34 How To Use Chrome Javascript Console
30/12/2015 · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... If you use chrome debugger instead, you don't need to remember. If you need console.* for debugging in a production environment, it should be wrapped in a logger class that can easily be toggled on/off for that environment. Even better if it can toggle where the log entries should be sent (a file, a network request, etc) and toggle severity level.
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
11/10/2016 · The easiest way to use strict mode is to use an IIFE (immediately Invoked Function Expression) like so: (function(){ 'use strict'; var foo = 123;//works fine bar = 345;//ReferenceError: bar is not defined}()); To create a new-line in the console, use shift + enter, or write your code in a separate editor first, then copy-paste it to ...

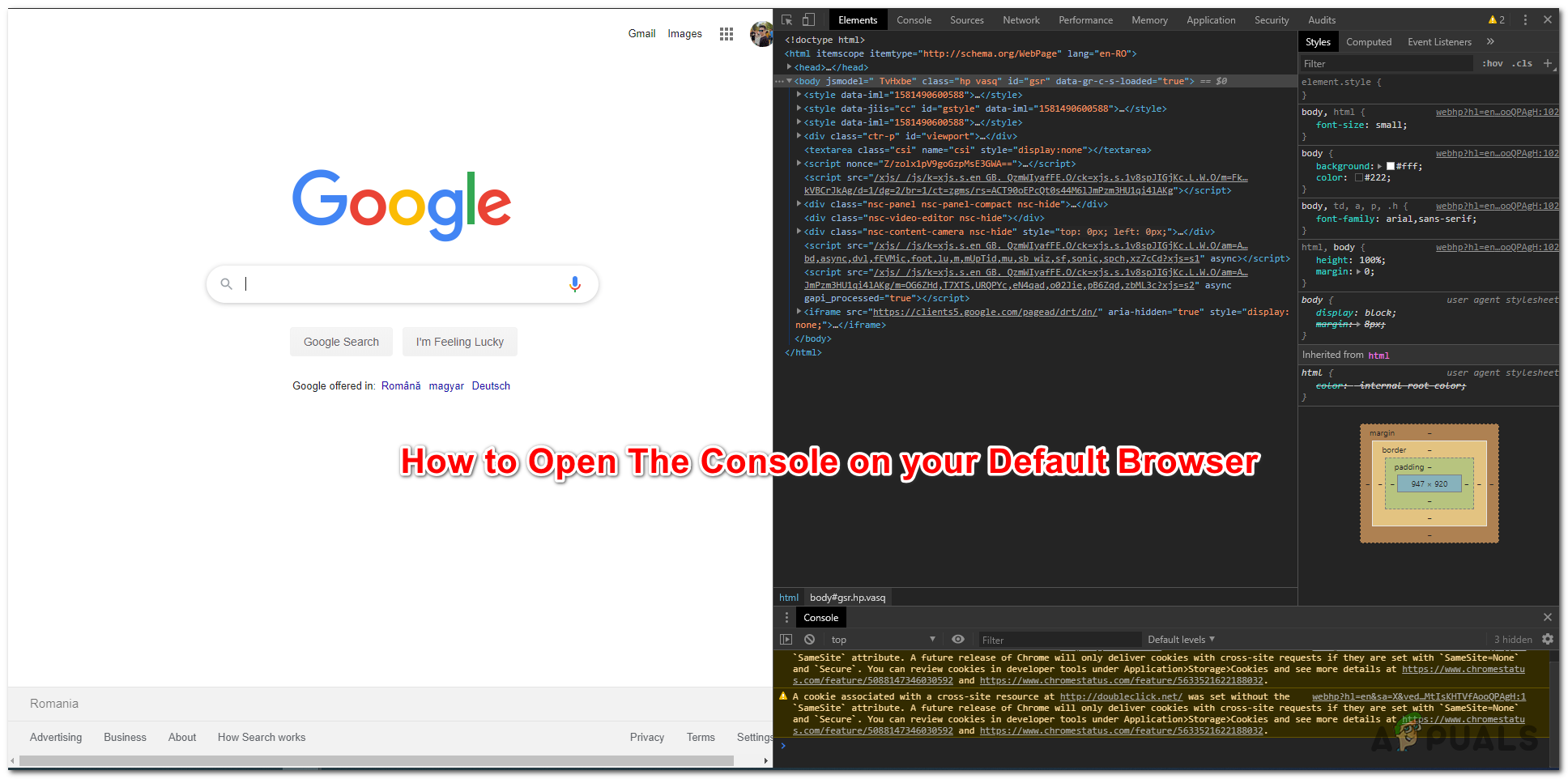
How to use chrome javascript console. How do I open the JavaScript console? Command + Option + J (Mac) or Control + Shift + J (Windows, Linux, Chrome OS) you can also right-click on the page and select inspect (this will open the elements panel) and switch to the Console tab (it should be the one to the right of elements). See Open Chrome DevTools for more information 11/5/2015 · Intro to using the JavaScript Console in Google Chrome - YouTube. Intro to using the JavaScript Console in Google Chrome. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If … Click on the three-vertical-dot icon in the upper right of Google Chrome. Select More Tools. Select Developer Tools. The tools will usually be docked on the right or bottom of your screen. Make sure that the Console is selected: You may need to drop down the menu to see the Console option: Now type "gobbledygook" in the Console and press Enter ...
This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. http://compendiumdev.co.uk/page/techweb101courseThe "Testing JavaScript from the Browser Dev Tools Console" section of my "Technical Web Testing 101" course ... With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log.
ACCESS the COMPLETE web development training HERE: https://academy.zenva /product/full-stack-web-development-mini-degree/?zva_src=youtube-description-cons... After a step has been executed by Chrome you have access to the local variables and can use the console to determine if other values are as expected (e.g. a function return value.) When clicking and holding the "Resume Script Execution" button a Resume with all pauses blocked for 500ms option appears. How to read from Chrome's console in JavaScript. ... How to get "javascript code" from "browser js console" using javascript? 11. Google chrome extension : is it possible to get console output (js errors, console.log or etc) 2. Accessing the console log commands via chrome extension. 2.
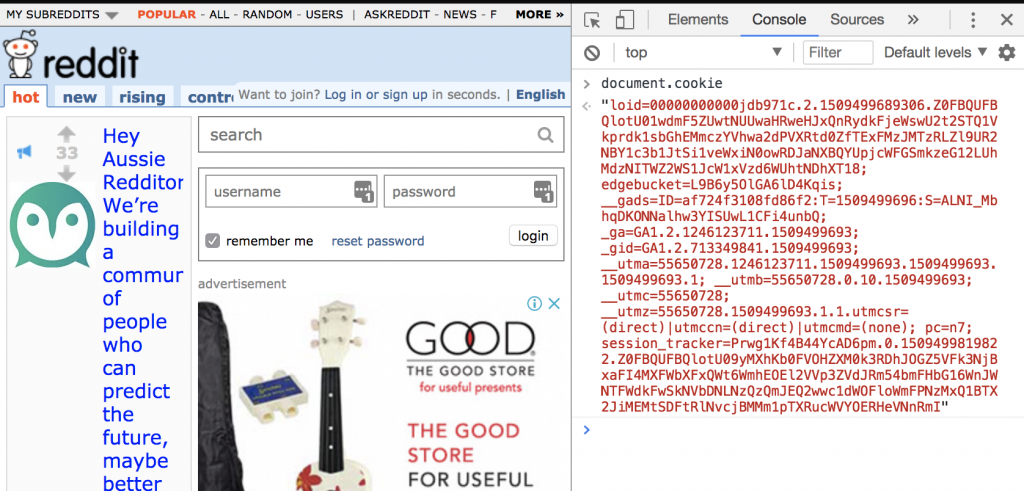
View the list of all variables in Google Chrome Console using JavaScript. All the variables in Google Chrome can be listed for the use of debugging. There are two approaches to list all variables: Method 1: Iterating through properties of the window object: The window object in JavaScript represents the current browser's window. Using Chrome, right click > inspect > sources > cmd + p > search file. If done correctly, this will take you to the source code, where the bug lurks. 2. Set breakpoints. Setting breakpoints is vital to debugging effectively. A breakpoint is an intentional pause in a program, which allows the developer to inspect the internal state of the ... Console Utilities API reference. The Console Utilities API contains a collection of convenience functions for performing common tasks: selecting and inspecting DOM elements, displaying data in readable format, stopping and starting the profiler, and monitoring DOM events.
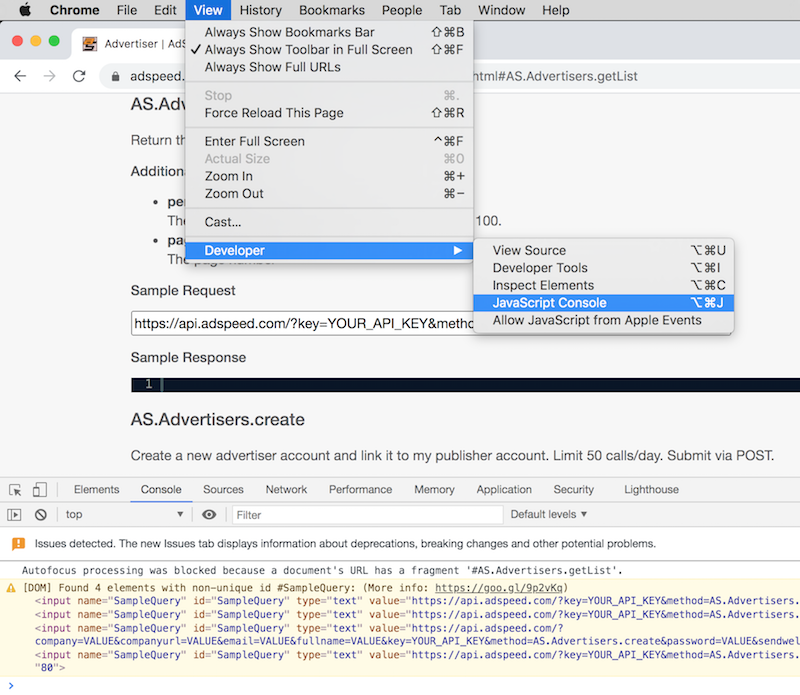
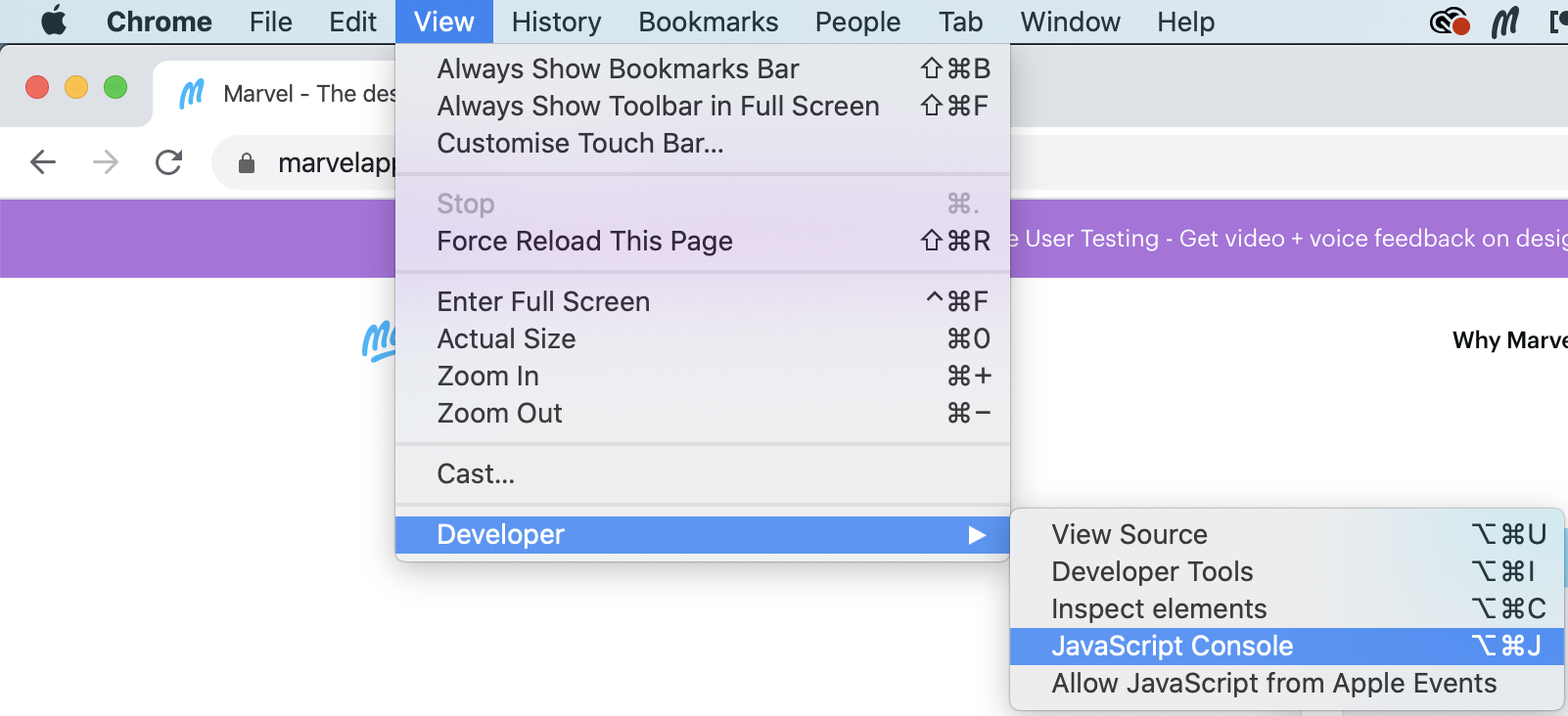
Open up your Chrome JavaScript Console from the view tab in the topbar, or by using the shortcut Cmd+Option+J. We'll mostly be using the "Console" tab for this tutorial. However, using this method blocks the rest of the code from executing until the button in the dialog box is clicked. The modern solution is to use the console.log method, which prints the variable values to the console panel: console.log ("Captain's Log"); // prints "Captain's Log" to the console panel How to open Console? To open the Console: Use the keyboard shortcut Ctrl + Shift + I or Ctrl + Shift + J. Or click the Chrome Menu, select the More tools option then click on the Developer tools as shown below. The main purposes of the Console: View log messages that are useful for debugging purposes. Run Javascript. We have used the HTML code below to illustrate how to use the Console:
14/9/2019 · Google Chrome Console Open Console with CTRL+SHIFT+I Keyboard Shortcut. Alternatively, we can open the Google Console via the Developer Tools keyboard shortcut. We will use CTRL+SHIFT+I in order to open Developer Tools directly where we will click to the Console tab like below. Open Console with CTRL+SHIFT+I Keyboard Shortcut Run JavaScript On Console. We can … Chrome DevTools Console: Main Tips. This tutorial will provide a brief overview of the Console panel of the Chrome Developer Tools. The Console panel is used to see diagnostic information through logs and interact with the JavaScript of the page you are visiting. For beginners, the Console can be used as a sandbox for learning JavaScript. Google Chrome is my default web browser in all my devices, in this post I'll share with you how to use the console on your mobile devices. Let's Start. Android 1 - Enable Developer mode by going to Settings > About phone then tap on Build number 7 times. 2 - Enable USB Debugging from Developer Options.
Click the Chrome menu and then find More Tools in the drop-down menu. Under More Tools, choose JavaScript Console from the drop-down menu. And, yes, there is a faster way to open the JavaScript Console. Simply press Alt+Command+J (on Mac) or Control+Shift+J (on Windows). JavaScript Console in the Chrome browser. 18/4/2019 · Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. Chrome Command Line API: Main Tips. In this tutorial, we reveal the various functions the Chrome Command Line API of DevTools provides.; There is a collection of functions you can use on the Chrome DevTools Console panel to quickly perform common tasks.; Command Line API Explained. The functions in the Command Line API of the Chrome Developer Tools help to implement common tasks.
Now that we have accessed the Console, we can begin working within it in JavaScript. Chrome. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. Instead of console.logging and restarting every time you want to debug, you can instead use Chrome DevTools (right click + inspect). Perhaps you're already using it to view and modify HTML/CSS elements, monitor console logs, and measure network performance. But did you know that Chrome has a powerful built in debugging feature where you can: If you think an issue on your website is triggered by a JavaScript error, your Chrome browser has an easy way to check for that. Here's how. Step 1: Open the Console either as its own panel or as a drawer next to another panel. You have two options for opening the Console panel: Windows / Linux - Press Ctrl+Shift+J . Mac - Press Cmd+Opt+J.
The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7. DevTools opens the Sources panel after you click log.js:2. Navigate back to the Console using any of the following workflows: Click the Console tab. Press Control+[or Command+[(Mac) until the Console panel is in focus. How to open developer console in Chrome. To open dev panel in Google Chrome, you'll need to click the three-dots icon in the upper-right-hand corner of the browser window, click More tools where you'll find Developer Tools in a drop-down list. One more option is to use Chrome dev tools hotkey: F12 (on Windows/Linux), and Option + ⌘ + J ... In addition to viewing console.log() messages, you can also use the Console to evaluate arbitrary JavaScript statements. In terms of debugging, you can use the Console to test out potential fixes for bugs. Try it now: If you don't have the Console drawer open, press Escape to open it. It opens at the bottom of your DevTools window.
To access chrome.bookmarks from the console, you will need to be using a DevTools which is associated with a page in the background context (e.g. the background page, or popup, etc.). You will also need to have declared the bookmarks permission in your manifest.json. Example of accessing chrome.bookmarks from the background page's DevTools: Share. 2. To open the dedicated 'Console' panel, either: Use the keyboard shortcuts. On Windows and Linux: Ctrl + Shift + J. On Mac: Cmd + Option + J. Select the Chrome Menu icon, menu -> More Tools -> JavaScript Console. Or if the Chrome Developer Tools are already open, press the 'Console' tab. Please refer here. 13. Just released for iOS, Chrome 73 now supports the option to see console.log. If you're a website developer, you can now view JavaScript console messages. Navigate to chrome://inspect to enable, then perform desired actions in another tab. Switch back to the same chrome://inspect tab to view any printed JavaScript console logs.
 Using Chrome Devtools To Debug Frontend And Backend
Using Chrome Devtools To Debug Frontend And Backend
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 View A Javascript Method S Contents In Chrome Console Stack
View A Javascript Method S Contents In Chrome Console Stack
 Debugging Node Js With Google Chrome By Jacopo Daeli Node
Debugging Node Js With Google Chrome By Jacopo Daeli Node
 Run Javascript File From The Workspace In Chrome Developer
Run Javascript File From The Workspace In Chrome Developer
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
How To Open Console In Mac For Chrome Vbmonkey
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 My Favorite Chrome Dev Tools Tips And Tricks
My Favorite Chrome Dev Tools Tips And Tricks
 How To Use Javascript To Create Read Update And Delete
How To Use Javascript To Create Read Update And Delete
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Regex Giving Console Output In Chrome Console And Jsbin
Regex Giving Console Output In Chrome Console And Jsbin
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 Where Is The Javascript Console Like In Chrome In Safari 6
Where Is The Javascript Console Like In Chrome In Safari 6
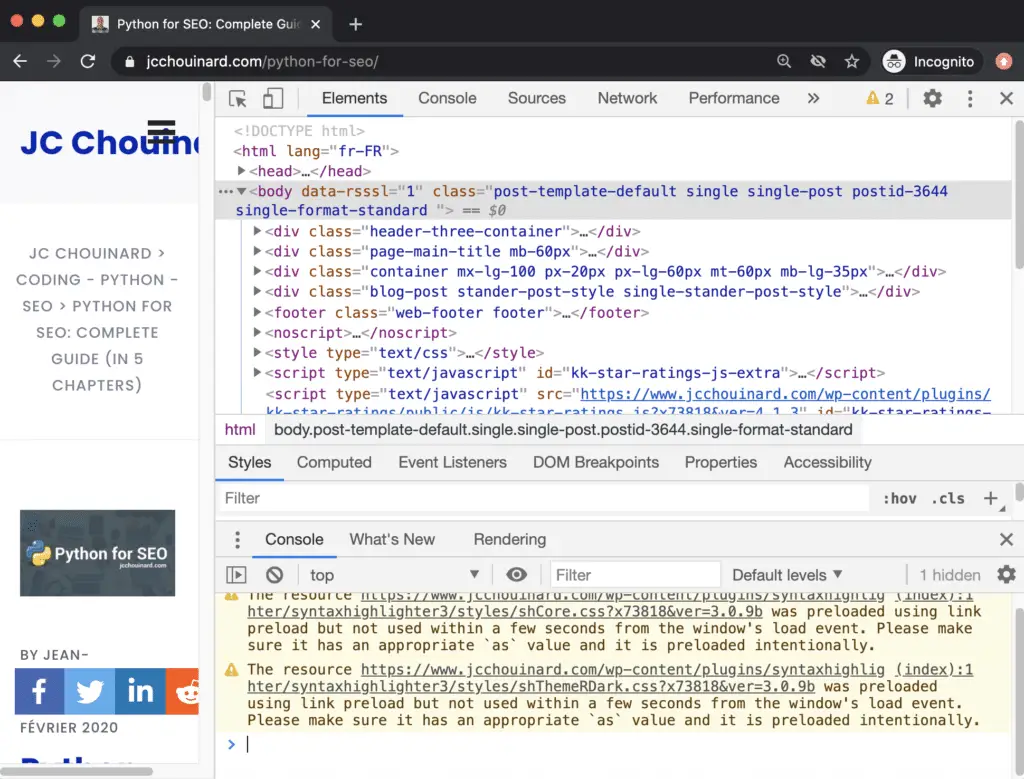
 Chrome Devtools For Seo Jc Chouinard
Chrome Devtools For Seo Jc Chouinard
 Open Chrome Devtools Chrome Developers
Open Chrome Devtools Chrome Developers
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 How Do I See Ad Or Page Errors With The Browser S Console
How Do I See Ad Or Page Errors With The Browser S Console
 Debug Node Js In Browser With Real Chrome Developer Tools
Debug Node Js In Browser With Real Chrome Developer Tools
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 How To Open The Browser Console On Chrome Safari Firefox
How To Open The Browser Console On Chrome Safari Firefox
 How To Open The Developer Console Marvel Help Center
How To Open The Developer Console Marvel Help Center
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
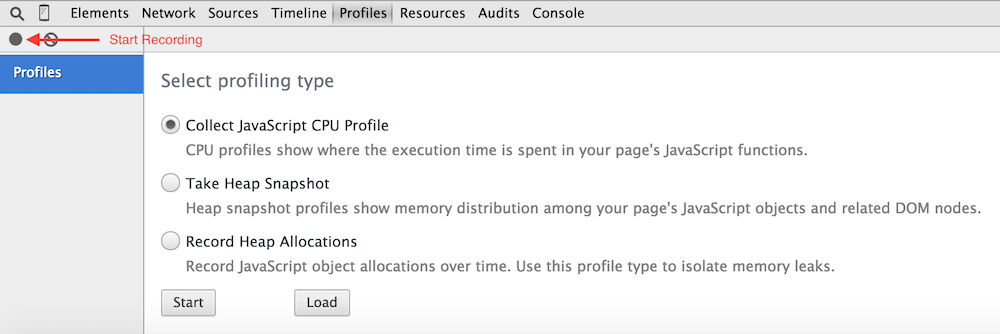
 Using The Chrome Debugger Tools Part 5 The Cpu Profiler
Using The Chrome Debugger Tools Part 5 The Cpu Profiler



0 Response to "34 How To Use Chrome Javascript Console"
Post a Comment