35 Introduce Delay In Javascript
Write a script to continuously print the message " Hello World " with varying delays. Start with a delay of 1 second and then increment the delay by 1 second each time. The second time will have a delay of 2 seconds. The third time will have a delay of 3 seconds, and so on. Code language: JavaScript (javascript) In this syntax: cb is a callback function to be executed after the timer expires. delay is the time in milliseconds that the timer should wait before executing the callback function. If you omit it, the delay defaults to 0. arg1, arg2, … are arguments passed to the cb callback function.
 Plugin Architecture In Javascript And Node Js With Plug And
Plugin Architecture In Javascript And Node Js With Plug And
Apr 28, 2021 - JavaScript is the language of the web. And it hasn't been the same since ES5 was released. More and more ideas and features are being ported from different languages and being integrated in JavaScript. One of those features are Promises, which are probably the most widely used feature in JavaScript

Introduce delay in javascript. Feb 09, 2021 - The output of failed async message won’t be delayed as the console.log will be evaluated synchronously and return undefined. Then, there are 2 possibilities, which depend on the environment that your code runs in: ... Read more JavaScript tutorials or Learn Full-Stack JS from scratch! var delayInMilliseconds = 1000; //1 second setTimeout(function() { //your code to be executed after 1 second }, delayInMilliseconds); Creating time delays. There are two ways of creating time delays with JavaScript. The first is more simple and will simply wait for a specified amount of time before executing a function. The second does the same but will repeatedly execute the function. Note, many browsers have a minimum delay length of between 25 and 75 ms, with some of the ...
Javascript answers related to “how to add delay javascript”. js timer wait before functoin · wait for time javascript · adding delay in javascript foreach ... The delay begins at the moment where setTimeout is executed by the JavaScript interpreter, so from the loading of the page if the instruction is in a script executed at load, or from a user action if the script is triggered by it. ... This method stops the process started with the execution delay ... Introduction to JavaScript. JavaScript is a lightweight, cross-platform, and interpreted scripting language. It is well-known for the development of web pages, many non-browser environments also use it. JavaScript can be used for Client-side developments as well as Server-side developments. JavaScript contains a standard library of objects ...
Sep 17, 2018 - I need to add a delay of about 100 miliseconds to my Javascript code but I don't want to use the setTimeout function of the window object and I don't want to use a busy loop. Does anyone have any Mar 01, 2021 - In this article, the setTimeout function is explained in detail with syntax, working, and examples. ... This is a guide to JavaScript Delay. Here we also discuss the introduction and how does delay function work in javascript? along with a different example and its code implementation. 29 Jan 2018 — To delay a function call, use setTimeout() function. ... functionname − The function name for the function to be executed. milliseconds − The ...
The Most Basic Approach: Thread's class Sleep () Method As the name suggests, sleep method is a quick but a dirty approach to execute the delay in Java. This method is present in the Thread class. It simply directs the current thread to sleep for a specific time. Aug 04, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Can anyone send me JavaScript code on how I can construct a time delay from the time I click a button on a page to the time the function called by the button click is executed. I am a novice with JavaScript, and I have some code that performs a function when I click a button, and I just want to have a time delay.
9/6/2020 · Looking back at the docs, you realize that the problem is that the first argument is actually supposed to be a function call, not the delay. After all, setTimeout() is not actually a sleep() method. You rewrite your code to have a callback function as the first argument and the requisite delay as the second parameter: The setTimeout () method allows you to execute your code after a delay. You set this delay, in milliseconds, as one the parameters this method accepts. When the setTimeout () method executes your code, after the delay, it executes it only once. So, no need to worry about your code being executed multiple times. How wrap settimeout in javascript Promise or in Promise Chain using es6, can also be used in Node.js. StackFAME - Programming Tutorials. January 6, 2020 / ... We can also add delay to promise prototype object to introduce delay in promise chain.
For more Javascript examples, and an introduction to HTML and CSS too, see my new book Web Design in Easy Steps. It takes you through the whole process of building a website, from planning and content creation, through designing your layout and navigation, building your site, publishing it ... You can add delay using async await concept in JavaScript. Get code examples like "how to set delay in javascript" instantly right from your google search results with the Grepper Chrome Extension.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running. Summary: in this tutorial, you will learn how to use the JavaScript setInterval() to repeatedly call a function with a fixed delay between each call. Introduction to JavaScript setInterval() The setInterval() is a method of the window object. The setInterval() repeatedly calls a function with a fixed delay between each call.
The delay parameter you pass to these functions is the minimum delay time to execute the callback. This is because after the timer expires the browser adds the event to the queue to be executed by the javascript engine but the execution of the callback depends upon your events position in the queue and as the engine is single threaded it will execute all the events in the queue one by one. Finally, I'd like to clear up any confusion between the use of the native JavaScript setTimeout function and jQuery's delay method. The delay method is meant specifically for adding a delay ... 27/9/2019 · JavaScript doesn’t offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop: for (let i=0; i<10; i++) {. task (i);
The synchronous wait call causes the wait function to be loaded onto the stack and executed, introducing a perceptible delay in processing. The promise1 resolve method is executed. ... This post provides an introduction to JavaScript Promises, ... 18/8/2006 · I want the browser to render the above after some delay. In other words, I want to load the HTML DOM object after a delay and then I should be able to see "Done" in the status bar of the browser. At present, I don't care browser dependency (IE specific solution will do - I don't want anything for Mozilla/Opera/Safari, etc.) I would like to create a delay function in javascript that takes a parameter of amount of time to delay, so that I could use it do introduce delay between execution of javascript lines in my QML application. The javascript lines I am talking about would t...
Before ECMA Script 5, we had only two ways of introducing delays in JavaScript. Using an infinite loop that runs till the right time is satisfied. Using a setTimeout timer. Unfortunately, both the above methods are pretty messed up. These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. Nov 28, 2019 - James Hibbard explains the pitfalls of implementing a sleep function in JavaScript, and digs into solutions for dealing with JavaScript timing issues.
The transition-delay property specifies when the transition effect will start. The transition-delay value is defined in seconds (s) or milliseconds (ms). Default value: 0s: Inherited: no: Animatable: no. Read about animatable: Version: CSS3: JavaScript syntax: object.style.transitionDelay="2s" Try it: Browser Support. The numbers in the table ... For adding time delay during execution we use the sleep () function between the two statements between which we want the delay. In the sleep () function passing the parameter as an integer or float value. deferred event RJUG: 13-March-2012 1331597131485 Clock.displayTime 5ms 1331597131490Bryan Basham - Introduction to JavaScript 995ms deferred event 1331597132485 Clock.displayTime 4ms 1331597132489 994ms deferred event 1331597133492 Clock.displayTime 4ms mechanism works fairly well: 1331597133496 1002ms deferred event When the operation is ...
var delayInMilliseconds = 1000; //1 second setTimeout(function() { //your code to be executed after 1 second }, delayInMilliseconds); Nov 19, 2020 - Hopefully this helps you introduce some delay into your code — only using vanilla JavaScript, without any need for external libraries or frameworks. ... James Hibbard has a nice article about sleep() vs. wait() on SitePoint: Delay, Sleep, Pause, & Wait in JavaScript - SitePoint 34 answersThe setTimeout() function is non-blocking and will return immediately. Therefore your loop will iterate very quickly and it will initiate 3-second timeout ...
Creates date based on specified date and time. To demonstrate the different ways to refer to a specific date, we'll create new Date objects that will represent July 4th, 1776 at 12:30pm GMT in three different ways. usa.js. new Date(-6106015800000); new Date("July 4 1776 12:30"); new Date(1776, 6, 4, 12, 30, 0, 0); Copy. Get code examples like "add delay in javascript" instantly right from your google search results with the Grepper Chrome Extension. For example, many websites use JavaScript's built-in setTimeout method to delay tasks. The setTimeout method has many use cases, and it can be used for animations, notifications, and functional execution delays.Because JavaScript is a single-threaded, translative language, we can perform only one task at a time.
In this tutorial, we are going to learn how to make javascript functions sleep or delay for a particular amount of time. JavaScript doesn't have a built-in sleep function to make your functions sleep, so that we are creating our own function by taking the help of promise constructor and setTimeOut method. Mar 25, 2017 - Is there any JavaScript method similar to the jQuery delay() or wait() (to delay the execution of a script for a specific amount of time)? The built-in function setTimeout uses callbacks. Create a promise-based alternative. The function delay(ms) should return a promise. That promise should resolve after ms milliseconds, so that we can add .then to it, like this:
When this statement is executed, ... fading in for 400 milliseconds. The .delay() method is best for delaying between queued jQuery effects. Because it is limited—it doesn't, for example, offer a way to cancel the delay—.delay() is not a replacement for JavaScript's native ... 9 answersUse setTimeout() : var delayInMilliseconds = 1000; //1 second setTimeout(function() { //your code to be executed after 1 second }, delayInMilliseconds);. The delay() is an inbuilt method in jQuery which is used to set a timer to delay the execution of the next item in the queue. Syntax: $(selector).delay(para1, para2); Parameter: It accepts two parameters which are specified below- para1: It specifies the speed of the delay. para2:. It is optional and specifies the name of the queue. Return Value: It returns the selected element with the ...
Aug 01, 2014 - If you’ve ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout(). For repeatedly calling some function …
 Applying Javascript S Settimeout Method
Applying Javascript S Settimeout Method
 Cumulative Frequency Plots For Delays In Visual Duration
Cumulative Frequency Plots For Delays In Visual Duration
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Introduction To Javascript Settimeout
Introduction To Javascript Settimeout
 What Is A Promise In Javascript
What Is A Promise In Javascript
 Javascript Detect When Image Loaded Javascript Check If
Javascript Detect When Image Loaded Javascript Check If
 Need To Add Delay Between Actions For Processing Apis
Need To Add Delay Between Actions For Processing Apis
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 How To Add Delay In Soapui Response Admfactory
How To Add Delay In Soapui Response Admfactory
 Why Is Settimeout Fn 0 Sometimes Useful Stack Overflow
Why Is Settimeout Fn 0 Sometimes Useful Stack Overflow
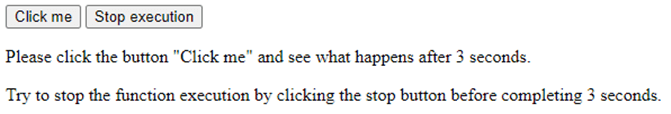
 How To Delay Function Execution In Javascript Code Example
How To Delay Function Execution In Javascript Code Example
 Understanding Variables Scope And Hoisting In Javascript
Understanding Variables Scope And Hoisting In Javascript
 Javascript Timers Everything You Need To Know By Samer
Javascript Timers Everything You Need To Know By Samer
 A Perfect Guide For Cracking A Javascript Interview A
A Perfect Guide For Cracking A Javascript Interview A
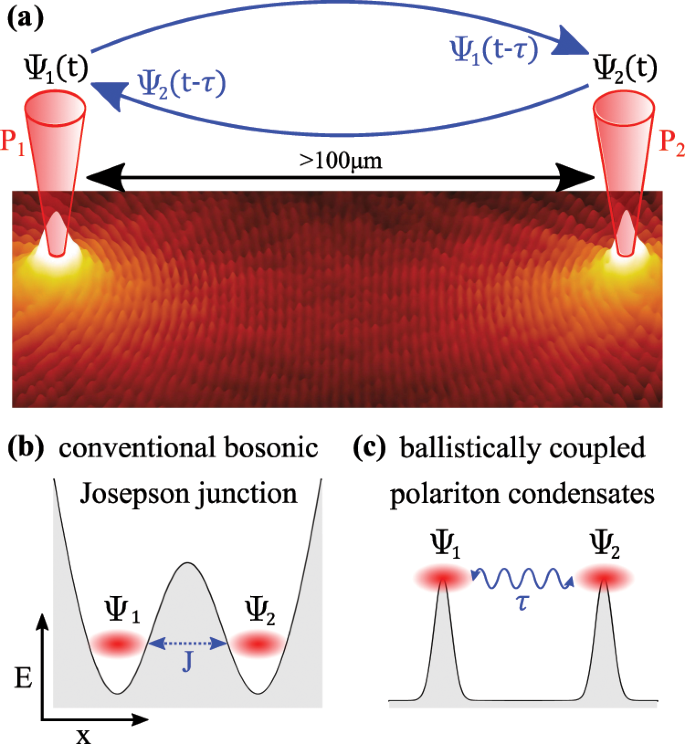
 Time Delay Polaritonics Communications Physics
Time Delay Polaritonics Communications Physics
 Delay Javascript Execution Wp Rocket Knowledge Base
Delay Javascript Execution Wp Rocket Knowledge Base
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
 Javascript Delay How Does Delay Function Work In Javascript
Javascript Delay How Does Delay Function Work In Javascript
 7 Awesome Javascript Product Tour Libraries By Shanika
7 Awesome Javascript Product Tour Libraries By Shanika
 Javascript Fun Looping With A Delay Scottie S Tech Info
Javascript Fun Looping With A Delay Scottie S Tech Info

 Ensure Execution Order Of Multiple Settimeout Functions In
Ensure Execution Order Of Multiple Settimeout Functions In

 C Javascript Jquery Sql Server Net Examples Jquery
C Javascript Jquery Sql Server Net Examples Jquery
 Node Js Generators Amp Compare With Callbacks
Node Js Generators Amp Compare With Callbacks
 Artificially Delaying Providers With Observable Delay
Artificially Delaying Providers With Observable Delay
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
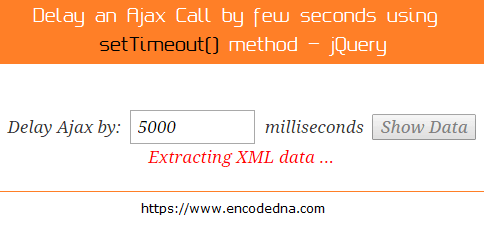
 Delay An Ajax Call By Few Seconds Using Settimeout Function
Delay An Ajax Call By Few Seconds Using Settimeout Function
 Let S Build With Javascript How To Code A Modal With Web
Let S Build With Javascript How To Code A Modal With Web
 Introduction To Time Delay Systems
Introduction To Time Delay Systems
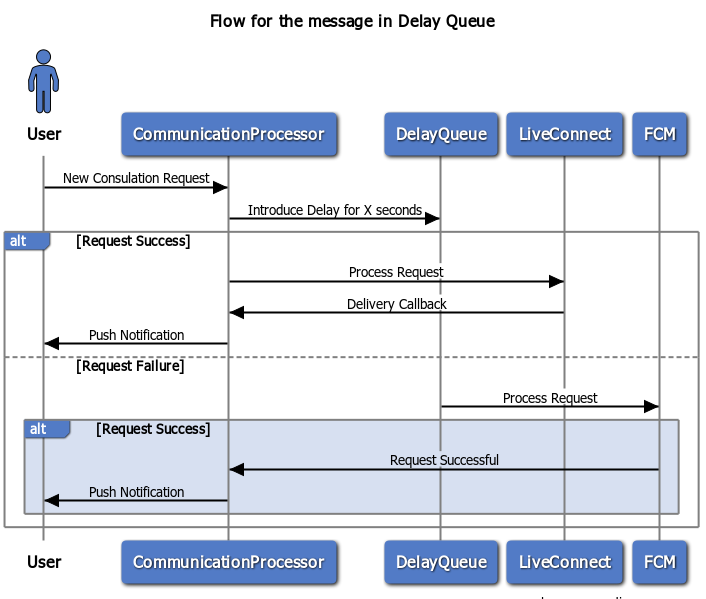
 Building Reliable Reprocessing Messaging System Using Sqs
Building Reliable Reprocessing Messaging System Using Sqs
What Is A Promise In Javascript
 Javascript Settimeout Promise Or In Promise Chain
Javascript Settimeout Promise Or In Promise Chain
0 Response to "35 Introduce Delay In Javascript"
Post a Comment