26 Example Of External Javascript
Nov 04, 2016 - I've read and found very useful to reference the external script at the bottom of the document right before the body end tag. This allows the entire contents of body to be loaded before running any scripts, thereby preventing a script to be run on an element(s) that don't yet 'exist'. ... <html> <head> <script type="text/javascript... Importing an External JavaScript File. Importing an external file is relatively painless. First, the file you are importing must be valid JavaScript, and only JavaScript. Second, the file must have the file extension ".js". Lastly, you must know the location of the file. Let us assume we have a file "myjs.js" that contains a one line Hello ...
 How To Include A Javascript File In Another Javascript File
How To Include A Javascript File In Another Javascript File
As you begin to work more extensively ... pages of a site. You are not restricted to be maintaining identical code in multiple HTML files. The script tag provides a mechanism to allow you to store JavaScript in an external file and then include it into your HTML files. Here is an example to show how ...

Example of external javascript. 5 days ago - When to Use Internal and External JavaScript Code? If you have only a few lines of code that is specific to a particular webpage, then it is better to keep your JavaScript code internally within your HTML document. Internal and External Javascript - Internal JavaScript : JavaScript code is placed in the head and body section of an HTML page. External Javascript : JavaScript code are stored in separate external file using the .js extension Learn how to use external javascript files that you created or downloaded off the internet and put them onto your web page with Tizag 's Javascript External lesson.
For example we might use hello.js as the name of the file for saving the JavaScript from the example above. Linking to the External Script Now that we have our JavaScript copied and saved into a separate file, all we need to do is reference the external script file on our HTML web page document . The type attribute is optional in the code example above. Advantages of External JavaScript File: Using an external JavaScript file has its own merits. It separates the HTML and JavaScript code and makes the code look clean and easy to understand. External JavaScript code can be reused in multiple HTML webpages. 18 Best Creative JavaScript Examples Rijo Abraham • Apr 12, 2021 May 26, 2018 JavaScript is an amazing interpreted programming language as it interprets or does something when client interacts with the browser or application.
As you can see, it's easy to create and append new script elements, allowing us to include any number of external JavaScript files dynamically after a page has loaded. Determining when a JavaScript file is loaded. The real challenge isn't loading the file - it's knowing when the file has finished loading. To link to an external JavaScript file, you add a src attribute to the HTML <script> tag and specify the location of the external JavaScript file. ... Here's an example of linking to an external JavaScript file. The file called external_javascript.js contains all the JavaScript code. Loading an External JavaScript File in Components JavaScript files can be linked in components using the Javascript linked files property. List each JavaScript file to include with the component on a separate line. The JavaScript files listed must be specified as an absolute or relative URL. For example:
Creating an external JavaScript file is similar to creating an HTML file or another other type of file. To replace the embedded JavaScript with an external JavaScript file, follow these steps: In Sublime Text, choose File→New File. Copy everything between and from MyFirstProgram.html and paste it into your new .js file. External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ... JavaScript Booleans. Display the value of Boolean (10 > 9) Display the value of 10 > 9 Everything with a real value is true The Boolean value of zero is false The Boolean value of minus zero is false The Boolean value of an empty string is false The Boolean value of undefined is false The Boolean value of null is false The Boolean value of ...
For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting language and then you can trigger those functions using HTML attributes. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page. Example: How to Build a 'Comment Sentiment Analyzer' App (with APIs & JavaScript) Now, let's apply what we learned above and create a small service for analyzing the sentiment of user comments. Let's imagine that we have created such a bright product that causes such a strong reaction from users that they cannot hold back emotions when ...
External JavaScript:. External JavaScript allows the reusse of same block of code on several different web pages. The JavaScript code will be written on a separate page and the web pages can make use of this code by including the page in the src attribute of the script tag. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. Jan 10, 2018 - If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. Let’s say the following new.js is our external JavaScript file −
1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ... The external style sheet may be written in any text editor but must be saved with a .css extension. This file should not contain HTML elements. Let's take an example of a style sheet file named "mystyle.css". File: mystyle.css If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag.
Example: Primary webpage directory |___ TutorialFiles (the 'external' HTML document subdirectory) When the user clicks on a link it executes its OnClick() javascript function. The following is what I am trying to use, but it is not working. Carefully review the code examples provided to grasp the concepts. Adding an Event Handler to an Element. When you add a JavaScript event listener, the function to be executed upon an event can be either anonymous or named. In the example below, you can see the anonymous function used. In this case, you need to define the code in the function: The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. Let's say the following new.js is our external JavaScript file − function display () { alert ("Hello World!");
External JavaScript ; In previous lessons, we've learned about the syntax of JavaScript, but we haven't yet learned how to "attach" the JavaScript to our HTML elements. That's what I'll show you in this lesson. Standalone JavaScript. First, let's look at what a standalone piece of JavaScript looks like. To link to an external JavaScript file, you add a src attribute to the HTML <script> tag and specify the location of the external JavaScript file. Linking to an external JavaScript file. Here's an example of linking to an external JavaScript file. The file called external_javascript.js contains all the JavaScript code. So, there's no need to ... In the above code examples, in the internal and external examples the JavaScript is loaded and run in the head of the document, before the HTML body is parsed. This could cause an error, so we've used some constructs to get around it. In the internal example, you can see this structure around the code:
Get code examples like "how to include external javascript in html" instantly right from your google search results with the Grepper Chrome Extension. Most "mainstream" programming languages such as C or Java support "code libraries", where a programmer can save a commonly used piece of code as a library file and reference it from the main program. Well, JavaScript supports external libraries too, in the form of the .js file. JavaScript Tutorial. JavaScript is the world most popular lightweight, interpreted compiled programming language. It is also known as scripting language for web pages. It is well-known for the development of web pages, many non-browser environments also use it. JavaScript can be used for Client-side developments as well as Server-side developments.
Syntax for creating JavaScript libraries. All JavaScript libraries consists of two parts: The external JavaScript itself, which is simply a text file with the containing JavaScript code, saved as a .js file. A <script> tag referencing the external JavaScript file and defined on the page(s) that uses the library. JavaScript can either be embedded ... in an external script file and referenced inside the HTML page. Both methods use the <script> element. ... To embed JavaScript in an HTML file, just add the code as the content of a <script> element. The JavaScript in the following example write a string ... There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples!
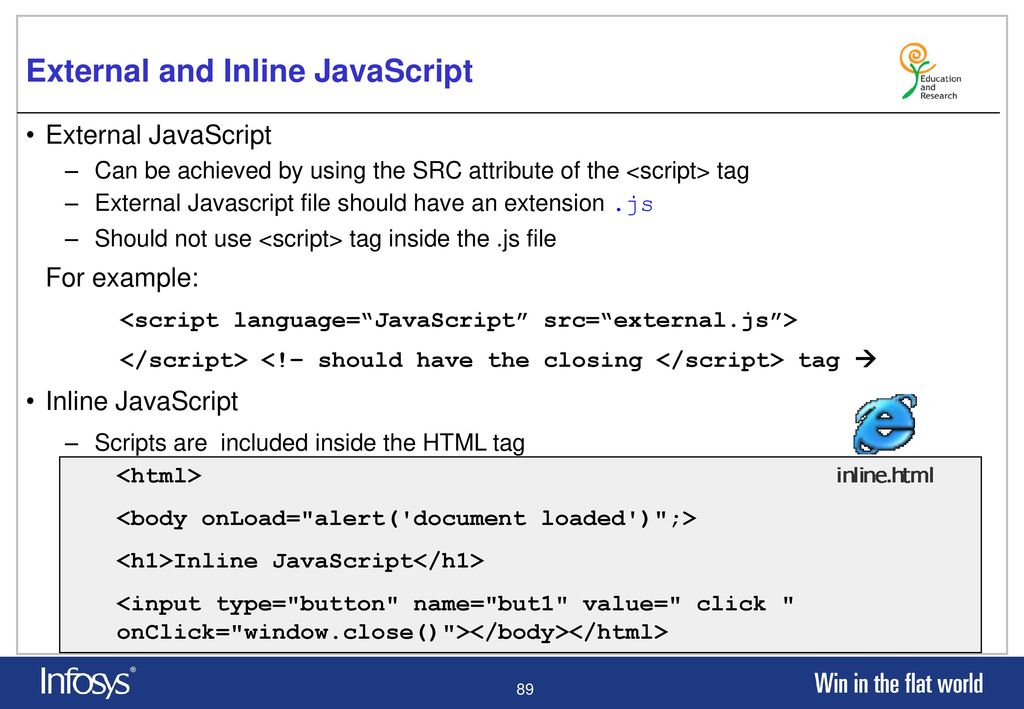
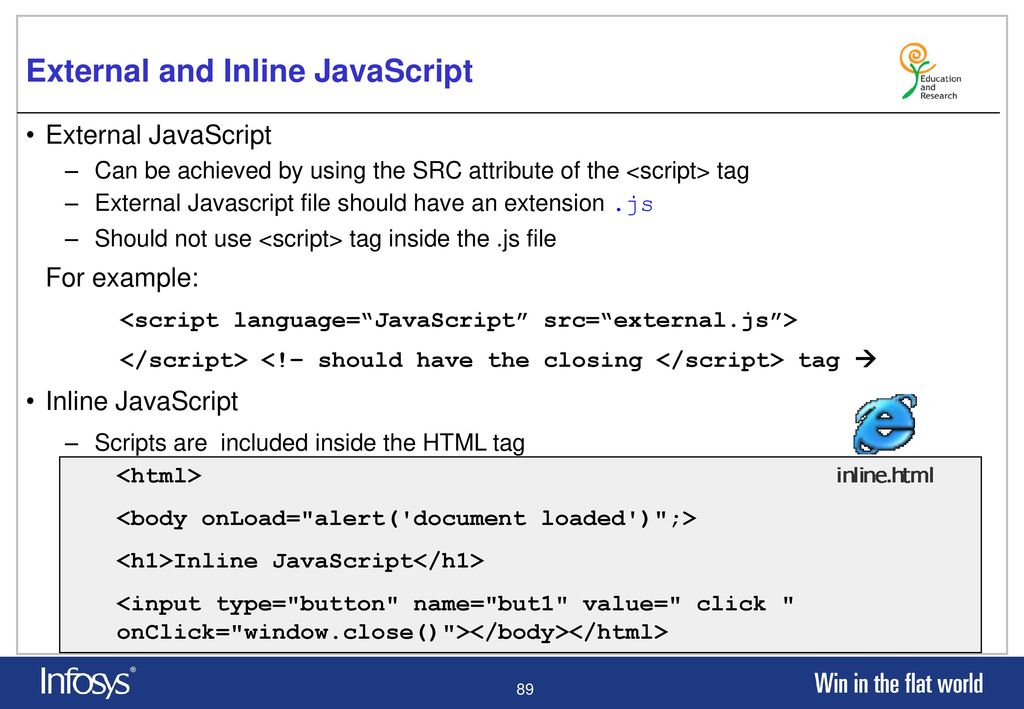
The import directive loads the module by path ./sayHi.js relative to the current file, and assigns exported function sayHi to the corresponding variable.. Let's run the example in-browser. As modules support special keywords and features, we must tell the browser that a script should be treated as a module, by using the attribute <script type="module">. External Javascript. External Javascript : JavaScript code are stored in separate external file using the .js extension (Ex: external.js). In the HTML file, the <script> tag can also be used to indicate the location of a JavaScript file. The src attribute is assigned the path and filename of the file.
 Difficulties In Correctly Adding External Javascript Support
Difficulties In Correctly Adding External Javascript Support
 Javascript For Beginners External Javascript P Iii
Javascript For Beginners External Javascript P Iii
Load An External Javascript File On Demand Using A Custom
 Using External Javascript Libraries In Apache Royale Apache
Using External Javascript Libraries In Apache Royale Apache
 Complete This Question Create An External Javascript Chegg Com
Complete This Question Create An External Javascript Chegg Com

 Html And Javascript Day 1 Ppt Download
Html And Javascript Day 1 Ppt Download
 Javascript Programming Basics Microsoft Press Store
Javascript Programming Basics Microsoft Press Store
External Javascript Code Into Ui Script Developer Community
Owasp Top 10 Cross Site Scripting 3 Bad Javascript Imports
Having Problem With Calling External Javascript Functions In
 Twine Tuesday Loading External Javascript Digital Ephemera
Twine Tuesday Loading External Javascript Digital Ephemera
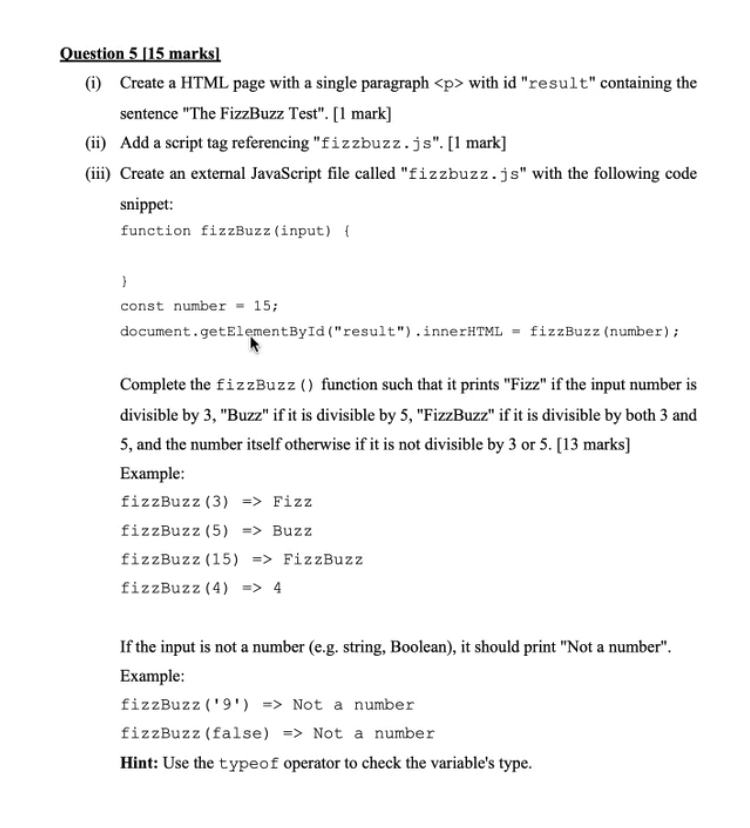
 Question 5 15 Marks 1 Create A Html Page With A Chegg Com
Question 5 15 Marks 1 Create A Html Page With A Chegg Com
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
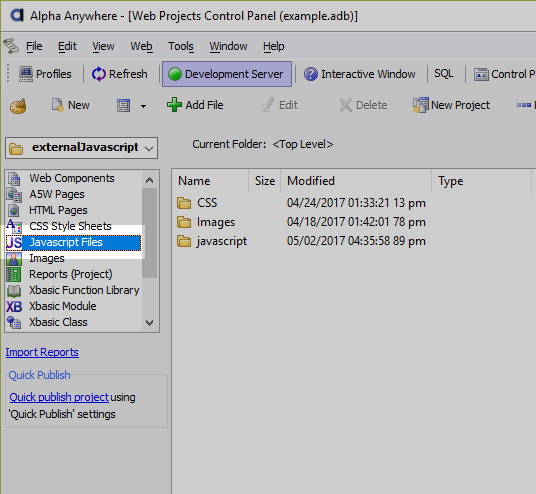
 Create And Link An External Javascript File
Create And Link An External Javascript File
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
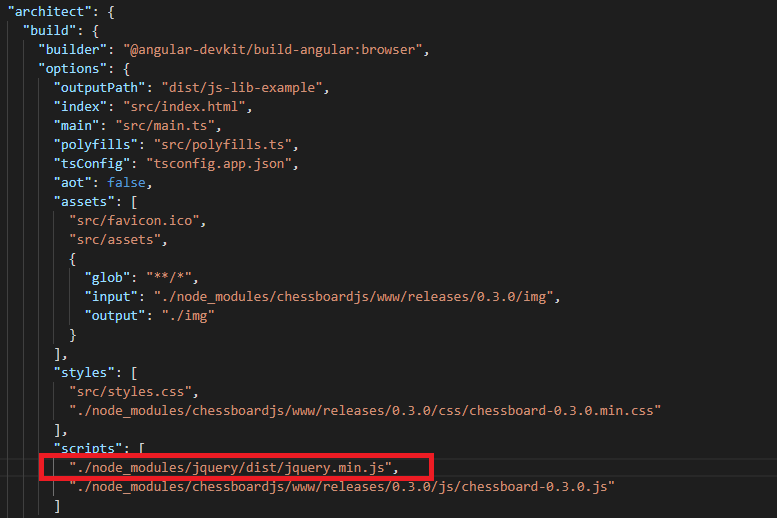
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
 Using An External Script File To Add Event Code To A Field
Using An External Script File To Add Event Code To A Field
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 Inline Internal And External File Ppt Download
Inline Internal And External File Ppt Download
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
Pinpoint Tool Released Kahu Security

0 Response to "26 Example Of External Javascript"
Post a Comment