30 Html Output Javascript Variable
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools.
How To Display Variables In Html That Are Determined By
We've covered displaying output to a user and reading input from window prompts in JavaScript. One benefit of using JavaScript is integrating it with CSS. CSS files contain the styles for your web page, and JavaScript lets you change these styles dynamically.

Html output javascript variable. JavaScript is a "dynamically typed language", which means that, unlike some other languages, you don't need to specify what data type a variable will contain (numbers, strings, arrays, etc). For example, if you declare a variable and give it a value enclosed in quotes, the browser treats the variable as a string: let myString = 'Hello'; JavaScript Output defines the ways to display the output of a given code. The output can be display by using four different ways which are listed below: innerHTML: It is used to access an element. It defines the HTML content. Syntax: document.getElementById (id) Example: This example uses innerHTML to display the data. <!DOCTYPE html>. Dec 28, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The double curly brackets {{ }} will always convert special characters to HTML entities. Try using {!! !!} to render the code exactly. However, you will want to make sure you escape the double quotes in the string. Variables in JavaScript: Variables in JavaScript are containers that hold reusable data. It is the basic unit of storage in a program. The value stored in a variable can be changed during program execution. A variable is only a name given to a memory location, all the operations done on the variable effects that memory location. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
This method will be called as soon as the page is loaded. This method has a session variable, UserName, used to store the user's username. Access the Session Variables in JavaScript. Accessing the various session is easy in JavaScript. Let's see how to access it with the help of the below code. Below we have an HTML document. A JavaScript variable is simply a name of storage location. There are two types of variables in JavaScript : local variable and global variable. There are some rules while declaring a JavaScript variable (also known as identifiers). Name must start with a letter (a to z or A to Z), underscore (_), or dollar ($) sign. Javascript Object Oriented Programming Programming There are 4 ways to display the output in JavaScript. a) Displaying the output in HTML elements, using innerHTML attribute.
In JavaScript there are several different ways of generating output including writing output to the browser window or browser console, displaying output in dialog boxes, writing output into an HTML element, etc. We'll take a closer look at each of these in the following sections. Writing Output to Browser Console how to print the value of variable in javascript in html HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more.
Mar 31, 2015 - Then, using these variable we create an HTML snippet and assign it to a new variable called html. Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. Nov 28, 2017 - Participate in discussions with other Treehouse members and learn.
Aug 22, 2019 - When I output the exact same VARIABLE as HTML, I get the product ID, like I am supposed to...but is a JS Script...I'm getting this as well! Output: Sum of 5 and 10 is 15. If we forget to consider the type of parameter passed, there is a type mismatch. JavaScript will try to typecast the variable, and it will add the resultant value to the string. Global Variables in HTML With JavaScript, the global scope is the JavaScript environment. In HTML, the global scope is the window object. Global variables defined with the var keyword belong to the window object:
The page explains how to output a value of a variable in JavaScript. There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method Display the variable to an HTML element content using innerHTML property Display the variable using the window.alert () method The concept of backticks was introduced in ES6. We just have to put the block of HTML code within the backticks without using any concatenation operator and then assign it to a JavaScript variable. We will get the same output that we get when using the given block of HTML code without JavaScript. Example: Using backticks (` `) In the given ...
To add the content of the javascript variable to the html use innerHTML() or create any html tag, add the content of that variable to that created tag and append that tag to the body or any other existing tags in the html. do I use this JavaScript variable in HTML . do I use this JavaScript variable in HTML You cannot use js variables inside html. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. JavaScript Output, For the variable value, there is a javascript command: [code]document. can use a similar process for non-text HTML elements you'd like to add to the page. HTML is not a programming language, it's a markup language, it just "describes" what the page should look like.
Getting started with the Web is a concise series introducing you to the practicalities of web development. You'll set up the tools you need to construct a simple webpage and publish your own simple code. var name="kieran"; document.getElementById("output").innerHTML=name; and the html code would be: <p id="output"></p> ... // Plain Javascript Example var $jsName = document.querySelector('.name'); var $jsValue = document.querySelector('.jsValue'); $jsName.addEventListener('input', function(event){ ... How to output a javascript variable's value inside html? Ask Question Asked 9 years, 4 months ago. Active 9 years, 4 months ago. Viewed 38k times ... no you cant use javascript variables inside html tags. You have to set the value to html by using DHTML. If you post some code i can help you.
How do I output a variable from Javascript to html? 0. HTML/JS: datetime display-er. 0. I want to catch the value of selected item on change of dropdown list. 0. How to concatenate JavaScript variable in HTML tag. 0. Why my web application does not redirect correctly? See more linked questions. Related. You don't "use" JavaScript variables in HTML. HTML is not a programming language, it's a markup language, it just "describes" what the page should look like. If you want to display a variable on the screen, this is done with JavaScript. First, you need somewhere for it to write to: Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.".
Display a JavaScript variable in an HTML page. I n this tutorial, we are going to see how to display a JavaScript variable in an HTML page by using two method, the first one is using the document.write () method and the second is using the innerHTML property. I am using HTML 4.01. In HTML i called and function which returns a string value. The return value is captured in a variable named 'var returnValue'. When i popup a message with alert function, my 'returnValue' has expected output value. Now my question is, i want value of 'returnValue' variable inside an HTML table. One of the most basic JavaScript commands is document.write. This simply prints the specified text to the page. To print text literally, enter the text in single quote marks inside parentheses like so: · The code above will cause the phrase "Hello World!" to appear on the page
When the JavaScript program needs to show the data value, There are four different methods by which JavaScript display the Output of a written code. 1. innerHTML you can embedd output inside an HTML element using innerHTML attribute but first you have to access the element by using document.get ElementById (id)method. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Variable Scopes in JavaScript: The scope of a variable is nothing but the area or the region of the program in which it is defined. In JavaScript, variables have two primary scopes i.e. Private Scope and Global Scope. Let us understand the JavaScript variable scopes with some examples. Understanding JavaScript Global Scope Variables
You can add an HTML element without any value, then assign the value using javascript. In HTML: <p id="insert"></p> Then in Javascript: document.getElementById ... Mar 14, 2012 - I am trying to display some JavaScript variable on my HTML page. I was first using document.write() but it use to overwrite the current page when the function was called. After searching around... JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert ().
First of all, make a local copy of the function-library.html file from GitHub. This is a simple HTML page containing a text <input> field and a paragraph. There's also a <script> element, in which we have stored a reference to both HTML elements in two variables. This little page will allow you to enter a number into the text box, and display ... Subscribe Now: http://www.youtube /subscription_center?add_user=Ehowtech Watch More: http://www.youtube /Ehowtech Displaying a Javascript variable in a
 How To Create Multi Line String With Template Literals In
How To Create Multi Line String With Template Literals In
 Window Variable Javascript Declare Global Variables Inside
Window Variable Javascript Declare Global Variables Inside
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Javascript Interview Questions
Javascript Interview Questions
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
Generic Javascript View Doesn T Handle Boolean Flow Variables

 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
All You Need To Know About Inner Html In Javascript Edureka
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
 Javascript Programming Development Bolt Forum
Javascript Programming Development Bolt Forum
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
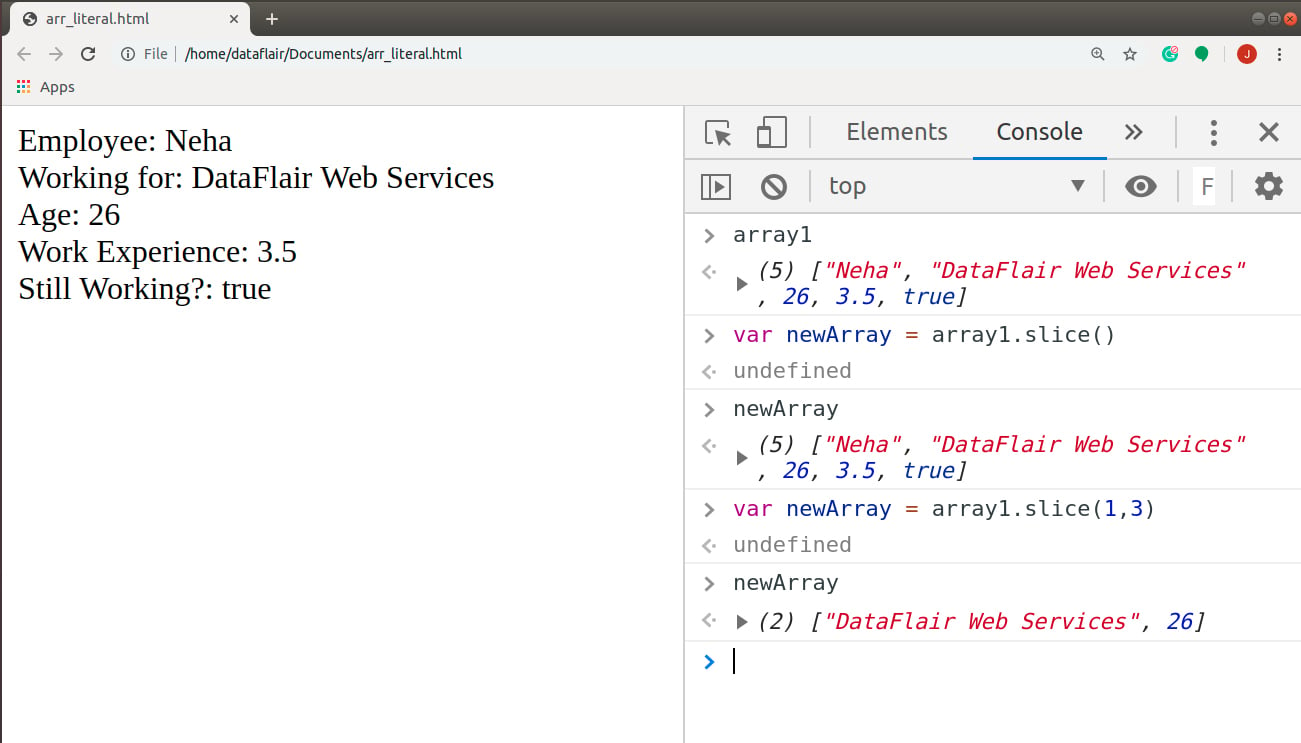
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Print To Console Using Javascript Stack Overflow
How To Print To Console Using Javascript Stack Overflow
 How To Display A Javascript Variable In A Textbox Web Programming
How To Display A Javascript Variable In A Textbox Web Programming
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
Chapter 29 Jsdoc Generating Api Documentation
 What S The Difference Between Var Let And Const In
What S The Difference Between Var Let And Const In
 How To Cleanly Export From Google Docs To Html
How To Cleanly Export From Google Docs To Html
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In




0 Response to "30 Html Output Javascript Variable"
Post a Comment