32 Javascript Join To String
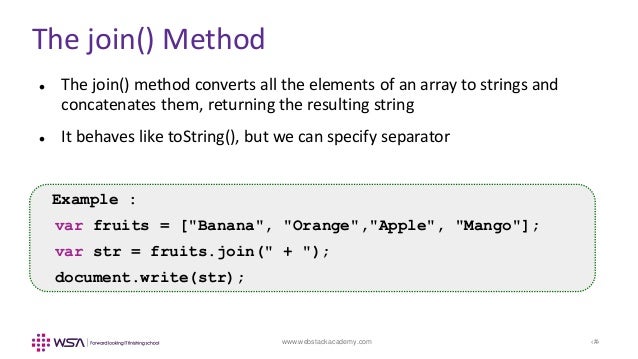
String.prototype.split () The split () method divides a String into an ordered list of substrings, puts these substrings into an array, and returns the array. The division is done by searching for a pattern; where the pattern is provided as the first parameter in the method's call. Jul 23, 2020 - Return Value: It returns the String which contain the collection of array’s elements. Below example illustrate the Array join() method in JavaScript: Example 1: In this example the function join() joins together the elements of the array into a string using ‘|’.
Hour 3 Using Javascript In The Mongodb Shell
It can be used to concatenate strings too in JavaScript. Syntax: let str = 'Hello'; str += ' '; str += 'World'; //Output: Hello World · One can also concat strings using the + operator using the shorthand += operator · let str = 'Hello'; str += ' '; str += 'World'; //Output: Hello World · Join ...

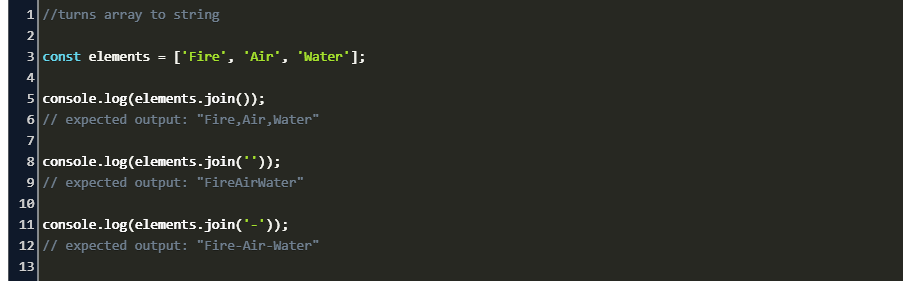
Javascript join to string. Welcome to a short tutorial on how to join strings in Javascript. So you may have just started Javascript, and wondering how to combine two or more strings together. There are a number of ways we can join strings together in Javascript: Using the plus operator - var COMBINED = STRING-A + STRING-B; The join() method returns an array as a string. The elements will be separated by a specified separator. The default separator is comma (,). ... Get certified by completing a course today! You can also join strings by using JavaScripts concat () method: let firstName = "Steve" let lastName = "Jobs" const fullName = firstName.concat(lastName) console.log(fullName) Once again, we need a separator. That's straight forward with concat ().
Convert JavaScript array iteration result into a single line text string JavaScript: Combine highest key values of multiple arrays into a single array Coalesce values from different properties into a single array with MongoDB aggregation JavaScript Strings. A JavaScript string stores a series of characters like "John Doe". A string can be any text inside double or single quotes: let carName1 = "Volvo XC60"; let carName2 = 'Volvo XC60'; Try it Yourself ». String indexes are zero-based: The first character is in position 0, the second in 1, and so on. Then we use the array method called join() to join the elements of the array using the -character. The join() method returns a string by joining the element using a character passed as a parameter. Hence we get the final output as Tapas-Adhikary.
You (correctly) declare the abstraction addVar, but then in the example you choose instead to use direct array access poorly!You also use var (which is a keyword) for variable names, then attempt to call add (which does not exist). Also, your toString() function returns a lot more than desired, because you iterate over all properties of the variables object, not just those with numeric keys. The JSON.stringify () method converts an object or value to a JSON string. JSON.stringify skips some JavaScript-specific objects, such as properties storing undefined, symbolic properties, and function properties. The toString () method is called without arguments and should return a string. Nov 25, 2011 - Collect the strings to be concatenated in an array and join it afterwards.
This method does not change the ... text of the joined strings. ... var str1 = "Hello "; var str2 = "world!"; var str3 = " Have a nice day!"; var res = str1.concat(str2, str3); ... Tabs Dropdowns Accordions Convert Weights Animated Buttons Side Navigation Top Navigation Modal ... The concat () function concatenates the string arguments to the calling string and returns a new string. Changes to the original string or the returned string don't affect the other. If the arguments are not of the type string, they are converted to string values before concatenating. 1 month ago - The join() method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator.
Learn how to convert an array to string in javascript. An array in javascript can hold many any types of data that is available in the language. We will see different ways to form a string from different types of array. ... Using join() method to convert an array to string in javascript. The join () method accepts a optional argument separator which is a string that separates each pair of adjacent elements of the array in the result string. The separator defaults to a comma if you don't pass it to the join () method. The .join() method is just to merge or concatenate elements in an array using a separator.
Mar 02, 2018 - Join Stack Overflow to learn, share knowledge, and build your career. ... Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. ... If I have an array of strings, I can use the .join() method to get a single string, with each element separated ... Javascript array join() method joins all the elements of an array into a string. Syntax. Its syntax is as follows −. array.join(separator); Parameter Details. separator − Specifies a string to separate each element of the array. If omitted, the array elements are separated with a comma. Return Value. Returns a string after joining all the ... TypeScript - Array join(), join() method joins all the elements of an array into a string.
The difference between the String() method and the String method is that the latter does not do any base conversions. How to Convert a Number to a String in JavaScript¶ The template strings can put a number inside a String which is a valid way of parsing an Integer or Float data type: Description. join( ) converts each element of an array to a string and then concatenates those strings, inserting the specified separator string between the elements. It returns the resulting string. You can perform a conversion in the opposite direction—splitting a string into array elements—with the split( ) method of the String object. This JavaScript tutorial explains how to use the string method called concat() with syntax and examples. In JavaScript, concat() is a string method that is used to concatenate strings together.
You write exactly how you want your string to appear. So it's very easy to spot if a space is missing. Super readable now, yay! 👏 ... The join method combines the elements of an array and returns a string. Because it's working with array, it's very handy if you want to add additional strings. JavaScript array to string without commas. Sometimes you may need to convert your array into a string without the commas. The toString method has no parameter, so you need to use join method instead. join accepts one string parameter which will serve as the separator for your string: In this tutorial, we are going to learn about 4 different ways to join two (or more) strings in JavaScript. First way: plus operator. We can use the plus + operator to join one string with another string. Here is an example:
11/11/2019 · JavaScript provides two methods join() and toString() to convert array elements to a string with comma-separated values. toString() method is inherited from the Object class. It was introduced in ECMAScript 5. Both methods actually return the same string value. One more thing is that we can change the separator in the join method. Let me show you with examples :. JavaScript, like any good language, has the ability to join 2 (or more, of course) strings. How? We can use the + operator. If you have a string name and a string surname, you can assign those too the fullname variable like this: Tryit Editor v3.7. ×. Change Orientation Save Code Change Theme, Dark/Light.
slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. 'Join' is way faster when the array of strings already exists. The real comparison would be comparing: push elements into the array and then join them to build the string concatenate string every time without using the array The join method 'joins' all elements of an array into a string by a given separator. If no separator is given (as a parameter) in JS join method, a comma will be used to join elements of the array into the string. Following are a few examples of using JavaScript join method but let us first look at its syntax. Syntax of array join method
String#concat () JavaScript strings have a built-in concat () method. The concat () function takes one or more parameters, and returns the modified string. Strings in JavaScript are immutable, so concat () doesn't modify the string in place. The JavaScript join () is the inbuilt function or method which is used for joining the array elements into a string. The string elements are going to be separated by the help of the specified separator and join () separator default value is normal comma ",". Join () method is used with the specific array which is specified in the JavaScript ... 2) JavaScript join () method join () method is an array method and it can be used with the arrays. It is used to join the array elements and returns a string. The values are separated by the commas (by default), using join () method we can also specify the separator.
Mar 17, 2015 - When you join an array to a string, Javascript will automatically concatenate out the values inside of the array. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The Javascript join Method. You can join strings of text together with the join method. Suppose we wanted our email addresses to be separated by hyphens rather than commas. We can do it like this: var email = "meme@email_1 ,him@email_2 ,her@email_3 "; var email_array = email.split (','); var new_string = email_array.join ('-');
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
 3 Ways To Concatenate Strings In Javascript Mastering Js
3 Ways To Concatenate Strings In Javascript Mastering Js
 How To Replace All Occurrences Of A String In Javascript
How To Replace All Occurrences Of A String In Javascript
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 How To Reverse A String In Javascript Codekila
How To Reverse A String In Javascript Codekila
 How To Join Two Strings In Javascript Skillsugar
How To Join Two Strings In Javascript Skillsugar
 5 Ways To Join Strings Together In Javascript
5 Ways To Join Strings Together In Javascript
 Javascript Array To String Converting An Array To String In
Javascript Array To String Converting An Array To String In
 Javascript Tutorial 2 Concatenation How To Join Two Strings Together In Javascript
Javascript Tutorial 2 Concatenation How To Join Two Strings Together In Javascript
 Javascript Fundamental Es6 Syntax Join All Elements Of An
Javascript Fundamental Es6 Syntax Join All Elements Of An
 Javascript Join Array Elements Into String Start Index Code
Javascript Join Array Elements Into String Start Index Code
 How To Easily Convert A Javascript Array Into A Comma
How To Easily Convert A Javascript Array Into A Comma
 Converting An Object To A String Stack Overflow
Converting An Object To A String Stack Overflow
 Let S Code With Javascript Javascript String Concat Method
Let S Code With Javascript Javascript String Concat Method
Array Join In Javascript Tech Funda
 Uppercase The First Letter Of A String In Javascript Dev
Uppercase The First Letter Of A String In Javascript Dev
 How To Replace A String Occurrence In Javascript Spursclick
How To Replace A String Occurrence In Javascript Spursclick
 Using Object Assign To Copy Or Merge Objects Qandeel Academy
Using Object Assign To Copy Or Merge Objects Qandeel Academy
 Javascript Join Array To String With Delimiter Code Example
Javascript Join Array To String With Delimiter Code Example
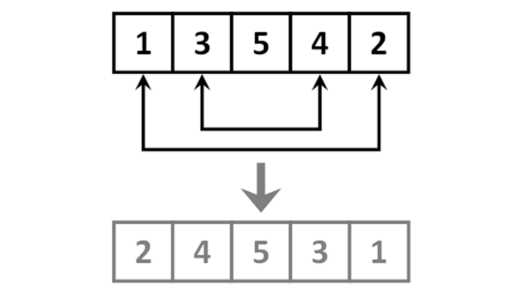
 How To Reverse A String Properly With Javascript Our Code World
How To Reverse A String Properly With Javascript Our Code World
 Javascript Array Join How To Join Multiple Elements Of An
Javascript Array Join How To Join Multiple Elements Of An
 Let S Code With Javascript Javascript String Concat Method
Let S Code With Javascript Javascript String Concat Method
 Javascript Chapter 10 Strings And Arrays
Javascript Chapter 10 Strings And Arrays
 Javascript String Concat How To Concat String In Javascript
Javascript String Concat How To Concat String In Javascript
 3 Ways To Replace All String Occurrences In Javascript
3 Ways To Replace All String Occurrences In Javascript
String Concat In Javascript Tech Funda




0 Response to "32 Javascript Join To String"
Post a Comment