34 Javascript Html And Css Tutorial
Learn JavaScript from a real world example. Learn to make Quiz using Javascript. We will walk you through all the basic building blocks of JavaScript. Web Development project create a JavaScript Quiz. Using CSS, HTML, JavaScript, Twitter Bootstrap. This JavaScript course is exclusive on Eduonix we build web development courses. Top 10 Project-Based Tutorials for Learning HTML/CSS/Javascript. Fiona Whittington. Follow. Feb 21, 2020 ...
 How To Make A Responsive Travel Website Using Html Css
How To Make A Responsive Travel Website Using Html Css
JavaScript Tutorial - Table of contents - Free tutorials on HTML, CSS and PHP - Build your own website

Javascript html and css tutorial. 1) HTML, CSS, Bootstrap. We are going to understand how to create a web page using HTML and CSS. At the end of the course I will introduce also Bootstrap which is an easy way to start a web page in minutes. We are going to touch the following topics: HTML5, CSS3, Head, Body, Semantic Tags. Images, External Links, Colors, Meta Tag, Nav Bar. https://devdojo /ninja - Learn how to create your own Software as a Service in my Ninja Training Program.Learn the basics of HTML, CSS, and Javascript in ... A comprehensive tutorial on all the available cursors at your disposal in CSS (as of CSS2.1), plus using JavaScript to manipulate the cursor. Rotating regular HTML content using DHTML One of the great nuisances of using JavaScript to display content on demand is the requirement that everything be contained in variables.
New CSS properties offer easy ways to lay out web pages. Thomas Lewis of Microsoft walks you through Grid Alignment, Flexible Box and Multi-column Layout. The problem of CSS form elements. In this tutorial, you'll cover some of the CSS patterns used by web developers to tame the visual layout of form elements. Swishy CSS3 navigation Introduction. Learning HTML and CSS is hard, but it doesn't have to be. This 14-chapter tutorial is one of the friendliest HTML and CSS guides on the Internet. We'll walk you through everything from selecting a good text editor (which is surprisingly important) to building full-fledged, professional-quality web pages from scratch. JavaScript (JS) Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive.
HTML / CSS / JavaScript Tutorial. 1. Introduction. Hypertext Markup Language (HTML) is one of the three main components of modern webpages, along with Cascading Style Sheets (CSS) and JavaScript . HTML indicates to the browser what elements should be included in the webpage (and in what order). CSS indicates how each element should be styled. JavaScript is one of the most popular modern web technologies! As your JavaScript skills grow, your websites will enter a new dimension of power and creativity. However, getting comfortable with JavaScript is more challenging than getting comfortable with HTML and CSS. You may have to start small, and progress gradually. HTML, CSS, JavaScript and jQuery Tutorials. Html Nest is optimized for learning HTML, CSS, and JavaScript by on-hand tutorials. We have hundreds of examples in more then 80 topics that you can run, modify, and analyze.
Javascript Tutorial. Javascript is the language used to create the logic of a web page. It is the programming language used to create interactive web pages. It is also used to create programs. Bootstrap Tutorial. Bootstrap is a popular HTML, CSS, and Javascript framework. It is used to create mobile-first and responsive websites that fit any ... Wrapping Up. As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though. 16/4/2020 · In this video, I'll be giving you a quick overview of HTML, CSS, and JavaScript. This HTML, CSS, and JavaScript tutorial covers the three main technolog... Hey!
Once you've taken both Intro to JS and Intro to HTML/CSS, take this course to learn how use HTML/CSS with the JavaScript DOM API to make your webpages interactive. Our mission is to provide a free, world-class education to anyone, anywhere. Html JavaScript Css Frameworks Cascading Style Sheets (CCS) Flexible deadlines. Reset deadlines in accordance to your schedule. ... New Tutorials - here is how... 2m. CONNECT WITH ME! 2m. Frequently Asked Questions 2m. ... TOP REVIEWS FROM HTML, CSS, AND JAVASCRIPT FOR WEB DEVELOPERS by SM Jun 10, 2020. Actually the best online course i hv ever ... HTML; CSS; JavaScript; Techniques. Ways in which HTML, CSS, and JavaScript can be used together to achieve common web design features. Examples. Interactive bare-bone examples demonstrating code in action. References. Detail of the individual code ingredients available to you. HTML: tags, attributes, characters. CSS: properties, selectors, values, media queries.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. HTML,CSS,Bootstrap,JavascriptandjQuery 1.5Tables Inthissection,wewilllearntodrawtablesalongwithsomeattributeswhicharediscussedinTable1.2.Table1.3
Cascading Stylesheets — or CSS — is the first technology you should start learning after HTML. While HTML is used to define the structure and semantics of your content, CSS is used to style it and lay it out. For example, you can use CSS to alter the font, color, size, and spacing of your content, split it into multiple columns, or add animations and other decorative features. HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ... About HTMLCSS3 Tutorials . In this website you can learn, the essentials of Web development in various languages like Python, HTML, CSS, JavaScript, SQL, PHP, jQuery, DOM, Bootstrap, Tutorials, Articles, Programming, learning, examples, code and API Integrations in cUrl Php, Along with live example and source code.
7. HTML CSS JavaScript Responsive Website Tutorial We will Build A Responsive Website With HTML CSS & JavaScript Step By Step. This a organization website. That's why we have to give some extra effort for making this website. We are adding some eye catching CSS styling for graving users attention towards this company. Here we are creating, 3. Explore JavaScript. Dive into adding interactive client-side functionality using JavaScript. JavaScript is an extremely powerful front-end programming language that can really help take web pages to another level. Learn how to add client-side validation to forms, animate images and objects, and manipulate both HTML and CSS. JavaScript is arguably the most important web coding language after HTML. Most websites you visit employ at least a little bit of JavaScript coding. Along with HTML and CSS, JavaScript makes the trinity of webpage design and construction. This tutorial assumes you know nothing and gets you going with this essential programming language.
Tutorials. In this post we'll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right to left, with a transition. HTML, CSS, Javascript. Junior Web Developers (Back End) - Does PHP, MySQL. More on the administration panel and server-side libraries instead. So yeah, it is only further up the ladder that we need to really deal with "everything and beyond". INFOGRAPHIC CHEAT SHEET How HTML, CSS, PHP, Javascript, MySQL Work Together (Click to enlarge) This is a complete guide for web development beginners interested in learning HTML, CSS, & JavaScript ( JS ). Hello there, What you'll learn You will have a basic understanding of HTML. We will improve our knowledge step by step by learning the basics of CSS. We will learn to place pages in the easiest way by talking about all layout models in CSS. Create a beautiful, responsive landing page ...
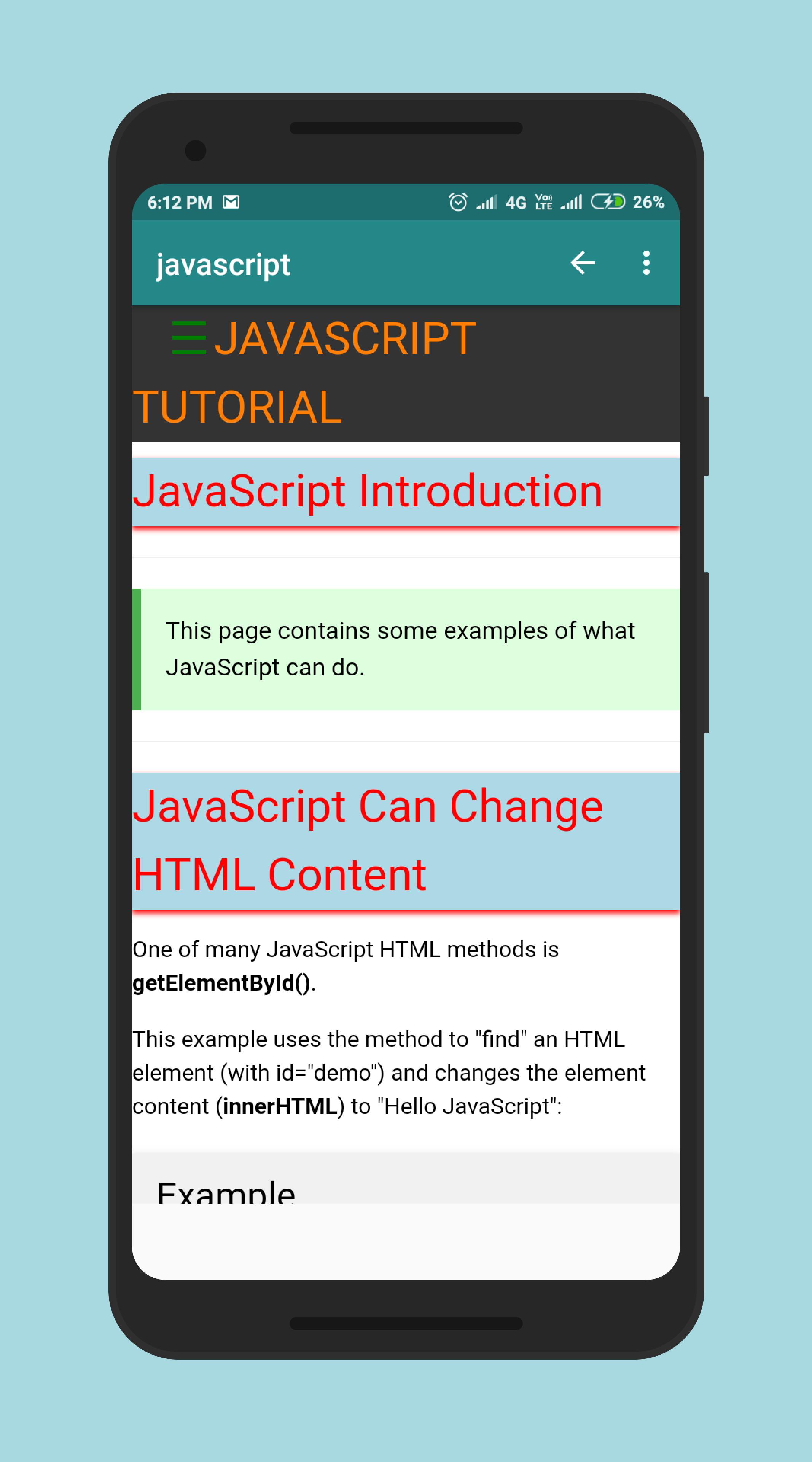
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial.
 React Ui Tutorial Building Instagram Video Player Using
React Ui Tutorial Building Instagram Video Player Using
 Responsive Navigation Bar Tutorial Html Css Javascript
Responsive Navigation Bar Tutorial Html Css Javascript
 Creating A Testimonials Section With A Slideshow Using Pure
Creating A Testimonials Section With A Slideshow Using Pure
 Html2pdf Js Tutorial To Build A Pdf Salary Invoice Template
Html2pdf Js Tutorial To Build A Pdf Salary Invoice Template
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 The Absolute Basics Of Html Css And Javascript
The Absolute Basics Of Html Css And Javascript
 Complete Responsive Website Design Tutorial Html Css
Complete Responsive Website Design Tutorial Html Css
 Html Meta Tags Links To External Css And Javascript Files
Html Meta Tags Links To External Css And Javascript Files
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 What Is The Best Way To Learn Html Css And Javascript Quora
What Is The Best Way To Learn Html Css And Javascript Quora
 Where Do You Learn Html Amp Css In 2020 Css Tricks
Where Do You Learn Html Amp Css In 2020 Css Tricks

 Amazon Com Adobe Dreamweaver Cs5 Plus Html Javascript Css
Amazon Com Adobe Dreamweaver Cs5 Plus Html Javascript Css
 Download Hd Ionic 2 App Tutorial A Simple Youtube Player
Download Hd Ionic 2 App Tutorial A Simple Youtube Player
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Html Css And Javascript Tutorials References And Articles
Html Css And Javascript Tutorials References And Articles
 100 Off Javascript Html Css Project Make A Quiz Tutorial
100 Off Javascript Html Css Project Make A Quiz Tutorial
 The Ultimate Tutorial To Learn Html Css And Js In Easy Steps
The Ultimate Tutorial To Learn Html Css And Js In Easy Steps
Buy Genuine Use Html Css And Javascript To Develop Android
 Html And Css Tutorial For Beginners Learn How To Create A
Html And Css Tutorial For Beginners Learn How To Create A
 Build 3 Beginner Javascript Projects In 30 Mins Tutorial
Build 3 Beginner Javascript Projects In 30 Mins Tutorial
 How To Create A Popup Form With Css And Javascript
How To Create A Popup Form With Css And Javascript
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
Github Clearlydecoded Html Css Javascript Tutorial Example
 Learn To Code Online 100 Free Online Coding Resources
Learn To Code Online 100 Free Online Coding Resources
 Tutorial Learn Html Css And Javascript From Google
Tutorial Learn Html Css And Javascript From Google
 Css Tutorial How To Create Html Amp Css News Ticker Html
Css Tutorial How To Create Html Amp Css News Ticker Html
 How To Create A Javascript Slider Step By Step
How To Create A Javascript Slider Step By Step
 Programming Tutorial Offline Learn Html Css Js Php For
Programming Tutorial Offline Learn Html Css Js Php For
 Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
 Do It Yourself Tutorials How To Build A Complete
Do It Yourself Tutorials How To Build A Complete

0 Response to "34 Javascript Html And Css Tutorial"
Post a Comment