28 Javascript Get Key Of Object
Dec 11, 2019 - Surprisingly, until the releases of ES2015 and ES2017 JavaScript objects lacked some seemingly basic methods to read and manipulate keys and values. Luckily for us, accessing an object’s keys, its values, and even iterating through those keys and values together is now standard. The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object)
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
var key = Object.keys(obj).filter(function(key) {return obj[key] === value}); Where valuecontains the value you're looking for. Said that, I would probably use a loop. Otherwise you could use a proper "hashmap" object - there are several implementation in JS around - or implement by your own.

Javascript get key of object. This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. Nov 22, 2020 - Also, we could use another variable name here instead of key. For instance, "for (let prop in obj)" is also widely used. ... Are objects ordered? In other words, if we loop over an object, do we get all properties in the same order they were added? Can we rely on this? 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well).
The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The hasOwnProperty() method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created. This would return true if it could find no keys in the loop, meaning the object is empty. If any key is found, the loop breaks returning false. 27/6/2021 · Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them:
The properties of the object are obtained by using a for loop on the object. These properties are then checked with the object's hasOwnProperty () method to make sure it is a direct property of the object and not an inherited one. Each property is then checked if they are equal to the value to be found. The objects in Javascript are containers for named values called properties or methods. The object contains keys and values. To access the keys of the object, use the keys () method. The keys () method in JavaScript is used for returning the enumerable properties of a simple array. Dec 29, 2020 - The JavaScript Object.keys() method retrieves the keys in an Object and returns a list that contains those keys. The order of the keys in the final list is the order they appear in the original Object. ... JavaScript (JS) Objects consist of two main parts: keys and values.
Return an object where each key is the name of a park and each value is the state that park is in. javascript Nov 19, 2020 - In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an array. ... The Object.keys() method returns an array of strings containing all of the object’s keys, sorted by order of appearance: Jul 18, 2020 - Think about if we had a far more complex object, maybe a nested one with a bunch of user data, where each key is equal to the users’ id. In fact, I can guarantee that in the future, when you work with fetching external data, you will get data returned to you that looks like this.
Apr 01, 2021 - This method was introduced to JavaScript in ES6. The way this method works is simple. It takes an object whose keys you want to retrieve as argument. The value it returns are keys that exist inside that object. The value you get, the keys, are in the form of an array. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName] . When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Learn how to get JavaScript object value by key. Hey, Dev! Are you looking for a forum full of active developers to help you? JavaScript Array keys() ... Definition and Usage. The keys() method returns an Array Iterator object with the keys of an array. keys() does not change the original array. Browser Support. The numbers in the table specify the first browser version that fully supports the method: Chrome 38: Edge 12:
Get the first key name of a JavaScript object [duplicate] Ask Question Asked 11 years, 1 month ago. Active 8 months ago. Viewed 221k times 203 26. This question already has answers here: How to access the first property of a Javascript object? (20 answers) Closed 1 year ago. Let's assume we have the following JavaScript object: ... Keys are indexes and values are elements of an associative array. Associative arrays are basically objects in JavaScript where indexes are replaced by user-defined keys. They do not have a length property like a normal array and cannot be traversed using a normal for loop Here’s an example ... The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Syntax Object . keys ( obj )
This quick JavaScript tutorials help to understand usage of Object.keys() method with example. This is very popular JavaScript method for object.You can get any object keys using object.keys() method. The object values can be retrieved using object.values() method.The return keys/values ordering is same as provided object. Output. 3. In the above program, the Object.keys() method and the length property are used to count the number of keys in an object.. The Object.keys() method returns an array of a given object's own enumerable property names i.e. ["name", "age", "hobbies"].. The length property returns the length of the array. The Object.getOwnPropertyNames () method returns an array of all properties (including non-enumerable properties except for those which use Symbol) found directly in a given object.
For fetching keys from Object in form of array: Object.keys (obj) // obj is object name that you used Result -> ["key1", "key2", "key3", "key4"] As both functions are returning array you can get the length of keys or value by using length property. For instance - Object.values (obj).length or Object.keys (obj).length Now, to obtain an array with strings containing the names of the properties of the object, we simply need to call the keys method of the Object class, passing as input our object. 1 2 const properties = Object.keys (obj); 30/7/2019 · javascript javascript. Using Variable Key Example. In the following example, instead of Dot and Bracket notations, a variable key is used to access the value of an object. Live Demo <html> <body> <script> let me = { name: 'javascript' }; let key = 'name' document.write(me[key]); </script> </body> </html> Output javascript
Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Javascript queries related to "javascript object get value by key" get the keys of a dictionary javascript; get key from dictionatrry js; find the key using value javascript Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of which the enumerable own ...
There are mainly two methods to check the existence of a key in JavaScript Object. The first one is using "in operator" and the second one is using "hasOwnProperty () method". Method 1: Using 'in' operator: The in operator returns a boolean value if the specified property is in the object. So, when you pass the key "programmer" to the object, it returns the matching value that is 2. Aside from looking up the value, you may also wish to check whether a given key exists in the object. The object may have only unique keys, and you might want to check if it already exists before adding one. Read this JavaScript tutorial and learn about two methods of getting the first key name of an object. Get one-liner codes and make your work done properly.
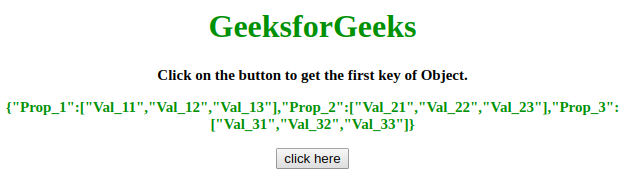
17/9/2019 · First take the JavaScript Object in a variable. Use object.keys (objectName) method to get access to all the keys of object. Now, we can use indexing like Object.keys (objectName) [0] to get the key of first element of object. Example: This example illustrate the above approach. May 31, 2020 - Given a JavaScript object, you can check if a property key exists inside its properties using the in operator. ... When inheritance is an important part of your applications structure, the difference is that in will result true even for properties inherited by parent objects. hasOwnProperty() ... Dec 14, 2019 - Accessing an Object’s Keys, Values, and Entries in JavaScript ... Object.keys(obj) → returns an array of a given object’s property names.
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 How To Find Unique Objects In An Array In Javascript By
How To Find Unique Objects In An Array In Javascript By
Javascript Engine Fundamentals Shapes And Inline Caches
 How To Loop Through Properties Of An Object In Javascript
How To Loop Through Properties Of An Object In Javascript
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
 Print The Key In An Object Javascript Code Example
Print The Key In An Object Javascript Code Example
 Javascript Object Fromentries Method Convert Array Of Key
Javascript Object Fromentries Method Convert Array Of Key
 What Is The Type Of Keys In Javascript Stack Overflow
What Is The Type Of Keys In Javascript Stack Overflow
 How To Get An Object S Keys And Values In Javascript
How To Get An Object S Keys And Values In Javascript
 How To Check If A Key Exists In A Javascript Object
How To Check If A Key Exists In A Javascript Object
 How To Add A Key Value Pair To An Object In Javascript
How To Add A Key Value Pair To An Object In Javascript
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
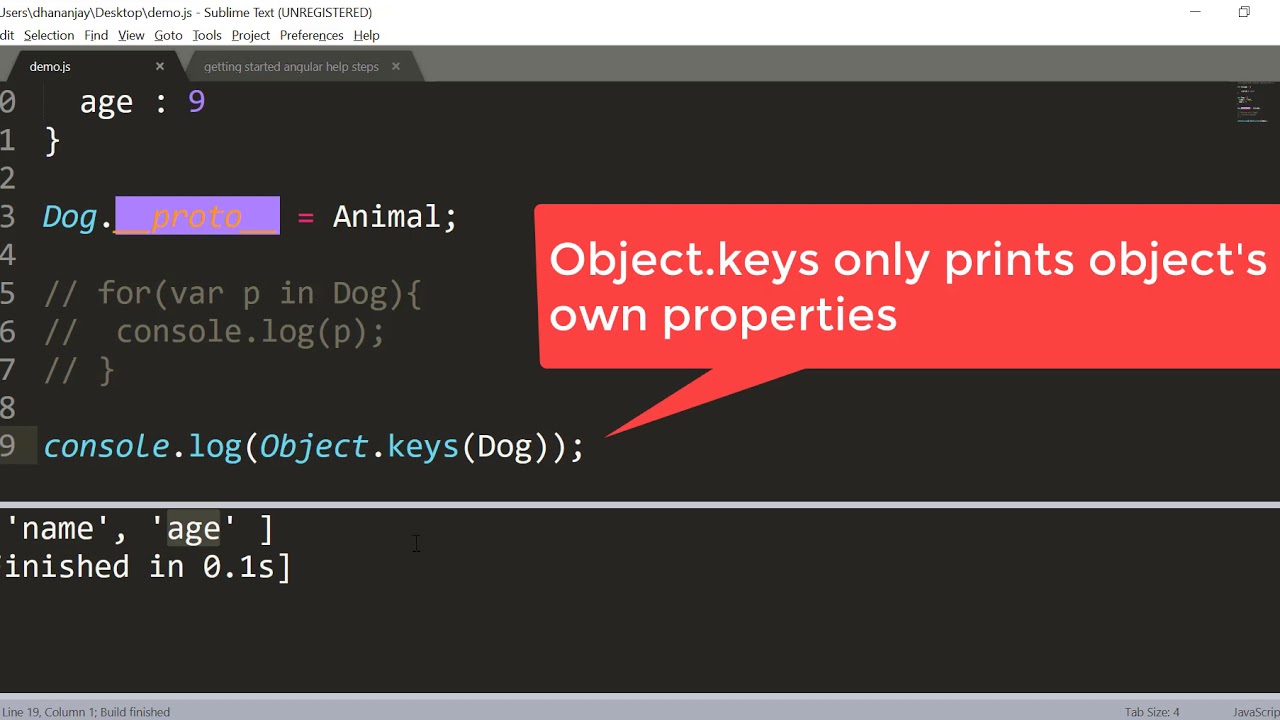
 Explain Object Keys In Javascript Dhananjay Kumar
Explain Object Keys In Javascript Dhananjay Kumar
 Sorting Objects In Javascript E C How To Get Sorted Values
Sorting Objects In Javascript E C How To Get Sorted Values
 How To Implement A Hash Map In Javascript By Jake Zhang
How To Implement A Hash Map In Javascript By Jake Zhang
 How To Compare Whether 2 Objects Are Same In Javascript Code
How To Compare Whether 2 Objects Are Same In Javascript Code
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
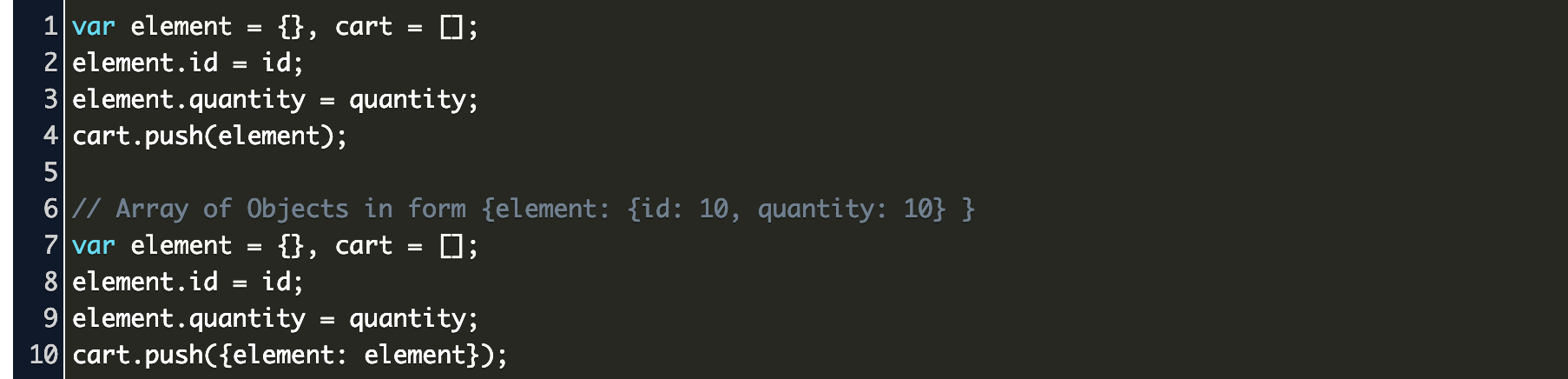
 Push Key Values To Object In Javascript Code Example
Push Key Values To Object In Javascript Code Example
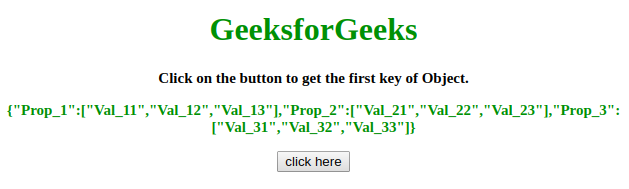
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
 Javascript Array Of Objects Check For Key Stack Overflow
Javascript Array Of Objects Check For Key Stack Overflow
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 How To Get The Keys Of A Javascript Object Techtutorialsx
How To Get The Keys Of A Javascript Object Techtutorialsx
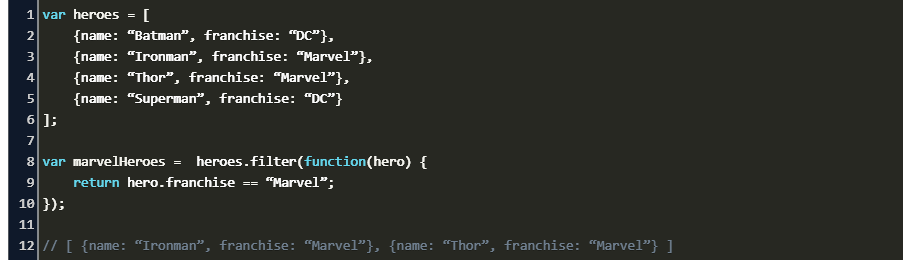
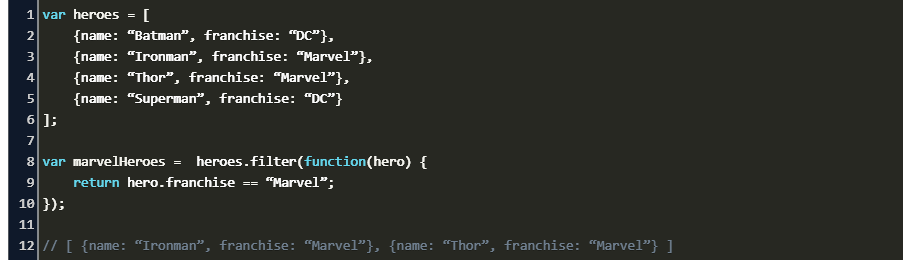
 Filter Object Key Value Javascript Code Example
Filter Object Key Value Javascript Code Example
0 Response to "28 Javascript Get Key Of Object"
Post a Comment