24 How To Call Onchange Function In Javascript
Defining OnChange Functions . An OnChange function is a function in javascript available through a global ID. The global ID should be unique, it is strongly adviced to use the module's db prefix. The OnChange function has to be defined in a javascript file located in the module, see here for information on howto add javascript code to Openbravo. I am trying to call two functions with an onChange event for search functionality dynamically in react. in first function I am setting the state for a value and in second function I have to call the value and execute the function. I was not able to call two functions at same time. I am not adding the mock JSON with this sample code.
 Onchange Part 1 Remove Design Time Event Handlers The
Onchange Part 1 Remove Design Time Event Handlers The
Hi, I have a Textbox on the ASPX page and I am trying to call the javascript function, on TEXTBOX change. TextBox1.Attributes.Add( "onChange" , "tSpeedValue();" ) I added this i...
How to call onchange function in javascript. I am new to Bootstrap and stuck with this problem. I have an input field and as soon as I enter just one digit, the function from onChange is called, but I want it to be called when I push 'Enter when the whole number has been entered. The same problem for the validation function - it calls too soon. 8/10/2014 · Only one onchange handler per customer, but once it starts calling, it won’t stop till you make it: <select name="country" size="1" onchange="toggle (options [selectedIndex].value);set_city_state... OnTextChanged is the server side event. If you are looking to only execute some javascript, you will use the onchange attribute of your TextBox and call javascript function. <script language="javascript">. function Changed ( textControl )
OnKeyDown, OnKeyUp, OnClick, and OnChange JavaScript Events. The JavaScript events onkeydown, onkeyup, onclick and onchange can be used to make something happen when the user changes or types something into a form field. Each of those 4 events are described further below. When one of the four events occurs, it can trigger an action. Hi, I have a GridView when i check on any one of the row OnCheckedChanged event i get a ID of that row,how do i pass this ID to the Javascript function. Can anyone please suggest me how it can be d... There are two approaches that are discussed below. Approach 1: We will use the onchange event in the input element and call a function to see the effect. and click outside of it to see. Approach 2: There are few other events that can be used to detect the change in content of textbox.
27/11/2019 · Javascript Front End Technology Object Oriented Programming You can dispatch events on individual elements using the dispatchEvent method. Let's say you have an element test with an onChange … It works similar for other attributes like onChange (onChange event handler) and onSubmit (onSubmit event handler). For beginners, often the onClick is not working, because instead of passing a function, they call the function directly in the JSX. The only time I have been able to get this to work is if I place the js directly into the code-behind instead of making a function call: MonthDD.Attributes.Add ("onchange", "javascript:alert ('changed');"); Since the code works when I place the js directly within the Attributes.Add statement, this leads me to belive my issue is in calling the ...
Call javascript function on OnChange event. 4 Answers 123 Views. Date/Time Pickers. This is a migrated thread and some comments may be shown as answers. This question is locked. New answers and comments are not allowed. Luis Velez. Top achievements. Rank 1. Luis Velez asked on 22 Apr 2010, 08:40 PM. hmmmm, basically what i am trying to do is make an array of all the drop down menus (select tags) on the page, and store the values 0 - 9 to a cookie when it is changed. the entire code i have ... 522. There's a couple of ways you can do this. If the onchange listener is a function set via the element.onchange property and you're not bothered about the event object or bubbling/propagation, the easiest method is to just call that function: element.onchange (); If you need it to simulate the real event in full, or if you set the event via ...
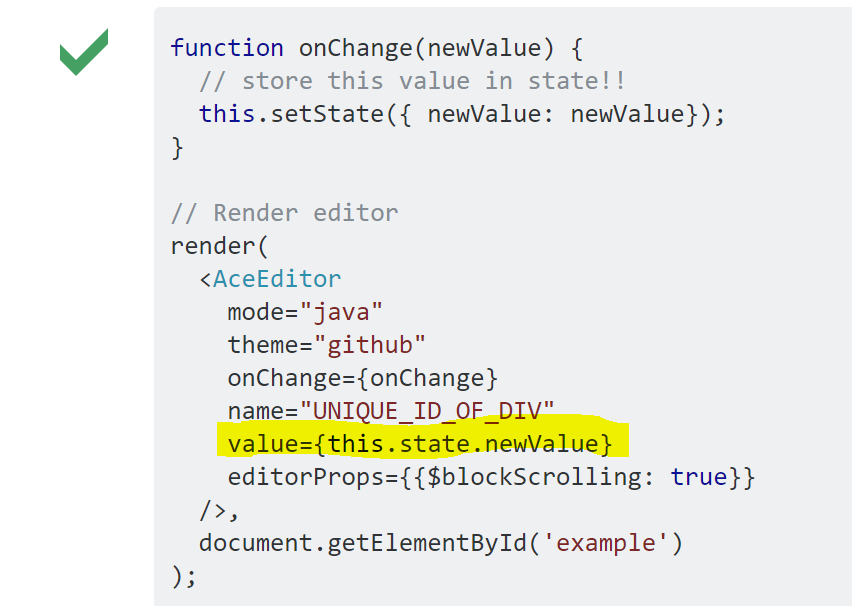
You can bind your program to get/set function, so you can. Monitor changes in JS modified value data; If the value attribute is set directly as the accessor attribute, the result will be that the user modifies the value on the page and will not call the set function, so think about the mediation _value above. Thank you here.@ Just call me Xiaolan. The above code displays a single input field which, when typed in, passes its current value to the handleChange function. As mentioned before, JavaScript's native onChange syntax is written in all lowercase, however we use camel-case for our event handler names in React. Example: Pass an Input Value from the onChange Event in a React Component "Lots of website[sic]" tell you that it's impossible to directly call a PHP function in an onchange field because... it is. PHP is a server-side language; all of its code is processed by a server somewhere on the planet that then spits out whatever the final result is to your browser, wherever in the world that may be.
Hello, I am wondering if it's possible to add two functions to the onchange command. Right now, I'm building a dynamic drop down form, which has a total of 5 drop down lists. The options are dependable on each other, meaning that whenever an option from the first list is selected, the options in the second list depend on the opton chosen previously. So say you had a mysql query that inserts something into a database when the function is called. You will find that before the page is finnished loading, the value would have been inserted into the mysql database even though the user hasn't done anything to call the function. So your method may sometimes work for data output but never for data input. Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ...
而Blob的存在,允许我们可以通过JS直接操 {"message":"\n\n\n. If you review the function definition in the code, we are passing an executionContext object to our function definition, and selecting this option wires them up. How to call onchange function in javascript. Select Pass execution context as first parameter to pass in the ... This is probably a simple question but I'm not finding anything in my searches and I'm not a big javascript guru. Maybe I'm just too tired. First I have created a pulldown menu from a result set ... The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ...
1/6/2016 · The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is ... The syntax flow for the JavaScript onchange event is as follows: object.onchange = function() {Java_Script}; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed. 27/8/2021 · What I need to do is have an onchange field to call the function for each radio button set. ALSO, is there a resset/clear button in the form builder? I can’t find one. The javascript that is being called is: function CalcHorseTotal(){var HorseTotal; var HorsePrice; HorseTotal = 0; HorsePrice = 5; var race1= document.getElementsByName(‘race1’);
With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button. OnSelectedIndexChanged is a server side event. To trigger a JavaScript function without posting back, use the rendered <select> element's onchange event. You can add it directly to your DropDownList declaration, if you don't mind a validation warning about an unsupported property (harmless). That is not working.in check it function i am checking if state is selected in state select box if not then i want month select box to be disabled.i have changed it to onChange=checkit(this) - laxmi May 28 '11 at 6:08
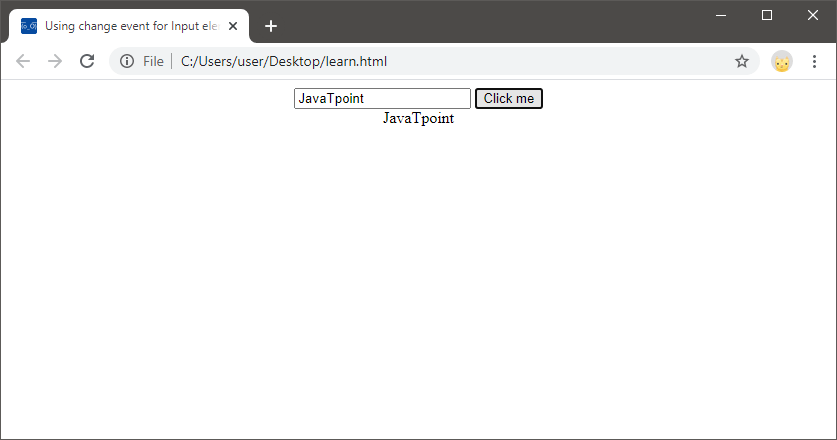
A coding sample for calling JavaScript function using event listeners# We will develop a web page that will accept the names of its users. Once a user clicks the submit button, the website will display a greetings message to the user. Here we will use a JavaScript event listener to call a JavaScript function when a user clicks the submit button.
 Javascript Change Event Javatpoint
Javascript Change Event Javatpoint
 Using Aceeditor In React Aceeditor Is A Pretty Cool Editor
Using Aceeditor In React Aceeditor Is A Pretty Cool Editor
 Changing The Execution Context Of Javascript Functions Using
Changing The Execution Context Of Javascript Functions Using
 Onchange Event Listener For Ui Inputselect Not Working
Onchange Event Listener For Ui Inputselect Not Working
 Datepicker Onchange Event Is Not Working The Asp Net Forums
Datepicker Onchange Event Is Not Working The Asp Net Forums
 Display Message When File Is Selected Using Javascript
Display Message When File Is Selected Using Javascript

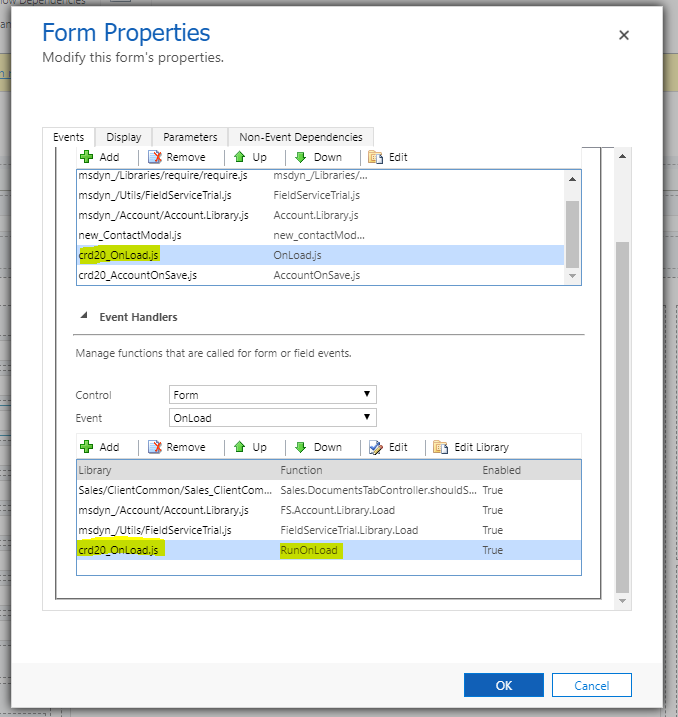
 Onchange Event Getting Fired On Setvalue In Crm 2016 Update 1
Onchange Event Getting Fired On Setvalue In Crm 2016 Update 1
Forums How To Run Custom Javascript Function During
 Jquery Call Onchange Event Manually Simply Want Odoo To
Jquery Call Onchange Event Manually Simply Want Odoo To
.png) Dynamics Crm 2011 Javascript Get Attribute From Onchange
Dynamics Crm 2011 Javascript Get Attribute From Onchange
 Onchange Of A Listbox To Trigger A Javascript Function To
Onchange Of A Listbox To Trigger A Javascript Function To
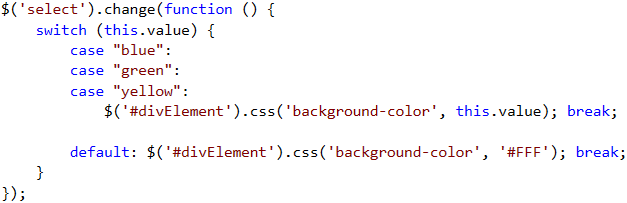
 Javascript Onchange How Onchange Event Work In Javascript
Javascript Onchange How Onchange Event Work In Javascript
 Onchange Trigger Example With React Today I Learned
Onchange Trigger Example With React Today I Learned
 How To Add Onchange Function In Odoo Odoo Onchange Function
How To Add Onchange Function In Odoo Odoo Onchange Function
 Capture Value Changes Using Jquery Change Method
Capture Value Changes Using Jquery Change Method
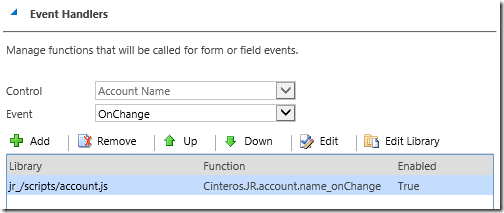
 Adding An Onchange Script Programmatically In Dynamics 365
Adding An Onchange Script Programmatically In Dynamics 365
Onchange Event In Javascript For Textbox Example Kodlogs
 Textbox Onchange Event In Jquery With Asp Net And Html Control
Textbox Onchange Event In Jquery With Asp Net And Html Control
 Jquery Call Onchange Event Manually Simply Want Odoo To
Jquery Call Onchange Event Manually Simply Want Odoo To
 Jquery Ajax Call Onchange Event Free Source Code
Jquery Ajax Call Onchange Event Free Source Code

0 Response to "24 How To Call Onchange Function In Javascript"
Post a Comment