33 Add Header Access Control Allow Origin Javascript
Jan 27, 2021 - For a mock integration, you enable CORS by creating an OPTIONS method to return the required response headers (with appropriate static values) as the method response headers. In addition, each of the actual CORS-enabled methods must also return the Access-Control-Allow-Origin:'request-originating ... I'm a Ph.D. student. My major project about Machine Learning (Python), Web (Vue), Android (JAVA), iOS (Objective-C), C#, Firebase, MySQL, PHP, Docker, Nginx.
 A Guide To Solving Those Mystifying Cors Issues
A Guide To Solving Those Mystifying Cors Issues
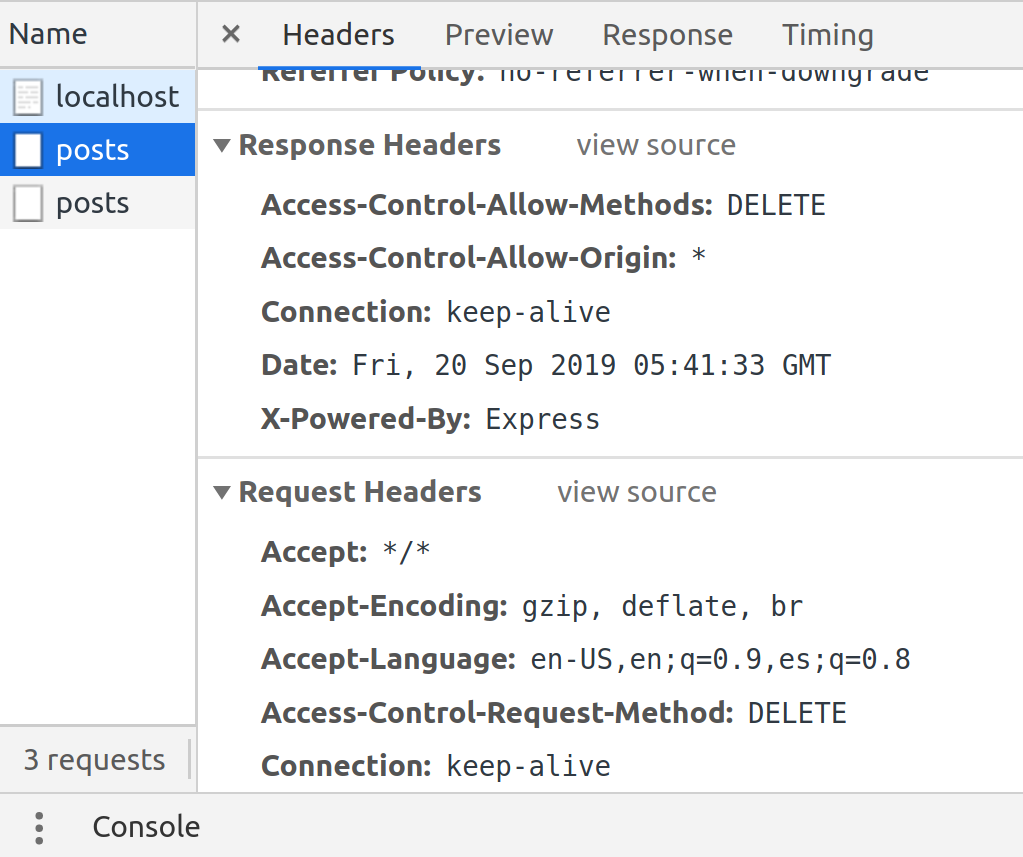
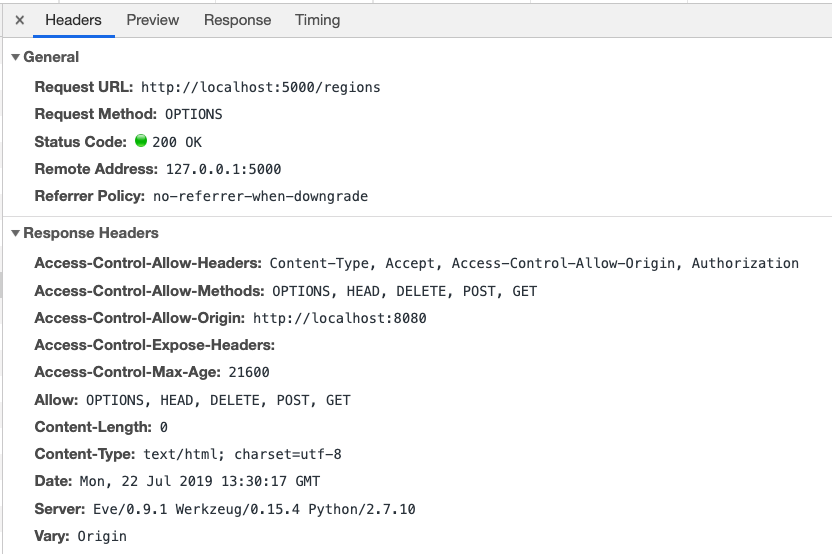
If the CORS request indicated by the preflight request is authorized, the server will respond to the preflight request with a message that indicates the allowed origin, methods and headers. Below we see that Access-Control-Allow-Headers includes the headers that were requested.

Add header access control allow origin javascript. However, the cross-domain server ... the CORS Access-Control-Allow-Credentials header to true. Now if the requesting website uses JavaScript to declare that it is sending cookies with the request: GET /data HTTP/1.1 Host: robust-website ... Origin: https://normal-... To enable CORS, You need to specify below HTTP headers in the server. Access-Control-Allow-Origin - Name of the domain allowed for cross domain requests. * indicates all domains are allowed. Access-Control-Allow-Methods - List of HTTP methods can be used during request. Cross-Origin Resource Sharing. CORS is a mechanism that defines a procedure in which the browser and the web server interact to determine whether to allow a web page to access a resource from different origin. Figure 2. Cross domain ajax request. When you do a cross-origin request, the browser sends Origin header with the current domain value.
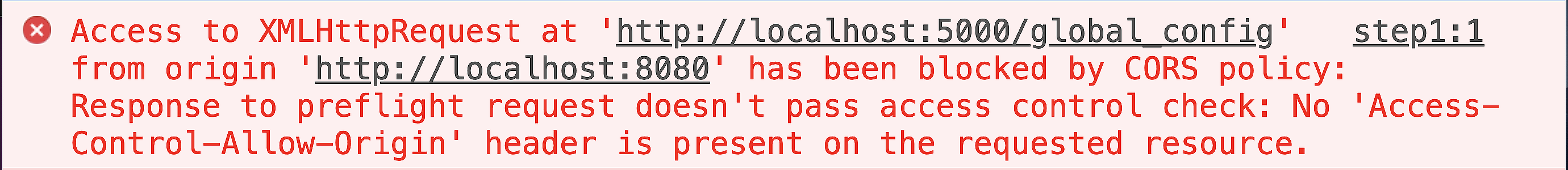
The Access-Control-Allow-Origin response header indicates if the response can be shared with requesting code from the given origin or not. Let's explain the process. Javascript answers related to "how to add Access-Control-Allow-Origin: * in header" Access to XMLHttpRequest at has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Access to fetch at '<BACK_END_URL>' from origin '<FRONT_END_URL>' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
Javascript queries related to "add access control allow origin header nodejs" change cors access control allow origin node js express; how to allow all origin in cors nodejs Apr 17, 2019 - There are a few headers that can be set, but the primary one that determines who can access a resource is Access-Control-Allow-Origin. This header specifies which origins can access the resource. For example, to allow access from any origin, you can set this header as follows: Access-Control-Allow-Origin header is used by the server to tell the browser if the CORS [ ^ ] (Cross-Origin Resource Sharing) is allowed or not. Thus, you don't set it from the client but your web server needs to add it in the response. By the way, here is nice article on CORS. http://www.html5rocks /en/tutorials/cors/ [ ^ ]
You may also wish to add Access-Control-Expose-Headers (in the same format as Access-Control-Allow-Headers) in order to expose your custom and/or 'non-simple' headers to ajax requests. Access-Control-Expose-Headers (optional) - The XMLHttpRequest 2 object has a getResponseHeader () method that returns the value of a particular response header. Confirm that the Access-Control-Request-Method and Access-Control-Request-Headers headers are sent with the request and that OPTIONS headers reach the app through IIS. To configure IIS to allow an ASP.NET app to receive and handle OPTION requests, add the following configuration to the app's web.config file in the <system.webServer><handlers ... header("Access-Control-Allow-Origin: *"); php header allow cross origin. php by Sal-versij on Jun 26 2020 Comment. 1. /** * An example CORS-compliant method. It will allow any GET, POST, or OPTIONS requests from any * origin. * * In a production environment, you probably want to be more restrictive, but this gives you * the general idea of what ...
When the browser sees that the Access-Control-Allow-Origin value matches the domain of the page, it will permit the response to be processed. A server can set a value of "*" in this header to indicate that it is a public resource that allows any origin. Sep 19, 2014 - So, I have read Cross-origin resource ... Cross-Origin Resource Sharing in w3c recommendation · One thing is sure - I still do not understand how am I supposed to use this header. I have full control of both site A and site B. How do I enable the javascript code downloaded from the site A to access resources ... Access-Control-Allow-Origin is a CORS (Cross-Origin Resource Sharing) header. When Site A tries to fetch content from Site B, Site B can send an Access-Control-Allow-Originresponse header to tell the browser that the content of this page is accessible to certain origins. (An origin is a domain, plus a scheme and port number.)
I am trying to do authorization using JavaScript by connecting to the RESTful API built-in ... made the request via the Chrome extension Postman? ... No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access. ... Just add the following script in the beginning of your PHP page ... Here is an example from Mozilla Developer Network that explains this really well: With the help of CORS, browsers allow origins to share resources amongst each other. There are a few headers that allow sharing of resources across origins, but the main one is Access-Control-Allow-Origin. This tells the browser what origins are allowed to receive ... Prezados estou fazendo uma requisição ajax pelo JQuery.Ajax(), para consumir um WS SOAP, o envelope esta Ok porém quando eu faço a chamada recebo no navegador "No 'Access-Control-Allow-Origin' header is present on the requested resource.Origin 'null' is therefore not allowed access. The response had HTTP status code 403." O servidor é um Tomcat 7, li a respeito e alterei o Web.xml que ...
The .withCredentials property will ... Note that these cookies still honor same-origin policies, so your JavaScript code can’t access the cookies from document.cookie or the response headers. They can only be controlled by the remote domain.... 2 weeks ago - The Access-Control-Allow-Origin response header indicates whether the response can be shared with requesting code from the given origin. The server can inspect the Origin and, if it agrees to accept such a request, add a special header Access-Control-Allow-Origin to the response. That header should contain the allowed origin (in our case https://javascript.info), or a star *. Then the response is successful, otherwise it's an error.
Access-Control-Allow-Origin IS present, but origin cannot be determined. - Mosè Raguzzini Jan 15 '18 at 13:17 You trouble is in your server side. you need to allow any origins (*) and also check because you're sending an object so you need to set in you request that you're sending a json. Cross-Origin Resource Sharing (CORS) is an HTTP-header based mechanism that allows a server to indicate any origins (domain, scheme, or port) other than its own from which a browser should permit loading of resources. CORS also relies on a mechanism by which browsers make a "preflight" request to the server hosting the cross-origin resource, in order to check that the server will permit the ... Solution. To solve this issue easily with javascript, we will make an ajax request as you always do with XMLHttpRequest or jQuery ajax but we'll use the cors-anywhere service, which allow us to bypass this problem. CORS Anywhere is a NodeJS reverse proxy which adds CORS headers to the proxied request hosted in herokuapp.
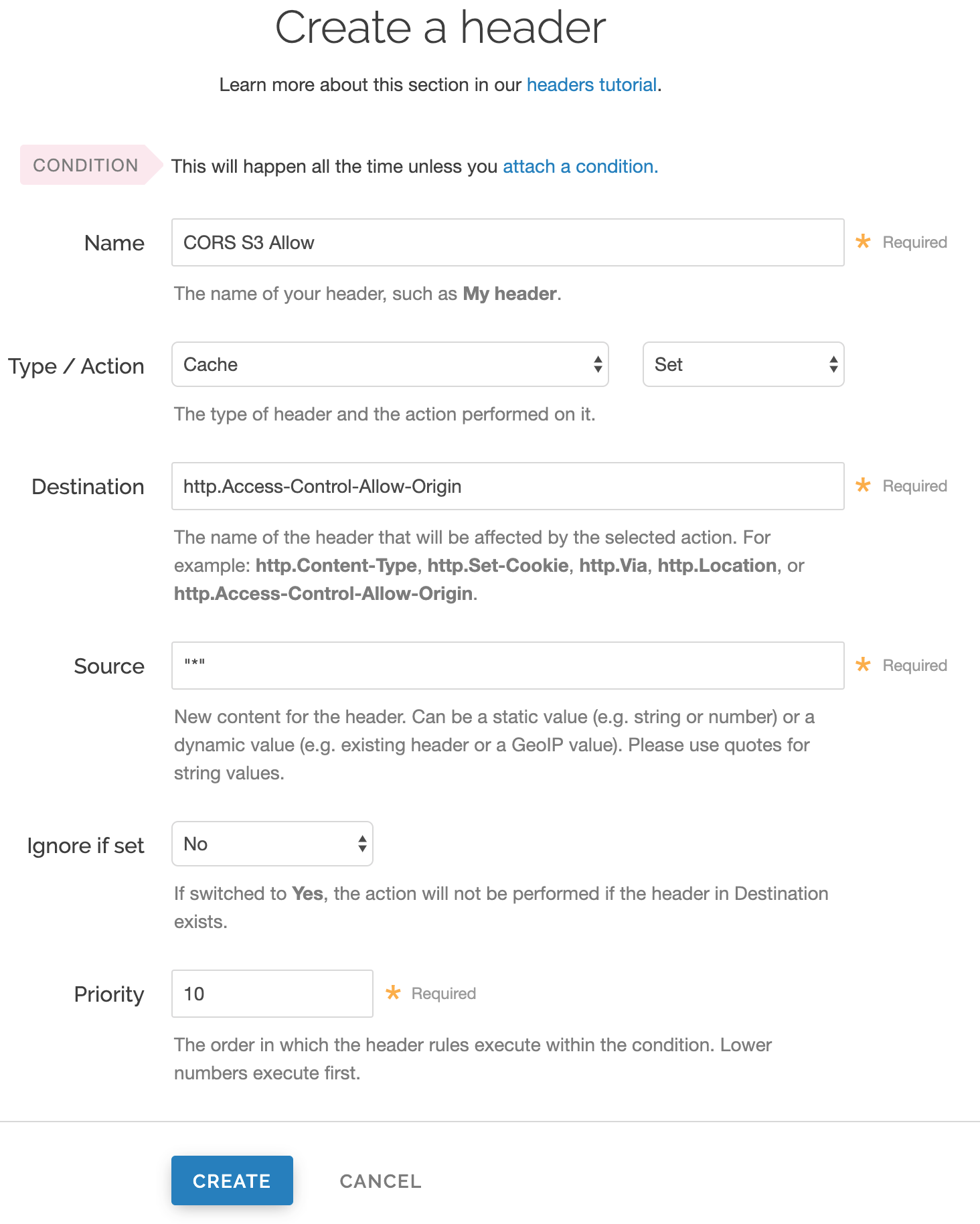
Use null or empty string to allow none. public EnableCorsAttribute (string origins, string headers, string methods); As it is mentioned, it accepts the parameters origins, headers, methods. Here we... The Access-Control-Expose-Headers response header allows a server to indicate which response headers should be made available to scripts running in the browser, in response to a cross-origin request.. Only the CORS-safelisted response headers are exposed by default. For clients to be able to access other headers, the server must list them using the Access-Control-Expose-Headers header. You can also add additional CORS headers, such as Access-Control-Allow-Methods. Request header rule for each origin. Rather than regular expressions, you can instead create a separate rule for each origin you wish to allow using the Request Header Wildcard match condition. As with the regular expression method, the rules engine alone sets the ...
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin ' https://fiddle.jshell ' is therefore not allowed access. Tipically, in PHP, you can enable CORS in your script by implementing the following header: The browser sends the GET request with an extra Origin HTTP header to service.example containing the domain that served the parent page: ... The requested data along with an Access-Control-Allow-Origin (ACAO) header in its response indicating the requests from the origin are allowed. Access-Control-Allow-Origin の値が (" * " ワイルドカードではなく) 具体的なオリジンであるレスポンスをサーバーが送信する場合、レスポンスには Vary レスポンスヘッダーに Origin という値を設定して、 Origin リクエストヘッダーの値によって値が変わることを ...
Double click "HTTP Repsonse Header". Now, click "Add" from right hand side pane. A dialog box will open. For name enter "Access-Control-Allow-Origin" and for Value enter an asterisk ( * ). Click Ok, you are done. This should enable CORS, using above steps you can add custom header from IIS for a particular website.
 Cors Problem With Ionic And Angular 2 No 39 Access Control
Cors Problem With Ionic And Angular 2 No 39 Access Control
 Enabling Cross Origin Resource Sharing Cors Fastly Help
Enabling Cross Origin Resource Sharing Cors Fastly Help

 Using Cross Origin Resource Sharing Cors In Asp Net Web Api
Using Cross Origin Resource Sharing Cors In Asp Net Web Api
 Get Call Failing Access Control Allow Origin Issue 652
Get Call Failing Access Control Allow Origin Issue 652
 Cors Cloudflare For Teams Documentation
Cors Cloudflare For Teams Documentation
 Angular No Access Control Allow Origin Header Is Present On
Angular No Access Control Allow Origin Header Is Present On
 Cors No Access Control Allow Origin Header Is Present
Cors No Access Control Allow Origin Header Is Present
 Add Access Control Allow Origin Header Node Js Code Example
Add Access Control Allow Origin Header Node Js Code Example
What Are Cross Origin Resource Sharing Errors Comet Cache
 Allow Cors Access Control Allow Origin
Allow Cors Access Control Allow Origin
 How To Set Access Control Allow Origin For A Reactnative App
How To Set Access Control Allow Origin For A Reactnative App
 Allow Specific Origins For Cors
Allow Specific Origins For Cors
 Cors No Access Control Allow Origin Header Is Present
Cors No Access Control Allow Origin Header Is Present
 Adobe Aem Cross Domain Ajax Request
Adobe Aem Cross Domain Ajax Request
 Nginx Access Control Allow Origin And Cors The Matrix Has
Nginx Access Control Allow Origin And Cors The Matrix Has
 Cross Origin Resource Sharing Access Control Allow Origin
Cross Origin Resource Sharing Access Control Allow Origin
 How To Make A Cross Origin Ajax Request Webucator
How To Make A Cross Origin Ajax Request Webucator
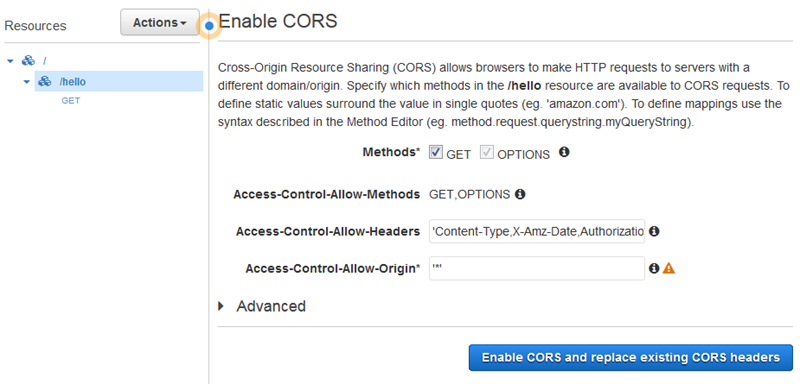
 Enable Cors On A Resource Using The Api Gateway Console
Enable Cors On A Resource Using The Api Gateway Console
 How To Make A Cross Origin Ajax Request Webucator
How To Make A Cross Origin Ajax Request Webucator
 Cors And Fiori Ui5 Everything You Need To Know Sap Blogs
Cors And Fiori Ui5 Everything You Need To Know Sap Blogs

 Amp Access Control Allow Source Origin Header Issue Stack
Amp Access Control Allow Source Origin Header Issue Stack
 Cross Origin Resource Sharing Access Control Allow Origin
Cross Origin Resource Sharing Access Control Allow Origin

 Cors Header Access Control Allow Origin Does Not Match
Cors Header Access Control Allow Origin Does Not Match
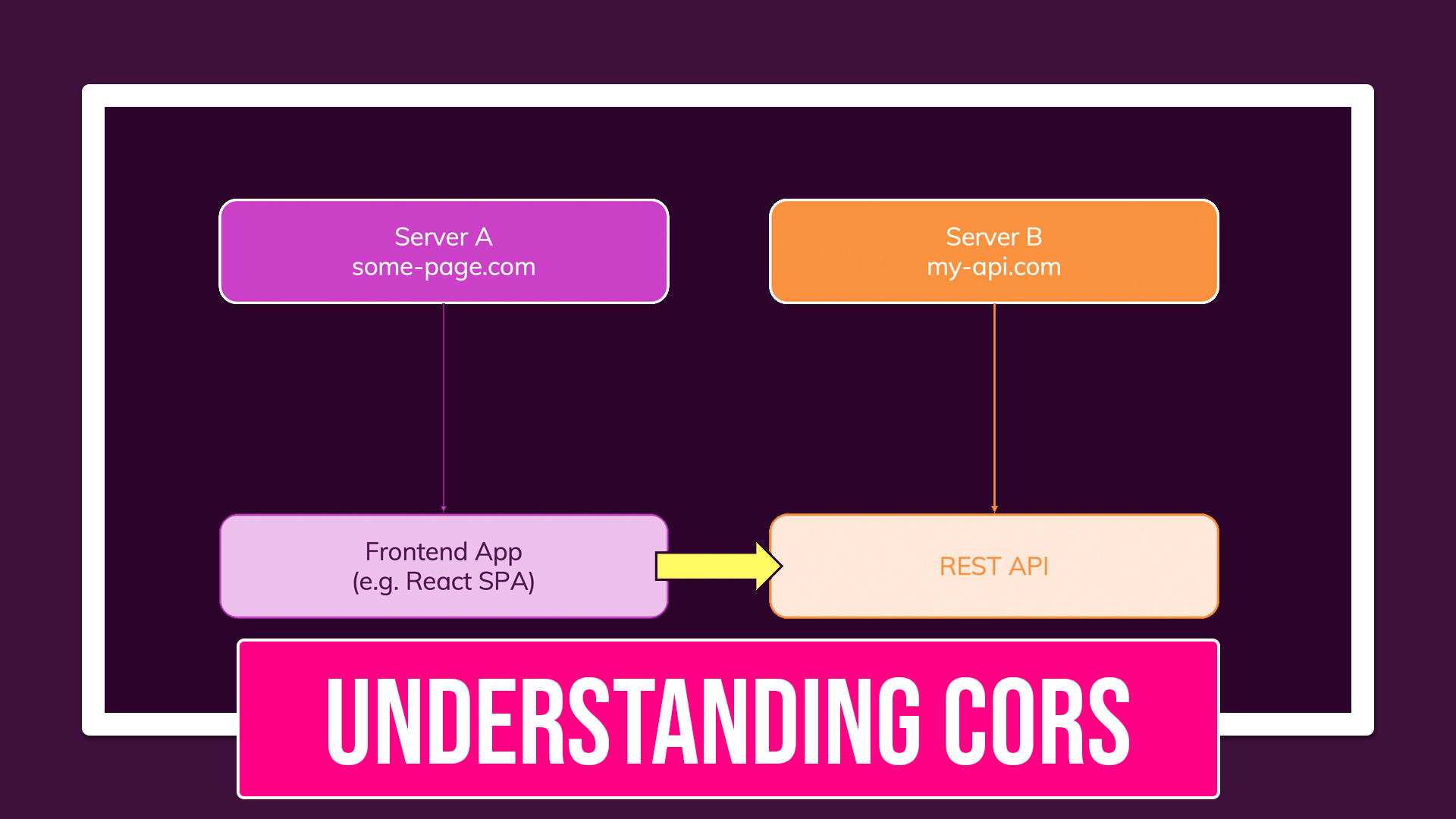
 Understanding Cross Origin Resource Sharing Cors Miguel
Understanding Cross Origin Resource Sharing Cors Miguel
 Multiple Values Access Control Allow Origin Crashtest Security
Multiple Values Access Control Allow Origin Crashtest Security
 No Access Control Allow Origin Header Is Present Not
No Access Control Allow Origin Header Is Present Not
 A Guide To Solving Those Mystifying Cors Issues
A Guide To Solving Those Mystifying Cors Issues
 Access To Xmlhttprequest Has Been Blocked By Cors Policy No
Access To Xmlhttprequest Has Been Blocked By Cors Policy No
0 Response to "33 Add Header Access Control Allow Origin Javascript"
Post a Comment