30 Javascript Merge 2 Objects
Merge JavaScript Objects Using Object.assign () Another common way to merge two or more objects is to use the built-in Object.assign () method: Object.assign (target, source1, source2,...); This method copies all the properties from one or more source objects into the target object. Following is the code to merge two JavaScript objects together −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ...
 Methods For Deep Cloning Objects In Javascript Logrocket Blog
Methods For Deep Cloning Objects In Javascript Logrocket Blog
Creates a new object from the combination of two or more objects.

Javascript merge 2 objects. In this case, the best solution ... merge object properties and arrays. See the documentation on the Lodash documentation. Download mine for freeJavaScript beginner's manual ... The size of the node_modules folder is not a problem. This is a privilege · How to resolve unexpected identifier errors when importing modules in JavaScript... Jul 26, 2021 - Learn how to merge two or more objects in JavaScript and combine their values in one final object. ... In 2015, JavaScript ES6 introduced new features. One of them is the spread operator, and it's an excellent way to merge 2 objects in JavaScript. Published on 24-Oct-2020 12:23:28. Related Questions & Answers; How to merge properties of two JavaScript Objects dynamically?
There are other libraries available which you can use to merge or two objects like Jquery's $.extend () method $.extend(deep, copyTo, copyFrom) can be used to make a complete deep copy of any array or object in javascript. Lodash merge () method Nov 07, 2011 - This is how JavaScript objects area really merged: Only keys in the to object which are not objects themselves will be overwritten by from. Everything else will be really merged. Of course you can change this behaviour to not overwrite anything which exists like only if to[n] is undefined, etc...: Javascript: Merge elements of two different array of objects based on a specific key-value pair -1 How can I check if the id item objects of an array equals the id of item objects in other array in TypeScript
JavaScript Program to Merge Two Arrays and Remove Duplicate Items In this example, you will learn to write a JavaScript program that will merge two arrays and remove duplicate items from an array. To understand this example, you should have the knowledge of the following JavaScript programming topics: 1 week ago - The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object. If you have started using ES6 then it is recommended to use spread operator (…) which is more handy to combine two or more objects.
Nov 30, 2018 - Find out how to merge 2 JavaScript objects and create a new object that combines the properties const object1 = { name: 'Flavio' } const object2 = { age: 35 } const object3 = {...object1, ...object2 } //{name: "Flavio", age: 35} To join two arrays we don't need any external libraries or packages. Plain JavaScript gives us concat () method that works fine. Moreover, we can join two arrays using spread operator and ES6...
This lesson looks at three methods that can be used to shallow merge two objects in javascript: Object.assign, both with mutating the original object and without mutation, and the spread operator. It also covers the potential danger of doing a shallow merge instead of a deep merge, by showing an example of merging two objects that have objects as values, instead of simple strings. Mar 05, 2021 - Objects are a powerful part of JavaScript. They are the inspiration for JSON (JavaScript Object Notation). As a fundamental component of application development, there are many ways to work with… Now we need to merge the two array of objects into a single array by using id property because id is the same in both array objects. Note: Both arrays should be the same length to get a correct answer.
This guide will show you how to merge two or more JavaScript objects into a new object. The new object will contain the properties of all the objects that were merged together. JavaScript provides… May 16, 2020 - // reusable function to merge two or more objects function mergeObj(...arr){ return arr.reduce((acc, val) => { return { ...acc, ...val }; }, {}); } // test below const human = { name: "John", age: 37 }; const traits = { age: 29, hobby: "Programming computers" }; const attribute = { age: 40, ... Jul 14, 2019 - The spread operator allows an expression to be expanded in places where multiple elements/variables/arguments are expected. It is mostly used in a variable array where there is multiple values are expected. Since javascript objects are key value paired entities, we can merge them in to one ...
How to Sort object of objects by its key value JavaScript; Merge two sorted arrays using C++. Join two objects by key in JavaScript; How to merge two JavaScript objects? How to merge an array with an object where values are arrays - JavaScript; Previous Page Print Page. Next Page . Advertisements About us ... How do I merge two javascript objects together in ES6+? 483. Object spread vs. Object.assign. 3. Replacing object's properties with properties from another object in JavaScript, without libraries. 1. Angular - Use map operations like merge, put and delete on a simple object. Related. 2842. May 22, 2016 - Deep-Merge JavaScript objects with ES6. GitHub Gist: instantly share code, notes, and snippets.
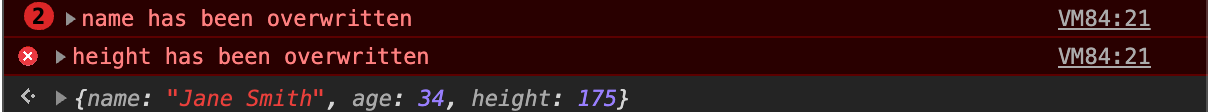
Merge two objects in JavaScript ignoring undefined values. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have two objects, say A and B like these − ... Using Object.assign. As you can see, the location property from the update object has completely replaced the previous location object, so the country property is lost. This is because Object.assign does a shallow merge and not a deep merge. A shallow merge means it will merge properties only at the first level and not the nested level. The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. The concat method does not alter this or any of the arrays provided as arguments but ...
10/5/2018 · Based on the accepted answer, and his description of what went wrong when he used object.assign, it appears that he reads 2018-05-11 : {posts: 2} into javascript as an object similar to {'2018-05-11': {posts: 2}}. Attempting to merge two such objects then runs into the problem that assign is a shallow copy. – ToolmakerSteve Oct 3 '19 at 21:10 var person={"name":"Billy","age":34}; var clothing={"shoes":"nike","shirt":"long sleeve"}; var personWithClothes= Object.assign(person, clothing);//merge the two object ... const a = { b: 1, c: 2 }; const d = { e: 1, f: 2 }; const ad = { ...a, ...d }; // { b: 1, c: 2, e: 1, f: 2 } In JavaScript, it is possible to merge the properties of two or more objects and make a new object by using the spread operator. The spread operator was standardised in ECMAScript 2018 and is represented by... (three dots) preceding an object. Let's have a look at this in action. Using the Spread Operator
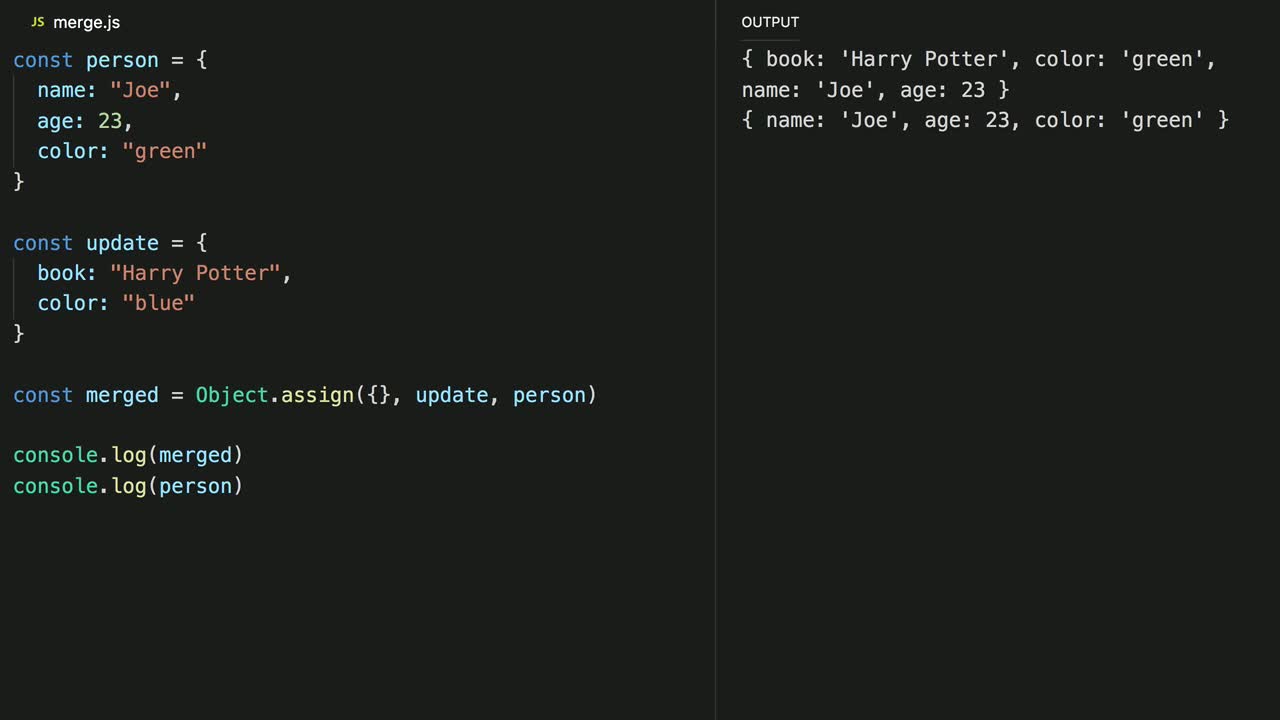
The Object.assign method or the spread operator lets us shallow merge JavaScript objects. This means that only the first level is merged but the deeper are levels are still referencing the original object. Deep merging ensures that all levels of the objects we merge into another object are copied instead of referencing the original objects. In the above example, two objects are merged into one using the Object.assign () method. The Object.assign () method returns an object by copying the values of all enumerable properties from one or more source objects. Example 2: Merge Property of Two Objects Using Spread Operator 3/1/2020 · Summary: in this tutorial, you will learn how to merge two or more JavaScript objects and create a new object that combines the properties of all the objects. To merge objects into a new one that has all properties of the merged objects, you have two options: Use a spread operator ( ...) Use the Object.assign() method; Merge objects using the spread operator (...) ES6 introduced the spread operator (...) which can be used to merge two or more objects …
Jul 23, 2020 - Let's take a look at how to conveniently merge the key-values pairs of our objects with the help of a new feature in JS, the object spread operator. Solution 2. Object.assign()¶ As an alternative solution, you can use the Object.assign() method. As a rule, this method is applied for copying the values of all properties from a single and more source objects to a target object. As a consequence, the target object will be returned. The first example is the following: 31/8/2021 · The easiest way to merge two objects in JavaScript is with the ES6 spread syntax / operator ( ... ). All you have to do is insert one object into another object along with the spread syntax and any object you use the spread syntax on will be merged into the parent object. Here is an example of how you can use the spread syntax to merge two ...
Merge the contents of two or more objects together into the first object. (Jump to Code | Demo) We can combine and merge two javascript objects using triple dot (…) notation of ES6. This is a very handy feature as it allows to create a duplicate object or array. Generally, when we assign an object to another variable, we are not creating a copy else it's the same object with just different name. 20/6/2019 · How To Merge Two Objects In JavaScript. Last updated on Jun 20, 2019 by jay In this tutorial, you’ll learn how to merge two objects in JavaScript. You’ll use two ways to do it. One using Object.assign and another one using ES6 Spread operator. Merge Two Objects Using ...
JavaScript program to merge two objects into a single object and adds the values for same keys Javascript Web Development Object Oriented Programming We have to write a function that takes in two objects, merges them into a single object, and adds the values for same keys. In vanilla JavaScript, there are multiple ways available to combine properties of two objects to create a new object. You can use ES6 methods like Object.assign () and spread operator (...) to perform a shallow merge of two objects. For a deeper merge, you can either write a custom function or use Lodash's merge () method. Let's start the tutorial and by the end of this tutorial, you have a clear idea about merge two or more objects in Javascript. Different Ways to Merge Object. Basically, there are two main ways to achieve this: By making use of a spread operator ( …) Object.assign() method also used to merge two or more objects.
Jul 06, 2019 - After ES6 there are new methods added which can be used to merge objects in JavaScript. There are two different types of merge that can be performed on the objects. 1). Shallow merge 2). Deep merge 24/12/2020 · We can merge objects together in Javascript using one of the following methods: Use the spread operator – var combined = {...objA, ...objB}; Use the object assign function – var combined = Object.assign(objA, objB);
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
 Zbrushcore Merge Two Objects Polycount
Zbrushcore Merge Two Objects Polycount
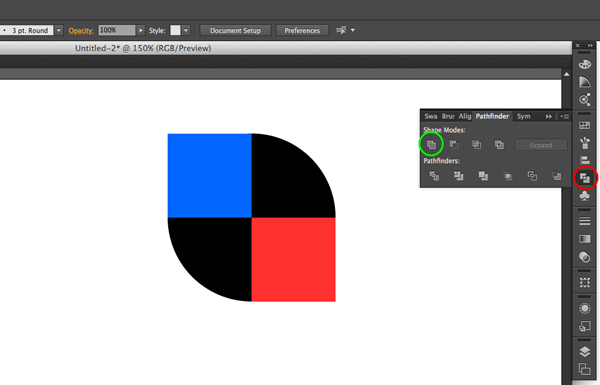
 Illustrator Tutorial Combining Multiple Shapes Into One
Illustrator Tutorial Combining Multiple Shapes Into One
 Desktop Pc Monitor Photo Javascript Functions Variables
Desktop Pc Monitor Photo Javascript Functions Variables
 Colliding Javascript Objects How To Merge Objects And
Colliding Javascript Objects How To Merge Objects And
 Shallow Merge Two Objects In Javascript
Shallow Merge Two Objects In Javascript
 Merging Javascript Objects A Short Guide To Creating A New
Merging Javascript Objects A Short Guide To Creating A New
 Designer Creates Clever Brand Logos By Combining Two
Designer Creates Clever Brand Logos By Combining Two
 Deep Object Merging In Javascript Javascript In Plain English
Deep Object Merging In Javascript Javascript In Plain English

 How To Merge Two Objects In Javascript Latest Javascript
How To Merge Two Objects In Javascript Latest Javascript
 Working With A Large Number Of Objects Three Js Cookbook
Working With A Large Number Of Objects Three Js Cookbook
 Object Assign How Does Object Assign Work In
Object Assign How Does Object Assign Work In
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
 How To Merge Array Of Objects In Single Array In Javascript
How To Merge Array Of Objects In Single Array In Javascript
 3 Ways To Merge Arrays In Javascript
3 Ways To Merge Arrays In Javascript
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Javascript Merge Two Objects Code Example
Javascript Merge Two Objects Code Example
 How To Merge Two Objects In Javascript Skillsugar
How To Merge Two Objects In Javascript Skillsugar
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Merging Javascript Objects A Short Guide To Creating A New
Merging Javascript Objects A Short Guide To Creating A New
 Concat Two Objects Javascript Code Example
Concat Two Objects Javascript Code Example
 Combine Two Javascript Objects Code Example Amp Live Demo
Combine Two Javascript Objects Code Example Amp Live Demo
 How To Merge Concat Multiple Jsonobjects In Java Best Way To
How To Merge Concat Multiple Jsonobjects In Java Best Way To
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta


0 Response to "30 Javascript Merge 2 Objects"
Post a Comment