21 How To Add Javascript To Html
Adding JavaScript into an HTML Document You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load. how to add text in html using javascript. A basic html page that display "Hi, how are you. This is A basic html. page that display this massage using javascript!" using javascript: div.innerHTML += 'Hi, how are you. This is A basic html. page that display this massage using javascript!';
 Webstorm Adding Script File To Html Page Get Unresolved
Webstorm Adding Script File To Html Page Get Unresolved
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo":

How to add javascript to html. Adding a JavaScript file to a page To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server. HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend') Perhaps you can represent your problem code by adding it to the question. - Geuis Apr 29 '13 at 3:28. ... Using HTML + JavaScript: You could keep the HTML block in an invisible container (like a <script>) within your HTML code, then use its innerHTML at runtime in JS. For example:
All Ways to Introduce JavaScript to HTML. There are two ways to integrate JS into a static HTML page: Pasting the pieces of JavaScript code into the HTML file; Creating an external file for JS editing and refer to it in the HTML code. Let's take a look at how to handle both, examine their respective benefits and drawbacks. How can I use JavaScript to add an HTML element where that blank line is? javascript html dom. Share. Improve this question. Follow edited Aug 6 '10 at 15:36. Paul D. Waite. 90.5k 53 53 gold badges 186 186 silver badges 261 261 bronze badges. asked Aug 6 '10 at 15:15. John Stimac John Stimac. How to connect JavaScript to HTML? If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by.js extension and write JavaScript code within.js file. Use this JavaScript file in HTML document by <script> element.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: You should write long JavaScript codes in separate files, as dividing the code in portions makes it more readable. In HTML, you need to write your code between <script> and </script> tags. These tags define JavaScript code. It is suggested to only implement short JavaScript codes inside the <body> tag.
To embed JavaScript in an HTML file, just add the code as the content of a <script> element. The JavaScript in the following example write a string of text to a web page. To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p"). 3. Add javascript external file to Html page 3.1 How to use. First, we need to create a javascript file with extension .js. I just created a home.js file and now we need to add an external js file into the html page. To add using <script> tag to import. Index.html file
A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The JavaScript file can be stored with '.js' extension and can be accessed using the <script> tag of HTML. Add JavaScript to HTML. There are following three ways through which we can add the JavaScript code into the HTML document: Include the JavaScript code in <head>…</head> tag. Include the JavaScript code between the <Body> …</Body> tag and after the closing of the body tag. Link the separate file of JavaScript in HTML. JavaScript can modify all HTML elements, attributes, CSS styling, create new events, elements, add attributes, and many more. This makes JavaScript the commanding officer of the HTML. The <script> Tag. The power to change and make the HTML dynamic using JavaScript is enabled using <script> tag.
Use Up/Down Arrow keys to increase or decrease volume. It's common to put your JavaScript code into a file that's separate from your HTML file. In this video, you'll learn how and where to add JavaScript to a web page. You need to sign up for Treehouse in order to download course files. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. How to Link JavaScript to HTML. JavaScript is one of the main languages used in web development nowadays. While it started as a front-end language, it gained more functionalities as it grew. Combined with HTML, JavaScript can help you add dynamicity and interactiveness to your website or perform data validation.
28/5/2021 · The script tag is the correct method for adding Javascript to HTML. HTML cannot access or change Javascript code inside a script tag, but Javascript can access or change HTML. Variables created within one script tag cannot be accessed by another script tag somewhere else on a web page. Step 2: Add a map with a marker. This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. 3/6/2021 · Add the script tag the HTML head of your own website to add JavaScript. If you want the script to run automatically run when the site loads, don't include a function. If you want to call it, include a function. <html> <head> <script language="javascript"> alert("Hi there, and welcome.") </script> </head> <body> </body> </html>
External JavaScript Advantages. Placing scripts in external files has some advantages: It separates HTML and code; It makes HTML and JavaScript easier to read and maintain; Cached JavaScript files can speed up page loads; To add several script files to one page - use several script tags: There are three ways to add JavaScript to a web page: Placing the JavaScript code directly inside an HTML tag with events. Embedding the JavaScript code between a pair of <script> and </script> tag. Creating an external JavaScript file with the .js extension and then load it within the page through the src attribute of the <script> tag. Do you want to add a quick JavaScript function to a standard HTML page? The process is actually fairly simple, and this article explains it. Open Notepad or a comparable text editing application.
13/12/2014 · First create the attribute and set the value. Then add it to the element.. var attr = document.createAttribute('step'); attr.value="any"; document.getElementById("id_price").setAttributeNode(attr); The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags Adding JavaScript to an HTML File. JavaScript is related to an HTML file using the <script> tag. There are a few different ways to load JavaScript in an HTML file. The two primary choices are between inline JavaScript and external JavaScript. For the most part, we will use external JavaScript files because that allows for a nicer organization ...
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
Solved How To Add Javascript To Page Header Need Help
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Add Script Tags To Html Stack Overflow
How To Add Script Tags To Html Stack Overflow
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
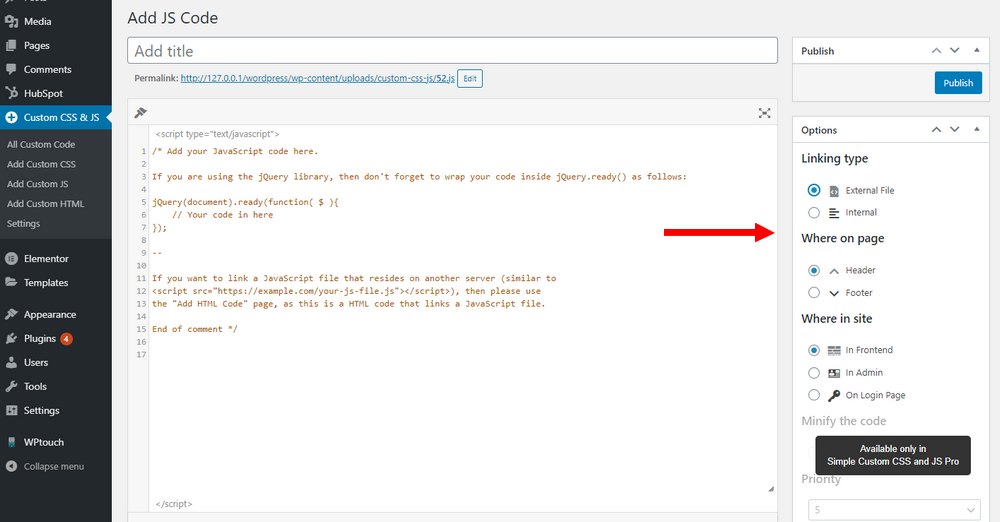
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
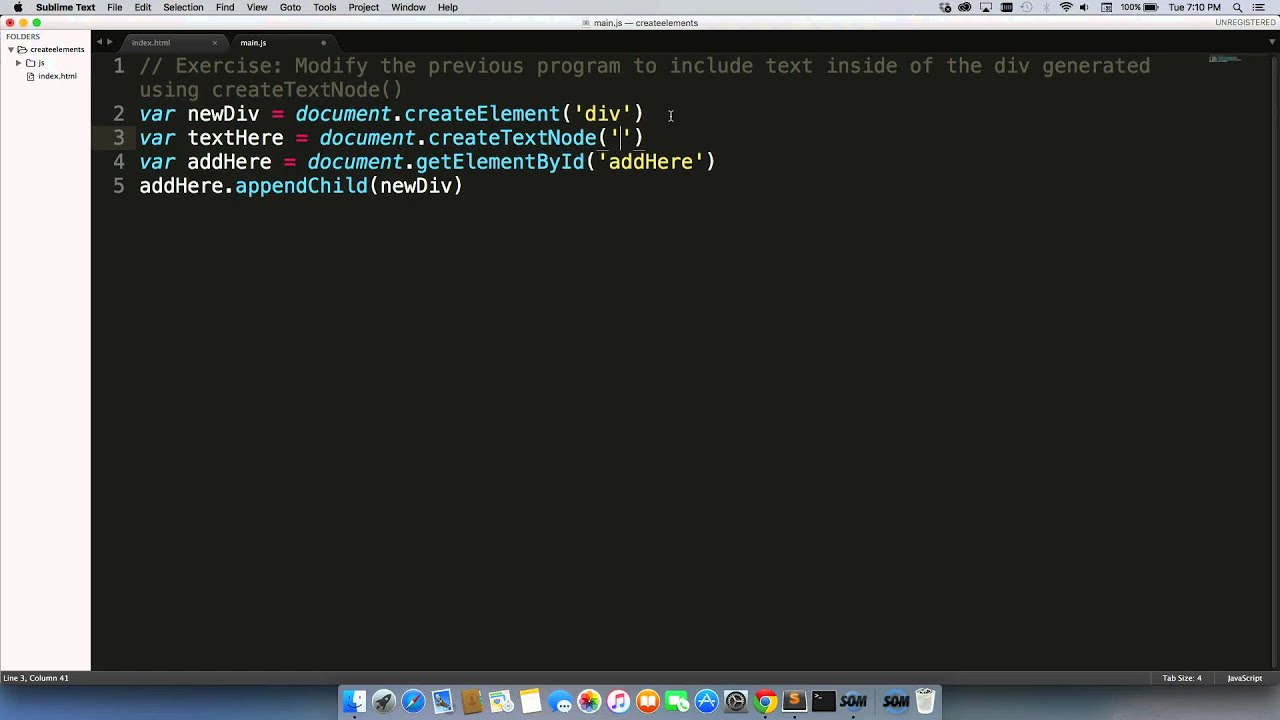
 Add Text To The Newly Created Div Using Javascript
Add Text To The Newly Created Div Using Javascript
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Javascript Insert Html In Div Code Example
Javascript Insert Html In Div Code Example
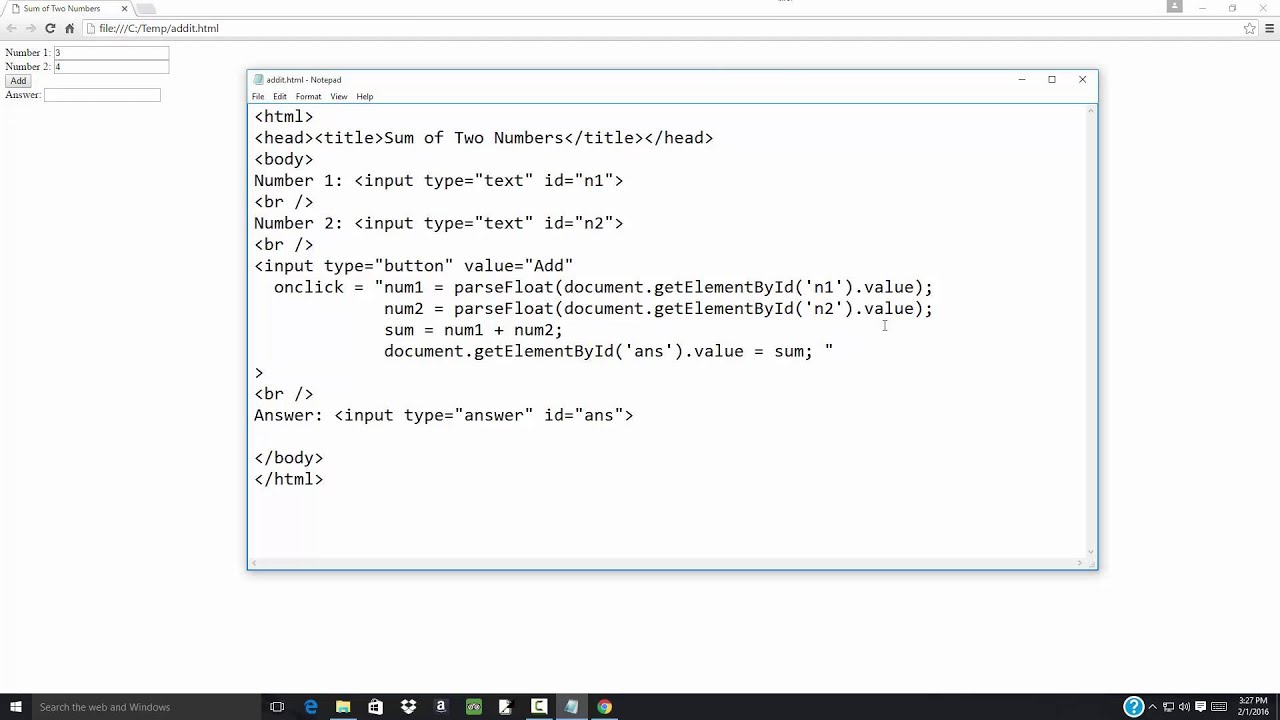
 Introduction To Computer Science Html Javascript Sum Of Two Numbers Example
Introduction To Computer Science Html Javascript Sum Of Two Numbers Example
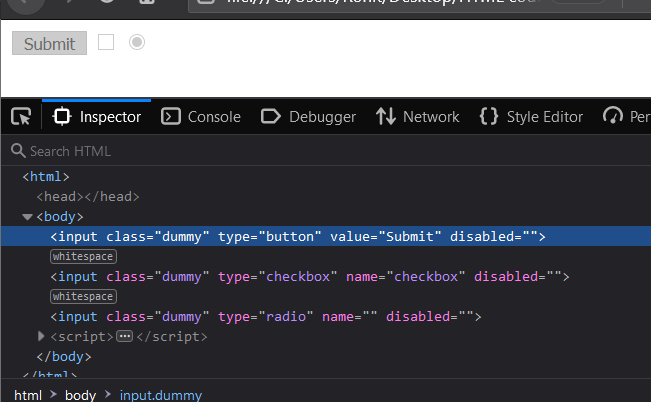
 Add Disabled Attribute Javascript Disable Html Elements Example
Add Disabled Attribute Javascript Disable Html Elements Example
Problem Adding Javascript To A Community Page Salesforce
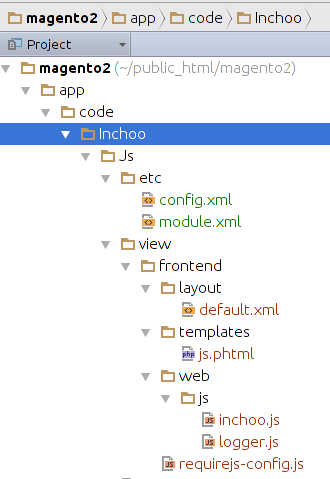
 How To Add Custom Javascript In Magento 2 With Requirejs
How To Add Custom Javascript In Magento 2 With Requirejs
 How Can I Dynamically Add External Scripts Using Jquery
How Can I Dynamically Add External Scripts Using Jquery
0 Response to "21 How To Add Javascript To Html"
Post a Comment