22 Javascript Not Executing On Page Load
We've found the javascript in the list of downloaded files in Network tab of IE11 Developer Tools. IE11 get the file with HTTP Status 200 (not from cache). But we do not see the javascript in the list of loaded files in Debuger tab. The functions defined in this javasctipt file does not exists in scope of the page. How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Manipulate two selects on page load with jQuery; JavaScript Function Call
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
a main JavaScript Projects folder is saved onto the C drive, then a sub folder with named "c02" which is the name of the chapter, then another sub folder which holds my html file and a ...

Javascript not executing on page load. Find out how to run JavaScript on page load easily. JavaScript onload event: discover the best way of using JavaScript onload event in your code. Find out how to run JavaScript on page load easily. Become Pro Web Developer Today. Get 34% discount on Web development course today. Days. Hours. Minutes. Seconds. Nov 28, 2016 - I've simplified my code to show only the alert in JS and that fails too in the first page load. Your help wil be appreciated. Thanks. – varuog Aug 14 '14 at 9:41 ... Not the answer you're looking for? Browse other questions tagged javascript jquery html webpage or ask your own question. Jul 23, 2016 - Description In jQuery 3.0.0 I got the issue, that a window load callback inside a ready state gets not triggered anymore. I think this is because it's async since 3.0.0. But this is used in jQu...
Mar 12, 2016 - I'm having problems correctly displaying a static div (jumps to top of browser too early). I have found some JQuery code to fix it. I made a custom js and put the code in there. Using console log, ... Execute Javascript only on page load, not PostBack (SharePoint) Ask Question Asked 6 years, 9 months ago. Active 5 years, 5 months ago. Viewed 5k times 4 1. I'm trying to execute some JavaScript on page load on a custom page on a SharePoint site (it populates the people picker with the current user). The problem is that the code executes on ... You're not giving very much information to go on, but the first thing to do is ensure that your JavaScript is actually loading, and that it is not executing before ...
So our full code will look like this. will run this function after page load. Here document.getElementById () method is responsible for getting the audio file by its id. Later, play () method is used to play the audio file. Special Note: The audio tag is used in the body tag not in the head tag, because if you insert it into the head tag the ... The page is not doing a complete reload, it is more like a partial-load. Menu on left side does not change, but the content-area is loaded again or changes. Try it yourself: open a sharepoint 2013 website and click documents or tasks on left menu. This is what I do. And most important: my javascript file is loaded (but not executed)! Nov 07, 2011 - When prop-view.js is executed, the body is not yet available. Just attach the script-tags at the bottom of the body-tag. The page loads faster and the script will run as expected ... Not the answer you're looking for? Browse other questions tagged javascript jquery or ask your own question. ... I'm on ...
beforeunload/unload - the user is leaving the page. Each event may be useful: DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the ... If you are working on a ASP.NET Master/Content Page scenario and have declared a javascript onload, then the script gets executed every on every postback. However if you would like to execute it only once during the first postback, then here's how to do so: Copy this code in the <head> of your MasterPage If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
Execute a JavaScript immediately after a page has been loaded: ... The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below). 27/6/2017 · JavaScript isn't executing at all for Android 5.0 and under (<= API 21 as ggsrivas also reported) on the app I'm building as well. Inside the script tag, all I've put is a JavaScript alert and it won't fire. 5.1 and above work (an yes you have to avoid ES6 syntax and use polyfills where necessary). Adding Static Resources (css, JavaScript, Images) to Thymeleaf This tutorial shows how to call a javascript function on page load using various plain JavaScript functions and using JQuery on document ready.
You should not depend on the crawler to execute JS. While it has been known in the wild that Google's Crawler can execute it will not necessarily index the result. If you want to incorporate rich JavaScript rendering and want it to be rendered then checkout services like prerender.io. 2.4K views Something was changed that handled how that event was getting called, the javascript itself wouldn't have had to change. "pageLoad ()" does not automatically fire in javascript. Try adding the following function in your javascript: window.onload=function() { pageLoad(); //whatever else you may want to do on page load } In every programming language, and JavaScript is not an exception, you can: Declare the function. Invoke (call) the function. If you just declare the function and don’t invoke it anywhere it should not be executed at any …
May 07, 2015 - I am trying to write JavaScript code that will execute once the child page (created with window.open function) is loaded completely. Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles. Nov 07, 2011 - I want to run a bit of javascript before the whole page has loaded. Is this possible? Or does the code start to execute on </html>? ... I don't think that is a duplicate - its more of a server-client communication question. ... Not only can you, but you have to make a special effort not to ...
In the early days of the internet, web pages were truly static - there were only text and images. Sure, sometimes that image was an animated gif, but it was still just an image. With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to Referring to Chris's suggestion: $ (window).bind ("load", function () {. This is an excellent function to use and loads after ALL JavaScript and AJAX/JSON loads on the page. It also works in IE9. I develop front end SharePoint solutions and Chris' suggestion is the ONLY one that has worked for me for loading after the whole page. Apr 28, 2016 - BurnIgnorance is a collection of tips and knowledge in tech and programming topics ranging from ASP.NET to Java, from iOS to Android, from Python to PHP and ROR, and many others!
5/2/2009 · This seem to be an issue with the DOCTYPE and IE with the body onclick. This page should work as is in Firefox. Simply remove the following element from the Page source inside the Visual Studio. Your page should be fine <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 /TR/xhtml1/DTD/xhtml1-transitional.dtd"> Want to trigger a Javascript function on SharePoint page load? All you have to do is push your function's name to this array and it will trigger in the OnLoad event of the window. Example: Place this code in CEWP: In custom SharePoint pages, this chunk needs to be added just below:... So lets make sure you have jQuery loaded in the first place, be sure that the link to the library is in the head of your HTML, so something like this: <script src="/javascripts/jquery-1.3.2.min.js" type="text/javascript"></script>. Use firebugto make sure it is loaded by checking the "net" tab.
This allows you to get more insight into the third-parties making request on a page, logging to the console and executing expensive JavaScript on your page. To show third party badges, navigate to any panel in the Chrome DevTools and hit CMD + Shift + P to bring up the Command Menu. Next enter in "Show third party badges". Stack Overflow | The World’s Largest Online Community for Developers In the example code snippet, we will show you how to call function and execute code on page load using JavaScript. The following code calls a JavaScript function named showDelay() on page load using window.onload event. function showDelay { //code goes here} // call function on page load window.onload = showDelay;
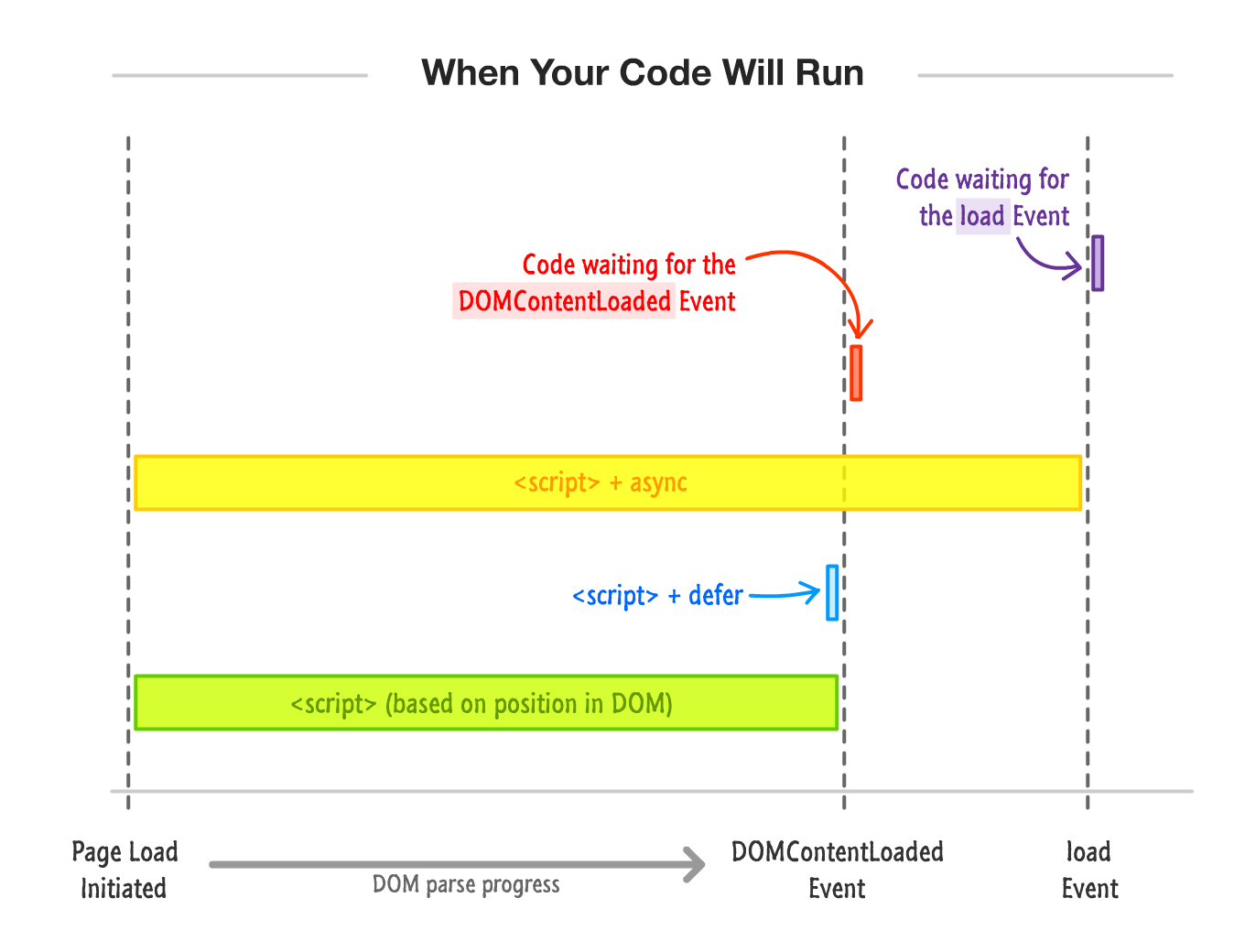
May 22, 2017 - I am using an external javascript file, which I am using to store all my javascript functions in. Next I am trying to call a function from the body, using the next line of code: The difference is that Firefox treats a timeout of 2000ms or less are acceptable, but after it - removes the "trust", assuming that now it's "outside of the user action". So the first one is blocked, and the second one is not. window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new ... Run your code at the right time by making sense of DOMContentLoaded, load, async, defer, and position in the DOM!
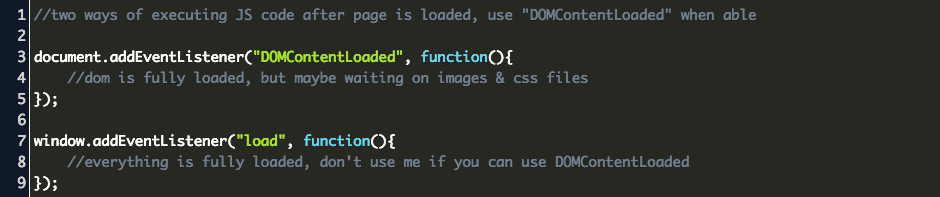
You’re not giving very much information to go on, but the first thing to do is ensure that your JavaScript is actually loading, and that it is not executing before your document is completely loaded. The easiest way to do this is by including the script tag at the end of the body tag. Next, check the JavaScript console. So, we can easily find or refer to these HTML elements inside our JavaScript code while not facing any error in the process. The following program below shows how it is done. <body> <script></script> </body> Using the onload Event in JavaScript. Another way to execute the JavaScript after the page is loaded … Call JavaScript from Content Page Here are some common scenarios of executing JavaScript from a Content Page. 1. Create a JavaScript function on the fly and call the JavaScript function in the Content Page Page_Load () event
When the page is loaded, the browser will stop at the script above and execute it. An alert window will pop up and the page will stop loading until the alert window is closed. Often, this isn't an issue, but if the script needs to access elements on the page that aren't yet loaded (i.e., below the current code), you will encounter problems. Nov 07, 2011 - Note that commands outside of functions ... when the page loads. I don't know if this is actually equivalent to running functions explicitly onLoad via the body tag attribute, but it is tantamount to the same thing. ... Not the answer you're looking for? Browse other questions tagged javascript or ask your ... Jan 13, 2011 - Hi, I am just beginning to learn JavaScript. I am following the book “Simply JavaScript” purchased from sitepoint. I just started the DOM and am trying to write code for counting the elements in a webpage. The count of the elements is always displayed as zero even though it’s not true.
Solution 2. If I understand your problem correctly, these are your culprits. Your ELearn.SetUserLanguage is getting executed at the time the page is generated, not when your link is clicked. If you only want SetUserLanguage to be called after the link is clicked, you're going to need to change it in to a web method. JavaScript was no executing when the page loads, it requires refreshing the page to load the scripts. This commit changes the listener `ready` to `turbolinks:load`. turbolinks/turbolinks#9 (comment) Aug 04, 2011 - I have working in asp web application. Here I need to run JavaScript before page load. I have tried:
Nov 11, 2011 - I'd like to execute some JavaScript after the document has been "loaded" (HTML fully downloaded and in-RAM). Are there any events that I can hook onto when my script executes, that will get triggered on page load? ... Note that the last option is a better way to go since it is unobstrusive ... In my work with unobtrusive JavaScript, I've found that by far the most common action I take is "registering" a script to be executed once the page has finished loading. There are a number of ways of doing this, which I described in my article Enhancing Structural Markup with JavaScript. Mar 19, 2016 - If you want to call more than one function on page load, take a look at this article for more information: ... This is not correct, the function will execute and assign whatever it returns to onload. The () should not be there.
Jan 16, 2017 - This event can be watched in jQuery ... relies on loaded assets (for example, if the dimensions of an image are required), the code should be placed in a handler for the load event instead. Note that although the DOM always becomes ready before the page is fully loaded, it is usually not safe to attach a load event listener in code executed during a .ready() ... I'm learning as I go, so I'm not necessarily looking Javascript not executing on window.onload when page first loads, but does after a page refresh - jQuery Forum Loading... Read Closures and executing JavaScript on page load and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
Jan 16, 2017 - Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).on( "load", function() { ... }) will run once the entire page (images or iframes), not just the DOM, is ready. The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property. It will run the function as soon as the webpage has been loaded. Réf.: Javascript not working in loaded DIV using .load () We have to strip the scripts out otherwise they may be executed many times. The case where a user inserts a list item (for example) with a script inside of it that pertains to that particular item.
 Javascript That Executes After Page Load Code Example
Javascript That Executes After Page Load Code Example
 Javascript Optimization Tips To Improve Performance Upwork
Javascript Optimization Tips To Improve Performance Upwork
 How To Reduce Page Load Time In Javascript Browserstack
How To Reduce Page Load Time In Javascript Browserstack
 Why Window Load Is Not Working In Jquery Stack Overflow
Why Window Load Is Not Working In Jquery Stack Overflow
 Changing The Default Wd Abap Error Page Sap Blogs
Changing The Default Wd Abap Error Page Sap Blogs
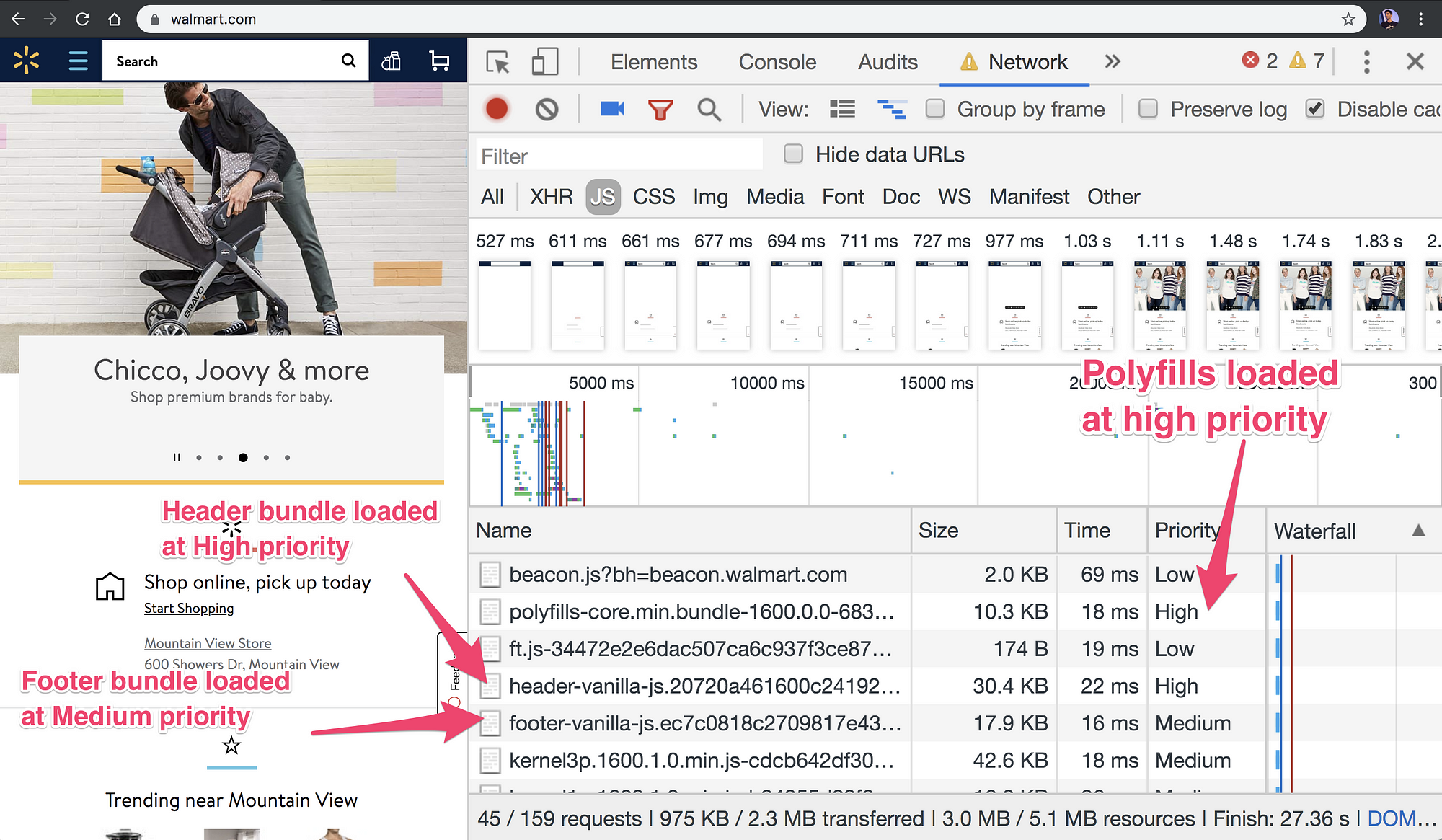
 Addyosmani Com Javascript Loading Priorities In Chrome
Addyosmani Com Javascript Loading Priorities In Chrome
 How To Reduce Page Load Time In Javascript Browserstack
How To Reduce Page Load Time In Javascript Browserstack
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Running Your Javascript At The Right Time
Running Your Javascript At The Right Time
 Web Scraping With Javascript And Nodejs
Web Scraping With Javascript And Nodejs
 Ahrefs Site Audit Tool Can Now Execute Javascript While
Ahrefs Site Audit Tool Can Now Execute Javascript While
 Efficiently Load Javascript With Defer And Async
Efficiently Load Javascript With Defer And Async
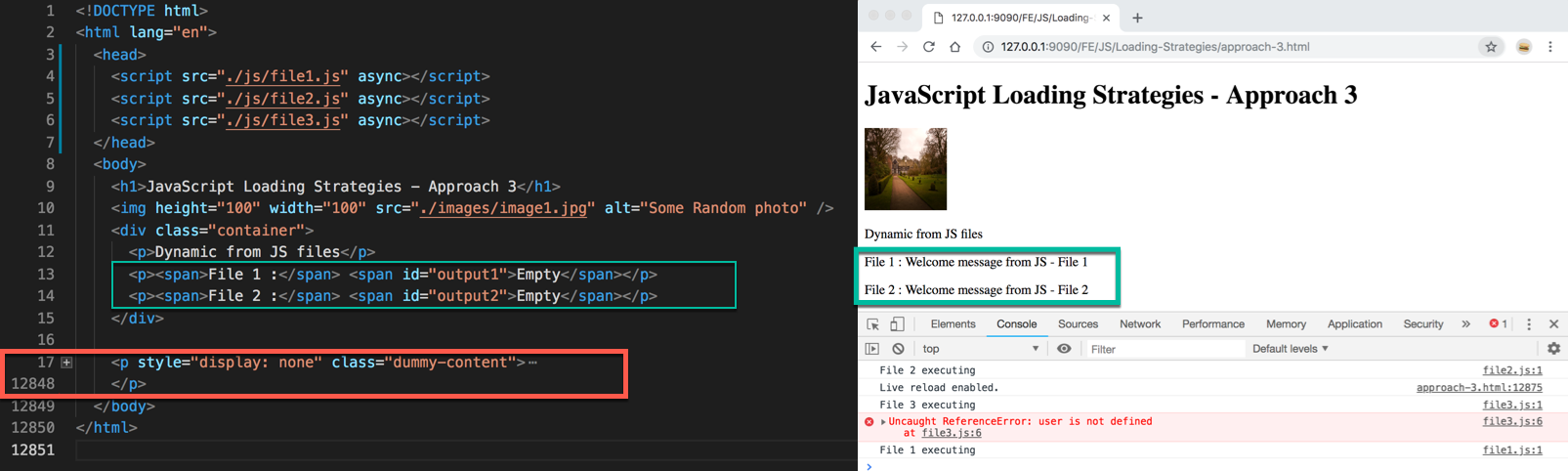
 Async Defer Javascript Loading Strategies By Ravi Roshan
Async Defer Javascript Loading Strategies By Ravi Roshan
 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 Play Audio After Page Load In Javascript Very Easily Codespeedy
Play Audio After Page Load In Javascript Very Easily Codespeedy
 Page Load Timing Process New Relic Documentation
Page Load Timing Process New Relic Documentation
 Improve Page Load Performance With These Different Script
Improve Page Load Performance With These Different Script



0 Response to "22 Javascript Not Executing On Page Load"
Post a Comment