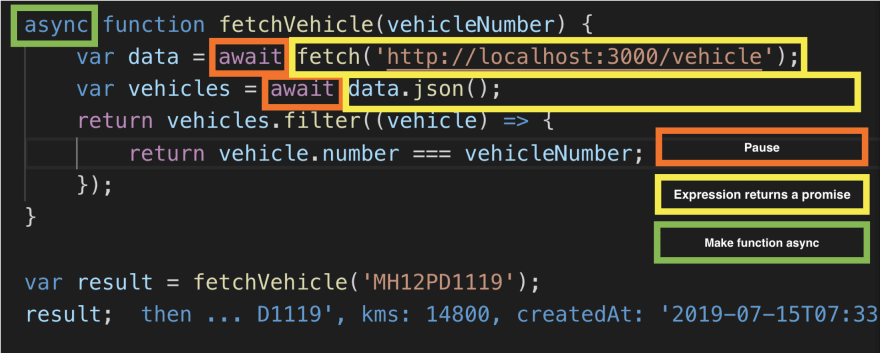
30 Make Function Synchronous Javascript
ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42. make-synchronous. Make an asynchronous function synchronous. This is the wrong tool for most tasks! Prefer using async APIs whenever possible. The benefit of this package over packages like deasync is that this one is not a native Node.js addon (which comes with a lot of problems). Instead, this package executes the given function synchronously in a subprocess.
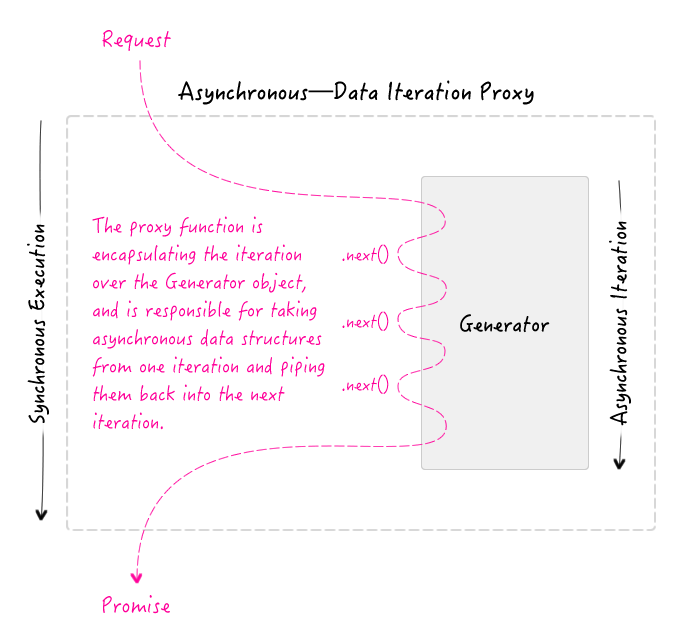
 Using Es6 Generators And Yield To Implement Asynchronous
Using Es6 Generators And Yield To Implement Asynchronous
That's it. We're now waiting for the Async function to resolve before preceeding - all while not blocking other requests. Conclusion Converting from synchronous to asynchronous javascript code is not particularly difficult. It's a matter of understanding what is actually happening with the event loop and then pattern recognition. Footnotes

Make function synchronous javascript. By design, JavaScript is a synchronous programming language. This means that when code is executed, JavaScript starts at the top of the file and runs through code line by line, until it is done. The result of this design decision is that only one thing can happen at any one time. You can think of this as if you were juggling six small balls. Feb 25, 2021 - Conveniently, Async functions always ... which makes them perfect for this kind of unit test. ... Quite simple, huh? There are thus two advantages to using Async functions for asynchronous unit tests in Mocha: the code gets more concise and returning Promises is taken care of, too. ... Async functions are started synchronously, settled ... 3/11/2015 · Synchronous sequential execution is built into JavaScript and looks like this: function func { foo(); bar(); baz(); } Asynchronously, via Promises # To execute Promise-based functions sequentially, you need to chain function calls via then(), which is the Promise equivalent of the semicolon:
Callbacks can also be executed ASYNCHRONOUSLY, which means that the callbacks are put on the task queue to finish the currently executing tasks first & then once the execution stack is empty ... JavaScript is single-threaded and synchronous language. The code is executed in order one at a time. But Javascript may appear to be asynchronous in some situations. ... There is a lot more to Promise but we can make Asynchronous function without any deep knowledge of it. Example: Let's redo the above example using the Asynchronous function ... Jun 11, 2019 - JavaScript is synchronous by default and is single threaded. This means that code cannot create new threads and it will execute your code…
Continue Reading. One simple way to have asynchronous functions run synchronously is through nesting. function foo (params, callback) {. // do stuff with params. // move on to next step. callback (params) } function bar (params, callback) {. // do stuff with params. Oct 09, 2017 - Any process that takes a lot of time to process is usually run alongside other synchronous operation and completes in the future. This lesson dwells on fundamental concepts that JavaScript relies on to handle asynchronous operations. These concepts include: Callback functions, Promises and ... Sep 25, 2019 - JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope.
Making promises in a synchronous manner. Rafał Krupiński. Engineering. 6 min read. Nov 6 2014. JavaScript Promises have been with us for a while. In fact they're with us more and more thanks to native browser implementations. In a nutshell, promises are a useful abstraction that makes handling asynchronous tasks less painful, while making ... Composing Synchronous and Asynchronous Functions in JavaScript. ... Our example application implements a function createEmployee that is used to create an employee from a personId. To create an employee, our system loads some data from our database, validates that data, and then performs an insert. ... Tidying Up a JavaScript Application with ... I have another generator function named syncRunner which calls the async function and uses yield to halt. Once the setTimeout() is resolved and the callback is called, I am calling the .next() function of the generator which works as a pause breaker. Making calls one by one. Suppose you are creating a service to make this synchronous thing for you.
Blocks javascript execution, and might thus lock the webpage (no buttons working etc etc, it looks like your page hangs during the ajax call) Using synchronous calls gives console warnings. Javascript is build based on event-driven design. you could also fire an custom named event (with the data result in the event data) when the ajax/get call is complete and let the followup action listen to this event. Mar 30, 2017 - This is a necessity for UI interactions, but it also makes non-blocking I/O possible. While mechanisms for this certainly exist in other programming languages and platforms, they are a core part of JavaScript. JavaScript’s first-class treatment of functions is what primarily allows us to create synchronization ... Aug 21, 2020 - Instead, this package executes the given function synchronously in a subprocess. Works in Node.js only, not the browser. ... Returns a wrapped version of the given async function which executes synchronously. This means no other code will execute (not even async code) until the given async ...
Await expressions make promise-returning functions behave as though they're synchronous by suspending execution until the returned promise is fulfilled or rejected. The resolved value of the promise is treated as the return value of the await expression. Use of async and await enables the use ... Jan 20, 2020 - Async/Await is a new syntax for writing asynchronous code in JavaScript to make asynchronous code behave in a synchronous way. · The word async is used before a function that means a function always returns a promise. If a function returns a non-promise value, the function with async keyword ... Javascript is synchronous "by default". Meaning, the next line of code cannot run until the current one has finished. The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently.
Node.js code is asynchronous in nature. This article shows how you can use callback function in Node.js for synchronous programming. I have written an article with examples on synchronous and asynchronous programming in Node.js. Here's the link: Node.js: Asynchronous & Synchronous Code Programming In the callback method, you simply pass a function as a parameter […] Jul 03, 2019 - Recently I was in a discussion with a couple of descent JS devs regarding - how JS allocates memory and how a script is parsed and executed. This is one of many (most) important topics which were… More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous ...
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. javascript Similarly, when doing an AJAX call, it is possible to set an option to make the call synchronous rather than asynchronous (although this option is slowly losing browser support). There are also synchronous alternatives to many asynchronous functions in Node.js. 25/8/2021 · Make function synchronous javascript. Async Await Vs Promises A Guide And Cheat Sheet By Kait Callback Hell Promises And Async Await Simplifying Asynchronous Coding With Async Functions Sitepoint Understanding And Effectively Using Asynchronous Javascript Javascript Promises And Async Await As Fast As Possible
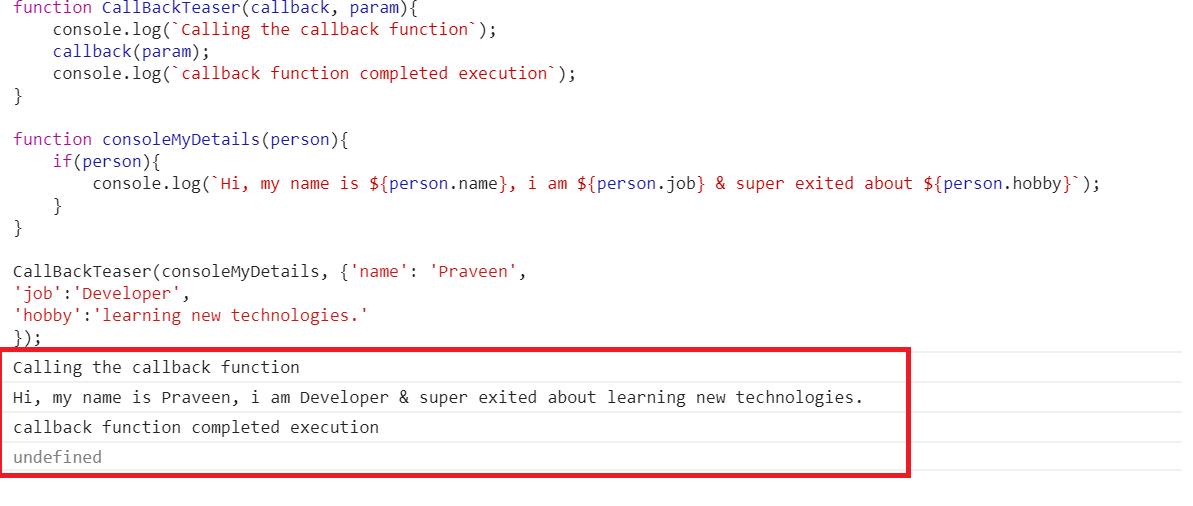
In the example above, function(){ myFunction("I love You !!!"); } is used as a callback. It is a complete function. The complete function is passed to setTimeout() as an argument. 3000 is the number of milliseconds before time-out, so myFunction() will be called after 3 seconds. Synchronous and asynchronous requests. XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience. Nov 08, 2018 - Synchronous and asynchronous are confusing concepts in JavaScript, especially for beginners. Two or more things are synchronous when they happen at the
Nov 06, 2020 - Async/await was added in the (ES2017+) release, it is syntactic sugar that makes it easier to write promises in JavaScript. Async/await helps you write synchronous-looking JavaScript code that works asynchronously. An async function returns a promise, if the functions returns a value, the promise ... Apr 18, 2016 - 4 Comments on Using Javascript Promises to synchronize asynchronous methods ... Just wanted to note that the async library also does a good job of this; you can feed its waterfall method an array of functions to execute synchronously. Jun 28, 2019 - Here are a few ways to make that happen: ... The earliest and most straightforward solution to being stuck in the synchronous world is using asynchronous callbacks (think setTimeout()). Let’s use a database request as an example: asynchronous callbacks allow you to invoke a callback function ...
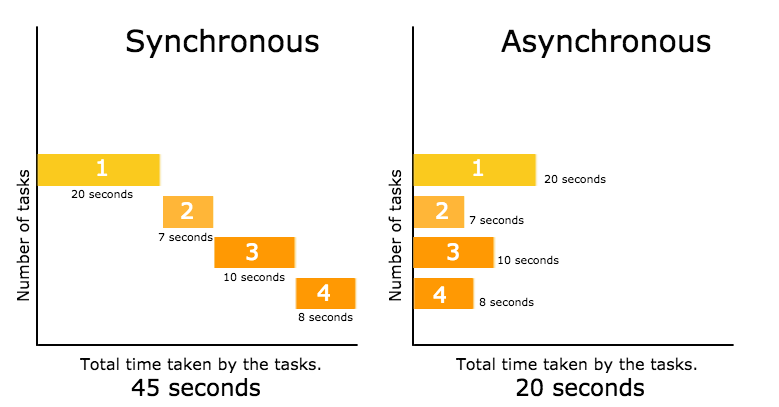
7/6/2016 · The code you've quoted will run synchronously. JavaScript function calls are synchronous. So I'm going to assume that getData, parseData, and/or validate involve asynchronous operations (such as using ajax in a browser, or readFile in NodeJS). If so, you basically have two options, both of which involve callbacks. Asynchronous Callbacks. The earliest and most straightforward solution to being stuck in the synchronous world is using asynchronous callbacks (think setTimeout()).. Let's use a database request as an example: asynchronous callbacks allow you to invoke a callback function which sends a database request (and any other nested callbacks) off to your app, where it waits for a response from the ... Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface.
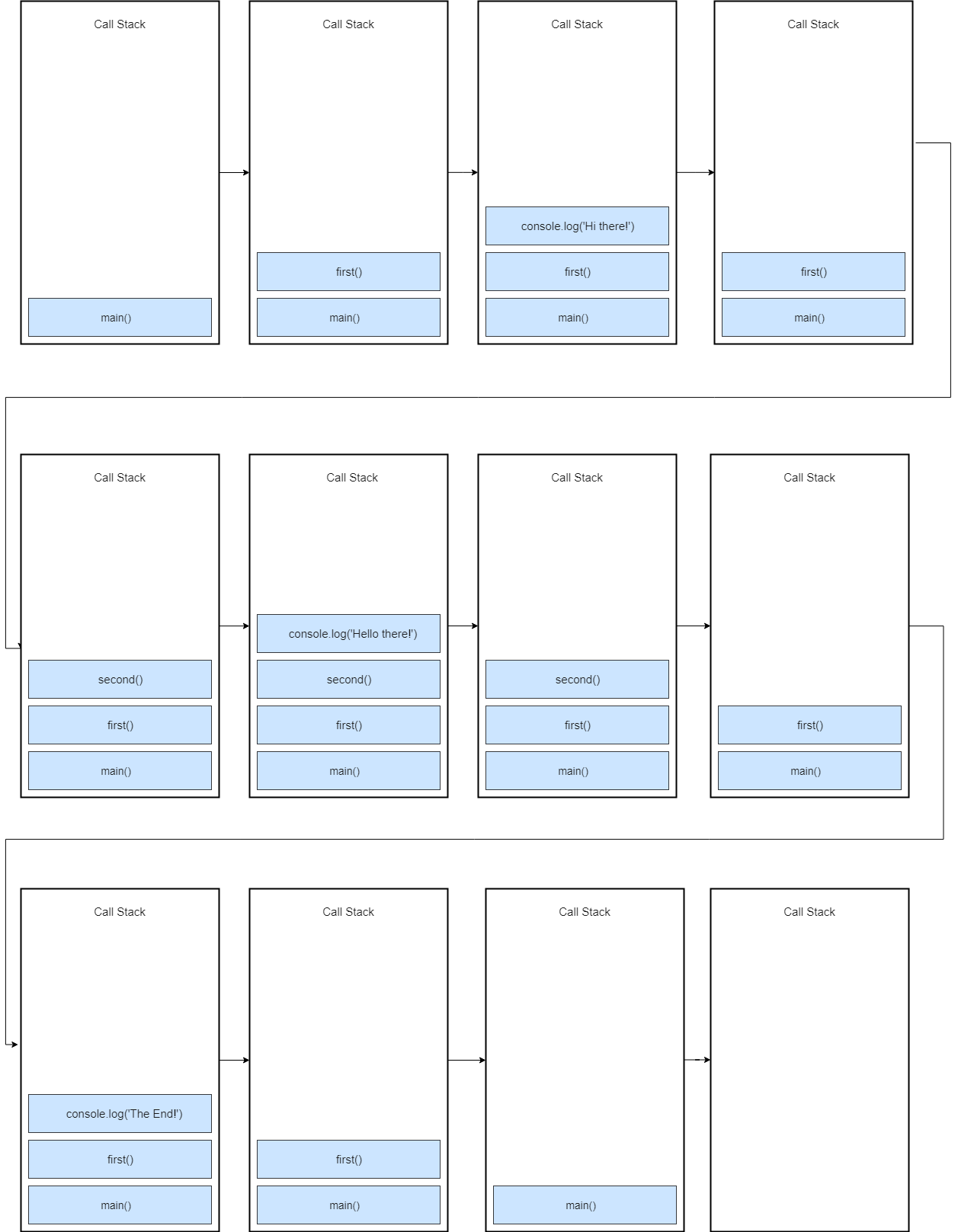
JavaScript is synchronous by default and is single threaded. This means that code cannot create new threads and run in parallel. This means that code cannot create new threads and run in parallel. Lines of code are executed in series, one after another, for example: Asterisks (*) mark functions and methods as generators:Functions: The pseudo-keyword function* is a combination of the keyword function and an asterisk.; Methods: The * is a modifier (similar to static and get).; 38.1.1 Generator functions return iterables and fill them via yield. If we call a generator function, it returns an iterable (actually, an iterator that is also iterable). Callbacks are used in two ways: synchronous and asynchronous functions. Synchronous callback functions. If your code executes sequentially from top to bottom, it is synchronous. The isOddNumber() function is an example of a synchronous callback function. In the following example, the arrow function is a callback used in a synchronous function.
Assuming we are talking about Node.js…the way to do that, is to use async/await. However asyncFoo() needs to return a promise; it cannot use plain vanilla callbacks. [code]function asyncFoo(){ return new Promise(function(resolve){ resolve(... Although high chances you may never have to make a synchronous HTTP request in Node, yet knowing this will give you a better understanding of Node and Javascript. Synchronous-style HTTP requests are possible in Node with the use of Javascript Promises, along with the concepts of async and await . In its most basic form, JavaScript is a synchronous, blocking, single-threaded language, in which only one operation can be in progress at a time. But web browsers define functions and APIs that allow us to register functions that should not be executed synchronously, and should instead be ...
Javascript fetch () chain synchronous. ri44 July 16, 2019, 10:56pm #1. The following code fetches a json list and then does another fetch call for each list item to change their value. The problem is that it's not done synchronously. "new" is printed to the console before "update". I've been scratching my head at this for hours.

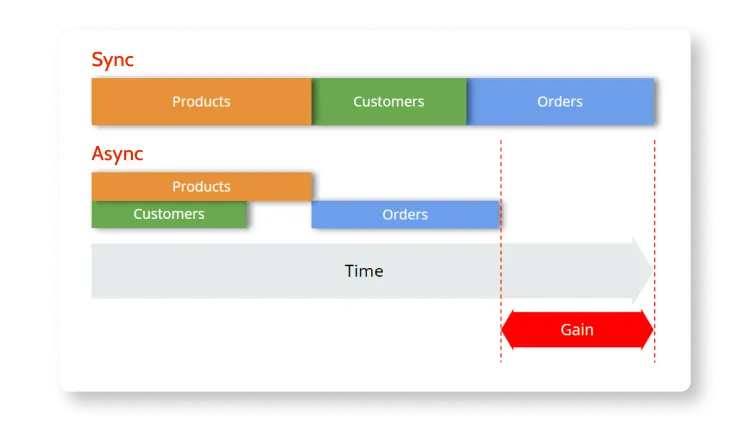
 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
 How Is Javascript Asynchronous And Single Threaded
How Is Javascript Asynchronous And Single Threaded
 Asynchronous Error Handling In Javascript Ruben Verborgh
Asynchronous Error Handling In Javascript Ruben Verborgh
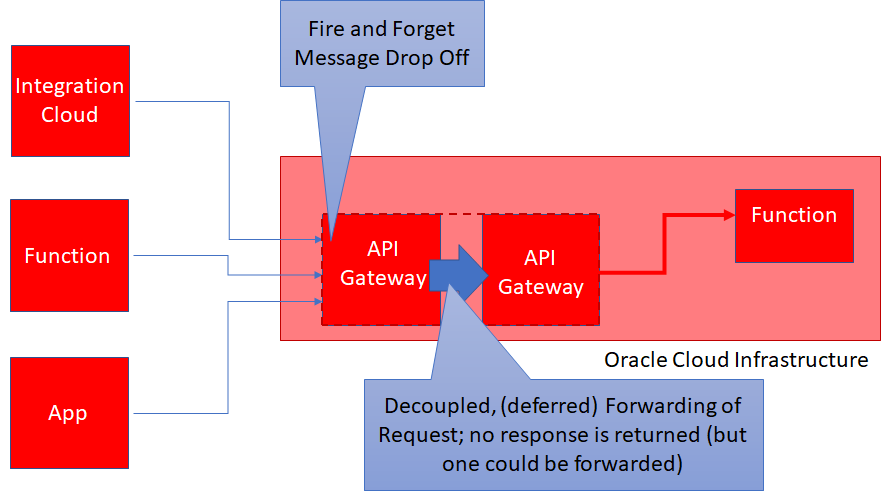
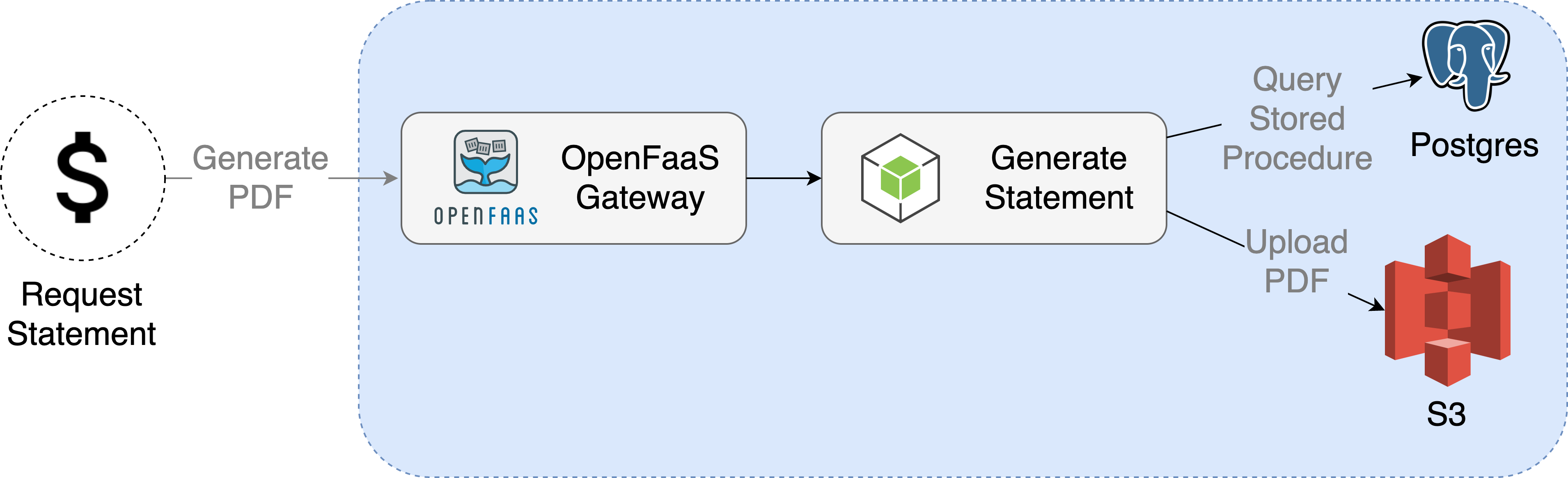
 Asynchronous Function Calls Through Api Gateway On Oracle
Asynchronous Function Calls Through Api Gateway On Oracle
 Node Js Async Await Tutorial With Asynchronous Javascript
Node Js Async Await Tutorial With Asynchronous Javascript
 When Is Javascript Synchronous Stack Overflow
When Is Javascript Synchronous Stack Overflow
 Async Await Keywords In Javascript Make Asynchronous Code
Async Await Keywords In Javascript Make Asynchronous Code
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Callbacks Synchronous Amp Asynchronous By Praveen Gaur Medium
Callbacks Synchronous Amp Asynchronous By Praveen Gaur Medium
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 Get Localtimefromutctime In Javascript Using Xrm Webapi
Get Localtimefromutctime In Javascript Using Xrm Webapi
 Understanding The Different Ways To Invoke Lambda Functions
Understanding The Different Ways To Invoke Lambda Functions
 Node Hero Understanding Async Programming In Node Js
Node Hero Understanding Async Programming In Node Js
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 Is Javascript Synchronous Or Asynchronous What The Hell Is A
Is Javascript Synchronous Or Asynchronous What The Hell Is A
 Making Synchronous Http Requests In Node Js
Making Synchronous Http Requests In Node Js
 Why Is My Variable Unaltered After I Modify It Inside Of A
Why Is My Variable Unaltered After I Modify It Inside Of A
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
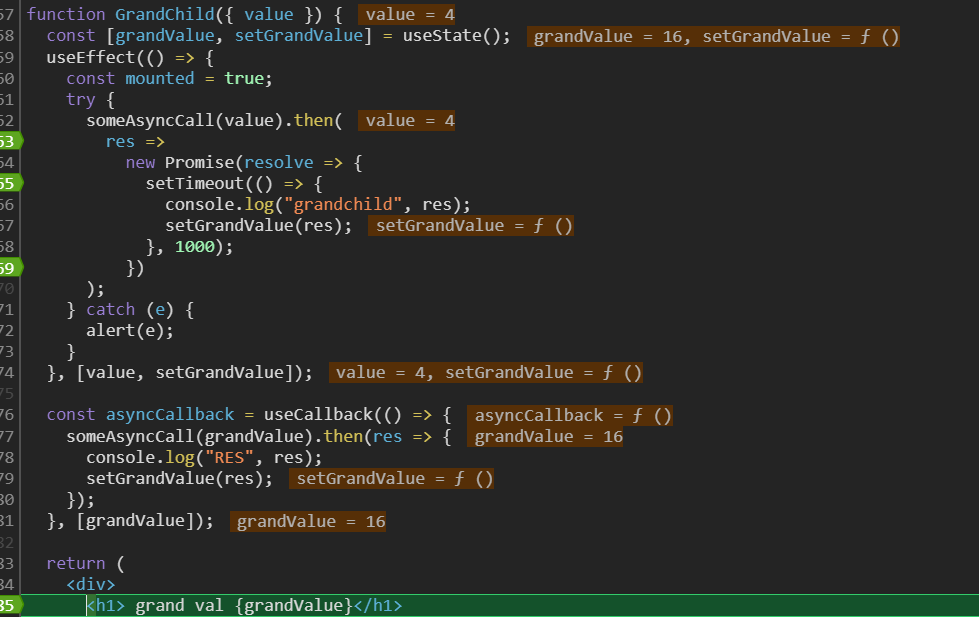
 Async Events In Sequence With React By Jonathan Lau Level
Async Events In Sequence With React By Jonathan Lau Level
 When And How To Use Async Await
When And How To Use Async Await


0 Response to "30 Make Function Synchronous Javascript"
Post a Comment