21 What Is Javascript Used For In Web Design
JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved. Forms control with javascript and some great animation and automation functions were the ones that made javascript popular. But c# is a programming language that its original build are not for web. It does talk to html and best combine with javascript for user interface control.
 5 Reasons Why You Need Javascript In Your Website
5 Reasons Why You Need Javascript In Your Website
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

What is javascript used for in web design. Dec 01, 2016 - In this course you’re going to learn the basics of JavaScript from a web designer’s perspective. We’ll begin by going over the basics, such as JavaScript variables, data types, and loops, before... You can build anything that helps your customers get in touch with your business, or you can build even more robust games that have elements of interaction. Interactive displays can also use Javascript if your web business is going to trade shows and must create kiosks to showcase its content. 5. The best programming languages for website development are HTML5, CSS3, JAVASCRIPT, PHP. The aforementioned languages are used in website design, HTML5, CSS3, JAVASCRIPT are used for frontend and PHP for backend.
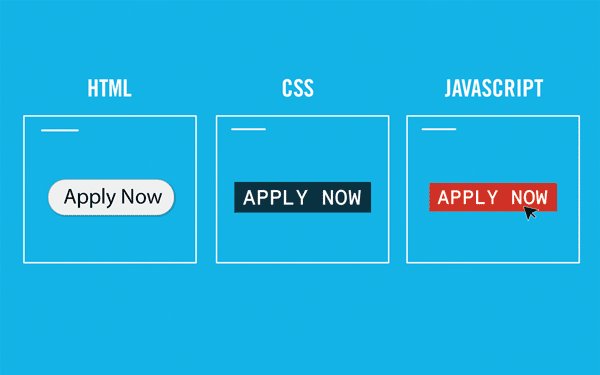
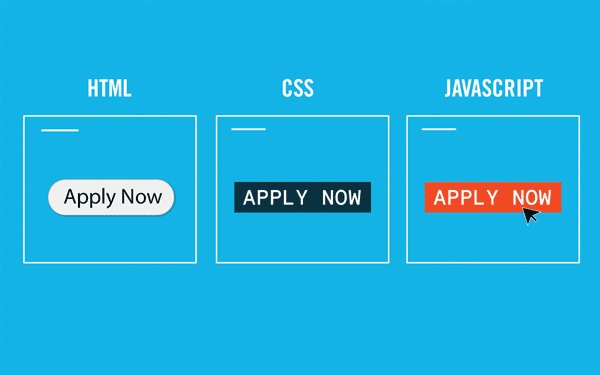
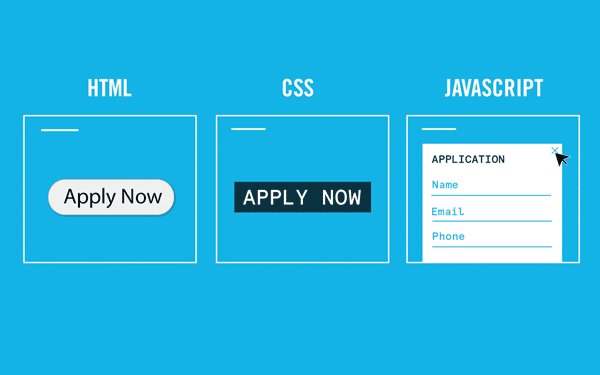
Aug 14, 2016 - The web designer's job is to use all of the tools at our disposal to make the best, most engaging and useable websites and apps we can manage. By making JavaScript a key part of our toolboxes, the pallet of experiences we can create online becomes almost limitless. Every Web Developer must have a basic understanding of HTML, CSS, and JavaScript. Responsive Web Design is used in all types of modern web development. ECMAScript 5 (JavaScript 5) is supported in all modern browsers. Take a good look at it, especially the new array functions. If you are at all familiar with web design fundamentals, you've heard of the holy trinity of coding languages: HTML, CSS, and JavaScript. JavaScript is the language programmers use to energize your website's design. It's the language that takes your website from just text and links to the robust, interactive websites you know and love.
Historically speaking, JavaScript was only commonly but sparingly used in web development. The multiple browsers in use at the time each supported different versions of JavaScript and were slow to render more complex Javascript. When we talk about Django, we refer to that framework that is used for any totally free and open source… | Web design web development news, website design and online marketing. Web design, development, javascript, angular, react, vue, php, SEO, SEM, web hosting, e-commerce, website development and search engine optimization, social media management. Use the HTML tag list to find the correct use of each element or use the code generators and grab the markup with a minimum amount of clicks. CSS. Cascading Style Sheets give the look of you web pages. They specify the color and size of each element. They position the sections on the page and specify other design attributes.
JavaScript can even be used server-side with something called NodeJS. This allows developers to use JavaScript to write a server or any other application! JavaScript is an incredibly useful (and most popular) language on the web. You'll definitely come to love it! level 2. Original Poster. In this article we are going to see what they are and how to use JavaScript Arrow Functions, a new… | Web design web development news, website design and online marketing. Web design, development, javascript, angular, react, vue, php, SEO, SEM, web hosting, e-commerce, website development ... JavaScript (/ ˈ dʒ ɑː v ə ˌ s k r ɪ p t /), often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm.It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.. Alongside HTML and CSS, JavaScript is one of the core ...
It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. Here you can find instructions on how to enable (activate) JavaScript in five most commonly used browsers. Many of us must have heard the term "wireframe" while working with web designers. However, many people aren't aware of benefits of wireframing and what does this mean for their web presence. Wireframing is quick and an effective way of identifying usability issues early on in the design process. Responsive web design is a setup where the server always sends the same HTML code to all devices and CSS is used to alter the rendering of the page on the device. Google's algorithms should be able to automatically detect this setup if all Googlebot user agents are allowed to crawl the page and its assets (CSS, JavaScript, and images).
Web designers use both vector and raster graphics editors to create web-formatted imagery or design prototypes. Technologies used to create websites include W3C standards like HTML and CSS, which can be hand-coded or generated by WYSIWYG editing software . Every Web Developer must have a basic understanding of HTML, CSS, and JavaScript. Responsive Web Design is used in all types of modern web development. ECMAScript 5 (JavaScript 5) is supported in all modern browsers. Take a good look at it, especially the new array functions. In the context of a Web browser, scripting usually refers to program code written in JavaScript that is executed by the browser when a page is downloaded, or in response to an event triggered by the user. Scripting can make Web pages more dynamic. For example, without reloading a new version of a page it may allow modifications to the content ...
It is very useful in cases where you have a site design or template and you just want to add data (text or pics or anything) rather than changing the design. It is like Blogger or Wordpress. In those sites, you can drag and drop elements like buttons, etc.. and you can add new content without the knowledge of Web-Design. JavaScript is the Programming Language for the Web. JavaScript can update and change both HTML and CSS. JavaScript can calculate, manipulate and validate data. JavaScript is used in many aspects of web development. Web developers use this language to add interactive elements to their websites. User engagement is important to your business, and your web developer should be incorporating JavaScript elements in your design. 5. Python.
Jun 26, 2017 - JavaScript was originally designed as a client-side scripting language. A large percentage of websites still use JavaScript as a client-side programming language. The web developers can easily write custom client-side scripts in JavaScript, and integrate the scripts seamlessly into HTML. A script is program code that doesn’t need pre-processing (e.g. compiling) before being run. In the context of a Web browser, scripting usually refers to program code written in JavaScript that is executed by the browser when a page is downloaded, or in response to an event triggered by the user. Hi guys welcome to Kalai'S Techi View Channel 👩💻Hai👋🏼Vanakkam🙏🏼... Hope you are all Vaccinated and Safe🙌🏼.... In Today's session we are going to tal...
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes. Declarative views make your code more predictable and easier to debug. Nov 19, 2020 - Common uses for JavaScript include confirmation boxes, calls-to-action, and adding new identities to existing information. In short, JavaScript is a programming language that lets web developers design interactive sites. Most of the dynamic behavior you'll see on a web page is thanks to JavaScript, ... Javascript - used by all web browsers, Meteor, and lots of other frameworks. CoffeeScript - a "dialect" of JavaScript. It is viewed as simpler but it converts back into JavaScript. Python - used by the Django framework as well as in the majority of mathematical calculations. Ruby - used by the Ruby on Rails framework
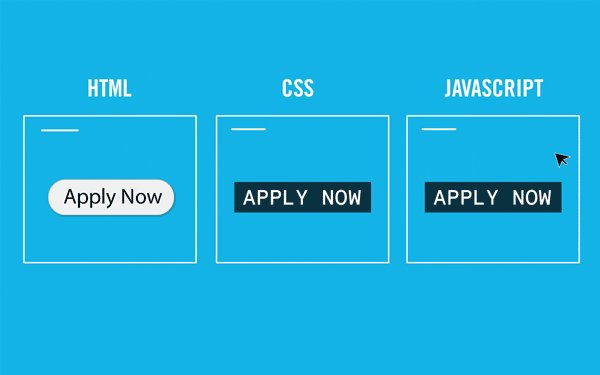
Finally, JavaScript is the scripting language that you use to add behaviour to your web pages — it can be used to validate the data you enter into a form (tell you if it is in the right format or not), provide drag and drop functionality, change styles on the fly, animate page elements such ... JavaScript Programming. Take your web pages to the next level with interactive JavaScript elements. Find tutorials, how-tos, sample scripts, and more to help you learn to write your own JavaScript code. Computer Science View More. Target a Window or Frame Using JavaScript or HTML. You can think of JavaScript as an extension to HTML; an add-on, if you will. Here’s how it works. HTML tags create objects; JavaScript lets you manipulate those objects. For example, you use the HTML and tags to create a Web page, or document. As shown in Table 1, after that document is […]
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... Dec 09, 2020 - There is no doubt that JavaScript is now the #1 programming language in the world and also the king of web development. If you want to become a web developer who can quickly create websites as you…
JavaScript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities. This article is part of a series ... use the web under various constraints, representing a given demographic of user. I hope to raise the profile of difficulties faced by real people, which are avoidable if we design and develop in a way that is sympathetic to their needs. This week, I’m disabling JavaScript... What is JavaScript used for in web design: Hello, readers in this post we will gonna see what is JavaScript used for in web design. let's get started. The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the document object model (DOM)of the page.
:max_bytes(150000):strip_icc()/GettyImages-182798262-57dc02755f9b58651672354f.jpg) This Is What Javascript Is Used For
This Is What Javascript Is Used For
 Can I Be A Web Designer And Developer Algorank Digital
Can I Be A Web Designer And Developer Algorank Digital
 Uses Of Javascript How And When Javascript Application Is
Uses Of Javascript How And When Javascript Application Is
 Let S Learn About The Most Popular Web Designing Languages In
Let S Learn About The Most Popular Web Designing Languages In
 The Javascript Landscape In 2020 The Web Development
The Javascript Landscape In 2020 The Web Development
 The Purpose Of Javascript Webplatform Docs
The Purpose Of Javascript Webplatform Docs
 Responsive Web Design What It Is And How To Use It
Responsive Web Design What It Is And How To Use It
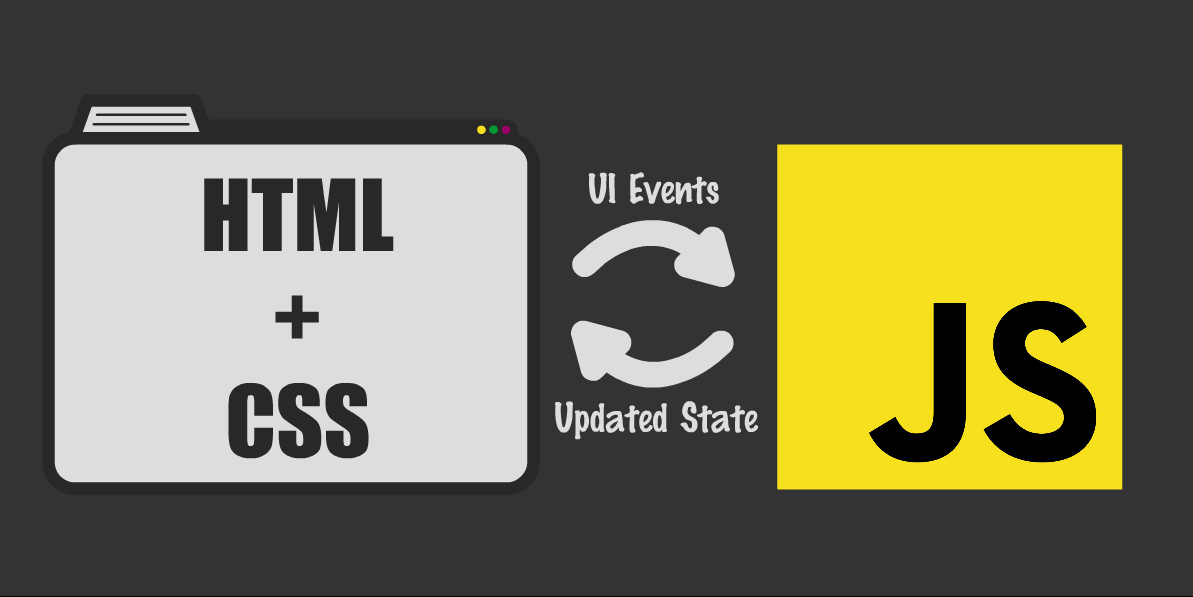
 The Role Of Modern Javascript In Web Development
The Role Of Modern Javascript In Web Development
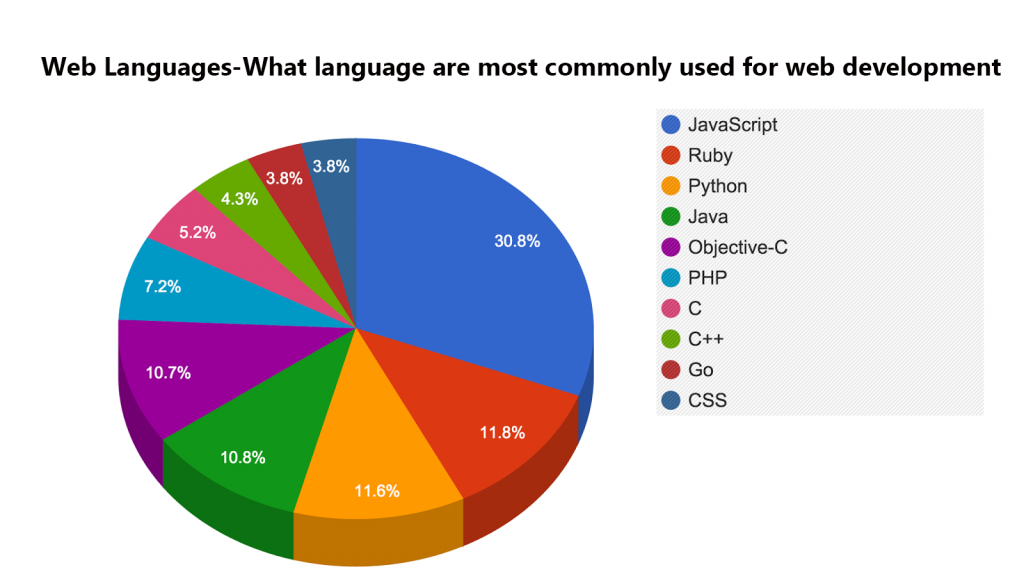
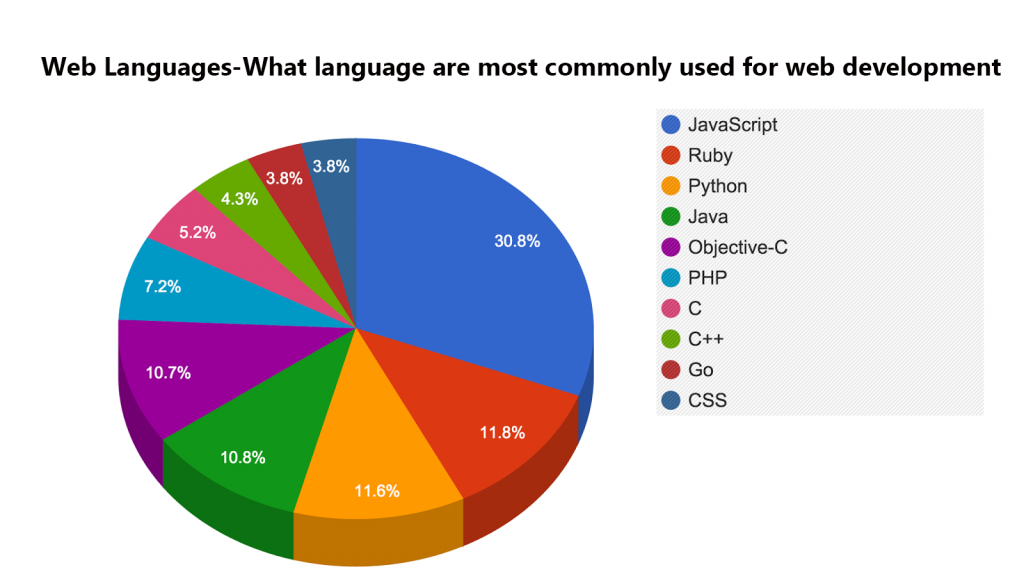
 Web Languages What Language Are Most Commonly Used For Web
Web Languages What Language Are Most Commonly Used For Web
 Web Design For Everybody Basics Of Web Development Amp Coding
Web Design For Everybody Basics Of Web Development Amp Coding
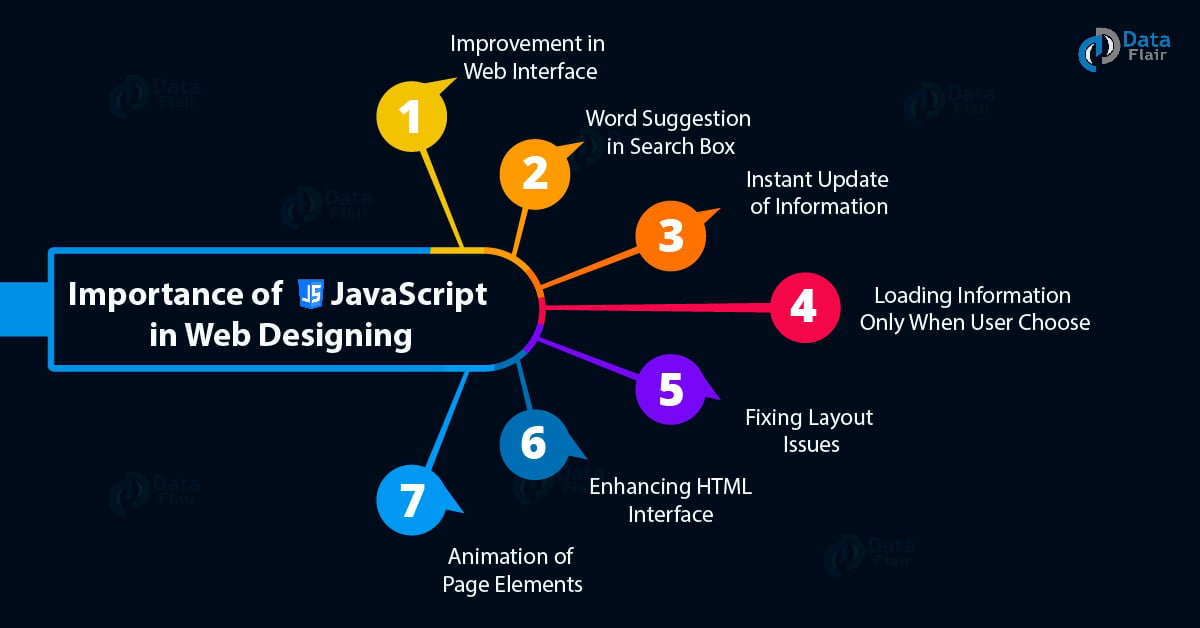
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
 The Role Of Javascript In The Modern Web By Jim Rottinger
The Role Of Javascript In The Modern Web By Jim Rottinger
 Front End Vs Back End Development Flatiron School
Front End Vs Back End Development Flatiron School
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
The Important Of Javascript In Web Development Dezzain Com
What Is Javascript Used For Quora
What Is Javascript Used For Uses Of Javascript In Applications



0 Response to "21 What Is Javascript Used For In Web Design"
Post a Comment