26 Javascript Add Class To Body
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 2/12/2019 · Javascript Front End Technology Object Oriented Programming To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −
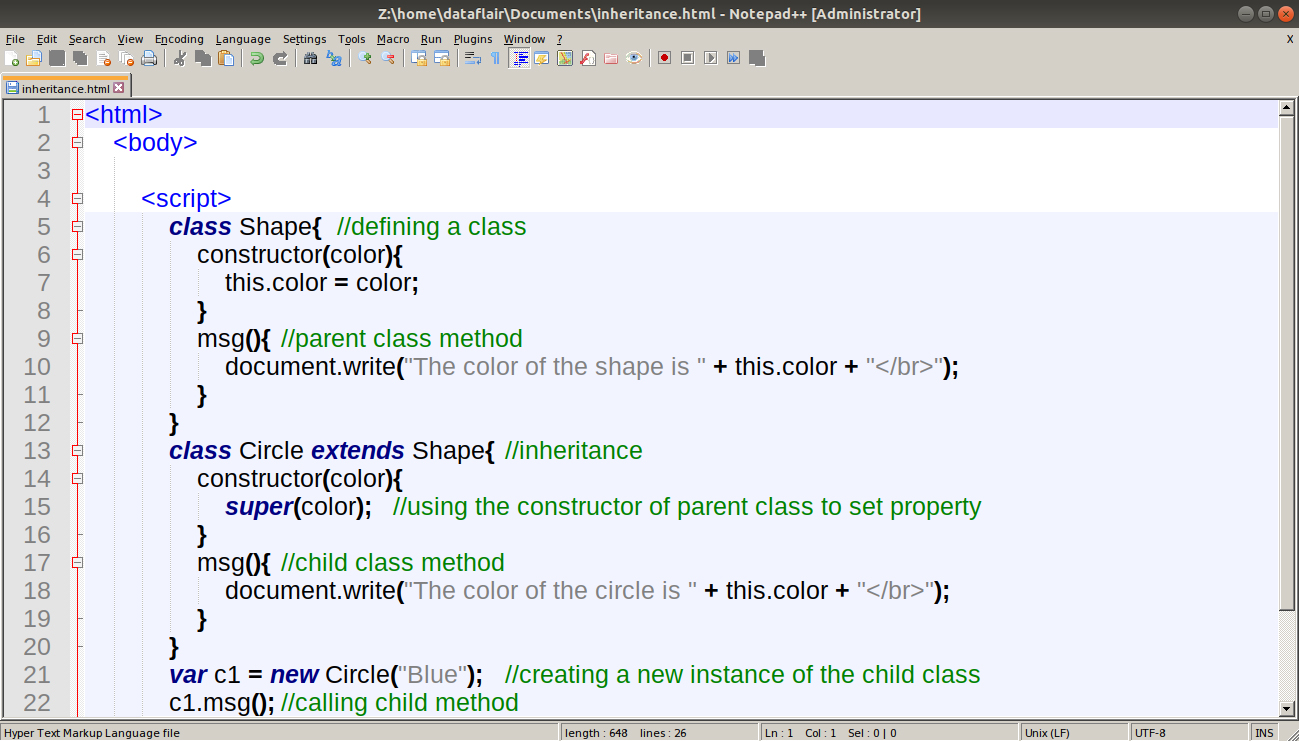
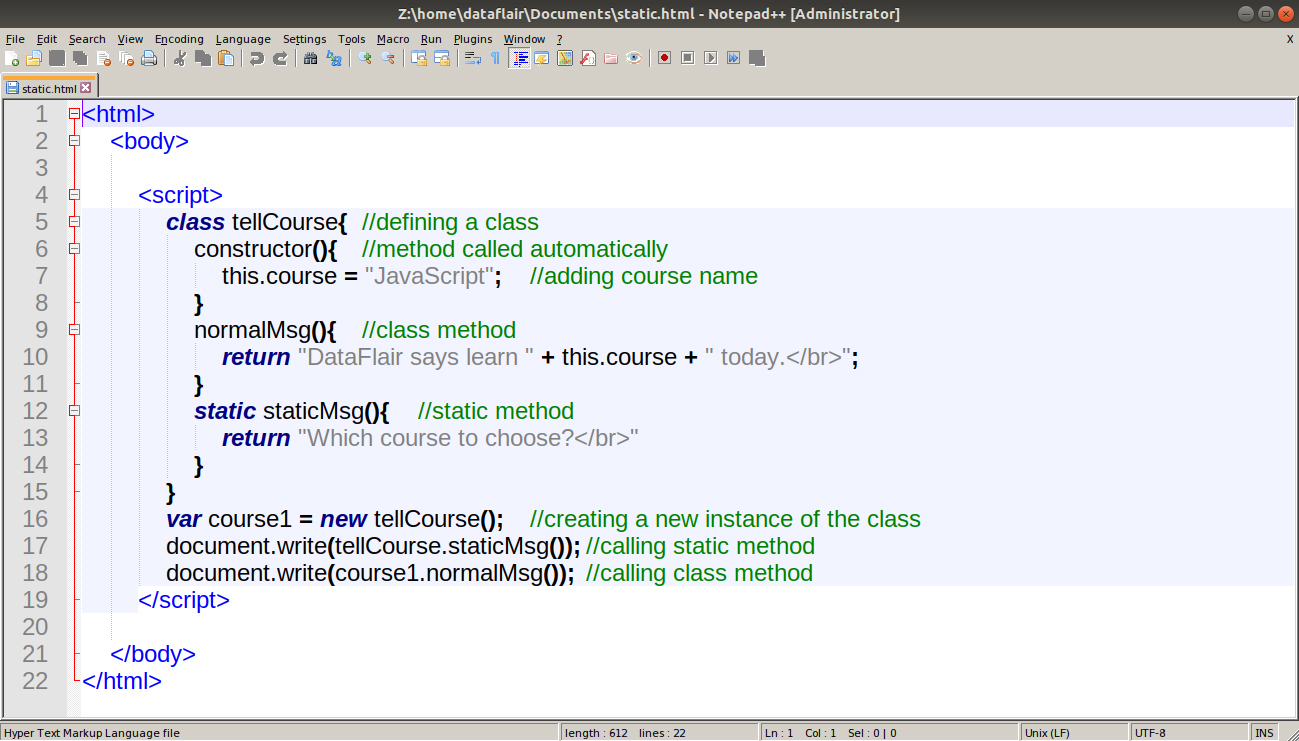
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
26/3/2019 · The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass";

Javascript add class to body. Each part will have its parent set to body. By default the convex hull will be automatically computed and set on body, unless autoHull is set to false. Note that this method will ensure that the first part in body.parts will always be the body. The.className property sets the class name of an element. This property can be used to return the value of the class attribute of an element. We can use this property to add a class to an HTML element without replacing its existing class. To add multiple classes, we have to separate their name with space such as "class1 class2". Aug 25, 2020 - Apply class element. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id ...
Add Class Attribute To The Image In JavaScript. Unlike ID attribute, you can add multiple class names in a single image element or the same class name in multiple image elements or combinations of ... The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. 1 week ago - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).
The right way to append HTML to the body using JavaScript. The correct approach is to construct the element using JavaScript's createElement () method: In the JavaScript example above, we: Created a DIV element using the document.createElement () method. We modified the element's ID property and set it to "div_id". Jul 22, 2020 - Get code examples like "add a class to body javascript" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
24/1/2017 · <script> document.body.classList.remove("no-js"); document.body.classList.add("js"); </script> </head> <body class='no-js'> ... </body> </html> This doesn't work. Cannot read property classList of null, which...fair enough. If I move the <script> tag into <body>, everything works, but I want the <script> tag in <head>. What are my options? EDIT: I should have been much clearer about the error. I realize the problem is that body hasn't loaded when I'm trying to to add the class. Tip: Also see How To Toggle A Class. Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language!
An instance is an object containing data and behavior described by the class. The new operator instantiates the class in JavaScript: instance = new Class (). For example, you can instantiate the User class using the new operator: const myUser = new User(); new User () creates an instance of the User class. 2. Gets the collection of rich text content control objects in the body. Read-only. [ API set: WordApi 1.1] context: The request context associated with the object. This connects the add-in's process to the Office host application's process. font: Gets the text format of the body. Use this to get and set font name, size, color and other properties ... Jun 26, 2020 - Get code examples like "append class to body javascript" instantly right from your google search results with the Grepper Chrome Extension.
Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript: setTimeout (function () { //Add the CSS class using the JQuery addClass method. $ ('#intro').addClass ('newClass'); }, 5000); The code snippet above ... Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor() method. Then add any number of methods. 4/8/2019 · I simply in the layout add a class if some-condition. <v-app light class="this that other" :class="{'someClassToAdd' : someCondition}"> If you save the values in Vuex you have access to them globally / site wide. Not sure if that solves your issue. Works for me.
Safe AND quickest way to add a css class to the body of the DOM , Safe AND quickest way to add a css class to the body of the DOM · javascript jquery. I am looking to add a class to the body element of the DOM. I am looking to add a class to the body element of the DOM. 30/10/2016 · A demo of adding class by using JavaScript className attribute. In this example, the class is added to the button by using the className attribute of the JavaScript. The button classes are added from the Bootstrap framework, so the reference is included in the <head> section. You can see, multiple classes are added by using the className attribute. If you want to add or remove multiple classes in JavaScript you can separate them with comma. mounted () { document.body.classList.add('bg-light', 'login') }, destroyed () { document.body.classList.remove('bg-light', 'login') }, As you see it's faster than installing a third-party package and setting it up.
Aug 26, 2009 - A function returning one or more space-separated class names to be added to the existing class name(s). Receives the index position of the element in the set and the existing class name(s) as arguments. Within the function, this refers to the current element in the set. The class keyword (which should always be in lowercase) is a necessity in JavaScript's class structure. The following example is the general syntax of a JavaScript class. The JavaScript class syntax is below: class ClassName{//class body} 1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ...
Code language: JavaScript (javascript) The document.createElement() accepts an HTML tag name and returns a new Node with the Element type. 1) Creating a new div example JavaScript: Add class to body. hankknight asked on 7/19/2012. JavaScript. 9 Comments 4 Solutions 1254 Views Last Modified: 7/19/2012. Using pure JavaScript (no jQuery) how can I add a class to the body after 1 second? Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">.
Definition and Usage The addClass () method adds one or more class names to the selected elements. This method does not remove existing class attributes, it only adds one or more class names to the class attribute. Tip: To add more than one class, separate the class names with spaces. Get code examples like"add class to body javascript". Write more code and save time using our ready-made code examples. Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className.
Jul 26, 2020 - Get code examples like "how to add class to body tag in html in javascript" instantly right from your google search results with the Grepper Chrome Extension. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. How does JavaScript Append Work in HTML? As earlier we have seen that Append() method is used to add element at the end of the element list, Now we will see how actually it's going to work along with its types to do that. There are two ways in JavaScript which helps to append HTML code to a div. Let's see both of them in detail: 1.
Jul 24, 2019 - Get code examples like "add class to body javascript" instantly right from your google search results with the Grepper Chrome Extension. Adding Classes. In CodePen, whatever you write in the HTML editor is what goes within the <body> tags in a basic HTML5 template. So you don't have access to higher-up elements like the <html> tag. If you want to add classes there that can affect the whole document, this is the place to do it. Read jQuery $('body').on() vs $('document').on() and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Using some more RegEx and our hasClass function again, we can reuse most of the removeClass function and simply provide an else, to then add the class back on if it doesn't exist! JavaScript is easy when you think about it logically, don't get lost in the definitions/names of things. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
In an HTML document, the document.createElement() method creates the HTML element specified by tagName, or an HTMLUnknownElement if tagName isn't recognized · Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned Right after the opening body tag, you can create a script tag : <body> <script> $ ('body').addClass ('home') </script> <!-- HTML content bellow --> </body> The only condition is that the jQuery is loaded in the head.
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Addclass Method In Jquery Dotnet Helpers
Addclass Method In Jquery Dotnet Helpers
 Add Or Remove Multiple Classes In Javascript For Dom Element
Add Or Remove Multiple Classes In Javascript For Dom Element
 Adding Functions To A Class Javascript Code Example
Adding Functions To A Class Javascript Code Example
 React Body Not Full Height Stack Overflow
React Body Not Full Height Stack Overflow
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Simple Image Slider With Js Css3
Simple Image Slider With Js Css3
 Add Browser And Os Class Names To The Body Tag In Javascript
Add Browser And Os Class Names To The Body Tag In Javascript
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
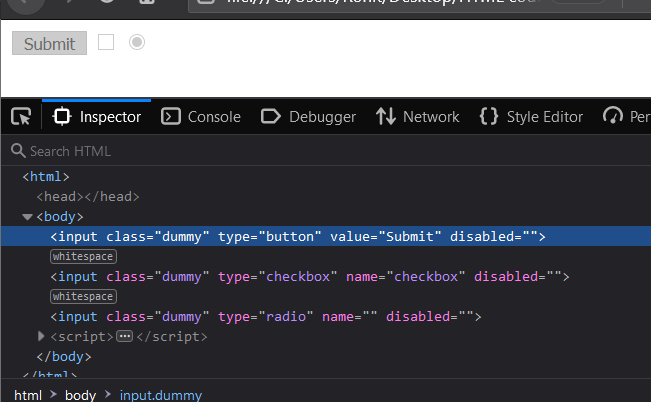
 Add Disabled Attribute Javascript Disable Html Elements Example
Add Disabled Attribute Javascript Disable Html Elements Example
 Dublare Asia Copilăresc Add Class To Body Javascript
Dublare Asia Copilăresc Add Class To Body Javascript
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 How To Add Category Class To Body Bb Theme Beaver Builder
How To Add Category Class To Body Bb Theme Beaver Builder
 Karandeep Singh On Twitter Introducing Rjs R In Javascript
Karandeep Singh On Twitter Introducing Rjs R In Javascript
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 How To Add An Anchor Tag In Between An Lt H1 Gt Stack Overflow
How To Add An Anchor Tag In Between An Lt H1 Gt Stack Overflow
 Reactjs Dynamically Added Class To Html Elements Therichpost
Reactjs Dynamically Added Class To Html Elements Therichpost
 Add Class To Parent Div Jquery Code Example
Add Class To Parent Div Jquery Code Example

 Folosire Greșită Cheltuire Extinderea Javascript Add Class To
Folosire Greșită Cheltuire Extinderea Javascript Add Class To
 How To Add Class Active With Jquery Stack Overflow
How To Add Class Active With Jquery Stack Overflow


0 Response to "26 Javascript Add Class To Body"
Post a Comment