25 Apply Javascript To Html
You need: a javascript runtime (such as v8) to run the javascript. a web engine to bring the html and the document object model it defines to life. Both of those things take millions of lines of code to execute. Yo my coding ninja fledglings, in this HTML lesson for beginners we'll dive into adding some JavaScript into our HTML web page. JavaScript controls the inter...
 Using Javascript Content Assist
Using Javascript Content Assist
You can assign a different this object when calling an existing function.this refers to the current object (the calling object). With apply, you can write a method once, and then inherit it in another object, without having to rewrite the method for the new object.. apply is very similar to call(), except for the type of arguments it supports.You use an arguments array instead of a list of ...

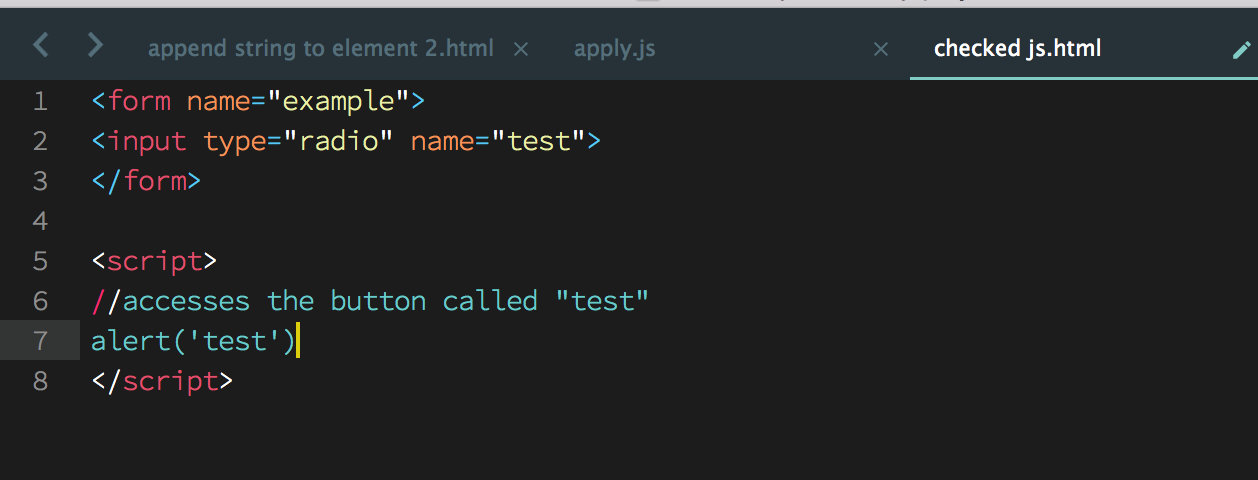
Apply javascript to html. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ... DHTML JavaScript. DHTML stands for Dynamic HTML. Dynamic means that the content of the web page can be customized or changed according to user inputs i.e. a page that is interactive with the user. In earlier times, HTML was used to create a static page. It only defined the structure of the content that was displayed on the page.
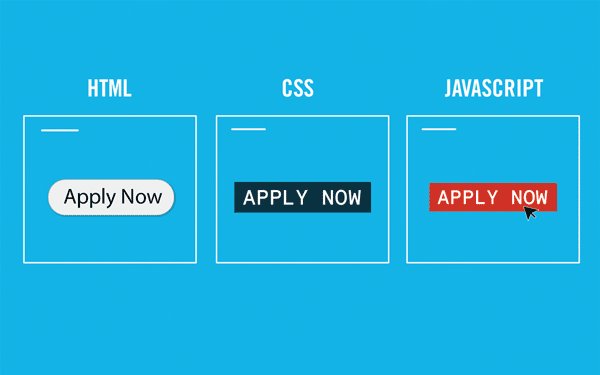
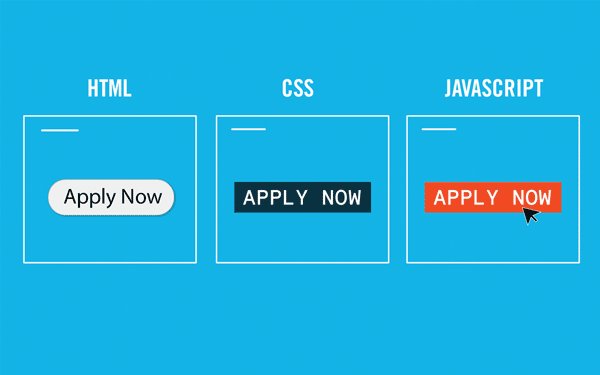
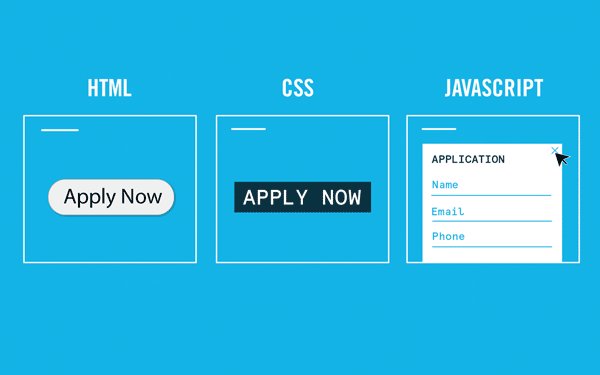
JavaScript: bind () vs apply () and call () When the first argument is undefined or null, a similar result can be achieved using the array spread syntax. The call () and apply () methods are interchangeable. Choosing between these two is up to the situation. If it is easier to send in an array, you can use apply () or call () for a comma ... To add JavaScript code in the HTML Header attribute: On the Workspace home page, click the Application Builder icon. Select an application. The Application home page appears, displaying its set of pages. Click a page. The Page Definition for that page appears. In the Page section, click the Edit page attributes icon. The Edit Page appears. The same way the internet connects us, there are special web languages that work together to make up the internet and the websites it contains. HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site.
In this tutorial, we will learn how to create dynamic buttons with HTML, CSS, and JavaScript. Learn to manipulate DOM events with JavaScript! In this tutorial, we will learn how to create dynamic buttons with HTML, CSS, and JavaScript. ... For instances where we want to apply a style to a single element within an HTML page, ... HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML and Javascript are loaded in the order of "top to bottom, left-to-right"; Scripts that are closer to the top will be loaded first, scripts at the bottom of the page will be loaded last. This is very important, for a number of reasons: JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. Third-party frameworks and libraries that you can apply to HTML to accelerate the work of building sites and applications. It's outside the scope of this article—as a light introduction to JavaScript—to present the details of how the core JavaScript language is different from the tools listed above.
Adding JavaScript into an HTML Document You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load. The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
JavaScript Objects HTML DOM Objects. JavaScript Function Apply Previous Next Method Reuse. With the apply() method, you can write a method that can be used on different objects. The JavaScript apply() Method. The apply() method is similar to the call() method (previous chapter). In this example the fullName method of person is applied on person1: Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
Last Updated : 30 Sep, 2019. Inline JavaScript can be achieved by using Script tag inside the body of the HTML, and instead of specifying the source (src="…") of the JavaScript file in the Script tag, we have to write all the JavaScript code inside the Script tag. Syntax: <script> // JavaScript Code </script>. Example: <!DOCTYPE html>. HTML. In this section, we will write HTML part of the code. In HTML, we will just link our Stylesheets and our JavaScript file. Input tag is used for the creation of the search bar and it includes several attributes like type, placeholder, name. We also need a list of items which will hold different animal names that will allow us to search for ... The HTML <script> tag is used for declaring a script within your HTML document. Through this, you can define client-side JavaScript. But, what if you want to add external JavaScript inside an HTML Page? Well, you can easily do that too using the src attribute of the <script> tag.
The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. Javascript apply is the method that helps us to call a function that sets the passed value or the object that is specified as the "this" keyword which is referred to as the current referencing object whenever the apply method is called and the array of the arguments that you want to pass to that function as the second parameter. Now we just need to apply the main.js module to our HTML page. This is very similar to how we apply a regular script to a page, with a few notable differences. First of all, you need to include type="module" in the <script> element, to declare this script as a module. To import the main.js script, we use this: <
How To Apply Javascript To Html Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Home › apply javascript to html › how to apply javascript in html form › javascript apply class to html element. 38 Apply Javascript To Html Written By Joan A Anderson. Wednesday, August 11, 2021 Add Comment Edit. Apply javascript to html. Massive Dynamic Add Html And Javascript To Page
 Create Fixed Note Program Using Html Css And Javascript
Create Fixed Note Program Using Html Css And Javascript
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
Novell Doc Designer 3 0 1 For Identity Manager 3 6
 How To Output A Js File Without Using Html Or A Script Tag
How To Output A Js File Without Using Html Or A Script Tag
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Make Html File Color Javascript Using Babel Package Instead
Make Html File Color Javascript Using Babel Package Instead
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
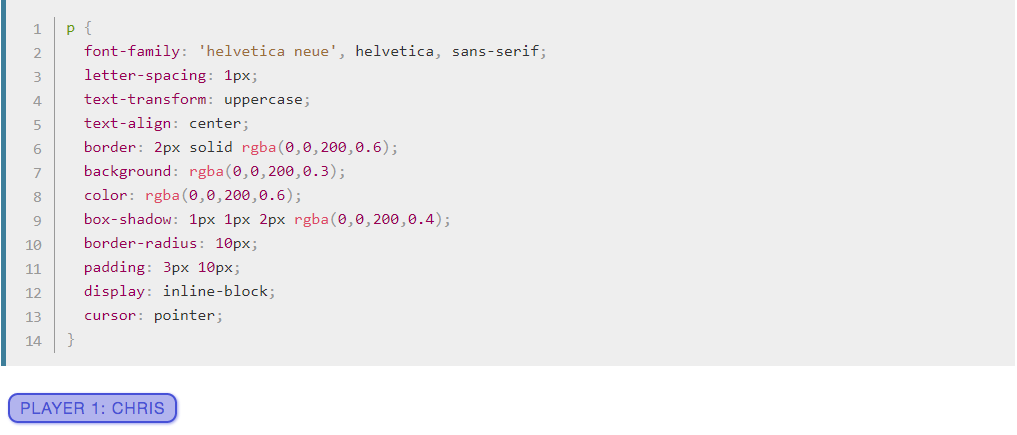
 Creating A Javascript Function To Apply Css Rules To A
Creating A Javascript Function To Apply Css Rules To A
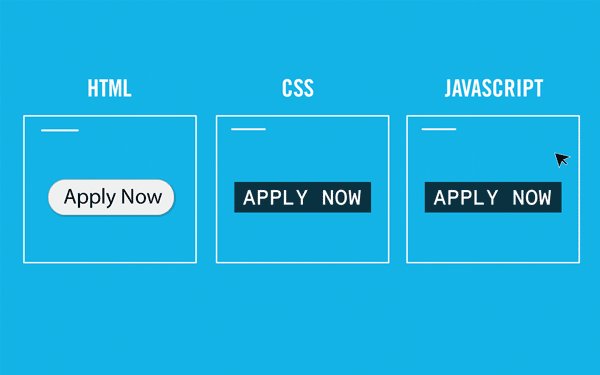
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Don T Be Scared Javascript Will Power Up Your Outsystems
Don T Be Scared Javascript Will Power Up Your Outsystems
Conditional Logic Form Clickdimensions Blog
 Missing Preferences For Fromatting Javascript Source Files
Missing Preferences For Fromatting Javascript Source Files
 How To Apply Javascript To A Partial View Which Is Called
How To Apply Javascript To A Partial View Which Is Called
 How Does Inline Javascript Work With Html Geeksforgeeks
How Does Inline Javascript Work With Html Geeksforgeeks
How To Apply Css Styles To Page Elements Using Javascript
How To Use Javascript And Html Together Quora
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
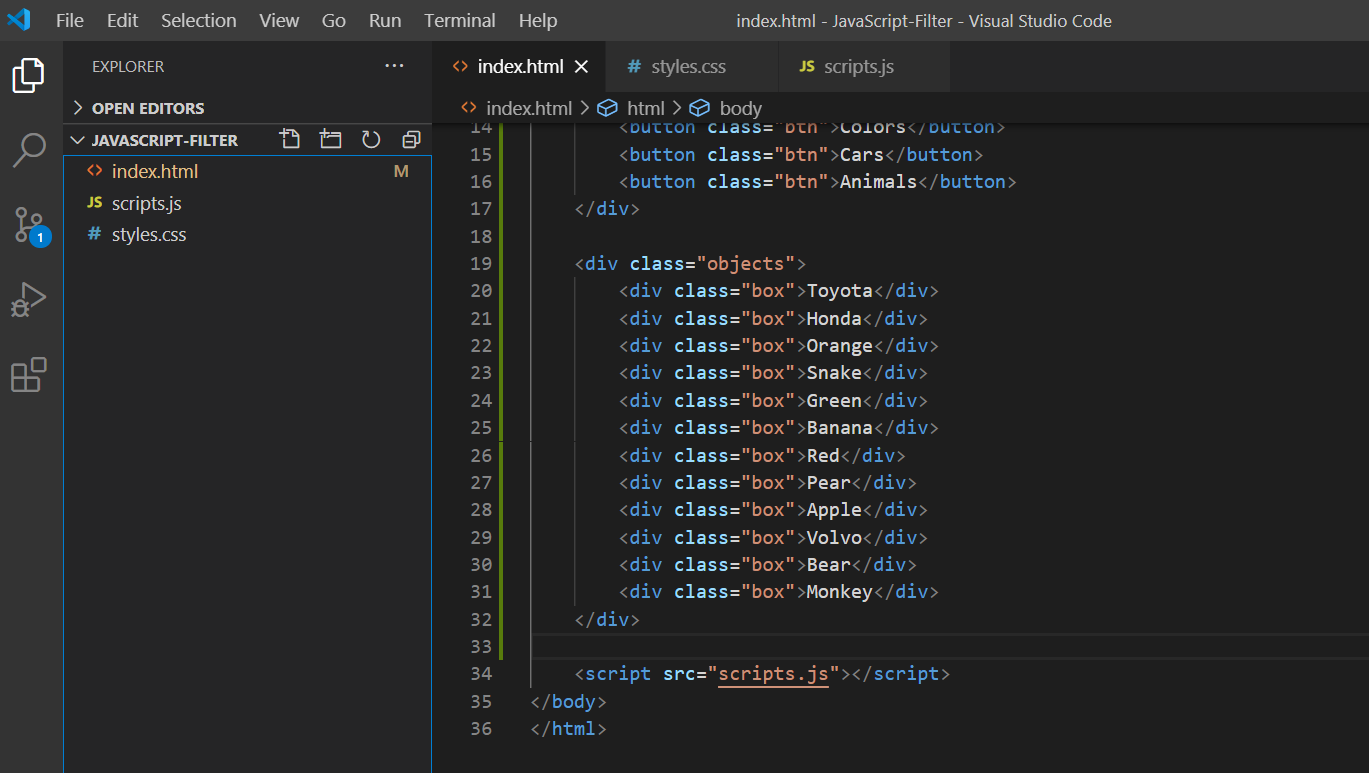
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 How To Externally Apply Css Files And References To External
How To Externally Apply Css Files And References To External
 Is Javascript Hard To Learn Everything To Know About The
Is Javascript Hard To Learn Everything To Know About The
 Pdf Working With Getelementsbytagname In Javascript
Pdf Working With Getelementsbytagname In Javascript

0 Response to "25 Apply Javascript To Html"
Post a Comment