30 Hide Javascript In Html
Approach 1: Select the header using a CSS selector and modify the style property such that the value of the display property is set to none. This will hide the selected table header element from the page. Jul 01, 2019 - Using Css style we can hide or show HTML elements in javascript. Css provides properties such as block and none to hide/show the HTML elements.Hiding an e ...
 Password Show Hide Button In Html Css Amp Javascript
Password Show Hide Button In Html Css Amp Javascript
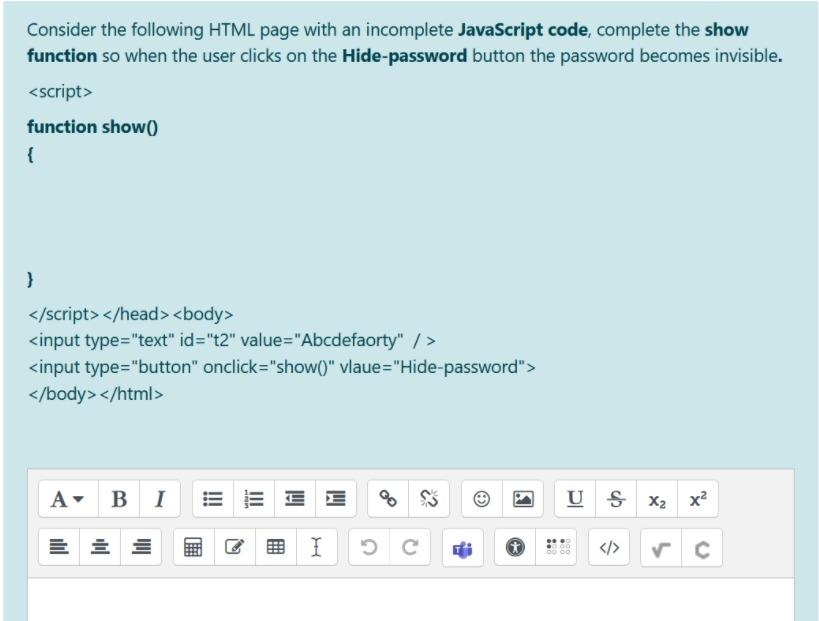
27/2/2018 · You can try to run the following code to learn how to work with visibility property to hide an element −. Example <!DOCTYPE html> <html> <body> <p id = "pid">Demo Text</p> <button type = "button" onclick = "displayHide()">Hide</button> <button type = "button" onclick = "displayShow()">Show</button> <script> function displayHide() { document.getElementById("pid").style.visibility = "hidden"; } function displayShow() { …

Hide javascript in html. How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ... To hide a div using JavaScript, get reference to the div element, and assign value of "none" to the element.style.display property. Feb 27, 2018 - Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an ele ...
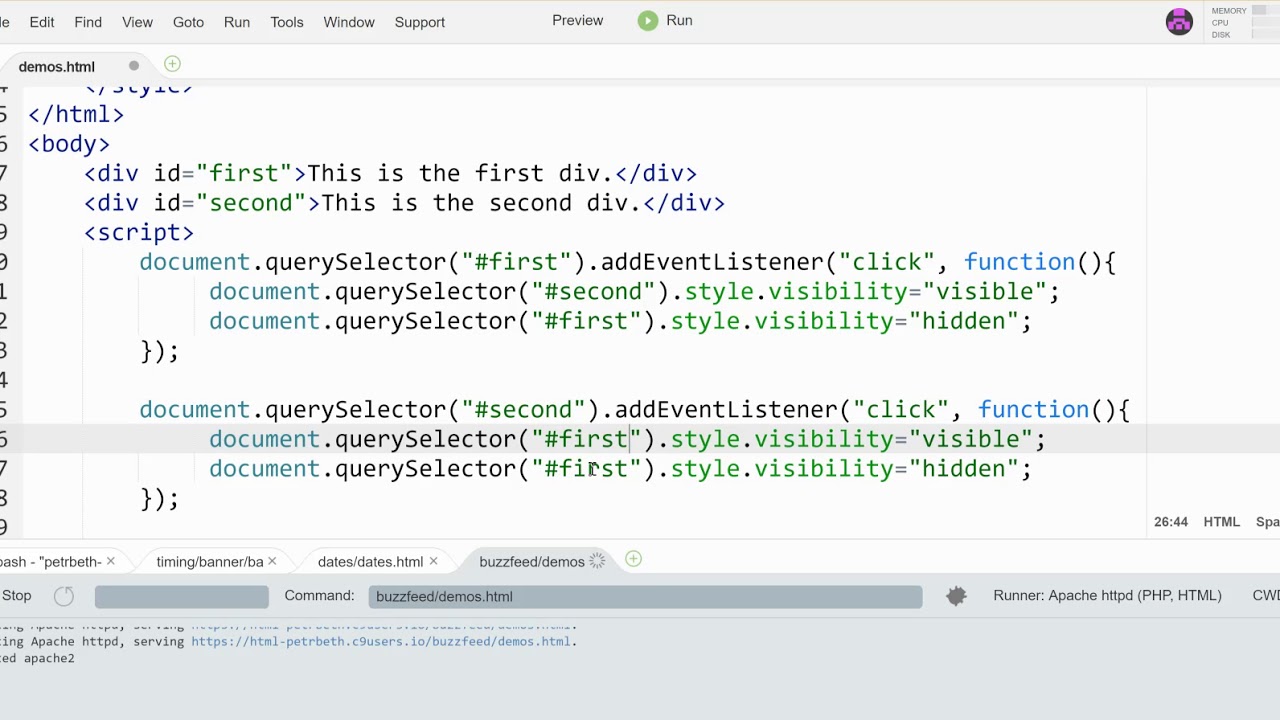
Lesson 5: Using Javascript to Hide and Show Content Overview. One way that JavaScript is commonly used is to hide or display content based on user behavior. For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear. First we need to write some HTML. There is nothing in the HTML that is complicated in any way, just a button and an unordered list. Then we will write some basic CSS classes that will set the position of the elements, the button, and the list. 3/3/2020 · Let us use the style property to create the above jQuery methods in vanilla JavaScript: // hide an element const hide = (elem) => {elem. style. display = 'none';} // show an element const show = (elem) => {elem. style. display = 'block';} // toggle the element visibility const toggle = (elem) => {// if the element is visible, hide it if (window. getComputedStyle (elem). display !== 'none') {hide (elem); return;} // show the element …
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... W3.JS HOME W3.JS Intro W3.JS Selectors W3.JS Hide/Show W3.JS Add Style W3.JS Add Class W3.JS Filters W3.JS Sort W3.JS Slideshow W3.JS Includes W3.JS Display W3.JS Http W3.JS Controllers ... In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page. Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward.
The second line grabs the link element, and instead of changing the style, it changes the address it points to (href), which in our case will be a new piece of javascript code. We change it to the exact same code, but instead of "show" as the action, we now have hide. Line 3 grabs the same link element, but now changes the element contents. I seem to recall that, because browsers assume a tbody even when you don't explicitly set one (like it would with body and html tags if you left them out), that javascript actually still has ... 21/3/2020 · As per the definition of the Hidden attribute, we can hide any content present within an HTML webpage using the hidden attribute and then JavaScript code can be used to access it afterwards. Target to hide an element can also be achieved by CSS with the property as display property (i.e. setting it to none) but using the hidden attribute is an easy approach.
In today's tutorial, we create a show/hide toggle for the password field. The button with an 'eye' icon acts as a toggle to switch between masked and unmasked password states. For this project, you need basic HTML, CSS, and some easy-peasy Javascript. Let us dive into the coding. HTML. To begin with, we create a div with the class name ... May 22, 2017 - How can i hide html elements by using javascript if i have this html page test In order to hide or show an element, you can use the document.getElementById() method and style display property, object.style.display. In this example, you will be using a button to hide or show a div element.
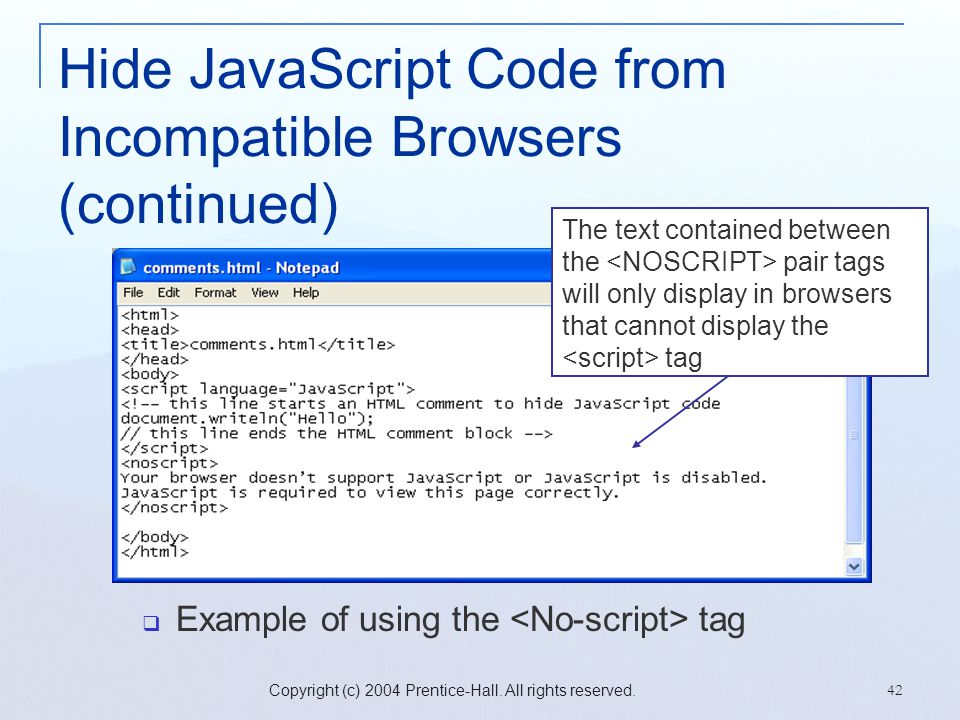
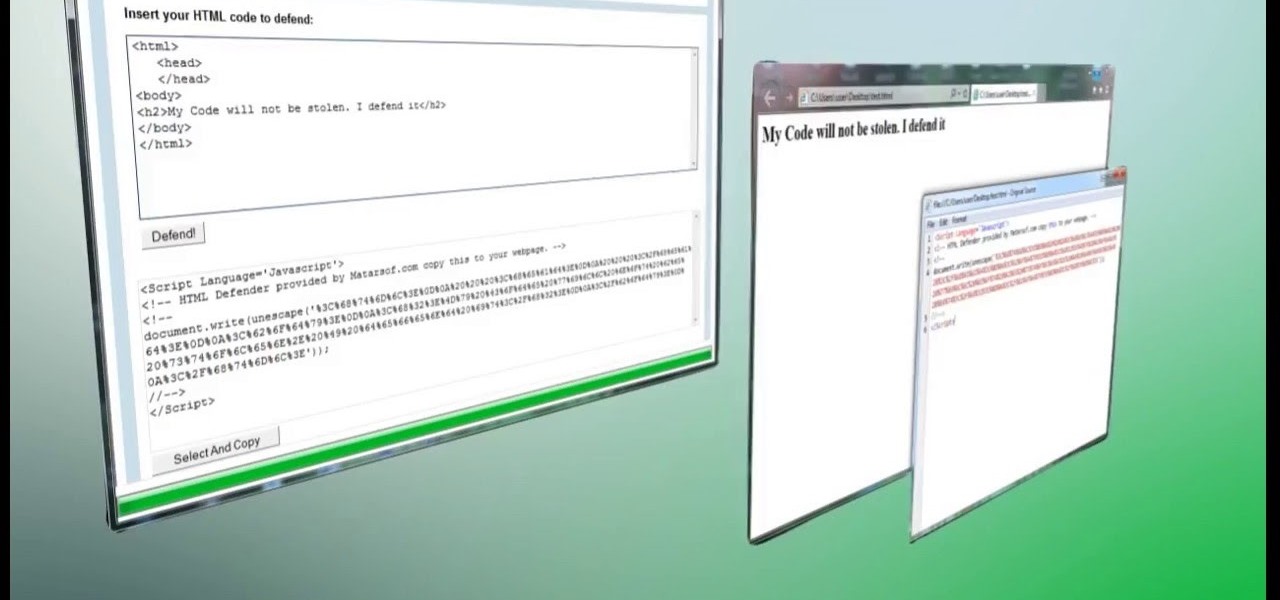
Our Website: https://www.howtocodeschool In this simple tutorial, I am going to show you how to hide and display an Image (you can hide and display anythi... In this lesson, you will hide your clock, then add a link that if clicked, will display the clock. Open javascript.html in both your text editor and web browser. Go to the style sheet that you created for div#clock in the previous lesson. Add the following property to the style sheet: As other have said, there is no way to protect javascript intended to run in a browser from a determined viewer. If the browser can run it, then any determined person can view/run it also. But, if you put your javascript in an external javascript file that is included with:
JavaScript – Hide HTML Element. To hide a HTML Element using JavaScript, get reference to this HTML Element, and assign value of "none" to the element.style.display property. In the following example, we will hide the HTML Element with id "myElement" in JavaScript, using element.style.display property. example.html Jul 28, 2021 - Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to “none”. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. Paid Courses Spaces NEW. ... How TO - Toggle Hide and Show
Generally, the jQuery toggle () method is used to show and hide the HTML element on the web page. But if you don't want to use the jQuery library, the toggle effect can be easily added using JavaScript. Using JavaScript you can check the visibility of an element and show/hide the HTML element based on their visibility. hide and show <p> with js. hide and unhide div using javascript. javascript dom show and hide. hide show javascript. hide show in javascript. javascript hide div. hide and show dom element javascript. display hide in javascript. javascript hide show. How to show/hide a table row with Javascript This is a simple tip, but I struggled with this situation for some hours and found a solution by accident. In my code, I wanted to, by clicking on a link, show a hidden row in a table, and hide a current visible one.
How to Show/Hide or Toggle a DIV element using JavaScript. In jQuery, you can use the .toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. In JavaScript, we can hide the elements using the style.display or by using the style.visibility. The visibility property in JavaScript is also used to hide an element. The difference between the style.display and style.visibility is when using visibility: hidden, the tag is not visible, but space is allocated. 2/3/2020 · Suppose you have given an HTML document and the task is to hide an HTML element by its class name with the help of JavaScript. There are two approaches to explain with the proper example. Approach 1: In this approach, getElementsByClassName() selector is used to select elements of specific class. Indexing is used to get the element at respective index.
To hide an image using "vanilla" JavaScript, you can simply modify its display value like so: <img src="image.png" id="my_image"> <script> //Hiding the image using regular JavaScript. document.getElementById ('my_image').style.display = 'none'; </script> In the snippet above, we have an image element with the ID "my_image". Not as cool as adios's, but here's another one. /* tableRowDisplay () bShow - if true show the row, else hide it secId - ID of table or tBody rowNum - zero-based row number */ function ... Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block".
A one-liner is pretty much all the "difficult Javascript" we need. document.getElementById (target) - Get the target HTML element to work with..classList.toggle (cclass) - Toggles the specified CSS class to show/hide the element. In this blog we will learn how to show and hide the Div element using JavaScript. In this blog we will learn how to show and hide the Div element using JavaScript. ... <p> JavaScript is the programming language of HTML and the Web. <br /> Programming makes computers do what you want them to do. <br /> JavaScript is easy to learn. </p> ... hiddenis a boolean value which is trueif the element is hidden; otherwise the value is false. This is quite different from using the CSS property displayto control the visibility of an element. The hiddenproperty applies to all
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... To hide all elements with a specified tag name, use the tag name (without < and >) as the selector.
 Hide Show And Toggle Arrow Through Javascript Javascript
Hide Show And Toggle Arrow Through Javascript Javascript
 Essentials For Design Javascript Level One Michael Brooks
Essentials For Design Javascript Level One Michael Brooks
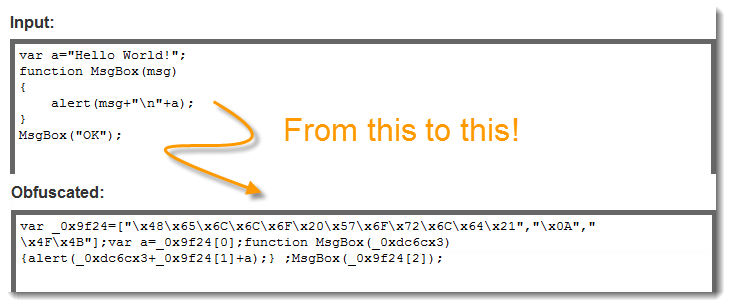
 How To Hide Your Html Source Code Internet Gadget Hacks
How To Hide Your Html Source Code Internet Gadget Hacks
Css Show Hide Div Without Javascript Css Workshop Com
 Hide Or Show Div In Html Using Javascript Shubham Maurya
Hide Or Show Div In Html Using Javascript Shubham Maurya
 Hide Top Banner Javascript D Bashis S Technology Blog For
Hide Top Banner Javascript D Bashis S Technology Blog For
 How To Hide My Html Css Js Code And Show Some Random
How To Hide My Html Css Js Code And Show Some Random
 Using Javascript To Show And Hide Page Elements
Using Javascript To Show And Hide Page Elements
 Password Strength Meter Using Html Css Amp Javascript Dev
Password Strength Meter Using Html Css Amp Javascript Dev
 Jquery 3 0 Breaking Changes To Hide And Show Sam
Jquery 3 0 Breaking Changes To Hide And Show Sam
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
Javascript Show Hide Div Onclick Onclick Radio Button And
Required Field On Show Hide Div Base On Drop Down Jquery Forum
 Show Hide Password Toogle In Javascript
Show Hide Password Toogle In Javascript
 Hide And Show Html Elements Using Javascript Code Example
Hide And Show Html Elements Using Javascript Code Example

 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
 Javascript Show Hide Text On Click Using Javascript And
Javascript Show Hide Text On Click Using Javascript And
 When A User Closes A Lt Div Gt Hide That Lt Div Gt On All Site Pages
When A User Closes A Lt Div Gt Hide That Lt Div Gt On All Site Pages
 How To Show Only The First 4 Html Element And Hide The Rest
How To Show Only The First 4 Html Element And Hide The Rest
How To Show Hide Build In Search Box In Javascript For
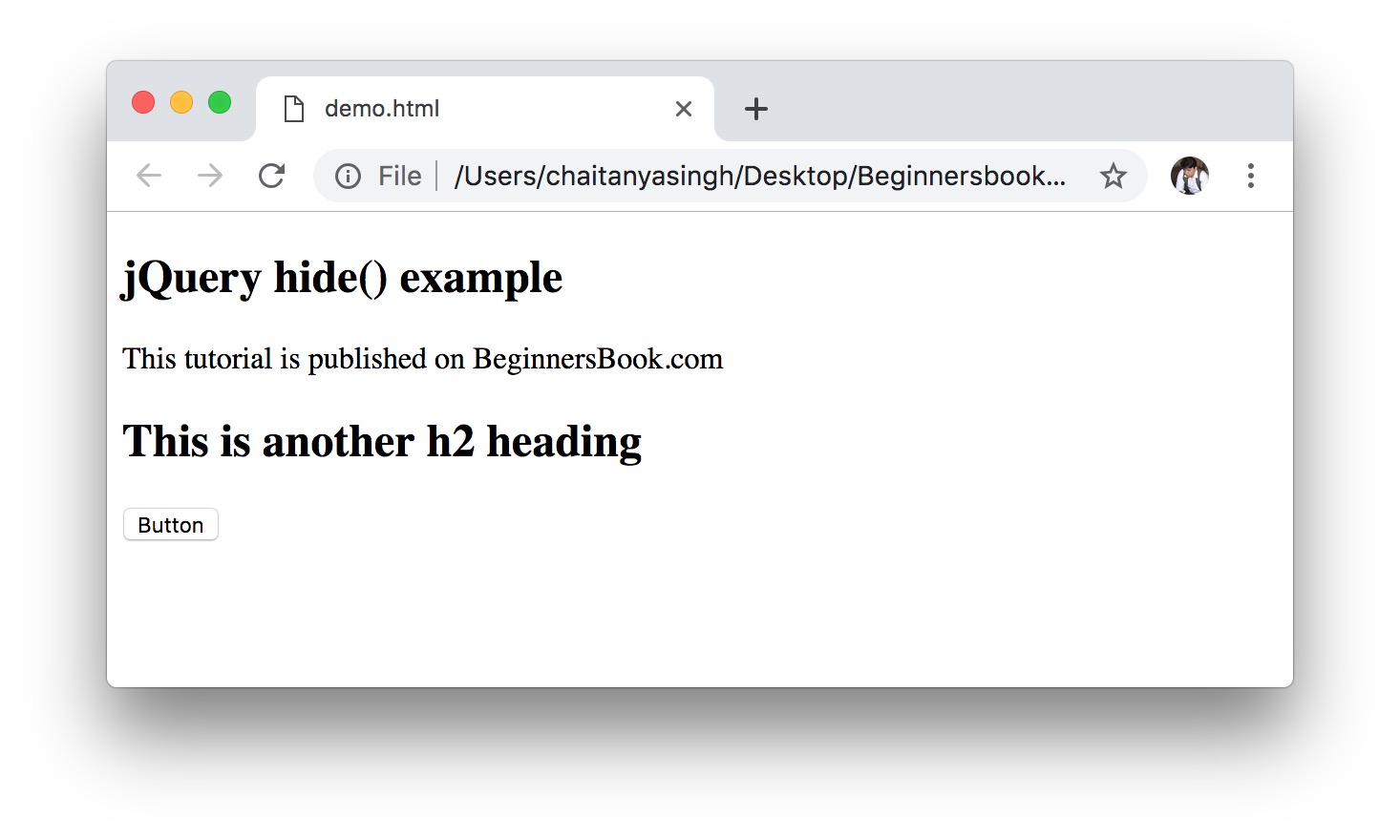
 How To Hide A Div With Jquery Udemy Blog
How To Hide A Div With Jquery Udemy Blog
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example
 How To Show Hide Or Toggle Elements In Angular 4
How To Show Hide Or Toggle Elements In Angular 4
 Hide Your Jquery Source Code Sitepoint
Hide Your Jquery Source Code Sitepoint
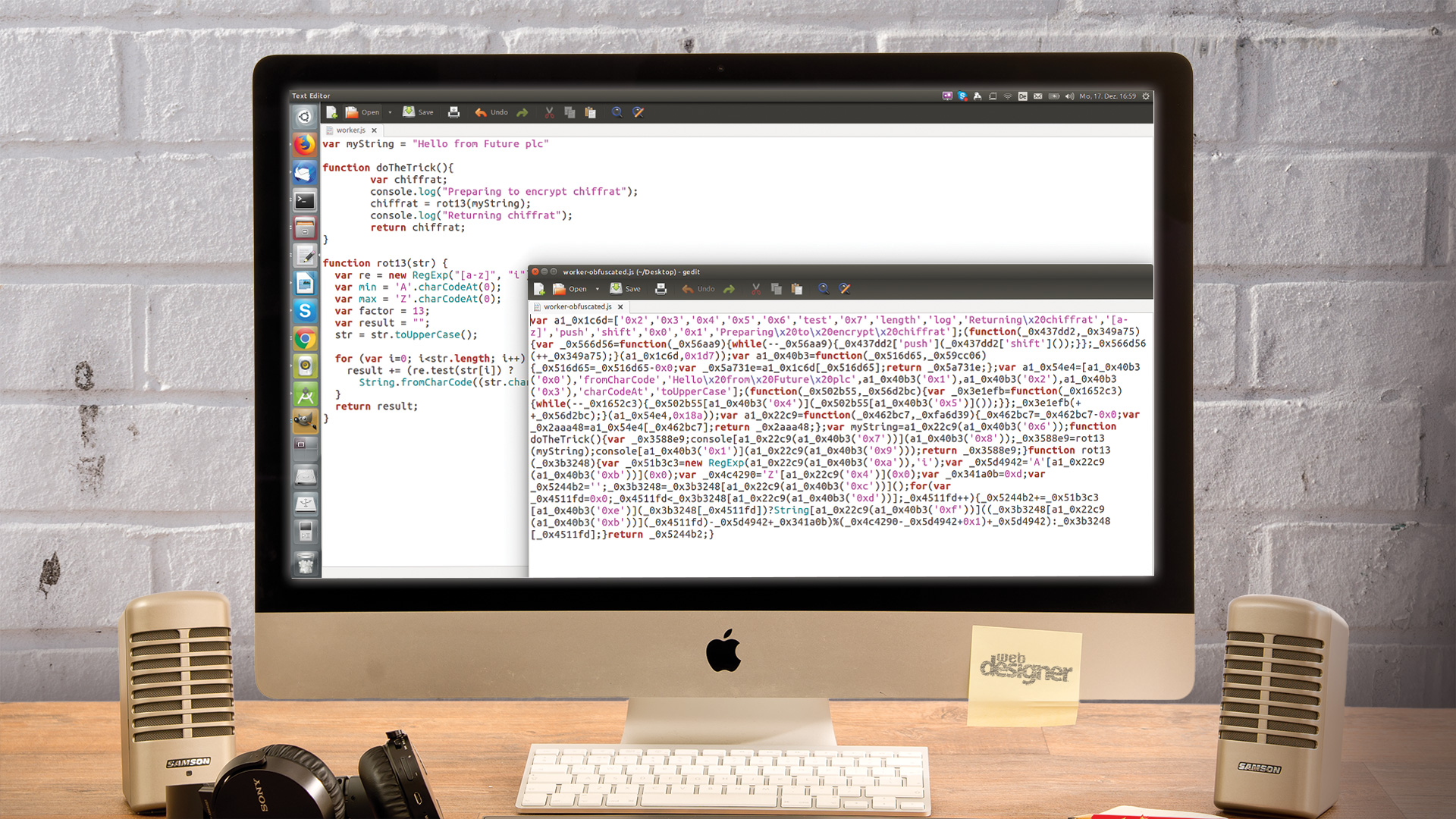
 How To Hide Your Javascript Code From View Source Creative Bloq
How To Hide Your Javascript Code From View Source Creative Bloq


0 Response to "30 Hide Javascript In Html"
Post a Comment