29 How To Create A File Using Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Create a File To create a file in Java, you can use the createNewFile () method. This method returns a boolean value: true if the file was successfully created, and false if the file already exists. Note that the method is enclosed in a try...catch block.
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
ActiveX is for Microsoft browsers only, you should NOT be using that if you want cross browser compatibility. As for writing to a file, this is not allowed for a good reason.

How to create a file using javascript. May 21, 2020 - Building tools that make developers awesome. ... Did you know you can create files using JavaScript right inside your browser and have users download them? You can create files with a proper name and mime type and it only takes a few lines of code. Once the package is installed globally, you get the pkg command to create executables. The pkg command needs an input file which is an entry JavaScript program that will run when the user... JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using createElement() Method.
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. readAsArrayBuffer(file): Reads the file or blob as an array buffer. One use case is to send large files to a service worker. readAsBinaryString(file): Reads the file as a binary string; readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional format. I want to do something like the following, but cannot seem to create the file object correctly. The file must be a local file with hard-coded file name. ... I've used the backslashes for html code, but didn't think I needed them for javascript. I use a plain text editor, so the look of my posting was what I see when working. I will use ...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. May 15, 2012 - Hye to everyone.. hye..im trying to create txt file in local directory using javascript, it is possible?? im already searched about it. but most of information said about ActiveXObject. from what i knew that ActiveXObject only can be use in internet Explorer.. Thank You in advance Remember: Every time you click the save button, the script will create a new BLOB from the form data. The final line of code, simply calls the click event of the <;a> tag and the browser downloads the file containing the data in your local hard disc. newLink.click(); 👉 Not just plain text, you can even convert an image into a PDF using only ...
So far we are selecting the file by the use of the button but to make it more user friendly let us add a drag and drop support so that the user can drag the file on the div to open it., To make this functionality alive just add the following script in your script section. Dec 28, 2020 - To create a text file from javascript, we’ll need to use Blob object. Blob (A Binary Large OBject) is a collection of binary data stored as a single entity. So, we’re going to create a Blob object that contains our text content. Then we’ll convert a blob into a text file which web browser ... An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page.
Jul 06, 2021 - The File() constructor creates a new File object instance. JavaScript is fun - and creating great websites without it is next to impossible. 1. Get the best JavaScript and AJAX editor. Designing stunning web applications and pages is quick and effortless with JavaScript Editor. It can handle everything from designing tools like the pregnancy calculator. The FileSystem-API allows the creation of files and folders as well as their local storage using JavaScript. Files can be simple text files, but even more complex files such as images are possible. Modern Webkit browsers with HTML5 support are already able to handle the FileSystem-API. We show you h...
This can be done on serverside using the fs module in Node.js. It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on node.js. Let us create a js file named main.js having the following code − To create a file with Node.js, we are going to use the built-in FileSystem module. To use this module use: var fileSystem = require ('fs'); all the methods have asynchronous and synchronous forms. To do that we'll write: A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs (Blob object, "your-file-name.text") function of FileSaver.js library.
Hey friends, today in this blog you'll learn how to create a Drag & Drop or Browse - File upload Feature using HTML CSS & JavaScript. In the earlier blog, I have also shared how to upload an image by clicking on the browse button but now in this blog, I'll teach you how you can upload an image file by drag & drop or by clicking on the browse file button. BACK-END, generates the Excel file on the server. I am pretty sure that for whatever back-end you are using (.NET, Java, Node.js, PHP, ...) there are many libraries that allow to generate nice Excel files. FRONT-END, generate the Excel directly on the browser. The DO NOTHING approach works most of the time, but usually the results are awful. ActiveWidgets is a javascript library for creating user interfaces. It offers excellent performance for complex screens while staying simple, compact and easy to learn. Deployed by thousands of commercial customers in more than 70 countries worldwide.
JavaScript File -form.js Create object for the form. Set action attribute (post method). The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as". Apr 16, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
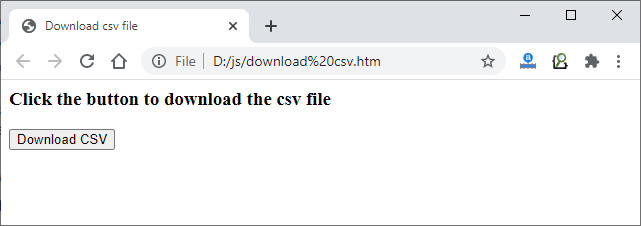
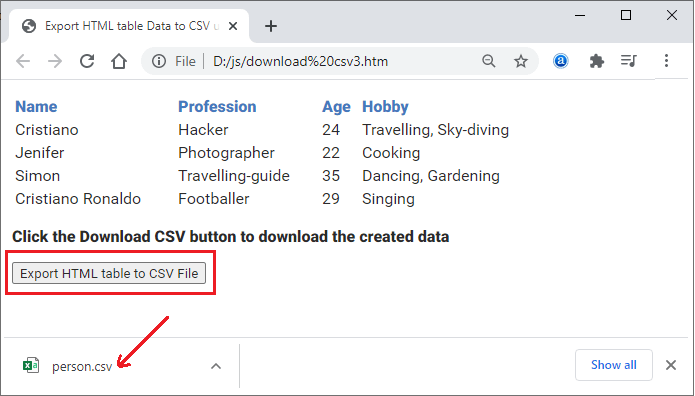
Jan 24, 2019 - Hi All, How to Create Text File (.txt) from Client Side from TextBox Data. Jun 15, 2015 - Choosing the location to save the file before creating it is not possible. But it is possible, at least in Chrome, to generate files using just JavaScript. Here is an old example of mine of creating a CSV file. The user will be prompted to download it. This, unfortunately, does not work well ... With the help of JavaScript, you can collect the data from the HTML page and create a CSV file or also create the data manually. You can open the CSV file in MS-Excel and see the data present inside it. Almost every database requires CSV files to back up the data. To export the data from the website, programmers use CSV files.
Using a Custom-Written Function to Create and Download Text Files in JavaScript This approach will create text data on the fly and then use JavaScript to create a text file and then download it. Apr 15, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 15 Apr 2015 May 17, 2011 - It is even possible to generate doc files and spreadsheets if you follow Microsoft Office's XML formats. The best part is that everything is done with JavaScript and you can easily combine different sources of data. ... The revolutionary web design tool for creating responsive websites and apps. ... very useful ...
For example, the file ... added to file hello2.html. The two scripts you just created may leave you feeling a little underwhelmed with JavaScript…or this book. Don’t worry—this is only the beginning. It’s important to start out with a full understanding of the basics. You’ll be doing some very useful and complicated ... Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement () to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Here in the callback function we are creating a file right after the directory is created. 2. Delete directory Asynchronously. Syntax: fs.unlink(path, callback) JavaScript. Copy. path: Name of the file or location. callback: function.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ... Select Create an empty hardhat.config.js. We'll use this file to set up configuration for our project later on. Now, we'll set up two new folders in our project: one will hold the code for our smart contract, and the other will hold the scripts that deploy and interact with the smart contract code: mkdir contracts && mkdir scripts
The File API allows interaction with single, multiple as well as BLOB files. The FileReader API can be used to read a file asynchronously in collaboration with JavaScript event handling. However, all the browsers do not have HTML 5 support so it is important to test the browser compatibility before using the File API. This tutorial teaches how to create and save a file in JavaScript. It is easy to create files and store them on the server side NodeJS, but there are few options to do so on the client side. In this tutorial, we write a custom function that helps us create files using data and then save it. How to let user save or download text file to their computer with javascript Example Code: https://jsfiddle /red_stapler/852okutL/ FileSaver.js: https://g
It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn't one, else it will rewrite the file erasing all the previous data in it. What you will learn here about javascript create excel file. create excel file in javascript; Sometimes we come to the situation where we want to create an Excel sheet report or we want to allow the user to download data in excel sheet format right. In such a situation we need to create an excel sheet and need to write data in an excel sheet ...
 Tutorial Read And Write Csv File With Javascript
Tutorial Read And Write Csv File With Javascript
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 4 Ways To Create And Delete Files And Directories From
4 Ways To Create And Delete Files And Directories From
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
 How To Save Form Data In A Text File Using Javascript
How To Save Form Data In A Text File Using Javascript
 C Files I O Create Open Read Write And Close A File
C Files I O Create Open Read Write And Close A File
 Is It Possible To Make A Button As File Upload Button
Is It Possible To Make A Button As File Upload Button
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Create Html Table From Text File Using Javascript Stack
Create Html Table From Text File Using Javascript Stack
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
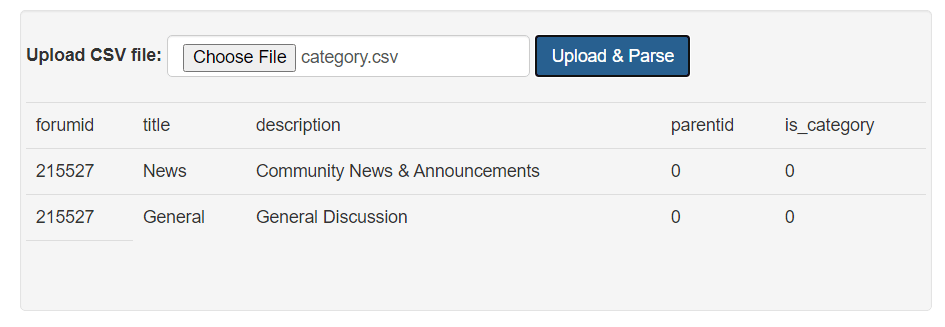
 Read Csv File Using Javascript Coders Zine
Read Csv File Using Javascript Coders Zine
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Node Fs Nodejs Create File Read File Write To File
Node Fs Nodejs Create File Read File Write To File
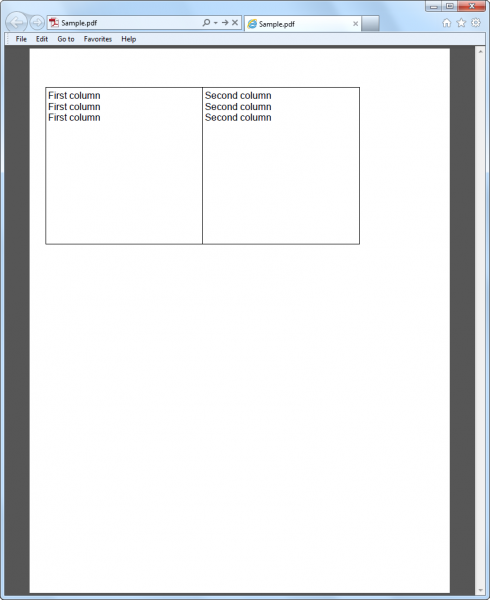
 How To Create Text Columns In Pdf File Using Javascript
How To Create Text Columns In Pdf File Using Javascript
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
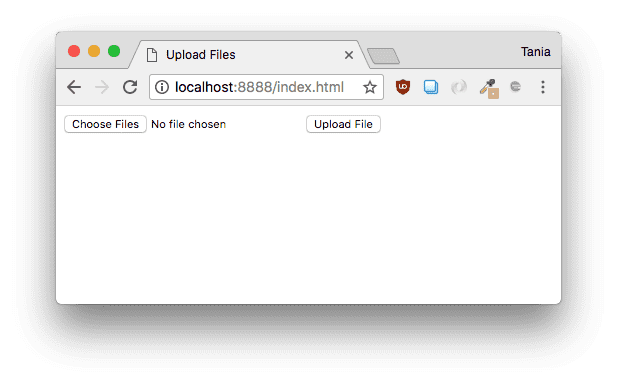
 How To Upload Files To A Server With Plain Javascript And Php
How To Upload Files To A Server With Plain Javascript And Php
 Create And Link An External Javascript File
Create And Link An External Javascript File
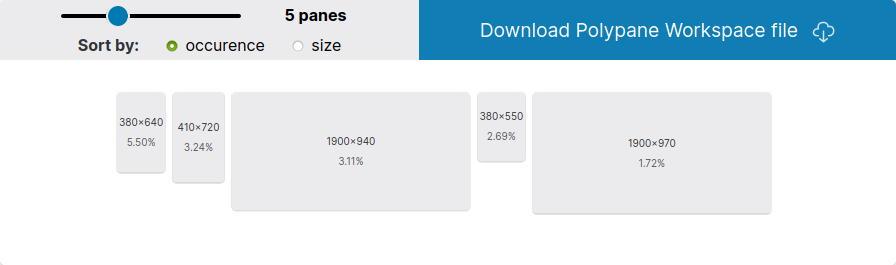
 Creating Files In Javascript In Your Browser Kilian Valkhof
Creating Files In Javascript In Your Browser Kilian Valkhof
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 Node Fs Nodejs Create File Read File Write To File
Node Fs Nodejs Create File Read File Write To File
 How To Read A Local Text File Stack Overflow
How To Read A Local Text File Stack Overflow
 Create Javascript File In Notepad
Create Javascript File In Notepad
 How To Create A File In Linux Linuxize
How To Create A File In Linux Linuxize
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
0 Response to "29 How To Create A File Using Javascript"
Post a Comment