23 Arraybuffer To String Javascript
Easier ArrayBuffer to String conversion with the Encoding API. By Jeff Posnick. Web DevRel @ Google. Over two years ago, Renato Mangini described a method for converting between raw ArrayBuffers and the corresponding string representation of that data. At the end of the post, Renato mentioned that an official standardized API to handle the ... 11/2/2019 · This is an ArrayBuffer view that aligns bytes of the ArrayBuffers as 16-bit elements. It doesn't handle the character encoding itself, which is handled as Unicode by String.fromCharCode and str.charCodeAt. Note: A robust implementation of the String to ArrayBuffer conversion capable of handling more encodings is provided by the stringencoding library.
 Javascript Arraybuffer Binary Arrays
Javascript Arraybuffer Binary Arrays
This has been made much simpler by additions to JavaScript in recent years - here's a one-line method to convert a Uint8Array into a binary-encoded string: const toBinString = (bytes) => bytes.reduce ((str, byte) => str + byte.toString (2).padStart (8, '0'), '');

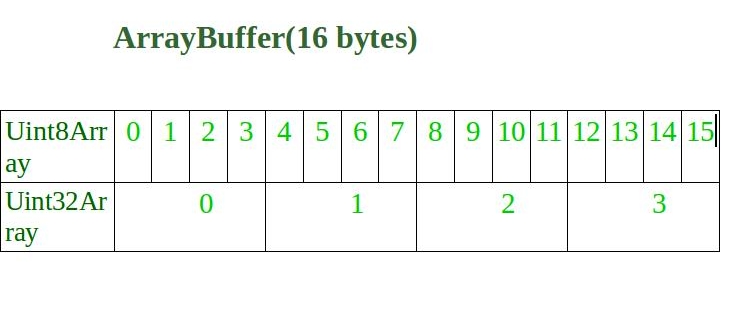
Arraybuffer to string javascript. JavaScript | ArrayBuffer Object. An ArrayBuffer object is used to represent a generic, fixed-length raw binary data buffer. The contents of an ArrayBuffer cannot be directly manipulated and can only be accessed through a DataView Object or one of the typed array objects. These Objects are used to read and write the contents of the buffer. The Int32Array() typed array constructor creates an array of twos-complement 32-bit signed integers in the platform byte order. If control over byte order is needed, use DataView instead. The contents are initialized to 0. Once established, you can reference elements in the array using the object's methods, or using standard array index syntax (that is, using bracket notation). Blob. ArrayBuffer and views are a part of ECMA standard, a part of JavaScript. In the browser, there are additional higher-level objects, described in File API, in particular Blob. Blob consists of an optional string type (a MIME-type usually), plus blobParts - a sequence of other Blob objects, strings and BufferSource.
DataViews let you read/write numeric data; getInt8 converts the data from the byte position - here 0, the value passed in - in the ArrayBuffer to signed 8-bit integer representation, and toString(2) converts the 8-bit integer to binary representation format (i.e. a string of 1's and 0's). Files are saved as bytes. ArrayBuffer ¶. ArrayBuffer is known as the basic binary object. It is a reference to a fixed-length contiguous memory area. ArrayBuffer can be generated in the following way: let buffer = new ArrayBuffer ( 16 ); // create a buffer of length 16 console .log (buffer.byteLength); // 16. Javascript ArrayBuffer is the raw binary data. The slice() method copies up to, but not including, the byte indicated by the end parameter. If either begin or end is negative, it refers to an index from the end of the array, as opposed to from the beginning.. The range specified by the begin and end parameters is clamped to the valid index range for the current array. If the computed length of the new ArrayBuffer would be negative, it is ...
Uint8Array () constructor. The Uint8Array () constructor creates a typed array of 8-bit unsigned integers. The contents are initialized to 0. Once established, you can reference elements in the array using the object's methods, or using standard array index syntax (that is, using bracket notation). The response property will contain the entity body according to responseType, as an ArrayBuffer, Blob, Document, JSON, or string. This is null if the request is not complete or was not successful. This example reads an image as a binary file and creates an 8-bit unsigned integer array from the raw bytes. The arrayBuffer.slice is a property in JavaScript which return the another arrayBuffer containing the contents of previous arrayBuffer from begin inclusive, to end, exclusive in bytes. ArrayBuffer is an object which is used to represent fixed-length binary data. Difference between property and function in javascript.
You can derive a normal array from the ArrayBuffer by using Array.prototype.slice. Use a function like Array.prototype.map to convert bytes in to characters and join them together to forma string.. function arrayBufferToBase64(ab){ var dView = new Uint8Array(ab); //Get a byte view var arr = Array.prototype.slice.call(dView); //Create a normal array var arr1 = arr.map(function(item){ return ... /** * Converts a string to an ArrayBuffer. * @param {string} str String to convert * @returns {ArrayBuffer} * @private */ static str2ab ... The ultimate javascript content-type utility. webpack. Packs CommonJs/AMD modules for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand. ... The ArrayBuffer () constructor creates a new ArrayBuffer of the given length in bytes. You can also get an array buffer from existing data, for example, from a Base64 string or from a local file.
Convert an ArrayBuffer or typed array to a Blob var array = new Uint8Array([0x04, 0x06, 0x07, 0x08]); var blob = new Blob([array]); PDF - Download JavaScript for free 30/8/2019 · Here first we need to convert received arrayBuffer value into Base64 encoded string and then we write a file using toBinary () function of CFML by passing Base64 encoded string in it. So, I have utilized the below custom JavaScript function arrayBufferToBase64 () to accomplish the requirement. Here, The Uint8Array typed array represents an ... Raw. stringToArrayBuffer.js. // source: http://stackoverflow /a/11058858. function str2ab(str) {. var buf = new ArrayBuffer(str.length * 2); // 2 bytes for each char. var bufView = new Uint16Array(buf); for …
If your javascript is being executed in a browser, you can make use of the TextEncoder and TextDecoder native functions which allow you to choose which codification you want to use. The Encoding API helps solving the string conversion problem. /** * Convert an Uint8Array into a string. * * @returns {String} */ function Decodeuint8arr ... .toString () is not the only way to convert a buffer to a string. Also, it by defaults converts to a utf-8 format string. The other way to convert a buffer to a string is using StringDecoder core... An alternative to these is to use the StringViewlibrary(licensed as lgpl-3.0) which goal is: to create a C-like interface for strings (i.e., an array of character codes — an ArrayBufferView in JavaScript) based upon the
@Teamop this way wont work for ArrayBuffer larger than 30k bytes. While this thread was about "Converts an ArrayBuffer directly to base64, without any intermediate 'convert to string then use window.btoa' step" so I'm going a bit off topic, but there is a way to avoid the "larger than 30k bytes" issues using reduce. // ArrayBuffer から文字列への変換: function buffer_to_string (buf) {return String. fromCharCode. apply ("", new Uint16Array (buf))} // ただし、文字列が長すぎる場合は RangeError: Maximum call stack size exceeded. が発生してしまう。 // 以下は1024バイト単位に分割して処理する場合: function large ... 7/4/2016 · function stringToArrayBuffer(str){ if(/[\u0080-\uffff]/.test(str)){ throw new Error("this needs encoding, like UTF-8"); } var arr = new Uint8Array(str.length); for(var i=str.length; i--; ) arr[i] = str.charCodeAt(i); return arr.buffer; } function arrayBufferToString(buffer){ var arr = new Uint8Array(buffer); var str = String.fromCharCode.apply(String, arr); if(/[\u0080-\uffff]/.test(str)){ throw new Error("this string …
ArrayBuffer.length. The ArrayBuffer constructor's length property whose value is 1. get ArrayBuffer [@@species] (en-US) The constructor function that is used to create derived objects. ArrayBuffer.prototype (en-US) Allows the addition of properties to all ArrayBuffer objects. ArrayBuffer, Uint8Array, DataView, Blob, File, etc. Binary data in JavaScript is implemented in a non-standard way, compared to other languages. But when we sort things out, everything becomes fairly simple. The basic binary object is ArrayBuffer - a reference to a fixed-length contiguous memory area. We create it like this: Encoding and decoding base64 using an ArrayBuffer If you're going to use ArrayBuffer and DataView for your binary data and carry binary data as base64 strings, you can use the … - Selection from JavaScript JSON Cookbook [Book]
All Languages >> Javascript >> base64 string to ArrayBuffer "base64 string to ArrayBuffer" Code Answer. convert base64 to uint8array javascript . javascript by Different Deer on May 06 2020 Donate Comment . 0 Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Uint8Array. The Uint8Array typed array represents an array of 8-bit unsigned integers. The contents are initialized to 0. Once established, you can reference elements in the array using the object's methods, or using standard array index syntax (that is, using bracket notation).
 Don T Over React Rendering Binary Data Big Nerd Ranch
Don T Over React Rendering Binary Data Big Nerd Ranch
 Javascript Arraybuffer Slice Property Geeksforgeeks
Javascript Arraybuffer Slice Property Geeksforgeeks
 Access Uint8array In Javascript Arraybuffer Stack Overflow
Access Uint8array In Javascript Arraybuffer Stack Overflow
 Javascript Typedarray With Examples Dot Net Tutorials
Javascript Typedarray With Examples Dot Net Tutorials
Use Of Cbor And Uint8array Arraybuffer Issue 1362 W3c
 Alfred Evernote Workflow Alfred
Alfred Evernote Workflow Alfred
 Node Js Npm Arraybuffer To String Module Geeksforgeeks
Node Js Npm Arraybuffer To String Module Geeksforgeeks
 How To Create An Javascript Arraybuffer That Is Similar To
How To Create An Javascript Arraybuffer That Is Similar To
 Javascript Arraybuffer How To Use Arraybuffer Object
Javascript Arraybuffer How To Use Arraybuffer Object
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Automatic Pdf Downloads In All Browsers Code Tribe
Automatic Pdf Downloads In All Browsers Code Tribe
 Node Js Npm Arraybuffer To String Module Geeksforgeeks
Node Js Npm Arraybuffer To String Module Geeksforgeeks
 How To Title Case A String In Javascript Pictorial By
How To Title Case A String In Javascript Pictorial By
Javascript Arraybuffers And Typed Arrays
 How To Get Value From Arraybuffer Of Ble Device Read
How To Get Value From Arraybuffer Of Ble Device Read
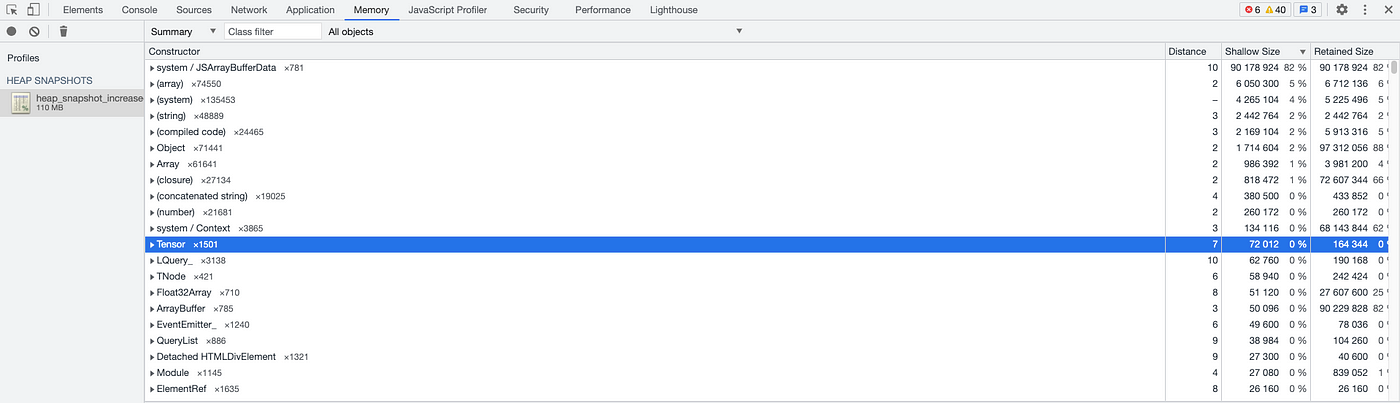
 How Tensorflow Js Crushed My Web App Better Programming
How Tensorflow Js Crushed My Web App Better Programming
 Convert Buffer To Uint8array General Node Red Forum
Convert Buffer To Uint8array General Node Red Forum
Tc39 Proposal For Arraybuffer Lt Gt Base64 String Functions
 Byte Array To Base64 Javascript Simple Examples Code
Byte Array To Base64 Javascript Simple Examples Code
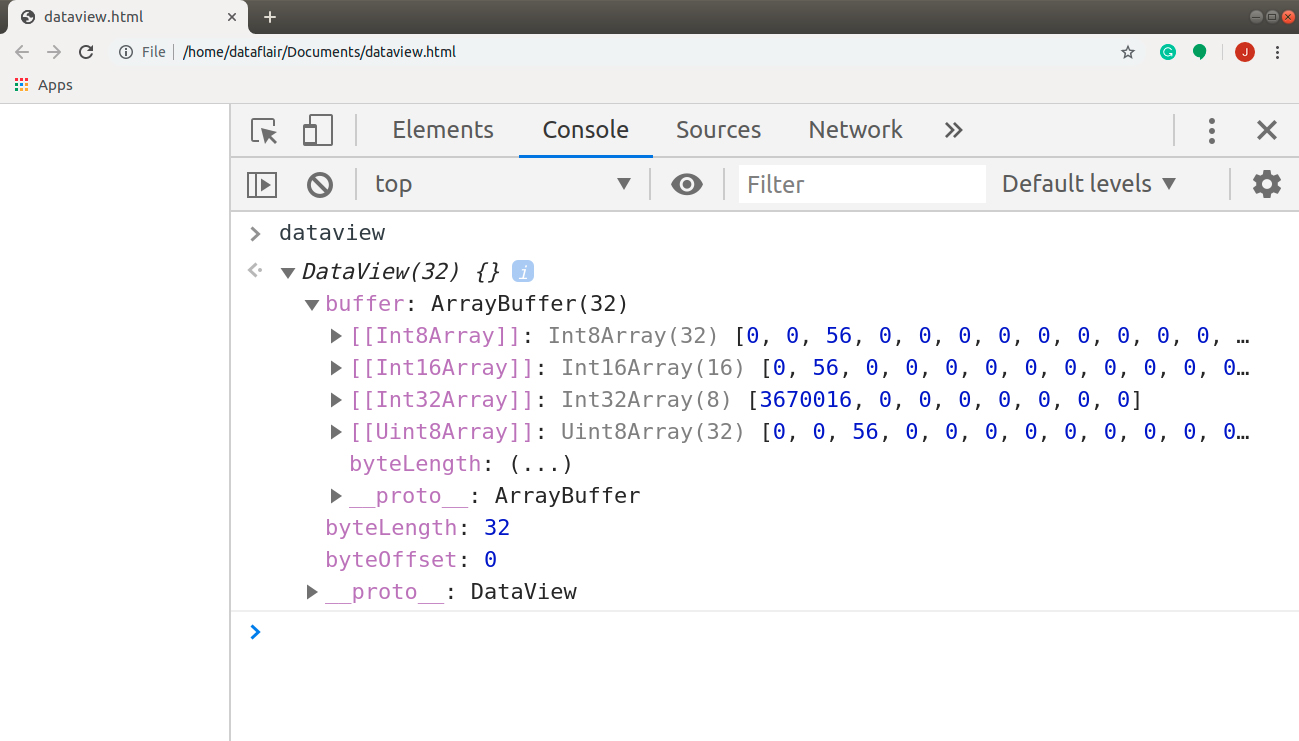
 Javascript Dataview Learn The Concepts Like A Pro Dataflair
Javascript Dataview Learn The Concepts Like A Pro Dataflair
![]() Arraybuffer How Can An Array Buffer Be Popluated With
Arraybuffer How Can An Array Buffer Be Popluated With
0 Response to "23 Arraybuffer To String Javascript"
Post a Comment