22 Javascript Remove All Classes
classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. ... Or remove a given class name from all the elements at the same time; in this example case I’m removing .open class from an accordion element: Remove Class. Click the button to remove a class from me! Remove Class. Step 1) Add HTML: In this example, we will use a button to remove the "mystyle" class from the <div> element with id="myDIV": Example. <button onclick="myFunction()">Try it</button>. <div …
 How To Remove All Css Classes And Js In Material Design To
How To Remove All Css Classes And Js In Material Design To
To remove several classes, separate the class names with space. Note: If this parameter is empty, all class names will be removed. function (index,currentclass) Optional. A function that returns one or more class names to remove. index - Returns the index position of the element in the set. currentclass - Returns the current class name of ...

Javascript remove all classes. 16/3/2020 · Removing all class names. We can also remove all class names from an element by setting its className property to an empty string ( '' ). Example: <div class="container center red" id="left-div"> some text </div>. JavaScript: const div = document.getElementById('left-div'); div. className = ''; // it removes all class names from a div. Share: How to add/remove class to/from an element in JavaScript. A quick tutorial on how to add, remove and toggle classes in JavaScript. Learn how to remove a class name from an element with JavaScript. ... Click the button to remove a class from me!
This post will discuss how to remove a specific CSS class from an HTML element using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .removeClass () method for removing the specific class from an element. This is demonstrated below, where removeClass () is used to remove the color class from the div container. JS. CSS. Dec 14, 2017 - To remove all classes, use the removeClass() method with no parameters. This will remove all of the item's classes. To remove all child nodes of an element, you can use the element's removeChild () method along with the lastChild property. The removeChild () method removes the given node from the specified element. It returns the removed node as a Node object, or null if the node is no longer available. Here is an example code snippet:
May 26, 2021 - toggle one class add and one class remove same time and after click remove class add and add class remove jquery · Javascript queries related to “remove all class javascript” Dec 31, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Home › javascript remove all classes › javascript remove all classes from class list › javascript remove all classes with name. 34 Javascript Remove All Classes Written By Joan A Anderson. Thursday, August 26, 2021 Add Comment Edit. Javascript remove all classes.
Jun 14, 2021 - This tutorial teaches how to remove a CSS class from an element with JavaScript. Remove a class name from multiple elements with pure JavaScript , Learn how to remove a class name from an element with JavaScript. This is a DIV element. </div> Explorer 9. The following code will work in all browsers: I have the below code to find elements with their class name: // Get the ... Here in my code, I want to remove all classes from $(this). ... You don't need to wrap this in a jQuery selector to complete this job. ... Yay, no real need to use jQuery for this, +1. – Fabrizio Calderan May 2 '13 at 7:25 ... @FabrizioCalderan sure, but he specifically tagged jquery but not javascript...
Jul 20, 2020 - Using jQuery, remove class "highlight" from the third <p> tag. We find the target element, then we remove a specified class from this element. In the generic example above, we find the first HTML element on a page with the specified selector name (it could be an element selector, class selector, etc.) and store a reference to it with a variable.. Then we attach the classList property's remove() method to the element object (the variable) and specify the ... Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
I'm looking for a fast and secure way to add and remove classes from an html element without jQuery. It also should be working in early IE (IE8 and up). 17/5/2015 · Viewed 68k times. 23. I have a button and when I click on it I want to remove all the classes. That's what I've tried so far: button.style.className = ''. document.querySelector ('button').onclick = function () { this.style.className = ''; } .myClass { color:red; } .second { color:green; } June 19, 2021 Atta. To add or remove multiple CSS classes from an HTML element using JavaScript, you can use the classList property. The classList property returns a live collection of all the classes applied to the element as a DOMTokenList object. This property is helpful to add, remove, and toggle CSS classes on an element. useful.
Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript Apr 28, 2021 - Setting the class attribute to empty will remove all classes from the element but also leaves an empty class attribute on the DOM. ... In plain JavaScript, you can use the removeAttribute() method to remove the class attribute from an element. To remove all the inline styles as well, you can ... Select a particular element. Use.className property to get access to all the classes. Use.replace () method to replace all the specific classes by space (Which means classes are removed from the element). In this example, a RegExp is used for replacing.
Copy. With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. index.js. const anotherClass = myText.classList.toggle('newSize'); console.log(anotherClass); Copy. Jun 12, 2021 - The remove() method of the DOMTokenList interface removes the specified tokens from the list. Home» Remove a Class from an Element Remove a Class from an Element To remove a class from an element, you use the remove()method of the classListproperty of the element. Suppose you have a <div>element as follows:
jquery remove all classes exceptremove all classes javascriptjquery remove all elements with classjquery add multiple classesjquery removeclass multiplejquery remove class not workingjquery remove all classes by idremove class from all td jqueryjquery remove all classes exceptjavascript remove ... Remove a single class, multiple classes, or all classes from each element in the set of matched elements. ... Description: Remove a single class or multiple classes from each element in the set of matched elements. Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements.
element.classList.remove ('class'); This method removes the class that is indicated in parentheses from the element. Please note that we do not write a period in front of the class name in classList.remove. This is not a selector, since JavaScript already knows that we are dealing with a class. If the class attribute is not set or empty, it returns an empty DOMTokenList, i.e. a DOMTokenList with the length property equal to 0. The DOMTokenList itself is read-only, although you can modify it using the add () and remove () methods. The classList property works in all modern browsers, and IE10 and above. You can use the classList property to easily add, remove, and toggle CSS classes from an element in vanilla JavaScript. Say we have an element like below: <div class="hot spicy pizza"> 🍕 </div>
Here, the myClass and noClass classes are removed from all paragraphs, while yourClass is added. To replace all existing classes with another class, we can use .attr( "class", "newClass" ) instead. As of jQuery 1.4, the .removeClass() method allows us to indicate the class to be removed by passing in a function. Required. Specifies one or more CSS selectors to match the element. These are used to select HTML elements based on their id, classes, types, attributes, values of attributes, etc. For multiple selectors, separate each selector with a comma. Tip: For a list of all CSS Selectors, look at our CSS Selectors Reference. The remove () method of DOMTokenList (which is what classList is) can take multiple arguments - each a string of a classname to remove (reference). First you need to convert the classList to a plan array of classnames.
1/4/2020 · The most used method to remove all item’s classes is the removeClass() jQuery method. This method removes a single, multiple or all classes from each element in the set of matched elements. If a class name is specified as a parameter, only that class will be removed … The element's classList property returns the live collection of CSS classes of the element. Use add () and remove () to add CSS classes to and remove CSS classes from the class list of an element. Use replace () method to replace an existing class with a new one. Remove a class name from multiple elements with pure JavaScript Filed under: JavaScript — Tagged with: functional , iteration , recursion , DOM This post examines all the ways multiple DOM elements can be manipulated.
Removing a CSS class using regular JavaScript. Firstly, let's remove a CSS class using vanilla JavaScript, as importing external libraries isn't always an option for everyone.. Take a look at the following CSS and HTML: <style> .myClass{ font-weight: bold; color: red; padding: 10px; background: #eee; border:2px solid black; font-size: 20px; } </style> <!--Example div that has the ID "intro ...
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
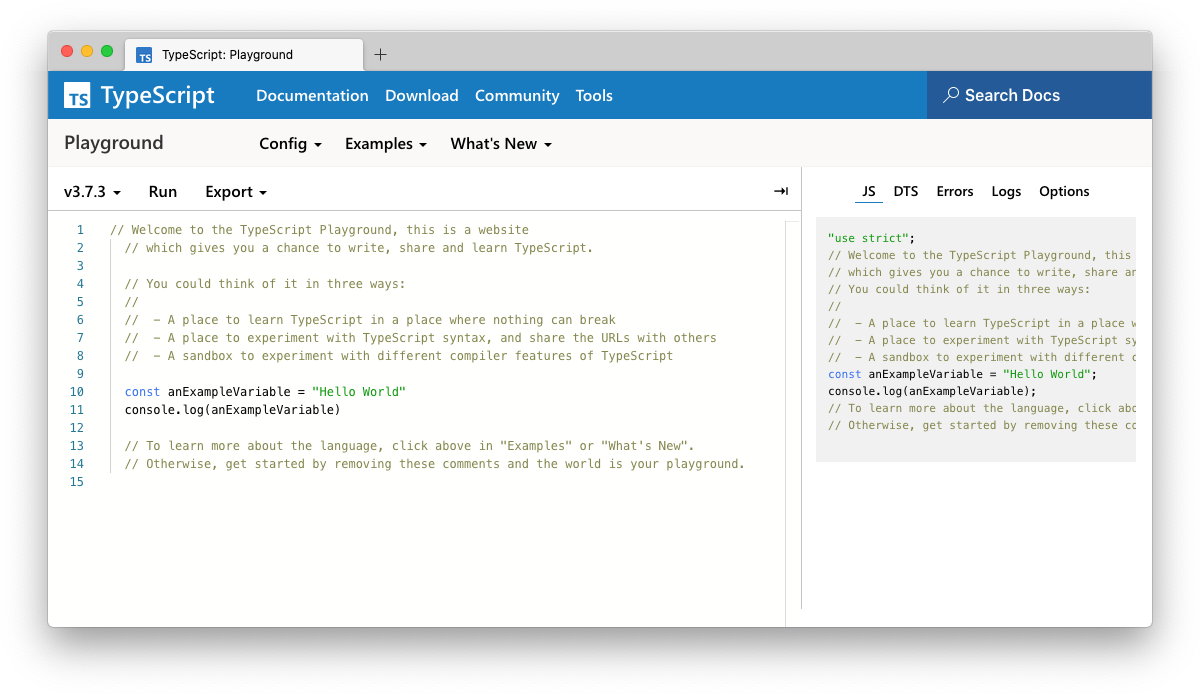
 Typescript Ts Playground An Online Editor For Exploring
Typescript Ts Playground An Online Editor For Exploring
 Jquery Add Remove And Toggle Class Dot Net Tutorials
Jquery Add Remove And Toggle Class Dot Net Tutorials
 How To Add And Remove Css Classes In React
How To Add And Remove Css Classes In React
 Remove Unused Classes Properties And Functions Scottlilly Com
Remove Unused Classes Properties And Functions Scottlilly Com
 Final Product Should Look Like Here Is The Existing Chegg Com
Final Product Should Look Like Here Is The Existing Chegg Com
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element
 Remove All Class Javascript Code Example
Remove All Class Javascript Code Example
 Deleting A Class In Pega 7 Pega Exchange
Deleting A Class In Pega 7 Pega Exchange
 Cocos2dx3 17 2 Tolua C Export Lua Detailed Steps
Cocos2dx3 17 2 Tolua C Export Lua Detailed Steps
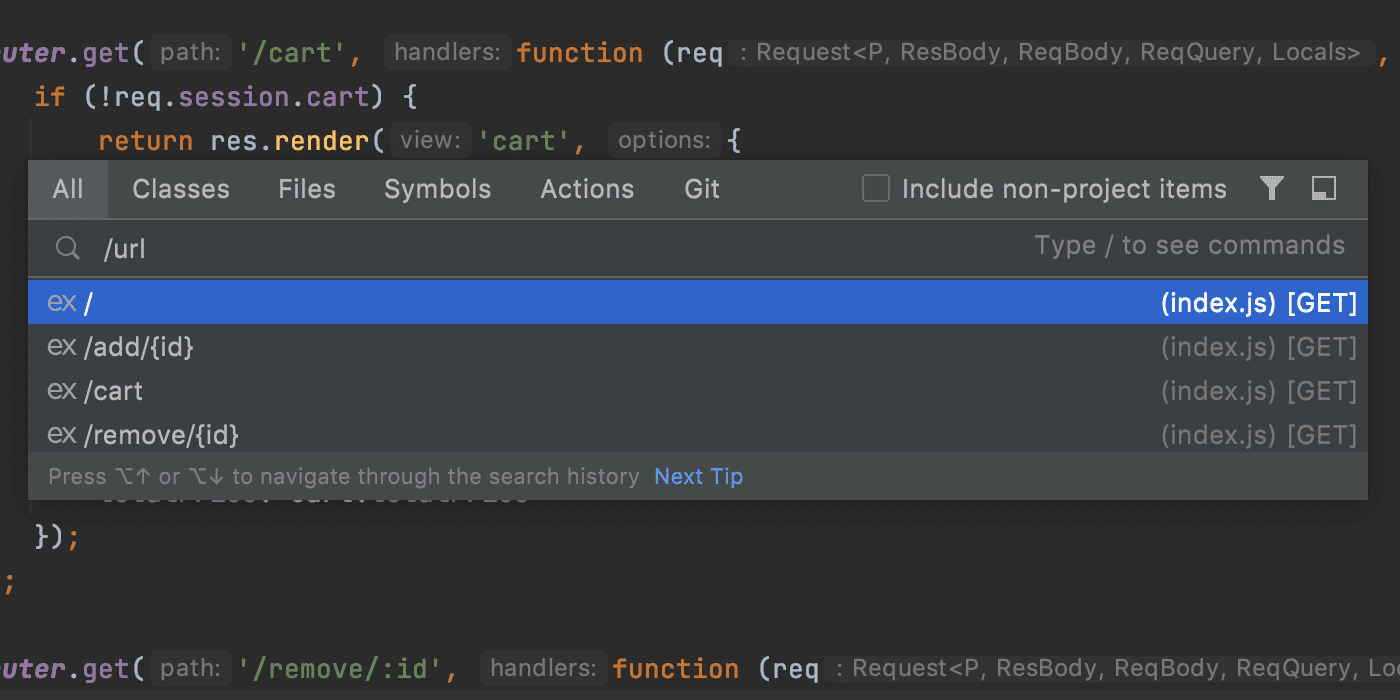
 Webstorm 2021 2 Goes Beta The Webstorm Blog
Webstorm 2021 2 Goes Beta The Webstorm Blog
Using Element Classlist To Manipulate Css Classes On The Dom
 Javascript Jquery Techniques Of Add Remove Toggle And
Javascript Jquery Techniques Of Add Remove Toggle And
 Dwr Http Academy Devbg Org Www Dreamix Eu
Dwr Http Academy Devbg Org Www Dreamix Eu
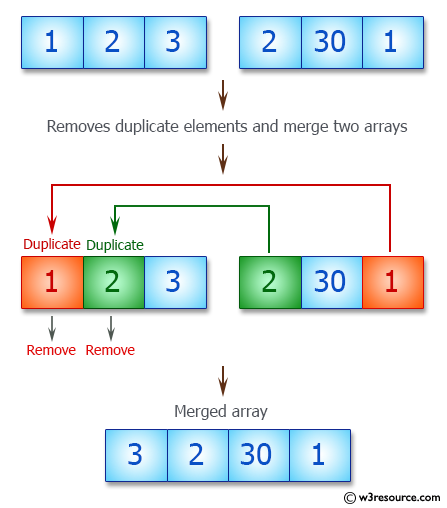
 Javascript Array Merge Two Arrays And Removes All Duplicates
Javascript Array Merge Two Arrays And Removes All Duplicates
 Remove Unused Css Wp Rocket Knowledge Base
Remove Unused Css Wp Rocket Knowledge Base

 Javascript Hasclass Using Classlist Learn Javascript Blog
Javascript Hasclass Using Classlist Learn Javascript Blog
Classroom Manager Google Workspace Marketplace
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element

0 Response to "22 Javascript Remove All Classes"
Post a Comment