34 Javascript Control Flow Statements
The control structures within JavaScript allow the program flow to change within a unit of code or function. These statements can determine whether or not given statements are executed - and provide the basis for the repeated execution of a block of code. 5/7/2021 · What is Control Flow and why do we need it? "In computer science, control flow is the order in which individual statements, instructions, or function calls are executed / evaluated. Instead of always executing instructions linearly, often times in programming, there will be more than one possible option that can be executed, depending on the current conditions.
 What Are Control Flow Statements In Java Control Flow
What Are Control Flow Statements In Java Control Flow
Control Flow in JavaScript: program the browser to take different actions in different situations In the last tutorial, we learned how to initialize variables. But that's not really all that much fun, is it? The real fun starts when we can apply logic to things; to control flow of the website's behavior.

Javascript control flow statements. Fortunately, in JavaScript, conditional logic is pretty simple. We already looked at some examples of control flow in this tutorial on JavaScript arrays with loops, but there are three other types that are important to understand: if/else statements, switch statements, and ternary operators. How to use if/else statements in JavaScript Oct 27, 2018 - Examines ways to recognize particular conditions and have your JavaScript program act in a prescribed way as a result. JavaScript supports a compact set of statements, specifically control flow statements, that you can use to incorporate a great deal of interactivity in your application. This chapter provides an overview of these statements. The JavaScript reference contains exhaustive details about the statements in this chapter.
Tutorial/Control flow statements. It has been suggested that this page or section be merged into Wikibooks:JavaScript. ( Discuss) A control flow statement modifies a program's control flow. A control structure additionally contains another statement which is executed under specified conditions, by modification and/or validation of the environment. In JavaScript, if is a conditional statement that is used to control the program flow just like in C, C++, etc programming languages. It is one of the most basic and simplest way to control the flow of program based on conditions. You can use the if statement when we want to execute code statements only when a particular condition is true. Jan 26, 2021 - The control flow is the order in which the computer executes statements in a script.
Control flow is in computer science the order that the instructions or statements or functions are executed. In javascript, we read the code starting from the first line till the last line unless of course in the code there is some instructions or statements that changes that control flow. Jul 17, 2020 - What is control flow? What type of operators/statements change the control flow?. “Control Flow in JavaScript” is published by Rianna Cleary. The break statement in JavaScript is used inside a loop to prematurely break out of the loop. These are typically found in if statements and used to aid in the control of the loop. A particularly useful use for the break statement is to break out of an infinite while loop.
Control Flow Statements The statements inside your source files are generally executed from top to bottom, in the order that they appear. Control flow statements, however, break up the flow of execution by employing decision making, looping, and branching, enabling your program to conditionally execute particular blocks of code. Structured control flow instead represents code as an ordered sequence of basic blocks and scoped control flow constructs (if/else, while/for, switch, break, continue, …). Notably, goto is not ... Java compiler executes the code from top to bottom. The statements in the code are executed according to the order in which they appear. However, Java provides statements that can be used to control the flow of Java code. Such statements are called control flow statements.
Control structure actually controls the flow of execution of a program. Following are the several control structure supported by javascript. ... The if statement is the fundamental control statement that allows JavaScript to make decisions and execute statements conditionally. JavaScript suspends the control flow statements of try and catch blocks until the execution of finally block finishes. So, when return, throw, break, or continue is used in finally, control flow statements inside try and catch are overwritten, which is considered as unexpected behavior. Control flow The control flow is the order in which the computer executes statements in a script. Code is run in order from the first line in the file to the last line, unless the computer runs across the (extremely frequent) structures that change the control flow, such as conditionals and loops.
JavaScript ES6 Control Flow Control flow allows you to conditionally run blocks of code based on a set of rules. By using control flow statements like if...else and switch, you can write functions that make decisions based on certain conditions being met. Conditional statements control behavior in JavaScript and determine whether or not pieces of code can run. There are multiple different types of conditionals in JavaScript including: "If" statements: where if a condition is true it is used to specify execution for a block of code. The most basic control flow statement supported by the Java programming language is the if-then statement. The switch statement allows for any number of possible execution paths. The do-while statement is similar to the while statement, but evaluates its expression at the bottom of the loop.
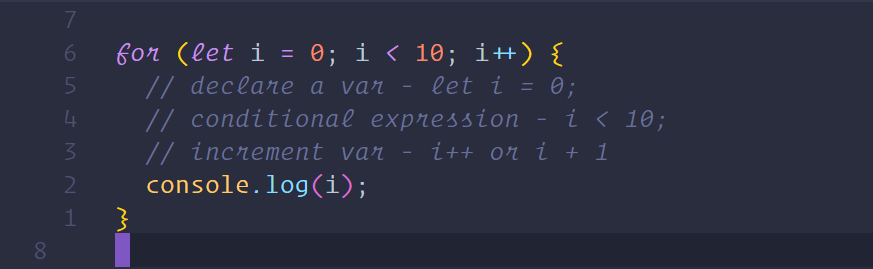
Aug 20, 2018 - This tutorial will focus on the ... in Javascript. Control Flow is an important concept to learn in all programming languages, so the theory carries across multiple languages. ... Probably the most common Control Flow Structure you will encounter is some variety of the if, else, else if structure. ... The if statement simply makes ... This code introduces a few JavaScript statements that we haven't met yet, namely the two methods of the Math object, floor and random. You can ignore these for now. We're simply using them to simulate car counting, producing random numbers in a similar way to throwing dice. We are more interested in the two flow controls, for and if. JavaScript statements often start with a keyword to identify the JavaScript action to be performed. Our Reserved Words Reference lists all JavaScript keywords. Here is a list of some of the keywords you will learn about in this tutorial:
Oct 27, 2016 - All of this logic and flow control is achieved using some very simple structures. These are: ... Conditional statements control whether a part of a script is executed depending the result of a particular expression (i.e. whether an expression returns a boolean true or false value). 23.2 Conditions of control flow statements # if, while, and do-while have conditions that are, in principle, boolean. However, a condition only has to be truthy (true if coerced to boolean) in order to be accepted. In other words, the following two control flow statements are equivalent: JavaScript has two types of control statements. Conditional and Iterative (Looping) with their particular uses. We learned about conditional statements like IF, IF-ELSE, and SWITCH, along with their respective syntaxes. And for Iterative Statements, we learned about WHILE, DO-WHILE and FOR along with syntaxes.
Control Flow Control flow is the order in which statements are executed in a program. The default control flow is for statements to be read and executed in order from left-to-right, top-to-bottom in a program file. About. Flow Control allows the execution of code only under certain conditions. In Ruby, we used if statements, if/else statements, if/elsif/else statements, ternary operators, and case statements to control what code runs when. JavaScript has similar methods to control what blocks of code to execute: if statements, if/else statements, if/else ... Jun 15, 2018 - Therefore, control flow is the order in which the computer executes statements in a script or a file. Sometimes in an extreme situation the normal top to bottom flow we know about is not obeyed, this is where control flow statements come in, they determine how the program is being executed.
Control structures such as conditionals (if statements and the like) alter control flow by only executing blocks of code if certain conditions are met. These structures essentially allow a program to make decisions about which code is executed as the program runs. Block Statements Block statements (sometimes called compound statements) are not control flow statements, but they go hand in hand with them. A block statement is just a series of statements enclosed in curly braces that is treated by JavaScript as a single unit. While it is possible to have a block statement by itself, it has little utility. 30/11/2019 · Learn to write control flow using if/else statements. Overview. We touched on control flow in our last lesson, now we will introduce some more complexity. Things aren’t always black or white. Sometimes there is a third (or fourth, or hundredth, etc.) option. Control Flow (continued) In the last lesson, we learned about the if operator.
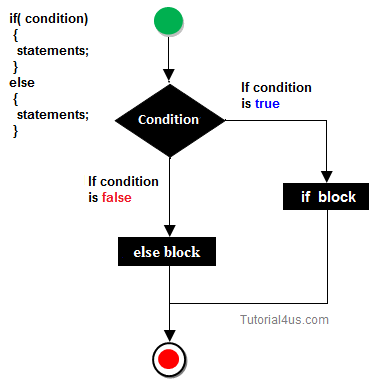
if/else statements are how programs process yes/no questions programmatically. If the first condition evaluates to true, then the program will run the first block of code. Otherwise, it will run the else block · else if statements are used to add more conditions to an if/else statement A simple statement is something like an assignment or function call - anything that's not a block statement or control flow statement. Control flow statements should never only contain simple statements because a single simple statement can always be wrapped in a block statement to improve readability and maintainability - and I have read ... Using Labels to Control the Flow Starting from JavaScript 1.2, a label can be used with break and continue to control the flow more precisely. A label is simply an identifier followed by a colon (:) that is applied to a statement or a block of code. We will see two different examples to understand how to use labels with break and continue.
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Introduction To Javascript Control Flow By Mahendra
Introduction To Javascript Control Flow By Mahendra
 Difference Between Control Structure And Control Statement
Difference Between Control Structure And Control Statement
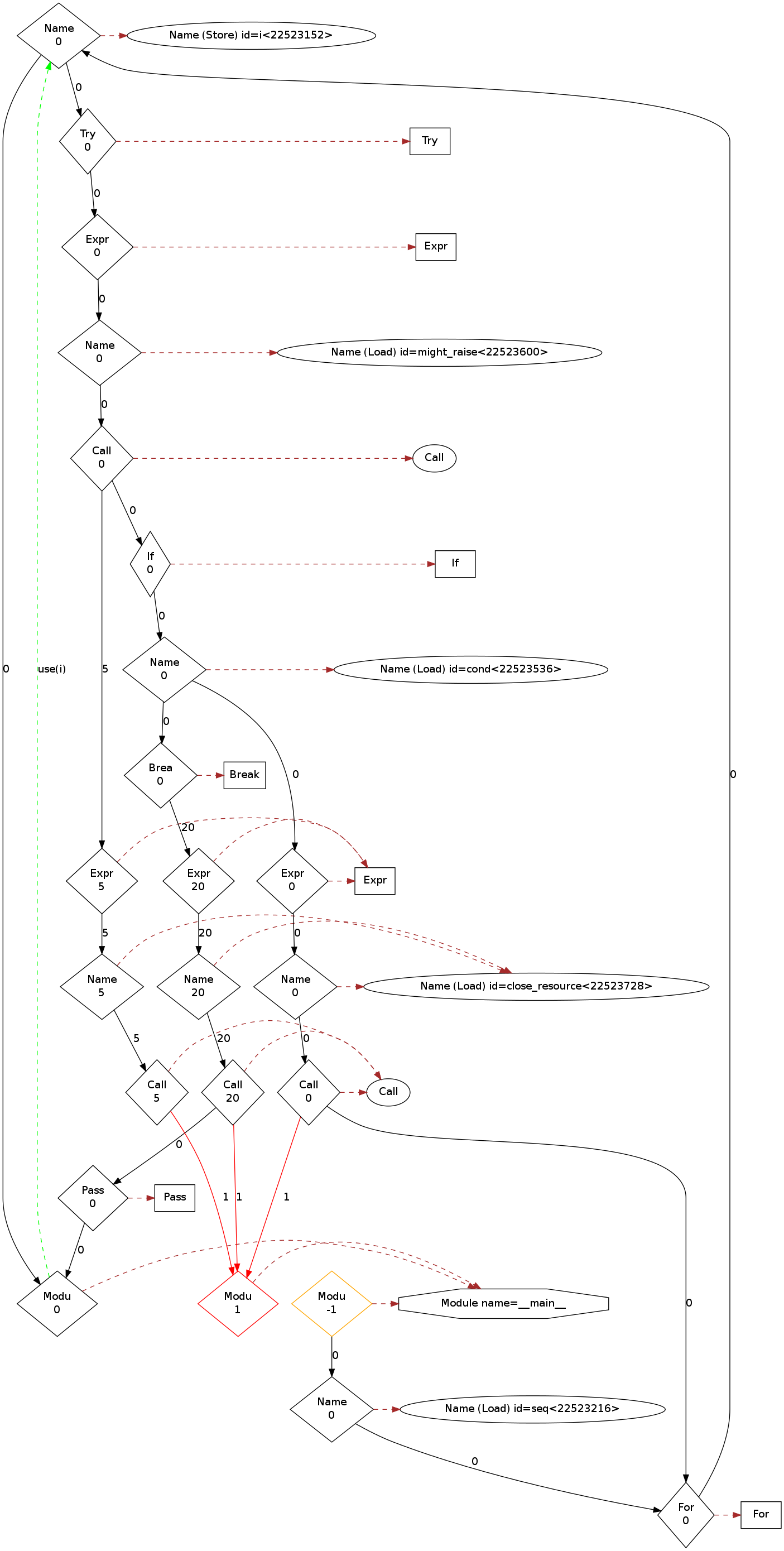
 Analyzing Control Flow In Python Codeql
Analyzing Control Flow In Python Codeql
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Control Flow Statement In Java
Control Flow Statement In Java
 Loops In Javascript Geeksforgeeks
Loops In Javascript Geeksforgeeks
 Vb Net Control Statements Javatpoint
Vb Net Control Statements Javatpoint
 Expressions And Control Flow In Javascript Ppt Download
Expressions And Control Flow In Javascript Ppt Download
 Intro To Javascript Week 3 Control Statements
Intro To Javascript Week 3 Control Statements
 Things I Didn T Know About Javascript Switch Statements By
Things I Didn T Know About Javascript Switch Statements By

 4 Control Flow Learning Javascript 3rd Edition Book
4 Control Flow Learning Javascript 3rd Edition Book
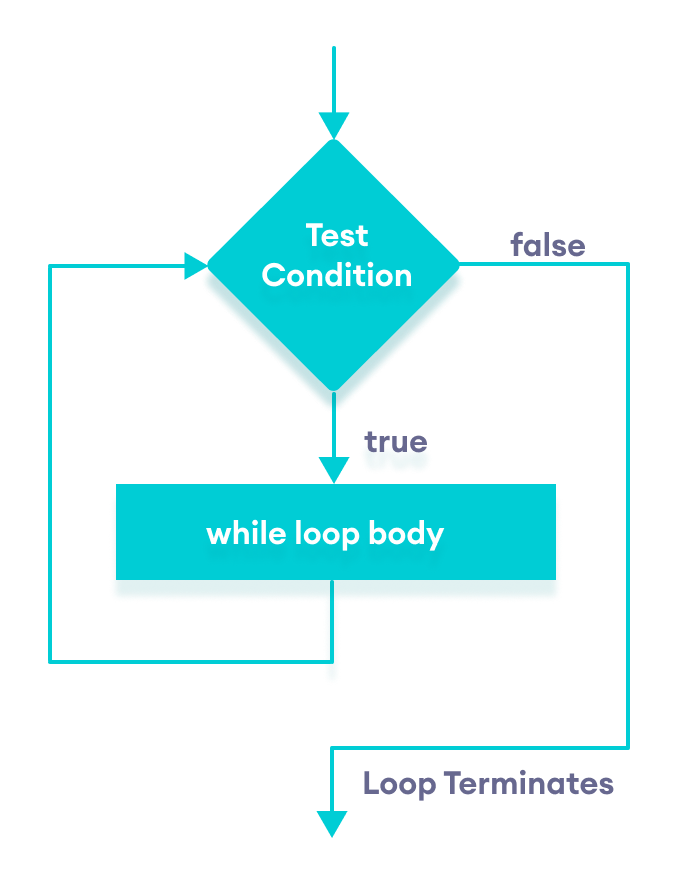
 Javascript While And Do While Loop With Examples
Javascript While And Do While Loop With Examples
 Java Control Statements Control Flow In Java Javatpoint
Java Control Statements Control Flow In Java Javatpoint
 Javascript Do While Loop With Practical Usages
Javascript Do While Loop With Practical Usages
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
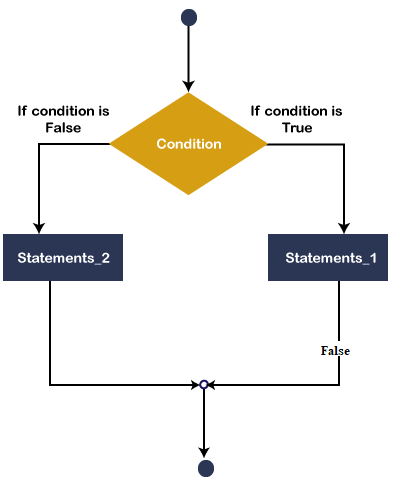
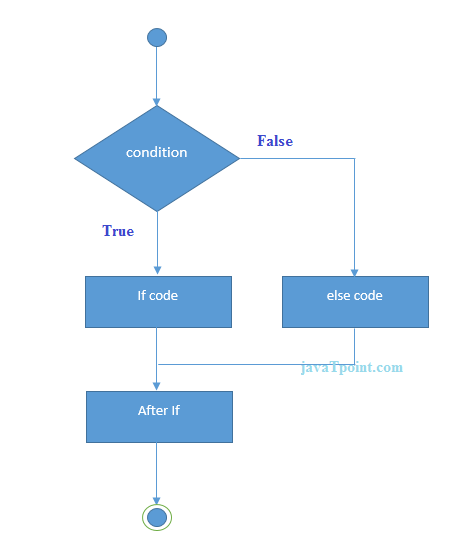
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
What Are Control Statements In Java Explained Edureka
 Javascript How To Control The Program Flow
Javascript How To Control The Program Flow
 Cis 133 Mashup Javascript Jquery And Xml Chapter 3 Building
Cis 133 Mashup Javascript Jquery And Xml Chapter 3 Building
A Simple Guide To Understanding Control Flow Statements With
 If Else Statements Control Flow And Error Handling Js
If Else Statements Control Flow And Error Handling Js
 Golang Control Flow Statements If Switch And For Callicoder
Golang Control Flow Statements If Switch And For Callicoder
 Javascript Switch Case Js Switch Statement Example
Javascript Switch Case Js Switch Statement Example
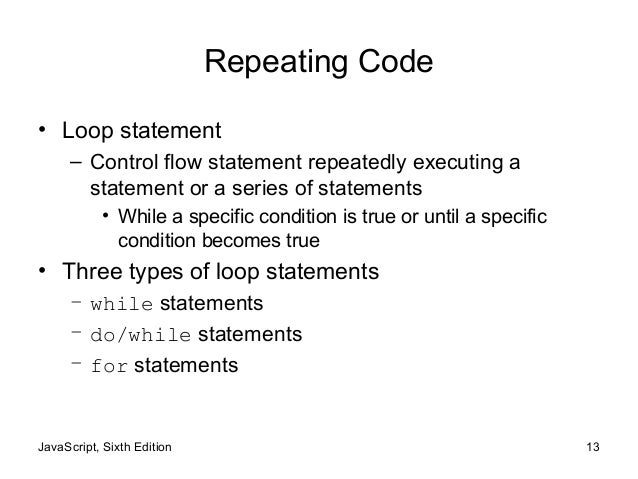
 Learn Control Flow In Javascript While Do While For For In
Learn Control Flow In Javascript While Do While For For In
 Php Control Structures If Else Switch Case
Php Control Structures If Else Switch Case
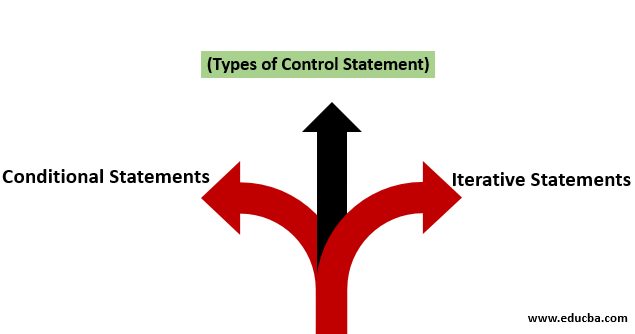
 Control Statement In Javascript Types Of Control Statement
Control Statement In Javascript Types Of Control Statement
C Control Flow Statements W3adda
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A



0 Response to "34 Javascript Control Flow Statements"
Post a Comment