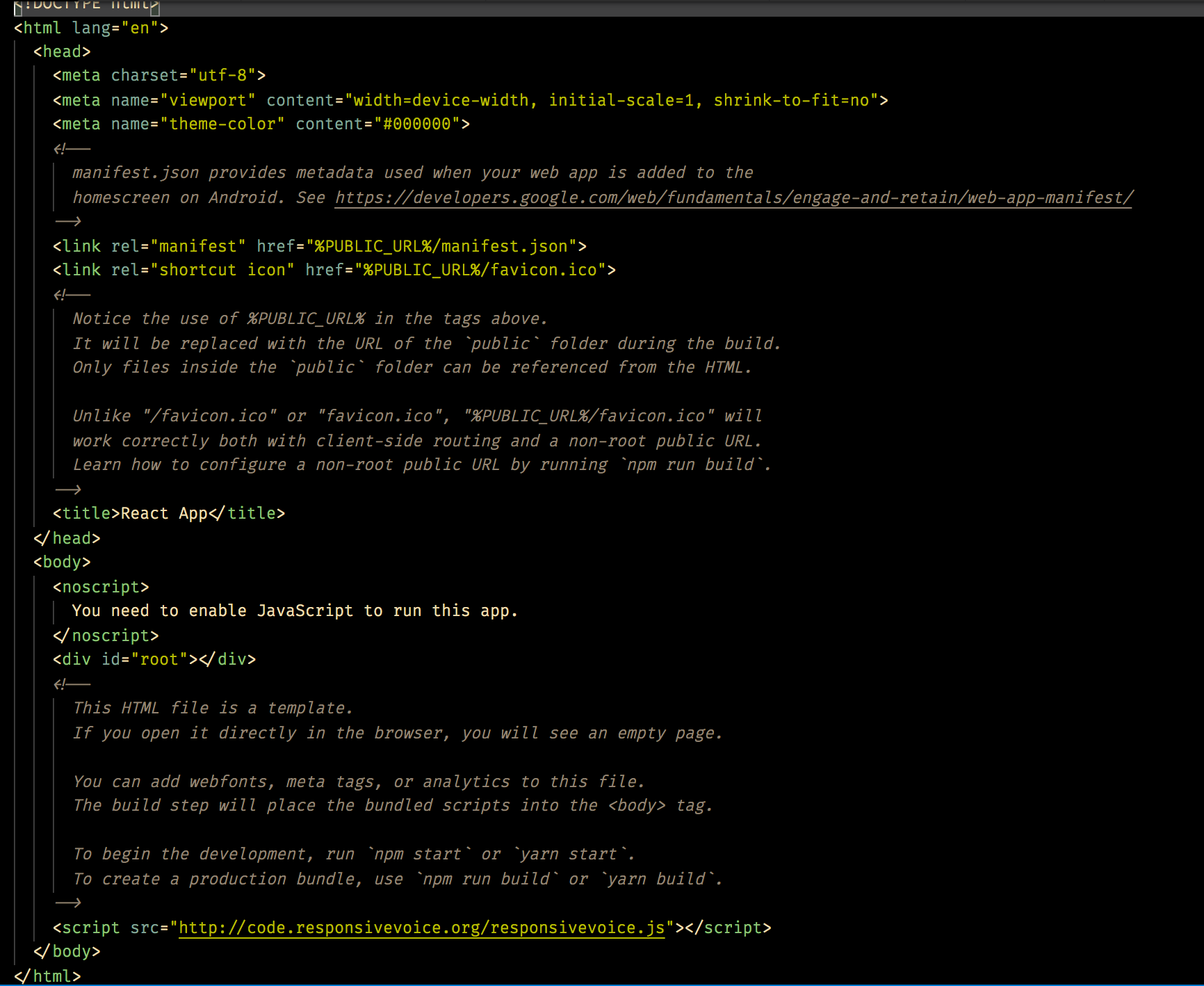
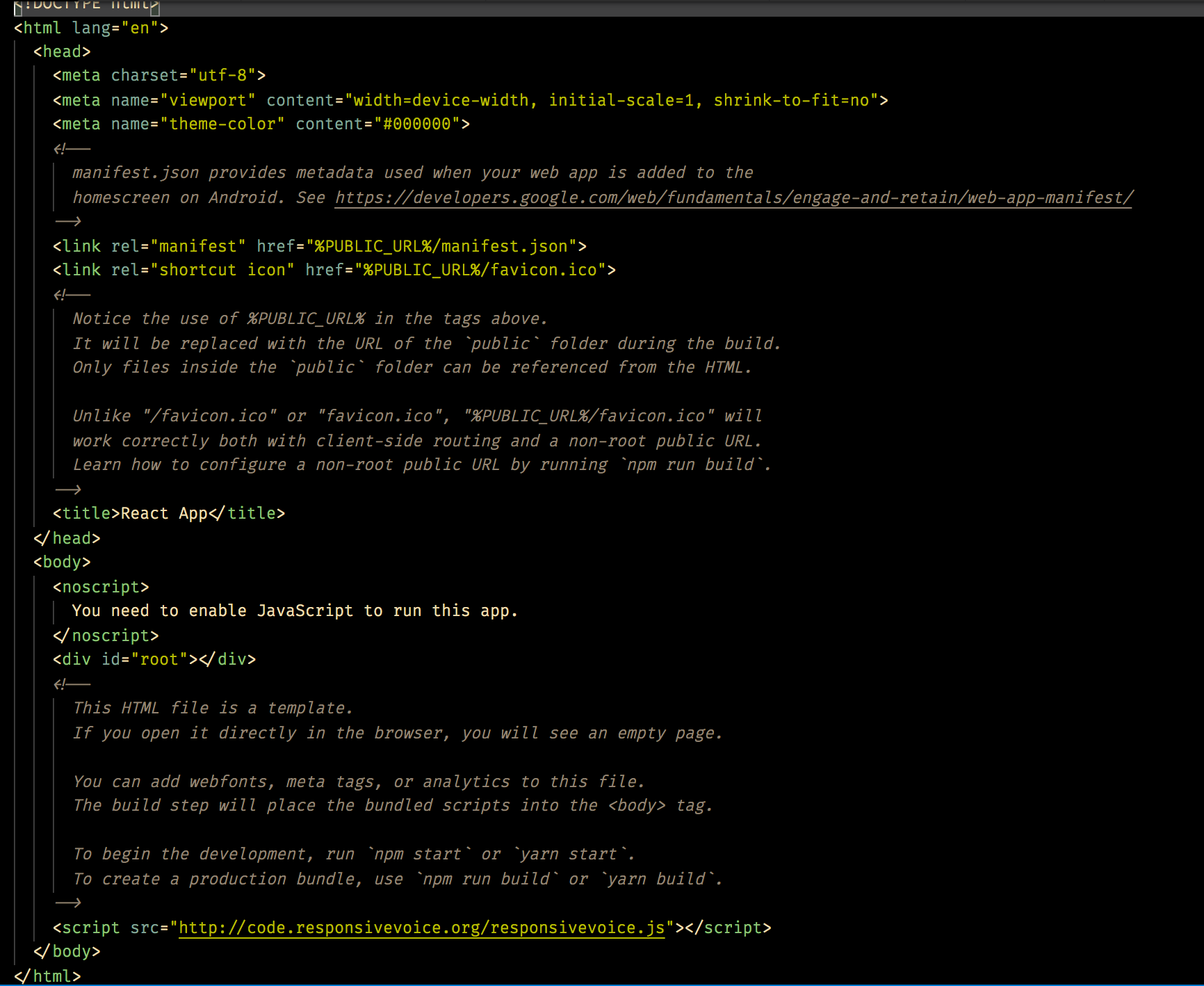
 Access Responsivevoice Js In React App Without A Package By
Access Responsivevoice Js In React App Without A Package By
 How To Include A Javascript File In Another Javascript File
How To Include A Javascript File In Another Javascript File
 Auto Include Javascript Files To Your Main Html File With
Auto Include Javascript Files To Your Main Html File With
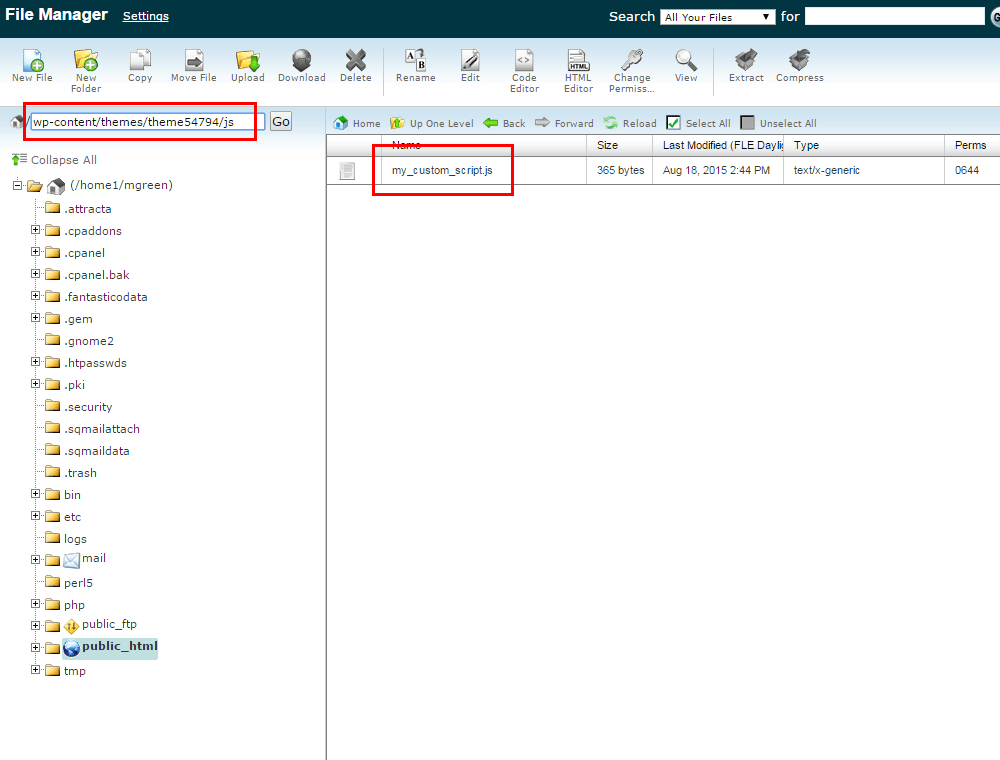
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 Cherryframework 4 How To Include Custom Js File Template
Cherryframework 4 How To Include Custom Js File Template
 Creating Html5 Ads With Animate Cc Embed Javascript Into Html
Creating Html5 Ads With Animate Cc Embed Javascript Into Html
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Flask Application How To Link A Javascript File To Website
Flask Application How To Link A Javascript File To Website
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Include Javascript Files In Eclipse To Resolve
How To Include Javascript Files In Eclipse To Resolve


0 Response to "30 Include Javascript File In Html"
Post a Comment