27 Display Javascript Variable In Html
Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Jul 21, 2021 - The HTML element represents the name of a variable in a mathematical expression or a programming context. It's typically presented using an italicized version of the current typeface, although that behavior is browser-dependent.
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
Displaying the JavaScript object literal array as HTML elements We need to take care of the following four steps: Create an empty unordered list element with HTML, so we can add our exercise list items inside it. Find and grab hold of all the exercises from the JavaScript object literal array, by using a for loop.

Display javascript variable in html. Getting HTML form values and display on console in JavaScript? Update MongoDB variable value with variable itself? Can re-declaring a variable destroy the value of that variable in JavaScript? How to properly use h1 in HTML5? Setting a default variable value to undefined in a function - JavaScript? HTML DOM Variable Object "how to display html code in javascript variable" Code Answer's. html use js variable as text . html by Av3 on Sep 29 2020 Donate Comment . 5 Source: stackoverflow . how to print the value of variable in javascript in html ... 3 weeks ago - By now you should know a reasonable amount about JavaScript variables and how to create them. In the next article, we'll focus on numbers in more detail, looking at how to do basic math in JavaScript.
Javascript variables are reactive in Svelte. It means that if you update the value of a variable, the change will be reflected in html. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! You can add an HTML element without any value, then assign the value using javascript. In HTML: <p id="insert"></p> Then in Javascript: document.getElementById ...
20/8/2021 · Copy Code. <html><head><script type="text/javascript"> vari=0; varcars = newArray(5); cars[0] = "Audi"; cars[1] = "Bentley"; cars[2] = "Mercedes"; cars[3] = "Mini"; cars[4] = "BMW";function BtnClick(){if(i<= cars.length-1){ document.getElementById("carsDiv"). How to check if an element or HTML tag exists using JavaScript? What's the difference between let and var? How to declare multiple variables in one statement in Javascript? How to join string with number in JavaScript? Image Rollover Using onMouseOver and onMouseOut How to change the height ... How to display javascript variable value in html page. 0 votes . 63 views. We are searching for a way to call a javascript number in the body of an html page. javascript. java. html. servlet. xml. asked Sep 25, 2020 Daniel Anderson 4k points. ... I am trying to display html form values in another page after submit. I have embed a survey form in ...
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Nov 28, 2017 - Participate in discussions with other Treehouse members and learn. Get code examples like "how to display javascript variable value in html page" instantly right from your google search results with the Grepper Chrome Extension.
How to get value of text box in JavaScript from html Tushar Shuvro - May 1, 2020: Passing JavaScript variable to PHP in the same page Tushar Shuvro - May 16, 2020: Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to disable right click in html using JavaScript Tushar Shuvro - May 1, 2020 Dec 28, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Mar 01, 2018 - Use Element.innerHTML in JavaScript to display JavaScript variables in an HTML page without document.write.
Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator ( +) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). 'val' is the javascript variable that stores the value that we want to pass into the URL. The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable 'val'. Using document.write: document: When an HTML document is loaded into a web browser, it becomes a document object.
28/11/2016 · You cannot add JavaScript variable to HTML code. For this you need to do in following way. <html> <head> <script type="text/javscript"> var number = 123; document.addEventListener('DOMContentLoaded', function() { document.getElementByTagName("h1").innerHTML("the value for number is: " + number); }); … Basic math in JavaScript — numbers and operators. At this point in the course we discuss math in JavaScript — how we can use operators and other features to successfully manipulate numbers to do our bidding. Basic computer literacy, a basic understanding of HTML and CSS, an understanding of what JavaScript is. Dec 19, 2019 - I can't figure out how to display the "total" javascript variable in the apex:facet section of the Visualforce page. I keep getting "Cannot set property 'innerHTML' of null" as the javascript error...
JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or … How to print/display javascript variable in html? Today, We want to share with you display javascript variable in html .In this post we will show you how to display jquery variable value in html page, hear for how to display jquery variable value in html page we will give you demo and example for implement.In this post, we will learn about What ... Display a JavaScript variable in an HTML page. I n this tutorial, we are going to see how to display a JavaScript variable in an HTML page by using two method, the first one is using the document.write () method and the second is using the innerHTML property.
JavaScript JavaScript Reference HTML DOM Reference jQuery Reference ... columnRuleColor columnRuleStyle columnRuleWidth columns columnSpan columnWidth counterIncrement counterReset cursor direction display emptyCells filter flex flexBasis flexDirection flexFlow flexGrow flexShrink flexWrap cssFloat font fontFamily ... The Variable object ... Subscribe Now:http://www.youtube /subscription_center?add_user=EhowtechWatch More:http://www.youtube /EhowtechDisplaying a Javascript variable in a tex... We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page.
Global Variables in HTML JavaScript global variables work in the whole JavaScript environment. From the first line of code, your global JavaScript variable scope begins and extends to the end of the script. Variables in JavaScript become available from the moment they are declared. 28/3/2021 · Displaying JavaScript variables in HTML pages is a common task for web developers. Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods. The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also use either document.write() … Mar 14, 2012 - I am trying to display some JavaScript variable on my HTML page. I was first using document.write() but it use to overwrite the current page when the function was called. After searching around...
Oct 04, 2011 - In the same file I am creating a table which I want to display in joomla. ... <html> <head> <title>Online Booking Search</title> <link rel=“stylesheet” href=“testproject/jscripts/booking.css”> <link rel=“stylesheet” href=“testproject/jscripts/reports.css”> <script type=“text/javascript... Once you have the object in your JavaScript variable, you can set style properties directly. The following code is a modified version of sample1.html in which each cell of the second column is hidden and each cell of the first column is changed to have a red background. Note that the style property was set directly. In fact, if you console.log the value of the HTML variable inside the loop, 5:30. you can explicitly see how the loop builds the string from 5:36. one div tag to two, to three, all the way to 20 div tags. 5:41. You might also add an if statement inside the loop that for example checks 5:50.
20/11/2017 · You can use javascript to access elements on the page and modify their contents. So for example you might have a page with some HTML markup like so: <div id="MyEdit"> This text will change </div> You can use javascript to change the content like so… document.getElementById("MyEdit").innerHTML = "My new text!"; Here is a working example Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... Prev post >> How to display XML data in html page using JavaScript Next post >> C++ linker command failed · JavaScript Output, For the variable value, there is a javascript command: [code]document. can use a similar process for non-text HTML elements you'd like to add to the page.
This resolution of variables into values works only with console.log(). Hence, we cannot use it for assigning to a different variable, and we can not use it to display the new resolved string in HTML UI. Remarks. We can use this method while logging with the console.log() function. Hence, this method will not work for assigning values to a ... 4 Ways To Display PHP Variables in HTML - Simple Examples By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - PHP / August 7, 2021 August 7, 2021 Welcome to a beginner's tutorial on how to display PHP variables in HTML. The content inside is typically displayed in italic. Tip: This tag is not deprecated. However, it is possible to achieve richer effect by using CSS. Also look at: how to use a javascript variable inside html tag, It uses JavaScript to create a style attribute that includes left and right margins ...
How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section. How to display value of javascript variable in html textbox. Membuat Format Rupiah Dengan Javascript Malas Ngoding. 2javascript Web Programming With Java Script. Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form. Javascript Array Add Items In A Blank Array And Display The. Get code examples like "print javascript variable in html" instantly right from your google search results with the Grepper Chrome Extension.
Dear all, :confused: If I have a javascript variable with a value in it. How do I RETRIEVE the value of it and insert it into my Menu DaniWeb. Log In Sign Up Read Contribute Search Search. Navigation. ... Can't get php form fields to display correctly in html table 5 ; html form with javascript 1 ;
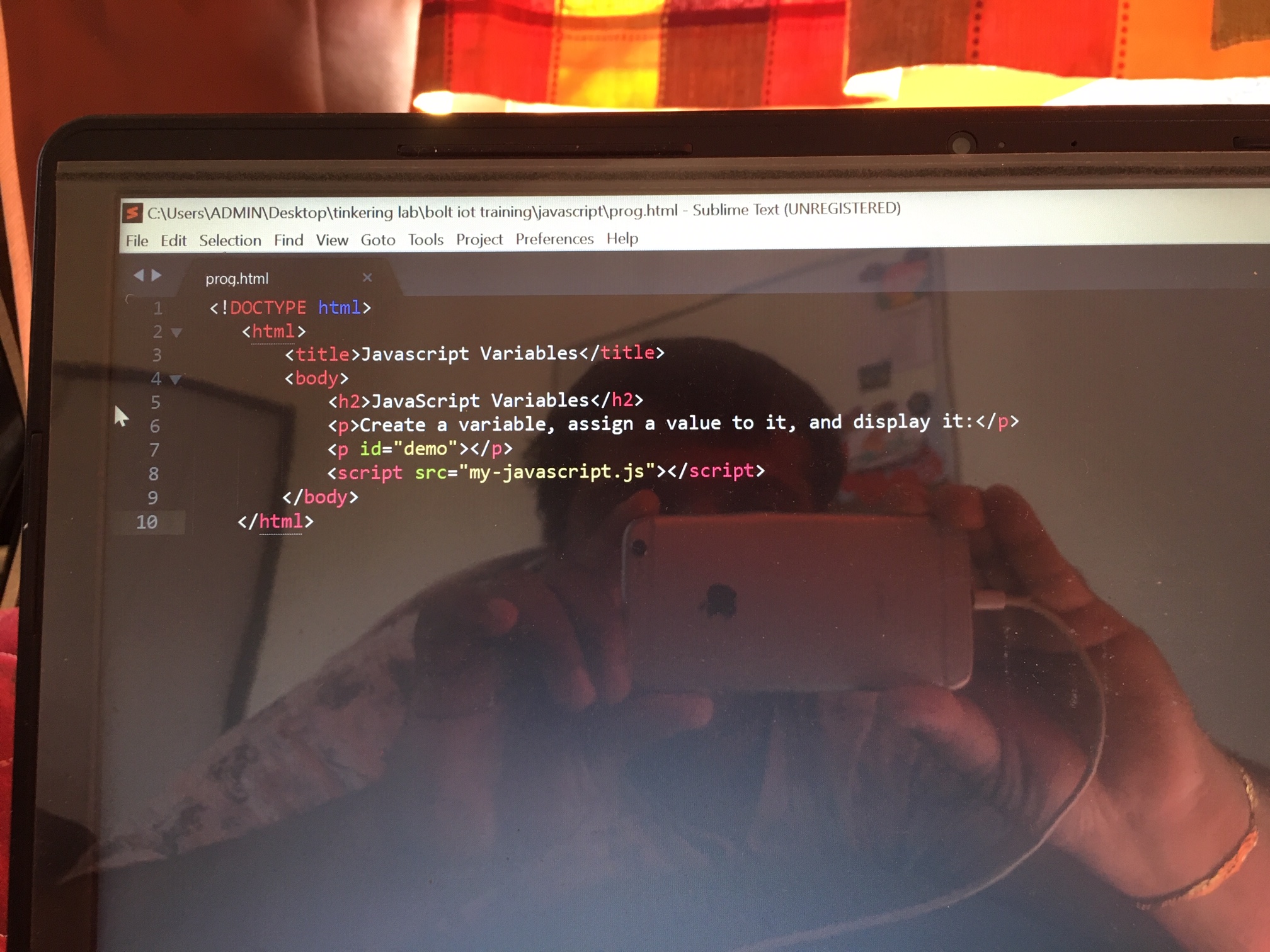
 How To Use Variables In Html Javascript
How To Use Variables In Html Javascript
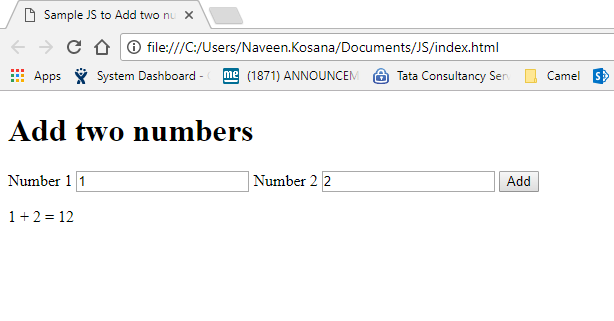
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
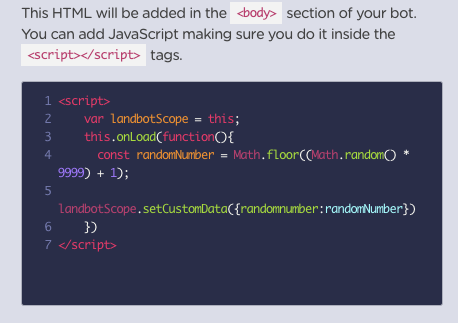
 Javascript In Landbot V3 Landbot Help
Javascript In Landbot V3 Landbot Help

 Cnit 133 Interactive Web Pags Java Script And
Cnit 133 Interactive Web Pags Java Script And
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Javascript Variables And Assignment Operators
Javascript Variables And Assignment Operators
Local Variables In The Javascript Dailyusefulentertaining Com
 How To Display A Javascript Variable In A Textbox Web Programming
How To Display A Javascript Variable In A Textbox Web Programming
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
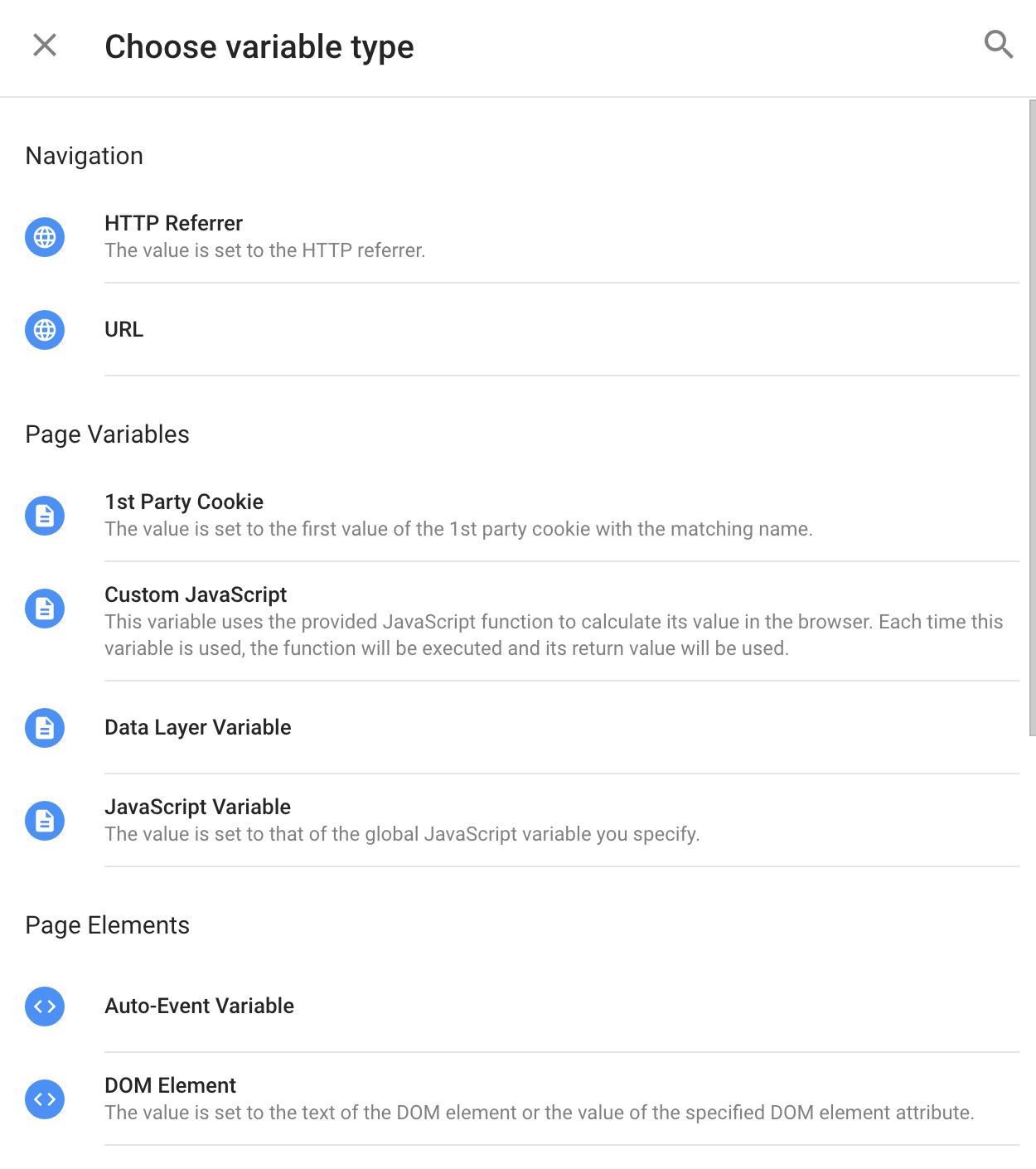
 Variable Guide For Google Tag Manager Simo Ahava S Blog
Variable Guide For Google Tag Manager Simo Ahava S Blog
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
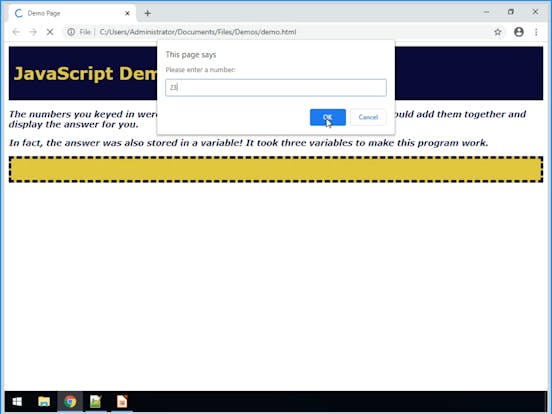
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Display Html Code From Post Variable Stack Overflow
Display Html Code From Post Variable Stack Overflow
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Leaflet L Geojson From A Js Variable Geojson Object Not
Leaflet L Geojson From A Js Variable Geojson Object Not
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Javascript Environment Variables Loading Environment
Javascript Environment Variables Loading Environment
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
 Get More Data About A User With Javascript Variable
Get More Data About A User With Javascript Variable
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
 How To Display Javascript Variable Value In Html Page
How To Display Javascript Variable Value In Html Page
 Passing Javascript Value From One Page To Another
Passing Javascript Value From One Page To Another
0 Response to "27 Display Javascript Variable In Html"
Post a Comment