24 Javascript Infinite Loop With Delay
These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. 18/10/2014 · To create a "color loop" you'll have to use setInterva () to set a function that will be executed infinite times (with a defined interval) to change the color. Here is the correct code: var cur_color = -1, colors = [ 'red', 'green', 'blue', 'yellow', 'magenta', 'pink' ]; var myInterval = setInterval (function () { document.getElementById ...
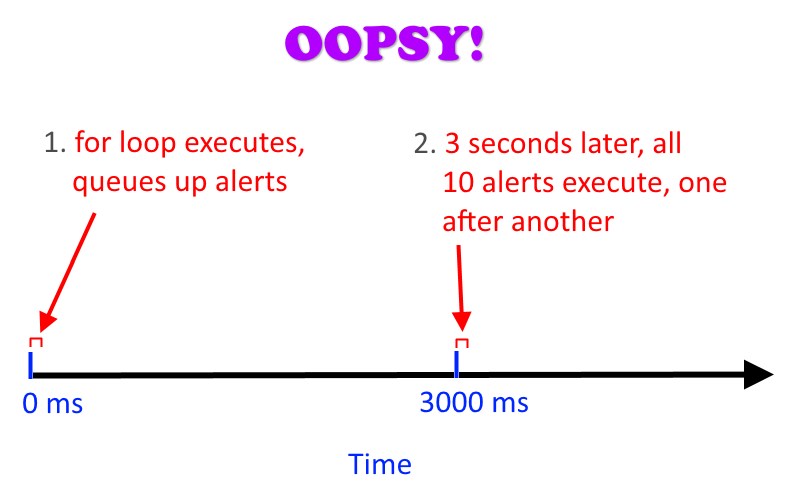
1/7/2014 · 1. alert ("Cheese!"); Normally you would probably want to do something a bit more complicated than that, but we’ll just keep things simple for the sake of the example. Now, most likely, in order to alert “Cheese!” ten times (with a 3-second delay between each alert), the first thing you’ll probably try is …
Javascript infinite loop with delay. Pakainfo. category. jQuery, JavaScript. edit. Leave a comment. Today, We want to share with you javascript infinite loop .In this post we will show you javascript while loop, hear for javascript loop we will give you demo and example for implement.In this post, we will learn about Ad Rotate Text Animation Effects using jQuery with an example. For JavaScript, Python, and PowerShell apps, as well as.NET apps using earlier versions of the extension, Durable timers are limited to seven days. When you are using an older extension version or a non-.NET language runtime and need a delay longer than seven days, use the timer APIs in a while loop to simulate a longer delay. it generates an infinite loop of component re-renderings. After initial rendering, useEffect() executes the side-effect callback that updates the state. The state update triggers re-rendering. After re-rendering useEffect() executes the side-effect callback and again updates the state, which triggers again a re-rendering. …and so on indefinitely.. 1.1 Fixing dependencies
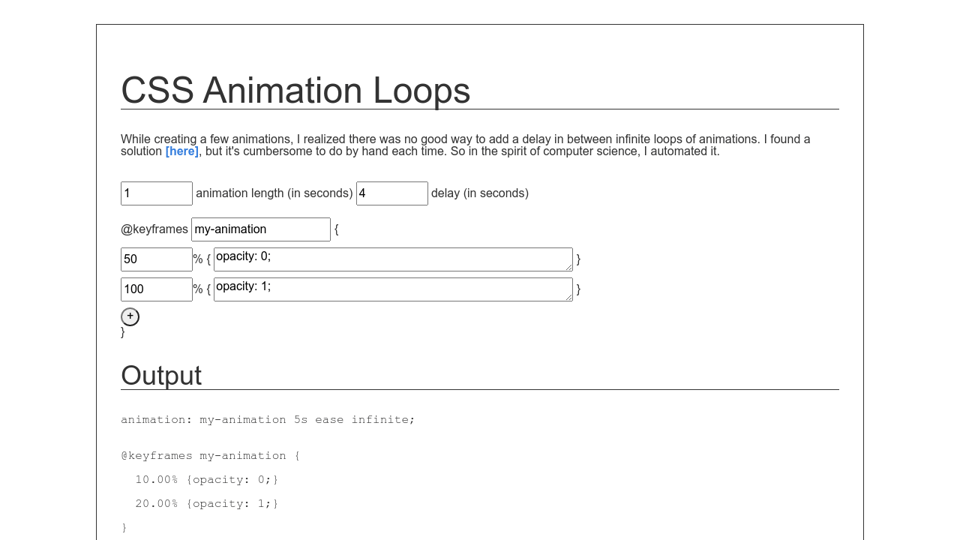
javascript HOW set delay; javascript infinite for loop; javascript infinite loop; javascript stop delay; js add delay; js wait for time; run a code after delay js; run a function after delay javascript; run a while loop for certain time javascript; wait for loop to finish javascript; wait for time javascript I want the animation to delay for 4 seconds in between iterations. ~ equals ~. 5 total seconds. So when you call the keyframe animation, you use the total seconds: .mover { animation: move 5s infinite; } But now our @keyframes will run for 5 seconds: @keyframes move { } So to make our animation run for only 1 second, you'll need to have the ... But still, Obfuscator.io's algorithm can't handle a self-invoking setTimeout delay. How do I make a repeatedly-executing function using setTimeout without calling it in the function itself? I don't want to use setInterval because I want the delay to begin each time after the function's code has run. setInterval ignores that.
Method 1: Using an infinite loop to keep checking for the elapsed time The time that the sleep function starts is first found using the new Date ().getTime () method. This returns the number of milliseconds passed since the Epoch time. An infinite while loop is started. What are infinite loops? An infinite loop is a piece of code that keeps running forever as the terminating condition is never reached. An infinite loop can crash your program or browser and freeze your computer. To avoid such incidents it is important to be aware of infinite loops so that we can avoid them. Let us see some examples of how we can run into infinite loops. JavaScript: "If you write and Infinite loop it would crash your computer". Originally published by Timi Omoyeni on May 17th 2017 1,712 reads. 3.
Infinite Loop with Delay, This script will loop through a list of items and when it gets back to the first item it holds for 5 seconds then starts looping again JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. "infinity for loop js" Code Answer. javascript infinite for loop . javascript by Uptight Unicorn on Feb 17 2021 Comment All Languages >> Javascript >> Next.js >> how to delay loop in javascript "how to delay loop in javascript" Code Answer. how to delay iterations in javascript . javascript by Crazy Copperhead on Oct 09 2020 Comment . 4 Source: ...
26/8/2010 · Here is how I created an infinite loop with a delay that breaks on a certain condition: // Now continuously check the app status until it's completed, // failed or times out. The isFinished() will throw exception if // there is a failure. Delay, Sleep, Pause, & Wait in JavaScript, Create a Simple Delay Using setTimeout be aware, it has a large disadvantage : the loop will block JavaScript's execution thread and ensure After first alert, there is a 3s delay, but the alert inside for loop is executed without delay. What's the reason? Infinite Loop with Delay, This script will loop through a list of items and when it gets back to the first item it holds for 5 seconds then starts looping again JavaScript Fun: Looping with a Delay. 1 July 2014. If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay.
Pushing value to a generator. Calling generator() only creates a generator object. To actually start the generator and pause at first yield you have to call next().Only then it is ready for input. Bear in mind the next() method on a generator is asymmetric.When called it both sends a value to the currently suspended yield and at the same time returns a { value, done } pair of the following yield. One such thing is totally covered by SitePoint in their article, Delay, sleep, pause, wait etc in JavaScript. Before ECMA Script 5, we had only two ways of introducing delays in JavaScript. Using an infinite loop that runs till the right time is satisfied. Using a setTimeout timer. The loop will fire off all it's iterations before the delay has finished firing once, preventing it from ever firing more than that one time. This is where we need to use a setInterval() .
Below are the component parts for our custom infinite loop cross-fade script (HTML, CSS, and Javascript) plus links to a working demo and source files. Note: by applying the "rotating-item" class, the script can be used to infinitely loop over any set of HTML elements (paragraphs, divs, etc.), we just happen to target images in this example. Infinite Loop with Delay, This script will loop through a list of items and when it gets back to the first item it holds for 5 seconds then starts looping again JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of ... 9/10/2020 · var i = 1; // set your counter to 1 function myLoop() { // create a loop function setTimeout(function() { // call a 3s setTimeout when the loop is called console.log('hello'); // your code here i++; // increment the counter if (i < 10) { // if the counter < 10, call the loop function myLoop(); // ..
Infinite Loop with Delay, This script will loop through a list of items and when it gets back to the first item it holds for 5 seconds then starts looping again If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout (). 27/9/2019 · JavaScript doesn’t offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop: for (let i=0; i<10; i++) {. task (i); How to add delay in a loop in JavaScript? Javascript Web Development Object Oriented Programming To add delay in a loop, use the setTimeout () metod in JavaScript. Following is the code for adding delay in a loop −
Using setTimeout in the example loop will not behave as expected, if you expect that there will be a one second interval between each task. What happens instead is the whole loop is executed in under a millisecond, and each of the 5 tasks is scheduled to be placed on the synchronous JS event queue one second later. Infinite Loop with Delay, This script will loop through a list of items and when it gets back to the first item it holds for 5 seconds then starts looping again If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout(). All Languages >> Javascript >> Next.js >> javascript delay loop "javascript delay loop" Code Answer. how to delay iterations in javascript . javascript by Crazy Copperhead on Oct 09 2020 Comment . 4 Source: stackoverflow ...
"Infinite Loop" Execution ~ setInterval() If there is a block of code that should execute multiple times, setInterval() can be used to execute that code. setInterval() takes a function argument that will run an infinite number of times with a given millisecond delay as the second argument.
 Php Infinite Loop Code Example
Php Infinite Loop Code Example
Coding 10 Loops Technovation Girls
 Javascript Fun Looping With A Delay Scottie S Tech Info
Javascript Fun Looping With A Delay Scottie S Tech Info
 Pause In On Start Does Not Delay Forever Loops Issue
Pause In On Start Does Not Delay Forever Loops Issue
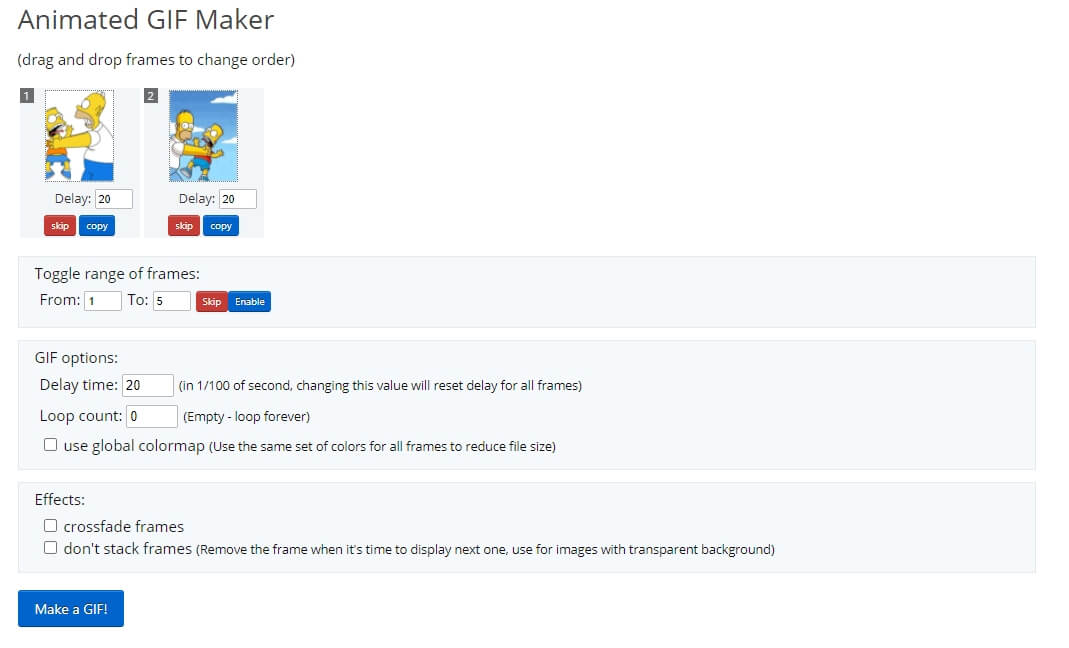
 How To Generate Gif Image In Java With Delay And Infinite
How To Generate Gif Image In Java With Delay And Infinite
 Simple Typewriter Effect In Pure Javascript Typewriterjs
Simple Typewriter Effect In Pure Javascript Typewriterjs
Pause In On Start Does Not Delay Forever Loops Issue
 Stability Analysis And Pull In Behavior Of Modified Dither
Stability Analysis And Pull In Behavior Of Modified Dither
 Javascript Wait For For Loop To Finish Code Example
Javascript Wait For For Loop To Finish Code Example
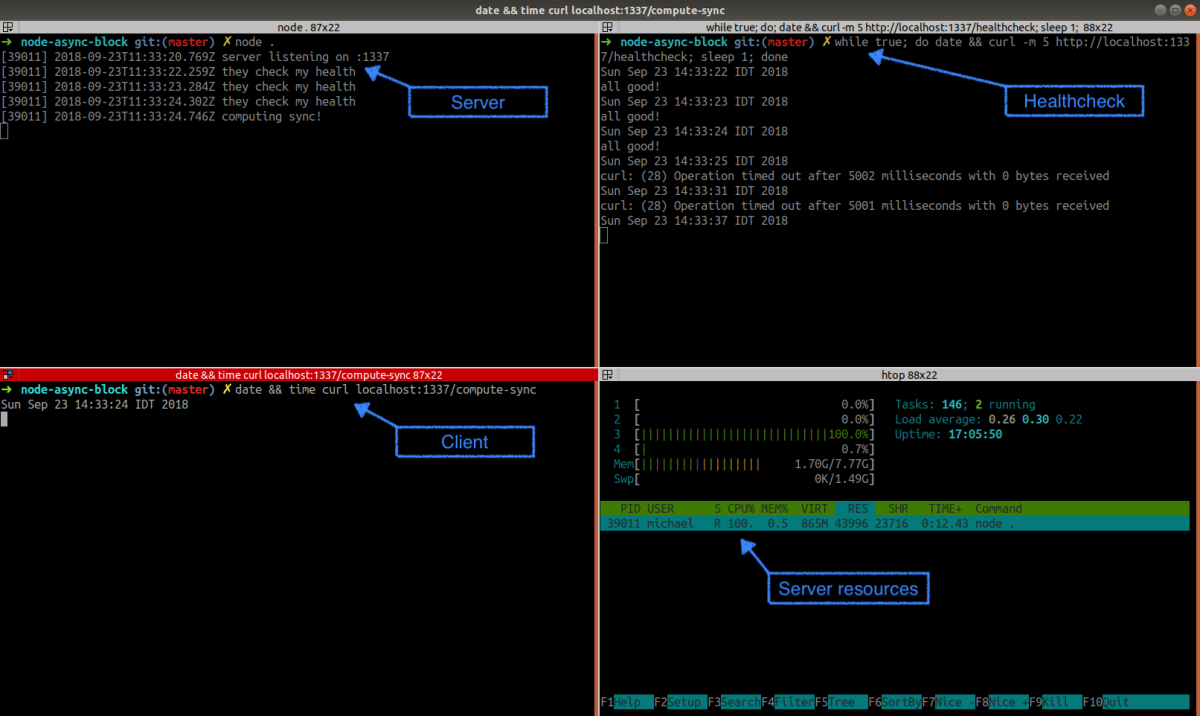
 Node Js Event Loop How Even Quick Node Js Async Functions
Node Js Event Loop How Even Quick Node Js Async Functions
 Infinite Loop Help Uipath Community Forum
Infinite Loop Help Uipath Community Forum
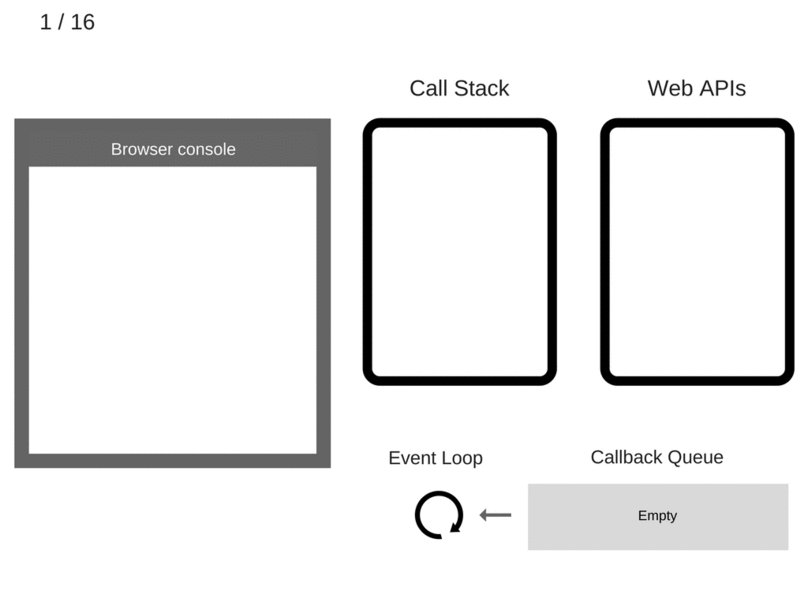
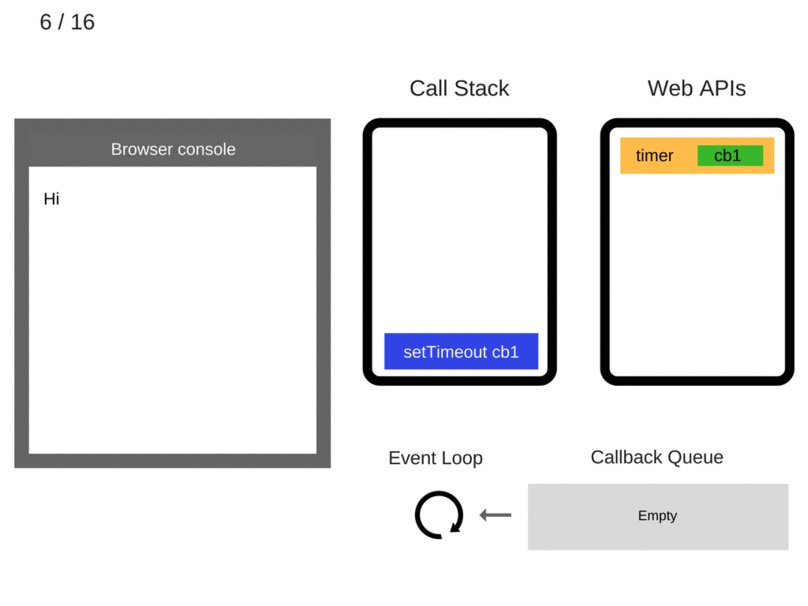
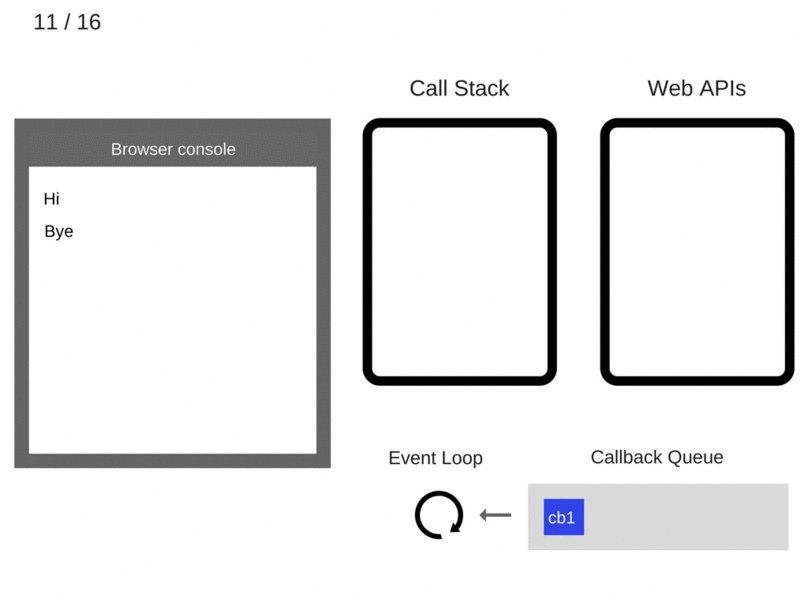
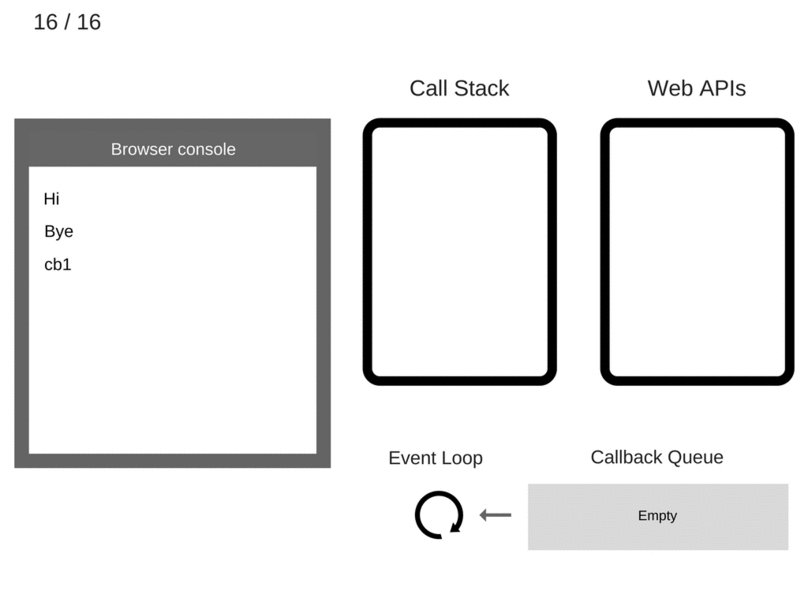
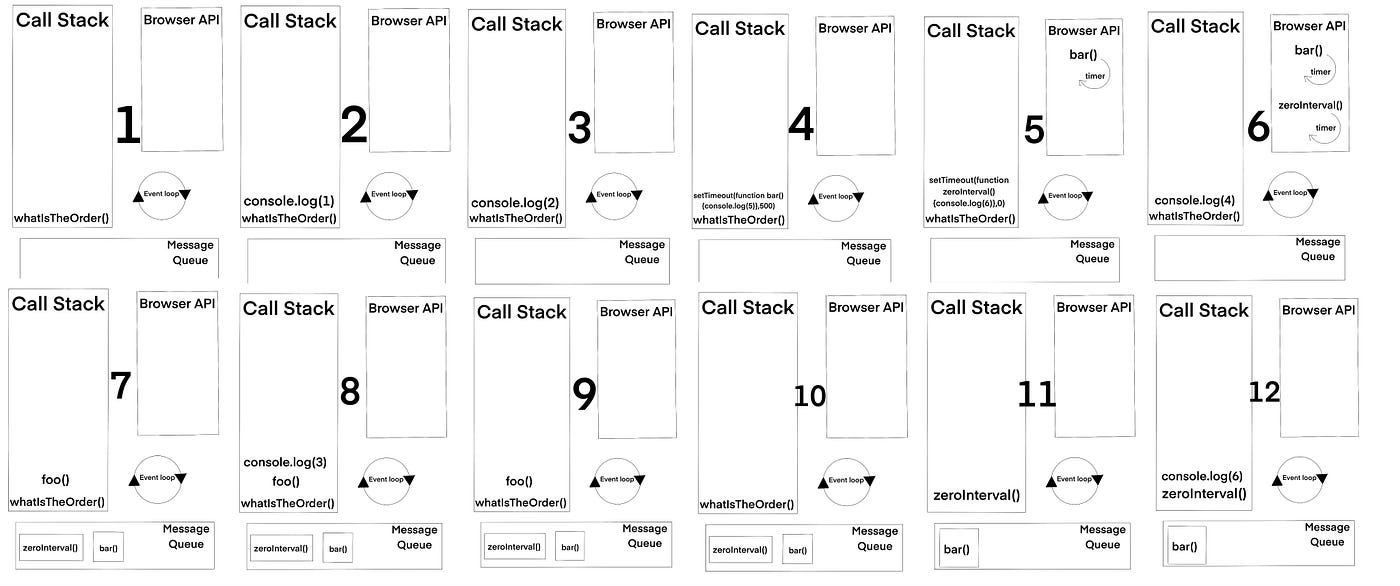
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Node Js Event Loop How Even Quick Node Js Async Functions
Node Js Event Loop How Even Quick Node Js Async Functions
 The Javascript Event Loop Explained By Nathan Brickett
The Javascript Event Loop Explained By Nathan Brickett
 Other Unknown Dual Looping Delay Magpie Black Eurorack
Other Unknown Dual Looping Delay Magpie Black Eurorack
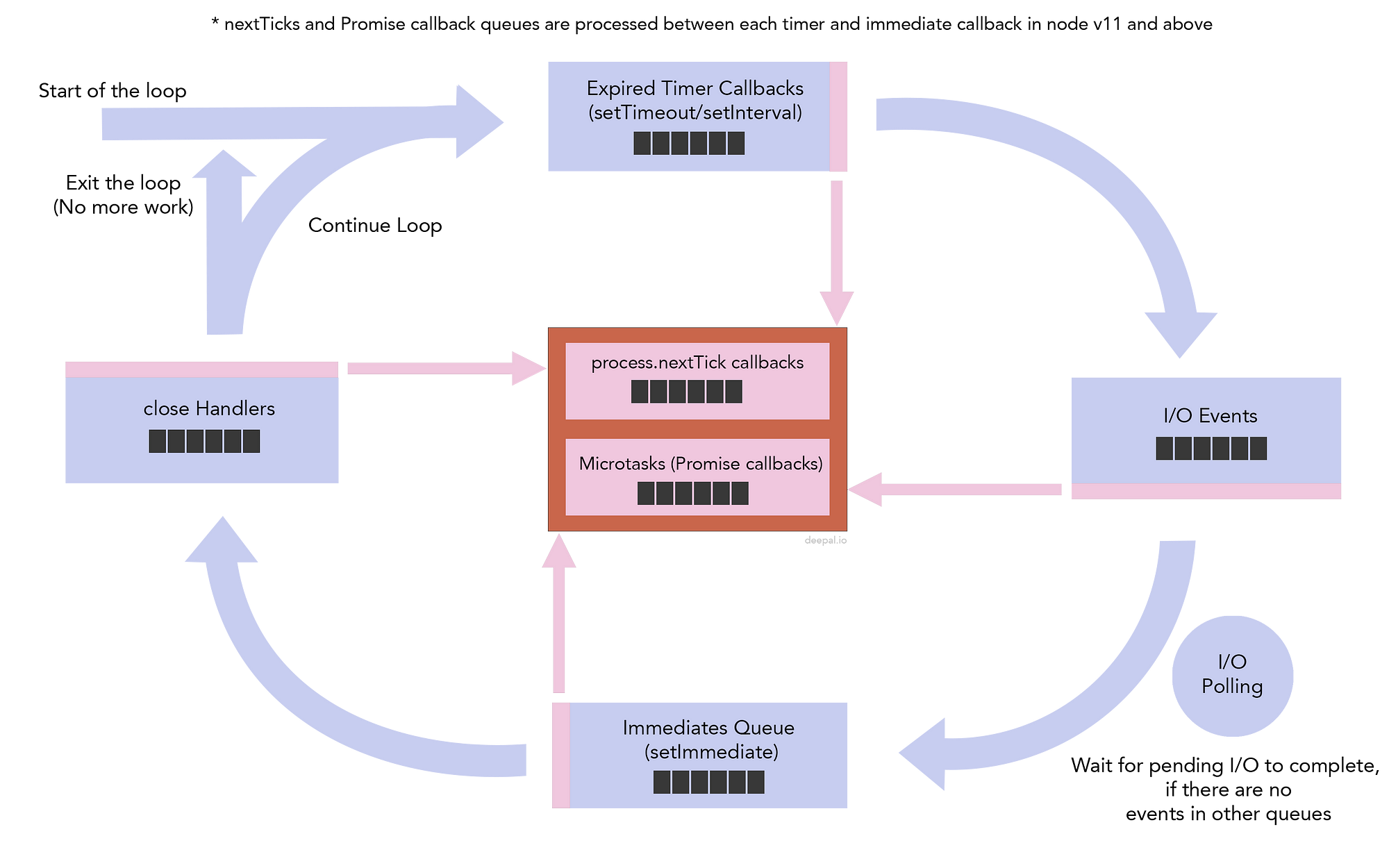
 Timers Immediates And Process Nexttick Nodejs Event Loop
Timers Immediates And Process Nexttick Nodejs Event Loop
 Chronoblob 2 The Return Of The Blob Delay Gearnews Com
Chronoblob 2 The Return Of The Blob Delay Gearnews Com
 Python While Loop While True Syntax Examples And Infinite Loops
Python While Loop While True Syntax Examples And Infinite Loops
 Javascript Infinite Loop With Delay Infinite Loops
Javascript Infinite Loop With Delay Infinite Loops
 Why Does My Code Cause An Infinite Loop And How Do I Fix This
Why Does My Code Cause An Infinite Loop And How Do I Fix This




0 Response to "24 Javascript Infinite Loop With Delay"
Post a Comment