23 Jquery To Javascript Translator
This guide will walk you through the localization of JavaScript apps using jQuery.I18n by Wikimedia, Polyglot by Airbnb, and Globalize by jQuery. Internationalization (dubbed as i18n) and localization (l10n) are very important (though often hard) steps for any application that is going to be used worldwide. Online JavaScript Interpreter: Programming anywhere, nothing to install, works in any browser Type your JavaScript program into the box below. Then click the Run button to see the result. To save your work, select the text and copy it to an editor or email it to yourself.
 Javascript Parsefloat Convert String To Float Number Tuts Make
Javascript Parsefloat Convert String To Float Number Tuts Make
JavaScript jQuery Google Here Mudassar Ahmed Khan has explained with an example, how to use the Google Translation (Translate) API in JavaScript and jQuery. Google Translation (Translate) API can be accessed using HTTP GET method and it returns the translated content in JSON format. Download Download Free Files API

Jquery to javascript translator. javascript jquery code-translation. Share. Improve this question. Follow asked Oct 15 '15 at 17:35. Haken Haken. 17 2 2 bronze badges. 2. 3. What parts in particular are you struggling with? The majority of this is just selectors and event binding/dispatching, which you seem to already know how to do. Why the script doesn't work? Make sure you don't have multiple versions of jquery in your page. Look at the source view in your browser to see what Javascripts you are loading. For example: 26/3/2020 · jQuery is an open-source JavaScript library that simplifies the interactions between an HTML/CSS document, or more precisely the Document Object Model (DOM), and JavaScript. Selection: In jQuery, to select any element, we simply use the $() sign, but in JavaScript, to select any element, we can use querySelector() or querySelectorAll() .
Nov 25, 2018 - Hello everyone just trying to translate this jQuery code into Vanilla Js. I appreciate any help,regarding this topic, Thansk!! Jul 12, 2020 - The site youmightnotneedjquery ... compare direct functions in jQuery and JavaScript. I hope that with the help of my and this site you will be able to make the change without problems. Now comes the announced list, with direct translations to convert jQuery to Vanilla ... 4/2/2019 · An easy and lightweight jQuery plugin for client-side internationalization that allows the user to translate specified strings into different languages defined in the JavaScript objects. How to use it: 1. Insert the jQuery translate.js plugin after jQuery JavaScript library.
A dead simple jQuery based internationalization (i18n) that makes it possible to translate your web content into different languages by selecting a country from a dropdown. How to use it: 1. Create your web content to be localized in a JavaScript array as follows: Hello everyone just trying to translate this jQuery code into Vanilla Js. I appreciate any help,regarding this topic, Thansk!! function onScroll(event){ var scrollPos = $(document).scrollTop(); /* console.log(sc… Jun 15, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Jan 01, 2021 - 1.6m members in the javascript community. All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language! Definition and Usage. The translate () method remaps the (0,0) position on the canvas. Note: When you call a method such as fillRect () after translate (), the value is added to the x- and y-coordinate values. JavaScript syntax: Yet another jQuery translation plugin to create international webpages that makes it easy to translate your site in any languages on the client side without page refresh. ... Translate Strings On The Page Using JavaScript (jQuery) Translate Web Content Using Google Translate API. Minimal Client-side Internationalization Plugin - Tdp.js.
Regarding jQuery and more advanced JS applications, I don't think jQuery should be thought of as competing against vue or react. It's at a lower level in the stack. It doesn't impose structure on your application, but that doesn't mean it prevents you from creating your own structure. Getting CSS Translate values with JavaScript 24th Jun 2020. How do you get a translateX, translateY or translateZ value in JavaScript? Turns out, you need to read transform matrices. But it can be quite easy. Matrices. Browsers turn transform values into 2d or 3d matrices depending on what transformations you applied. Translation functions are the portions of code that developers use to make it possible for code to perform translations when appropriate. The translation system is the part of Drupal that does the actual translation. We will start with this second part, the translation system, and then go back to the translation functions.
Ahh I see! The original jQuery solution only worked after the scrolling was over and that was fine. The problem with the previous vanilla JS solutions was that they didn't even switch the class when scrolling was over, nothing happend at all. I see that your touchmove solution even works while scrolling which is very nice. Examples of how to do common event, element, ajax and utility operations with plain javascript.
30/8/2014 · Add some content to be translated. 4. Markup for the language selection tool (this is where the localization widget will appear). 5. Add the jQuery localizationTool plugin after jQuery library. 6. Setup the plugin. * The format here is <country code>_<language code>. * Strings are provided by the user of the plugin. There is no i guess:D Ajax Translator Revolution Lite jQuery Plugin Is a script for translating websites, with a nice user interface. Provides a set of options to customize the translator to accomplish any translation...
4. Simple jQuery Translations Plugin: It is an astounding jQuery plugin for easing the task of translation on a website. This plugin provides multiple features like creating your own dictionary, predefined dictionary & lot more. Although, this a freemium plugin but it provides efficient features. Selecting one or several DOM elements to do something with is one of the most basic elements of jQuery. The equivalent to $ () or jQuery () in JavaScript is querySelector () or querySelectorAll (), which, just like with jQuery, you can call with a CSS selector. "This plugin integrates the Google Ajax Language API to jQuery. You can just call e.g. $ ('body').translate ('en') but provides callbacks for each translated element too. Or you can pass an array to $.translate to get back a translated array.
From jQuery to JavaScript: A Reference. by Jeffrey Way 19 Jan 2012. Difficulty: Intermediate Length: Medium Languages: English. Web Development jQuery JavaScript CSS Selectors. Whether we like it or not, more and more developers are being introduced to the world of JavaScript through jQuery first. In many ways, these newcomers are the lucky ... 7/9/2020 · To help you with the move, here’s a jQuery to JavaScript cheat sheet that includes the JavaScript equivalents to the most frequently used jQuery functionality. jQuery vs. JavaScript. jQuery is a JavaScript library that helps web developers manipulate the document object model (DOM) to dynamically react to user actions and state changes. Aug 20, 2020 - Please feel free to use our jQuery to JavaScript converter. It is intended only to aid in projects that require libraries other then jQuery. The converter is not perfect and will require a skilled developer to finish. The end product will have errors regarding nulls and not all jQuery statements ...
The only way I could get it to work was by passing the name of the callback function, as a string, in p.oncomplete: p.oncomplete = 'ajaxTranslateCallback'; If I use a function reference, or an anonymous function, the function is called but the response param is undefined. p.oncomplete = ajaxTranslateCallback; translate text from one language to another on node.js and the browser. 30+ languages supported, simple as cake. - GitHub - Marak/translate.js: translate text from one language to another on node.js and the browser. 30+ languages supported, simple as cake. What about older browsers? Transit degrades older browsers by simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation. Delays and durations will be ignored. // Delegate .transition () calls to .animate () // if the browser can't do CSS transitions.
Apr 28, 2021 - jQuery was once one of the most popular JS libraries available. It solved a lot of problems, like making DOM manipulation and Ajax calls standard across all the different browsers, which all handled JavaScript slightly differently. A lot of jQuery's once cutting edge features have made it into ... How To Use the Google Translate API with JavaScript: Build a Web Form with Translation Features. 1. Create the Static HTML. 2. Add Dropdown Click Handler. 3. Add JQuery AJAX Call To Invoke Google Translate API. 5. Add The Form Placeholder Update Code. Dec 06, 2013 - Many answered that jQuery is more ... with JavaScript will got some problem understanding the symbol/abbreviation in jQuery. And my reason for asking is, for some reason the jQuery script I got won't work in Blackberry. It's an Ajax-upload script. So I think I need to translate it to Javascript ...
Feb 16, 2017 - To help avoid confusion, please ... plain JavaScript. Also provide a more detailed description of what you’re trying to achieve – “it doesn’t work” isn’t very helpful when we don’t know for sure what it is you’re trying to do in the first place. ... Another detail in that respect is that slice is also a jQuery method ... The Multi Language jQuery plugin helps you create international webpages by populating web elements with JSON data in different languages. The plugin also has the ability to remember the last language selection using the HTML5 local storage. How to use it: 1. Load the JavaScript jquery.MultiLanguage.min.js after loading jQuery library (slim build). translate.js. A jQuery plugin to translate text in the client side. Usage. Step 1: include JQuery and translate.js in your page
24/3/2011 · jquery.translate is a wrapper over the Google language and translation API. Therefore we must first check if Google does provide support for these languages. Reply Jan 31, 2020 - A JavaScript plugin for entering and validating international telephone numbers - Converting jQuery to JavaScript · jackocnr/intl-tel-input Wiki Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The Array to translate. ... The function to process each item against. The first argument to the function is the array item, the second argument is the index in array The function can return any value. A returned array will be flattened into the resulting array.
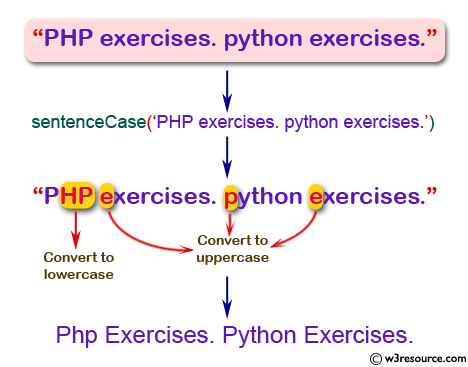
 Javascript Convert A String To Title Case W3resource
Javascript Convert A String To Title Case W3resource
Github Tayfunerbilen Jquery To Javascript Convert It Helps
 Essential Cheat Sheet Convert Jquery To Javascript
Essential Cheat Sheet Convert Jquery To Javascript
 Cheat Sheet For Moving From Jquery To Vanilla Javascript
Cheat Sheet For Moving From Jquery To Vanilla Javascript
 Convert Text Field Value To Uppercase While Typing Using
Convert Text Field Value To Uppercase While Typing Using
 How Can We Convert Html String To Object Using Javascript
How Can We Convert Html String To Object Using Javascript
Convert Html To Pdf Using Javascript Learn Robotic Process
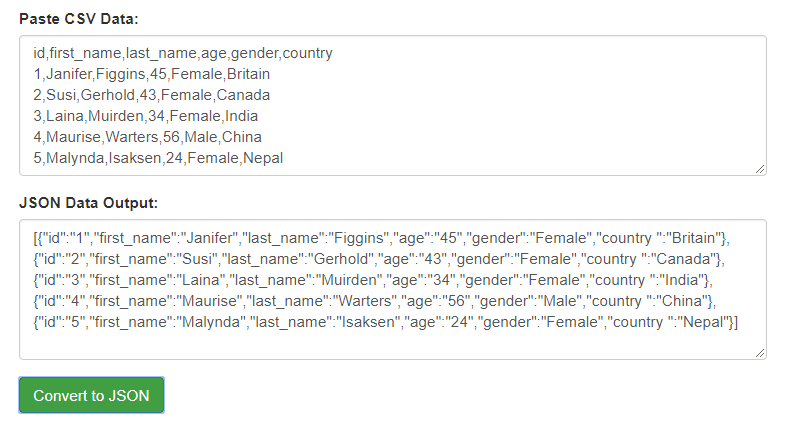
 Convert Csv Data To Json Using Javascript With Example
Convert Csv Data To Json Using Javascript With Example
 Build Timestamp Converter To Date With Javascript Coders Zine
Build Timestamp Converter To Date With Javascript Coders Zine
 Php Jquery Convert Html To Json From Given Url And Create A
Php Jquery Convert Html To Json From Given Url And Create A
 Javascript Library To Convert Numbers To Words
Javascript Library To Convert Numbers To Words
 Translate Web Content Using Google Translate Api
Translate Web Content Using Google Translate Api
 Libraries For Translating Javascript Apps Lokalise Blog
Libraries For Translating Javascript Apps Lokalise Blog
 Convert Float To Time In Javascript Hours And Minutes
Convert Float To Time In Javascript Hours And Minutes
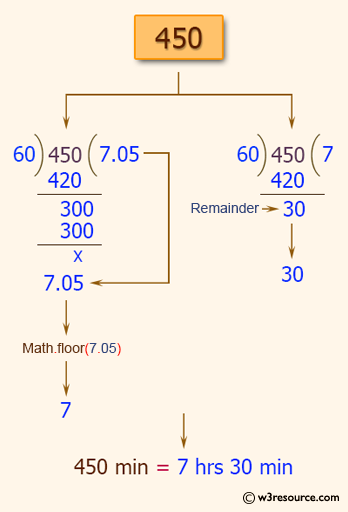
 Javascript Basic Convert A Given Number To Hours And Minutes
Javascript Basic Convert A Given Number To Hours And Minutes
 Vanilla Javascript Equivalent Commands To Jquery Web Design
Vanilla Javascript Equivalent Commands To Jquery Web Design
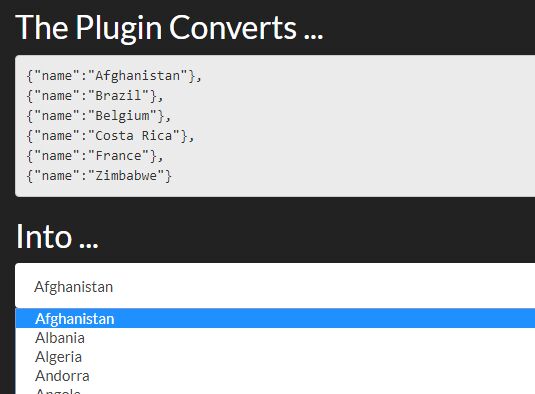
 Multiple Languages Using Jquery And Json
Multiple Languages Using Jquery And Json
 Translate Website Webapp With Js Jquery And Xml Codeproject
Translate Website Webapp With Js Jquery And Xml Codeproject
 Why Am I Still Using Jquery In 2019 Develop Paper
Why Am I Still Using Jquery In 2019 Develop Paper
Javascript Vs Jquery Key Differences You Need To Know Edureka
 Convert Json Data To Html Jquery Miranda Js Free Jquery
Convert Json Data To Html Jquery Miranda Js Free Jquery

0 Response to "23 Jquery To Javascript Translator"
Post a Comment