20 Javascript Format Number With Commas
The format () method of this object can be used to return a string of the number in the specified locale and formatting options. This will format the number with commas at the thousands of places and return a string with the formatted number. The locales and options arguments customize the behavior of the function and let applications specify the language whose formatting conventions should be used. In implementations, which ignore the locales and options arguments, the locale used and the form of the string returned are entirely implementation dependent.. See the Intl.NumberFormat() constructor for details on these parameters and ...
Format Axis Titles With Commas Denoting Thousands Hundred
Related Searches to Print a number with commas as thousands separators in JavaScript -javascript tutorial · javascript format number thousands separator jqueryjavascript number tolocalestringjquery format number with commasjavascript format number with commas and decimaljavascript ...

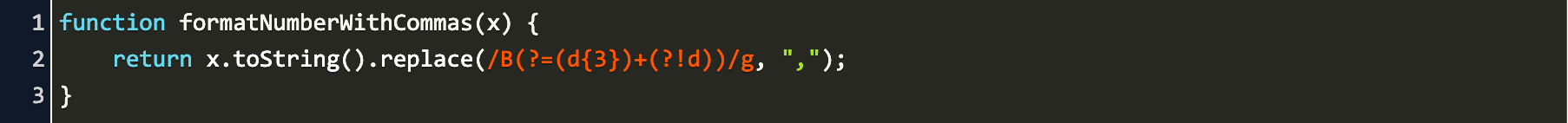
Javascript format number with commas. Jul 26, 2018 - Regular expression matches a single ... replaced with $1,. The $1 is a special replacement pattern which holds a value of the first parenthesized sub-match string (in our case it is the matched digit). The , (comma) character is our separator character. We could use . to get number in the following format, e.g., ... Jul 15, 2020 - Get code examples like "convert number to comma separated format javascript" instantly right from your google search results with the Grepper Chrome Extension. 2. Basic Number Formatting with String#format. The String#format method is very useful for formatting numbers. The method takes two arguments. The first argument describes the pattern on how many decimals places we want to see, and the second argument is the given value: 3. Decimal Formatting by Rounding.
HO TO Use Intl.NumberFormat() to Format Number With Commas in JavaScript. I'm trying to create a function with javascript that displays all numbers with two decimal points and adds commas every three digits (1,000 10,000 100,000 etc). At first I had this: var formatNumber = function (num) { return parseFloat ( (num).toFixed (2)).toLocaleString (); }; … The first way of formatting numbers with commas is using the toLocaleString () method. Using toLocaleString () method The JavaScript toLocaleString () method is used to convert the elements of the given array into a string, and these Strings are separated by a comma ",".
JavaScript Number Format - Add Commas Add separators (e.g. commas) to a number Public Domain addCommas and addSeparatorsNF are released to the public domain. See Terms & Conditions for details. The content on this page is still copyrighted. Add Commas JavaScript May 05, 2021 - The bindWith function accepts the options and returns a function bound with them. // the default commaNumber uses a comma separator and period for decimal char. var commaNumber = require('comma-number') // can build a custom version using bindWith. , format = commaNumber.bindWith('_', '!') ... Given an integer n, add a dot (".") as the thousands separator and return it in string format. ... Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. ... Write a javascript program to find roots of quadratic ...
Nov 21, 2014 - I am trying to print an integer in JavaScript with commas as thousands separators. For example, I want to show the number 1234567 as "1,234,567". How would I go about doing this? Here is how I am... In JavaScript, a number can be a primitive value (typeof = number) or an object (typeof = object). The valueOf() method is used internally in JavaScript to convert Number objects to primitive values. There is no reason to use it in your code. All JavaScript data types have a valueOf() and a toString() method. Jul 23, 2019 - Javascript Make your console talk! ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0.
If you weren't aware, number formatting varies between cultures. ... Adding comma-separated numbers to Javascript output-2. Adding "," to a string - JavaScript-3. how to put a divider char between a number string in javascript for example I have 123456 and I want to be 123,456 or 1000000 to 1,000,000. 0. Javascript format number with commas and decimal. regex format string number with commas and 2 decimals in javascript, Edit: Sept 18, 2019. Since new APIs are available, thought it would be helpful to point out that you can do this much more simply using I'm trying to create a function with javascript that displays all numbers with two decimal points and adds commas every three digits (1,000 ... Take a look at the JavaScript Number object and see if it can help you. toLocaleString () will format a number using location specific thousands separator. toFixed () will round the number to a specific number of decimal places. To use these at the same time the value must have its type changed back to a number because they both output a string.
JavaScript format number with commas and decimal. regex format string number with commas and 2 decimals in javascript, Edit: Sept 18, 2019. Since new APIs are available, thought it would be helpful to point out that you can do this much more simply using I'm trying to create a function with javascript that displays all numbers with two decimal points and adds commas every three digits (1,000 ... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to print an integer with commas as thousands separators. The toLocalString decimal style gives you a lot more control over the format of your number than the currency style does. In Summary: I hope the information here will be of some use. Let me know if you know of any other ways to accomplish number formatting tricks in JavaScript.
The toLocaleString method lets us format a number to a string with commas as thousands separators automatically. For instance, we can write: const str = (1234567890).toLocaleString () console.log (str) We call toLocaleString directly on the number that we want to format. Nov 08, 2013 - Is there any function in Javascript for formatting number and strings ? I am looking for a way for thousand separator for string or numbers... (Like String.Format In c#) ... I think you'll find what you need in there :) stackoverflow /questions/610406/… – Jad Sep 20 '10 at 16:41 · How to print a number with commas ... 26/8/2020 · You can use The toLocaleString () method to return a string with a language-sensitive representation of a number Or Regular Expressions. (70704567.89).toLocaleString ('en') // for numeric input parseFloat ("7800089.89").toLocaleString ('en') // for string input Complete example of convert format number into thousands comma separator.
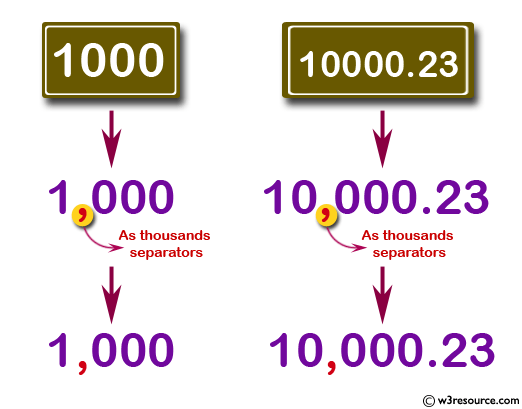
In the US, commas and decimals are used to represent a number like 10000.20 as 10,000.20. However the same number in Europe is represented as 10.000,20. JavaScript is not a culture-aware programming language. Although JavaScript understands the English culture's decimal formatting, however it does not know how to javascript add commas to number es6. show numbers in thousands with comma javascript. Given an integer n, add a dot (".") as the thousands separator and return it in string format. format integer with commas javascript. number comma format in javascript. add comma to thousands javascript. js 3 comma to number format. Jan 12, 2021 - RegExp might be the first thing that comes to mind when formatting numbers to include commas as thousands separators. However, there are other built-in ways to do this in JavaScript. Here’s an example with a toLocaleString() method:
Use Intl.NumberFormat () to Format Number With Commas in JavaScript. This method is used to represent numbers in language-sensitive formatting and represent currency according to the parameters provided. The parameter provided is called locale and specifies the format of the number. Javascript Number Formatting With Commas . I'm trying to format numbers so they have commas between every 3 numbers. It is very glitchy however and doesn't work once it gets to 8 numbers. I've put all the code in a jsfiddle below: function commaSeparateNumber (val) ... Number Format, ported from PHP. This Javascript function is designed to perform the same functionality of php number_format function. This function able to round and put comma on a give float number. Also, you will able to customise the symbols for decimal point and the thousands separator.
Found inside - Page 489The US/Canada phone number format looks like this: (555) 555-1234, ... The comma (period for the European value) that indicates a "thousands" position ... Found insideFilename: dollarFormat.js Author: Nate Weiss (MW) Purpose: Mimics the CFML ... toLocaleString () instead */ | Utility function that formats a number to a ... Found insideIf you develop sites or ... JS with dollar signs and commas. Here is some old code that worked a few years ago. It's is now not working and all I want to do is to, as you tab through the form, place $ signs and commas ... Dec 19, 2009 - This function assumes what is being submitted to it is a string, with a decimal point and two places after the decimal. To get your number into that
HO TO Use Intl.NumberFormat() to Format Number With Commas in JavaScript. The easy way to add leading or trailing zeroes in Javascript is to: Concatenate the number with a string of zeroes. var num = "000" + 123; var num = 123.45 + "000"; Or use the string pad functions. var num = "123".padStart (5, 0); var num = "123.45".padEnd (8, 0); That covers the basics, but let us walk through a few more examples - Read on! It basically takes any number and turns it into formatted string with the thousands separated by commas. The number_format () function is available in PHP and I have been relying on PHP to sort out the formatting before returning it via an AJAX call. I can now include this function into my JavaScript library and do this on the client side.
Jan 29, 2021 - I try to answer questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming. ... All right, let us now get into the examples of adding commas to a number in Javascript. - String.replace (): javascript format number with commas The String object has a replace () method, which is used to find and swap out all occurrences of one substring within another string! The parameter, in this case, would be the regex pattern you want to use for your javascript format number with commas. Javascript Formatting numbers with commas. My level of js is very basic. Currently I am learning about basic number operations. My question is: How do you display numbers on the screen with commas? I tried the .tolocalstring() method, but it doesn't work with a number with several decimal points for example: 12345.5432.
Javascript Number Formatting With Commas. Ask Question Asked 8 years, 2 months ago. Active 11 months ago. Viewed 44k times 21 2. I'm trying to format numbers so they have commas between every 3 numbers. It is very glitchy however and doesn't work once it gets to 8 numbers. I've put all the code in a jsfiddle below: 1/4/2021 · And those are two ways you can format a number with commas using JavaScript. Formatting a number using regex and replace() method is always faster than using toLocaleString() because toLocaleString() method needs to check out the localization (country) selected by your computer or JavaScript engine first before formatting the number.
 Jquery Number Format Plugins Jquery Script
Jquery Number Format Plugins Jquery Script
 Javascript Split String After Comma Code Example
Javascript Split String After Comma Code Example
 Javascript Validation With Regular Expression Print An
Javascript Validation With Regular Expression Print An
 How To Print A Number With Commas As Thousands Separators In
How To Print A Number With Commas As Thousands Separators In
 Javascript Tofixed With Comma Code Example
Javascript Tofixed With Comma Code Example
 How To Print A Number With Commas As Thousands Separators In
How To Print A Number With Commas As Thousands Separators In
 Javascript Math Print An Integer With Commas As Thousands
Javascript Math Print An Integer With Commas As Thousands
 Chart Js Add Commas To Tooltip And Y Axis Stack Overflow
Chart Js Add Commas To Tooltip And Y Axis Stack Overflow
Formatting Numbers With Commas Thunkable Tutorials Community
Format Numbers With Commas Issue 736 Chartjs Chart Js
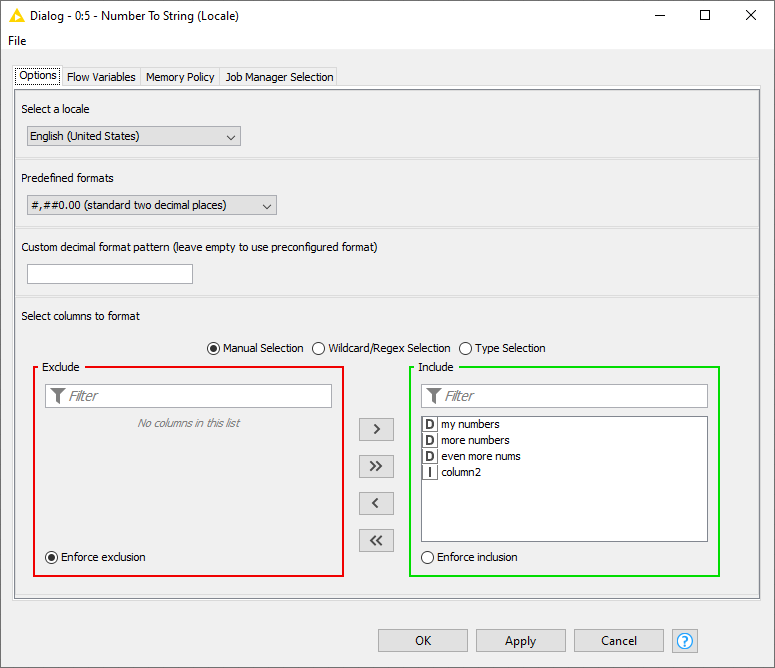
 Convert A Number With Commas As Thousands Separators Knime
Convert A Number With Commas As Thousands Separators Knime
 Format A Number With Comma As A Thousands Separator In Js
Format A Number With Comma As A Thousands Separator In Js
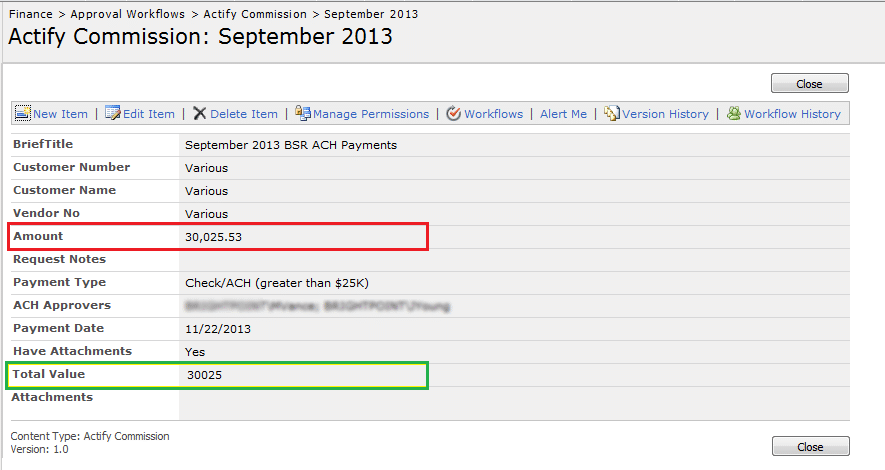
 Sharepoint Number Column Without Commas Sharepoint Diary
Sharepoint Number Column Without Commas Sharepoint Diary
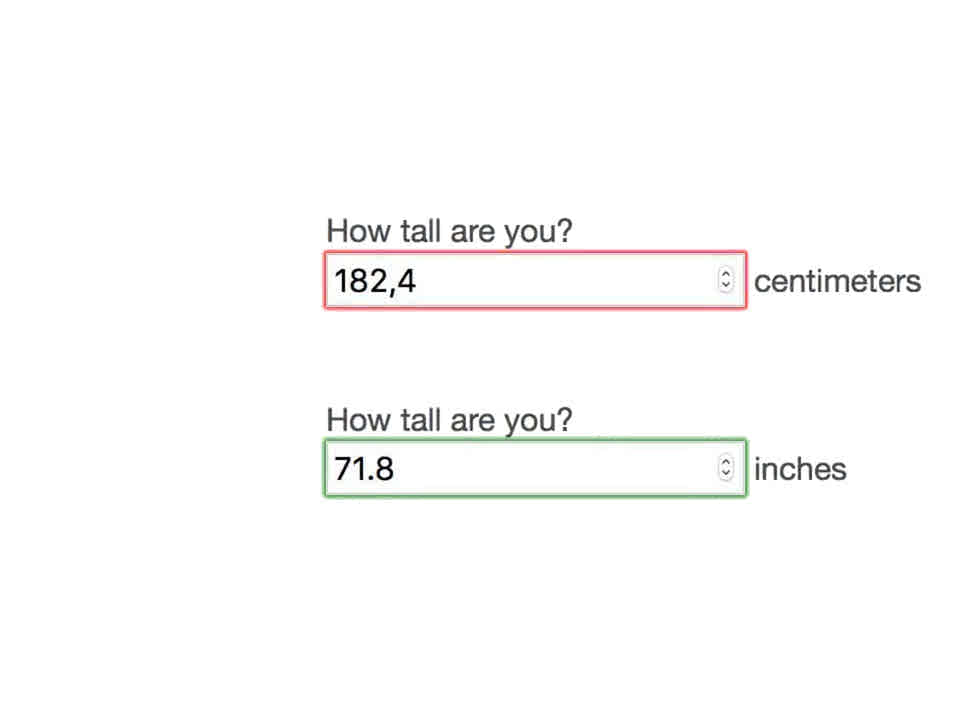
 Browser Support For Lt Input Type Number Gt With Different
Browser Support For Lt Input Type Number Gt With Different
 Highcharts Format All Numbers With Comma Stack Overflow
Highcharts Format All Numbers With Comma Stack Overflow

 How To Remove Commas From Whole Number Field Microsoft
How To Remove Commas From Whole Number Field Microsoft
 String Format To Add Commas In Thousands Place For A Number C
String Format To Add Commas In Thousands Place For A Number C

0 Response to "20 Javascript Format Number With Commas"
Post a Comment