33 Google Visualization Arraytodatatable Dynamic Data Javascript
function doDraw(obj) { var data = google.visualization.arrayToDataTable(obj.content); var option = { chart: { title: obj.name, subtitle: '', } }; var div = document ... We will load visualization using google.load () method with its three parameters. 1) visualization: It provides the chart. 2) version: The version of the API and its set to “1”. 3) package: The package is an array with a list of “visualization” (chart properties).
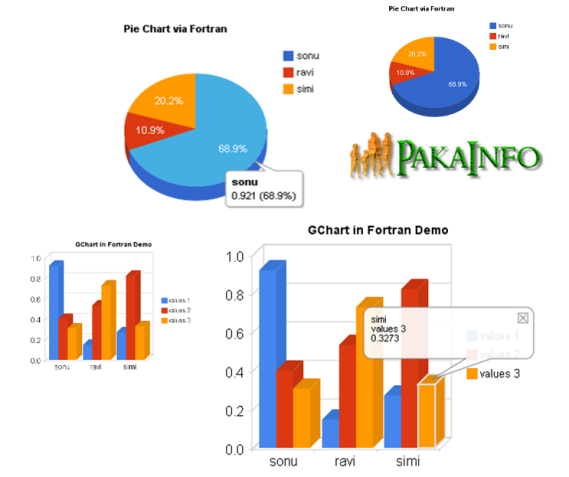
 How To Load Dynamic Data Into Google Pie Chart Stack Overflow
How To Load Dynamic Data Into Google Pie Chart Stack Overflow
Notice how the variable data is an arrayToDataTable object that's defined by an array? This is how a Google chart stores its data. Arrays are essentially converted to DataTable objects before being graphed, regardless of which particular type of graph is being used. Keep in mind, this static array that will later be dynamically generated from ...

Google visualization arraytodatatable dynamic data javascript. Data Visualisation with the Google Chart, PHP and MySQL. 29 June 2014 / iranianpep / 7 Comments. Google chart provides a perfect way to visualise and report data on your website. It includes powerful, simple to use, and free interactive charts and data tools. You can easily connect them to your database and make real time charts and graphs. 2/2/2018 · javascript dynamic array in google.visualization.arrayToDataTable? I am trying to build pie chart of google visualization, but I can't input dynamic array of models and cars. var i; /*****************TRY******************************/ // Load google charts google.charts.load ('current', {'packages': ['corechart']}); google.charts.setOnLoadCallback ... Google Chart: Dynamic Data Series from a Column in JavaScript Array. The simplest way to draw Google chart is to create simple JavaScript array of data, Convert to dataTable using arrayToDataTable method, pass it in chart.draw method. How to draw dynamic data series in Google Chart from an ...
Dynamic Data on Google Pie Chart. At first dynamic data will be retrieved from the programming_languages table using PHP and MySQL. After that, the programming language names and ratings will be specified in the data variable. In options variable, you can specify the desired title, width, and height of the pie chart. Jun 14, 2017 - Sign in · Use your Google Account · Not your computer? Use Guest mode to sign in privately. Learn more · Create account · Afrikaans · azərbaycan · català · Čeština · Dansk · Deutsch Google Visualization API provides an easy way to create charts on the website. Using Google charts API, you can generate pie chart to populate data from the database within minutes. Here we'll create different types of pie charts to show dynamic data from the MySQL database using PHP and Google charts API.
7/10/2020 · Solution 1. Accept Solution Reject Solution. Seems your problem is with below code: JavaScript. Copy Code. success: function (r) { var data = google.visualization.arrayToDataTable (r.d); data .addColumn ( 'string', 'SelectedDate' ); data .addColumn ( 'number', 'Line' ); var chart = new google.visualization.LineChart ($ ( "#chart" ) [ 0 ]); chart. To let Google Charts infer the type, use a string for the column label. Examples: Create Google Chart data table array from two arrays, I find it annoying that for a line graph, Google wants the data in this format ( javascript):. var data = google.visualization.arrayToDataTable ( [ ['Year', 'Sales' Arrays represent table data in matrix form. Data is stored in cells referenced as (row, column), where row is a zero-based row index, and column is either a zero-based column index or a unique ID that you can specify.Here is a more complete list of the supported elements and properties of the table; see the Format of the Constructor's JavaScript Literal Parameter for more details:. Table - An array of columns and rows, plus an optional ...
how bind data to DropDownList in gridview from code behinde Google visualization barChart not visible after binding to data table Curve line graph Google chart in VB.NET data export from SQL Taking a step back I think the better way to solve the problem is to format your raw data using the NumberFormat class in google visualizations called google.visualization.NumberFormat. More info here: google.visualization.NumberFormat. Here is an example of how to format the 2nd column to have commas as the grouping separator: 27/1/2015 · you can use "google.visualization.DataTable()" and its "addRow()" Google code. var data = new google.visualization.DataTable(); data.addColumn('string', 'Month'); data.addColumn('number', 'Count'); for (var i = 0; i < chartsdata.length; i++) { data.addRow([chartsdata[i].month, chartsdata[i].count]); }
Google Charts - Overview. Google Charts is a pure JavaScript based charting library meant to enhance web applications by adding interactive charting capability. It supports a wide range of charts. Charts are drawn using SVG in standard browsers like Chrome, Firefox, Safari, Internet Explorer (IE). In legacy IE 6, VML is used to draw the graphics. Google Charts is an interactive Web service that creates graphical charts from user-supplied information. The user supplies data and formatting in JavaScript embedded in a web page; in response the service sends an image of the chart. The library provides a large number of ready-to-use chart types. Charts have some default appearance and we can ... May 18, 2021 - Google Charts is the popular charting tool library available now. It is used to create a variety of charts like Geo Chart, Bubble Chart and Pie chart. Initially, this library was used for Google’s internal applications for rendering charts. Later Google released it for the public.
May 25, 2016 - I want to create a Column Chart , using Google Visualization API , I can send the data to populate the chart's DataTable in array form. But I need to generate the chart with variable number of colu... setSelection () Assorted Static Methods. arrayToDataTable () drawChart () drawToolbar () This page lists the objects exposed by the Google Visualization API, and the standard methods exposed by all visualizations. Note: The Google Visualization API namespace is google.visualization.*. DataTable Class. DataView Class. If you want to use proper dates, then you'll have to change the date format (and switch to another method of building the DataTable as the #arrayToDataTable method does not support Dates). On Friday, September 7, 2012 6:24:16 AM UTC-4, gnik wrote:
April 2021. Real Time Charts can display data in real time. This means that the data is updated permanently to always display the current chart. To create the Real Time Chart, we use JavaScript and the Google Chart API. These live diagrams are often used in dashboards to show developments of e.g. temperatures or prices. // this new DataTable object holds all the data var data = new google.visualization.arrayToDataTable(arrayData); // this view can select a subset of the data at a time var view = new google.visualization.DataView(data); view.setColumns([0,1]); var options = {title : 'March 2014 Helpdesk Tickets', the data format for the BubbleChart does not allow for column roles, such as 'style'. however, you can control the color assignment using the colors option.. the colors in the colors array, should be in the same order as the series appear in the data.. since 'Europe' appears first, 'Middle East' second, and last 'North America', the colors should be in the following order...
This array will be used to create the chart. When you want to create the chart using an array you need to use google.visualization.arrayToDataTable();. After this I had provided the title of charts. sliceVisibilityThreshold: 0 is used to show the data even if they are carrying a "0" value. With a little JavaScript and data knowledge, you can make them interactive and integrate into your sites. ... The arrayToDataTable includes the elements and variable names. The code ends with the declarations to create and draw the charts to the appropriate DOM element. ... var chart = new google.visualization. Search for jobs related to Google.visualization.arraytodatatable dynamic data or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs.
Re: assign dynamic arrayTodataTable using C# for Google column chart. Apr 27, 2014 10:18 PM | Happy Chen - MSFT | LINK I'm making a reporting tool that uses Google Charts graphics. I want to create Combo Charts but the number of datas is dynamic so i have to pass a variable "nbEGP" in options.series: /* Création de graphique Google Chart */ function drawChart (array, title, div, type, nbEGP) { var data = new google.visualization.arrayToDataTable (array ... The tooltip role column is working properly: the problem is that the data in column 12 ("Dec") is 0 for both rows, so the is no column to trigger the tooltip (if you put values in for "Dec" you will see the tooltips). If you want custom tooltips to apply to all columns, you will need to do one of two things: either add a tooltip column after ...
30/8/2014 · Google Chart: Dynamic Data Series from a Column in JavaScript Array. By. Brij Mohan. The simplest way to draw Google chart is to create simple JavaScript array of data, Convert to dataTable using arrayToDataTable method, pass it in chart.draw method. But what would happen if you have a array of 3 columns and you have to add series dynamically based ... // Draws your charts to pull the PNGs for your tooltips. function drawTooltipCharts() { var data = new google.visualization.arrayToDataTable(tooltipData); var view = new google.visualization.DataView(data); // For each row of primary data, draw a chart of its tooltip data. Sep 02, 2017 - I Have Problem in Google chart . I am using asp Mvc . After I fetch data from controller , i pass it into Google chart . when i use manual data , for example when i use this ` ['Month', 'B...
Here's the JavaScript for the QueryWrapper object. /** * A google.visualization.Query Wrapper. Sends a * query and draws the visualization with the returned data or outputs an * error message. * * DISCLAIMER: This is an example code which you can copy and change as * required. All groups and messages ... ... The google.charts.load package name is "imagepiechart": google.charts.load('current', {packages: ['imagepiechart']}); The visualization's class name is google.visualization.ImagePieChart. var visualization = new google.visualization.ImagePieChart(container); Data Format. Two columns. The first column should be a string, and contain the slice label.
I am trying to build a google line chart using google.visualization.arrayToDataTable Here is the basic syntax for loading the points on the line: var data = google.visualization.arrayToDataTable([ ['Time', 'Count', ], ['2004', 1000, ], ['2005', 1170, ], ['2006', 660, ], ['2007', 1030, ] ]); ... Google Chart tools provide simple methods, which allows developers to easily create interactive graphs using live data. You can get the data for your charts from various data source. Here, I'll show you how easily you can extract data from an external or local JSON file and use the data to create a simple Line Chart.. There are two different methods for creating Line charts using Google ...
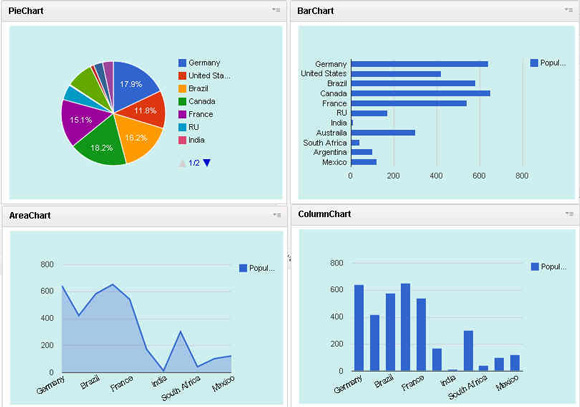
 Create Interactive Graphs Using Google Chart Tools
Create Interactive Graphs Using Google Chart Tools
Easy Data Visualization With Google Charts And A Csv
Easy Data Visualization With Google Charts And A Csv
 Php Codeigniter 4 Google Bar Amp Line Charts Tutorial
Php Codeigniter 4 Google Bar Amp Line Charts Tutorial
 Customizing Google Charts Part 2 By Miroslav Slapka Medium
Customizing Google Charts Part 2 By Miroslav Slapka Medium
 Create Interactive Graphs Using Google Chart Tools
Create Interactive Graphs Using Google Chart Tools
 Google Donut Pie Chart Using Dynamic Data And Web Api
Google Donut Pie Chart Using Dynamic Data And Web Api
 Add An Awesome Dynamic Google Chart To Any Wordpress Site
Add An Awesome Dynamic Google Chart To Any Wordpress Site
 Dynamic Sapui5 With Google Api S Sap Blogs
Dynamic Sapui5 With Google Api S Sap Blogs
 24 Google Visualization Arraytodatatable Javascript Array
24 Google Visualization Arraytodatatable Javascript Array
 How To Implement Google Line Chart Dynamically Using Entity
How To Implement Google Line Chart Dynamically Using Entity
 Addrow Dynamically To Any Google Visualization Stack Overflow
Addrow Dynamically To Any Google Visualization Stack Overflow
 Google Charts Dashboard Baseline Not Automatically Adjusted
Google Charts Dashboard Baseline Not Automatically Adjusted
 Create Graph With Google Charts Programming Tutorials Free
Create Graph With Google Charts Programming Tutorials Free
 Marty Zigman On How To Insert Multiple Netsuite Aggregate
Marty Zigman On How To Insert Multiple Netsuite Aggregate
 Google Charts Implementation In Laravel 7 With Mysql Database
Google Charts Implementation In Laravel 7 With Mysql Database
 How To Implement Google Column Chart Dynamically Using Entity
How To Implement Google Column Chart Dynamically Using Entity
 Draw Responsive Google Charts Example Tutorial From Scratch
Draw Responsive Google Charts Example Tutorial From Scratch
 Google Charts Or Graph With Php Mysql And Ajax
Google Charts Or Graph With Php Mysql And Ajax
Create Graph With Google Charts Programming Tutorials Free
Create Graph With Google Charts Programming Tutorials Free
 How To Make Google Visualization Pie Chart Slice Round Edges
How To Make Google Visualization Pie Chart Slice Round Edges
 Create Dynamic Pie Chart In Php With Google Charts
Create Dynamic Pie Chart In Php With Google Charts
 Laravel 8 Dynamic Google Charts Integration Tutorial With
Laravel 8 Dynamic Google Charts Integration Tutorial With
 Google Chart Dynamic Data Series From A Column In Javascript
Google Chart Dynamic Data Series From A Column In Javascript
 How To Create Dynamic Pie Chart In Php With Mysql Using
How To Create Dynamic Pie Chart In Php With Mysql Using
 Google Chart Different Results With Arraytodatatable When
Google Chart Different Results With Arraytodatatable When
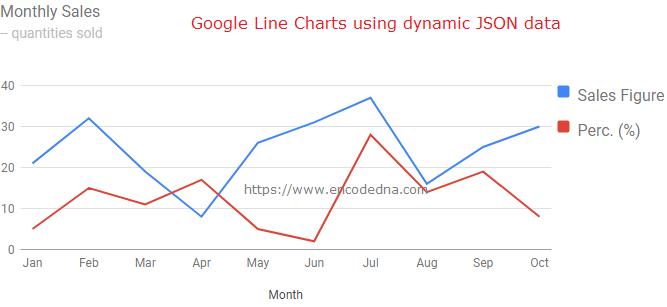
 Create Line Charts With Dynamic Json Data Using Google Charts
Create Line Charts With Dynamic Json Data Using Google Charts
 Create Dynamic Google Pie Chart In Php And Mysql Technopoints
Create Dynamic Google Pie Chart In Php And Mysql Technopoints
 Google Charts In Php With Mysql Database Using Google Api
Google Charts In Php With Mysql Database Using Google Api
 How To Create A Google Charts From Php With Mysql Database
How To Create A Google Charts From Php With Mysql Database

0 Response to "33 Google Visualization Arraytodatatable Dynamic Data Javascript"
Post a Comment