28 Trigger Bootstrap Modal With Javascript
Trigger Bootstrap Modal with JavaScript It is not necessary to show Bootstrap Modal by Button or Link click, in fact you can call the.modal ("show") method though JavaScript code to show the modal. The below JavaScript code will show the modal whenever the page is loaded. 1 Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
 How To Get The Selected Value Of A Dropdown Which Is Inside A
How To Get The Selected Value Of A Dropdown Which Is Inside A
Launch Bootstrap Modal on page load - Sometimes we need to open bootstrap modal on page load for some reasons. We can trigger the modal event on page load using the javascript. Here in this tutorial we are going to explain how you can launch bootstrap modal when page is loaded. We will explain this with demo.

Trigger bootstrap modal with javascript. how to trigger bootstrap5 data-bs-dismiss using JavaScript inside a function in angular . Published May 29, 2021. I'm trying to close/hide bootstrap5 modal using JavaScript in angular, the problem that the hide function in bootstrap notworking somehow, so what I'm trying to do is to click a button that have data-bs-dismiss and it's work ... Modal CSS Classes For a tutorial about Modals, read our Bootstrap Modal Tutorial. Trigger the Modal Via data-* Attributes Add data-toggle="modal" and data-target="#modalID" to any element. Jun 23, 2020 - Responsive modal built with the latest Bootstrap 5. Modal is a responsive popup used to display extra content. That includes prompts, configurations, cookie consents, etc.
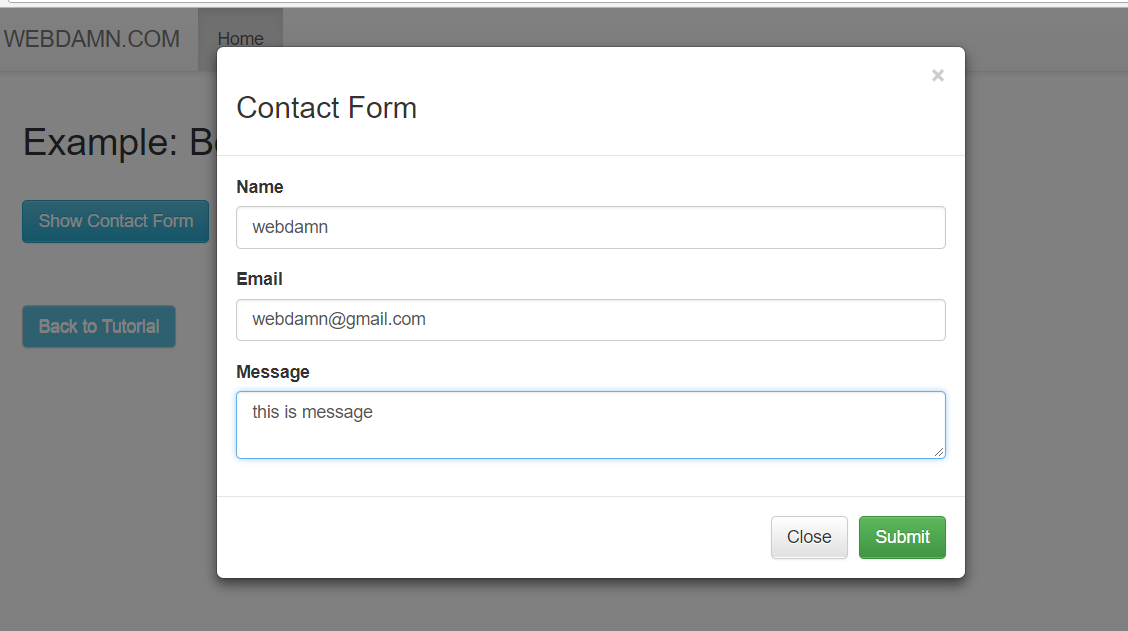
Bootstrap helps you to add a popup to button or link without using additional JavaScript code. Also, using Bootstrap, you can build a well-designed HTML form in less time. This tutorial will show how you can integrate a modal popup form to your website using Bootstrap and submit the form with jQuery, Ajax, and PHP. All Languages >> Javascript >> Next.js >> how to trigger bootstrap modal "how to trigger bootstrap modal" Code Answer's. jquery modal on show + target button . javascript by Puzzled Peafowl on Aug 19 2020 Comment . 3 Source: stackoverflow . html data-target modal . html by Enchanting Eland on Sep 01 ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HOME HTML5 CSS3 JAVASCRIPT JQUERY BOOTSTRAP4 PHP7 SQL REFERENCES EXAMPLES FAQ SNIPPETS Online HTML Editor ... HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial In these case, we need to show and hide the Bootstrap Modal via JavaScript or jQuery. So, in this tutorial, we are going to see how to open and close a Bootstrap modal in jQuery. jQuery code to open and close a Bootstrap Modal. Now we are going to see how to open and close our Bootstrap modal using jQuery. Login and Signup in The Same Modal. Here is the HTML Markup to create a modal that has both a login and signup option available. note: You place the data-toggle="modal" and data-target="#ModalLoginForm" attributes on the element for which you want to trigger the modal, i.e., the modal shows when you click that element. Note that the data-target value must exactly match the id attribute of the ...
Selecting a trigger with JavaScript Another way to use an element on the page to trigger a modal to appear is through a click listener. This can be useful if you need to pass additional information at the same time as the click. For example, the Bootstrap modals are not automatically focused when opened and it has to be done programatically. The bootstrap modal plugin toggles your hidden content on request, using data attributes or JavaScript. It additionally adds.modal-open to the <body> to override default scrolling behavior and creates a.modal-backdrop to implement a click area for dismissing shown modals when clicking outside the bootstrap modal. This article will tell us how the bootstrap executes when the .modal (modal window) gets closed. At some point of time, the modal window - whenever it gets opened (along with the class modal), it is going to get closed. As soon the modal has got finished, after being getting hidden from the user, the event will be fired up.
Torus Kit’s powerful Interactions ... the .modal gets the .show class. This is done by Bootstrap JavaScript. Couple of steps needs to be done: Add data-tor-parent="show" attribute on .modal class, because animation trigger class is .show... The Modal Plugin Classes. Styles the modal properly with border, background-color, etc. Use this class to add the modal's header, body, and footer. Defines the style for the footer in the modal. Note: This area is right-aligned by default. To change this, overwrite CSS with text-align:left|center. Use Bootstrap's JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
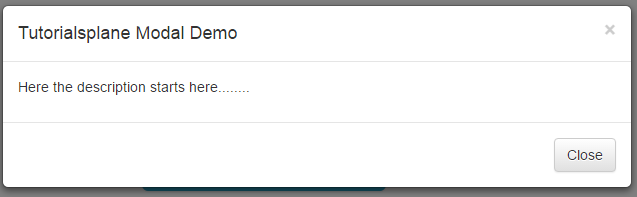
Bootstrap modal events is a set of JS scripts that let you launch Bootstrap modals based on an action performed by a website visitors. Bootstrap Modal Popup The following HTML contains a button and a modal dialog. This button (.openBtn) triggers the Bootstrap modal for showing the content from another file. If you trigger them, Bootstrap will do nothing. It will only trigger any of your own code that listens. If you want to close the modal, use .modal ('hide'). Are you using Bootstrap 3 or Bootstrap 4? It works in both. (They moved the documentation around it used to be in "Javascript" section, now it's in "Components".)
Trigger Bootstrap Modal with Java Script / PHP Code bootstrap tutorial. ... Don't forget to include latest jquery lib . because the basic of this function is located in javascript. Ok, thats all for the explanation. If you have a question, feel free to comment here! Share this post. Jul 19, 2019 - The function will get executed and also the below syntax will be triggered, whenever the modal window gets hidden away. By the way, it will call to the caller/user, before disappearing straight away. Also, this is not managed by the user at all. The Bootstrap library is built-in already, and ... Bootstrap Modals offer a lightweight, multi-purpose JavaScript popup that's customizable and responsive. They can be used to display alert popups, videos, and images in a website.
trigger bootstrap modal as well as javascript function; how to trigger bootstrap modal in javascript; jquery click button on modal; open a modal in jquery; jquery to trigger the modal butten bootstrap; jquery modal cll; bootstrap 5 modal popup show button click jquery; how to create bootstrap modal in javascript; drupal if open modal add Jquery That's not how Bootstrap modals work. You can't show a modal by triggering an event - only by calling a function. Add JavaScript (in the form of jQuery) to the scripts.js file that will activate the Reserve Campsite and Login modals when the corresponding button is clicked.
To trigger the modal window, you need to use a button or a link. Then include the two data-* attributes: data-toggle="modal" opens the modal window data-target="#myModal" points to the id of the modal Bootstrap JavaScript. Bring Bootstrap to life with our optional JavaScript plugins built on jQuery. Learn about each plugin, our data and programmatic API options, and more. ... (e.g., you cannot trigger a tooltip and modal from the same button.) However, in some situations it may be desirable to disable this functionality. To disable the data ... got a problem. I am trying to trigger bootstrap modal via jquery and it doesnt work. I tried every way: way no1: $(document).ready(function(){ $('#btn').click(function(){ $('#
Bootstrap Tutorial - Launch a modal dialog from a link button. Back to Dialog ↑ The following code shows how to launch a modal dialog from a link button. One of the disadvantages of Bootstrap is that it depends on jQuery (at least up until the laest versions) and it's own Bootstrap JS files for some functions such as modals. If all you want is a simple modal and have no other use for the JS, this can add a good few unnecessary kilobytes of JavaScript you don't actually need to your page. Toggle a modal via JavaScript by clicking the button below. It will slide down and fade in from the top of the page. ... Duis mollis, est non commodo luctus, nisi erat porttitor ligula. ... This button should trigger a popover on click.
The argument passed to hide() will be placed into the trigger property of the event object. Modal content Using the grid. Utilize the Bootstrap grid system within a modal by nesting <b-container fluid> within the modal-body. Then, use the normal grid system <b-row> (or <b-form-row>) and <b-col> as you would anywhere else. display bootstrap modal using javascript; trigger bootstrap modal from js; open modal popup bootstrap using jquery; how to enable model from jquer; javascript bootstrap modal; open modal with jquery; when click the name open modal javascript; vanilla javascript open modal; open bootstrap modal jquery 1.6; open bootstrap modal with javascript $("#myModal").modal(); //open modal $('#myModal').modal('toggle'); //open modal $('#myModal').modal('show'); //open modal $('#myModal').modal('hide'); //hide modal ...
The $(document).ready() variant works for me, as does a plain $('#myModal').modal('show') at the ènd of the body… Bootstrap Waitingfor is a modal Dialog with the BS progress bar used to display a popup indicator for the loading cursor using the Bootstrap modal and progress bar components. show loader on bootstrap modal, jquery loading spinner overlay example, modal progress bar bootstrap 4, modal loading bar, jquery please wait modal popup. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
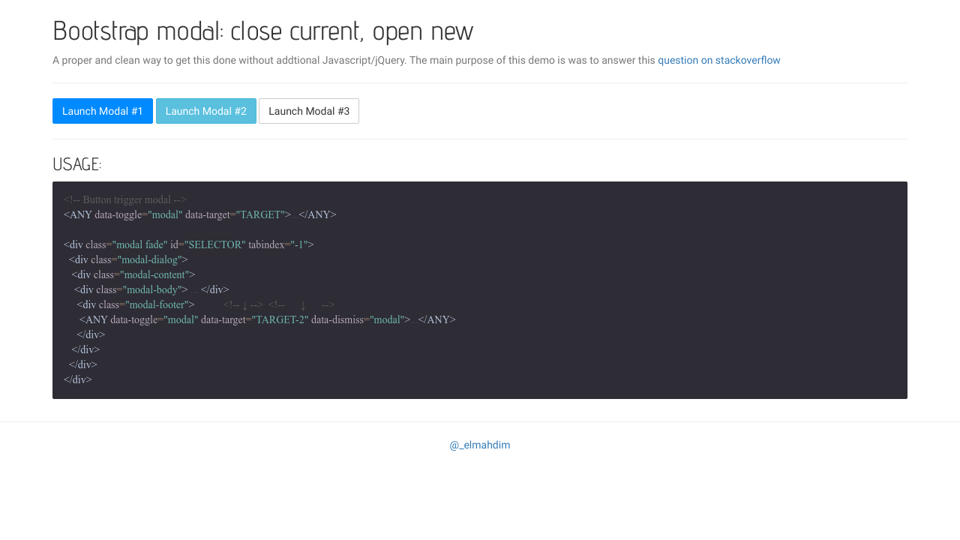
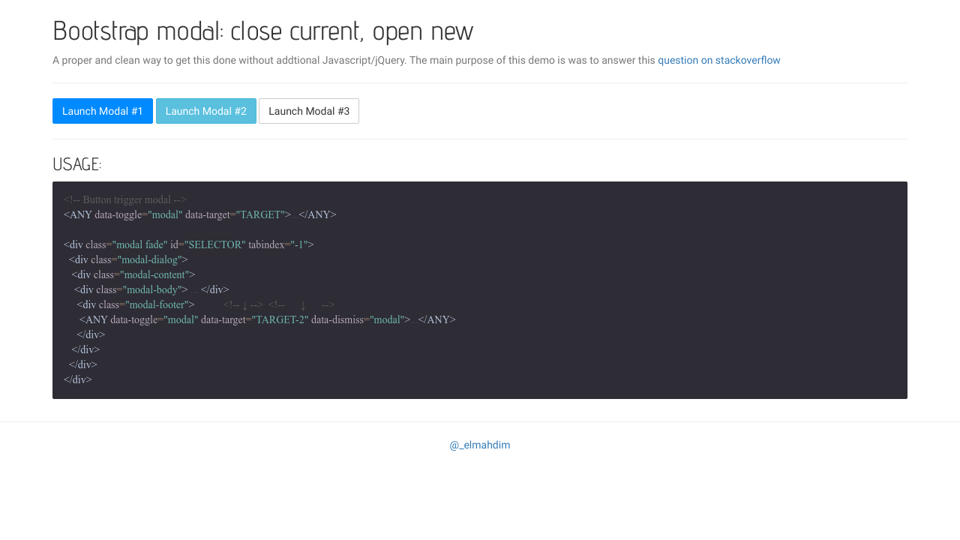
 Bootstrap Modal Close Current Open New
Bootstrap Modal Close Current Open New
 Create Modal Dialogs Using The Bootstrap Modal Plugin Html
Create Modal Dialogs Using The Bootstrap Modal Plugin Html
 Bootstrap Modal Popup Formidable Forms
Bootstrap Modal Popup Formidable Forms
 V4 Modal Flickering When Within List Group Item Issue
V4 Modal Flickering When Within List Group Item Issue
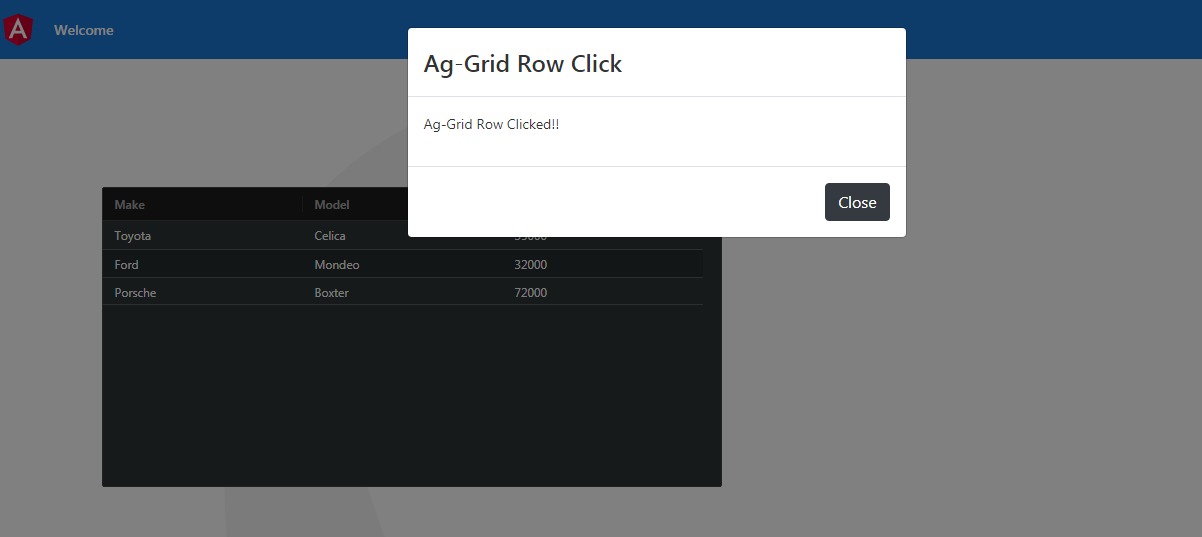
 Angular 9 10 Ag Grid Open Bootstrap Modal On Row Click
Angular 9 10 Ag Grid Open Bootstrap Modal On Row Click
 Bootstrap Modal Form Submit With Jquery Amp Php Wd
Bootstrap Modal Form Submit With Jquery Amp Php Wd
 Trigger Bootstrap Modal With Java Script Php Code Coding
Trigger Bootstrap Modal With Java Script Php Code Coding
 How To Hide Bootstrap Modal With Javascript Geeksforgeeks
How To Hide Bootstrap Modal With Javascript Geeksforgeeks
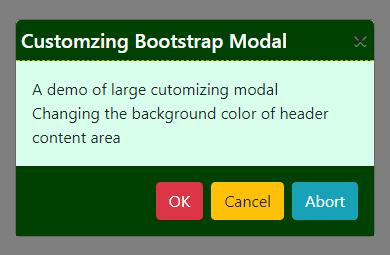
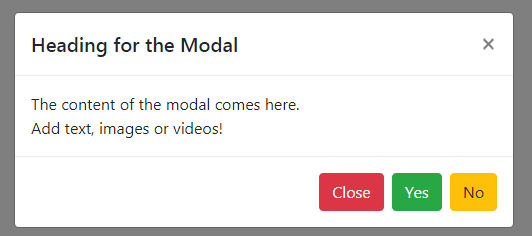
 A Comprehensive Bootstrap 4 Modal Guide With 11 Examples
A Comprehensive Bootstrap 4 Modal Guide With 11 Examples
 A Comprehensive Bootstrap 4 Modal Guide With 11 Examples
A Comprehensive Bootstrap 4 Modal Guide With 11 Examples
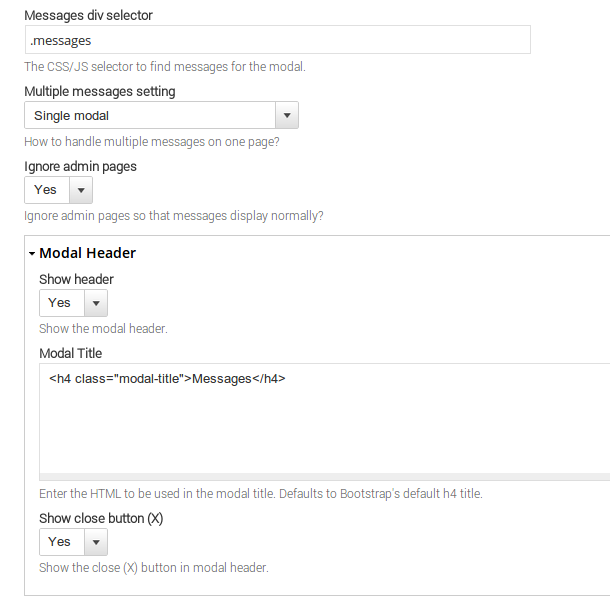
 Bootstrap Modal Messages Drupal Org
Bootstrap Modal Messages Drupal Org
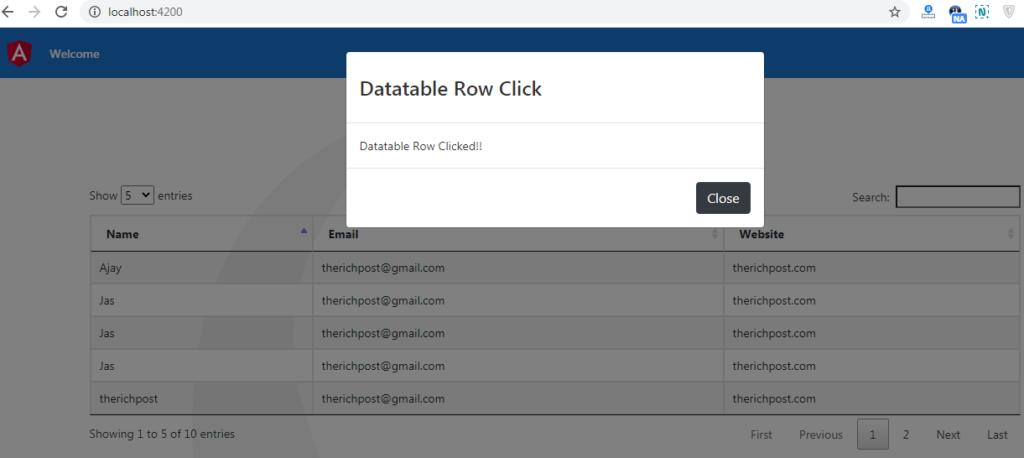
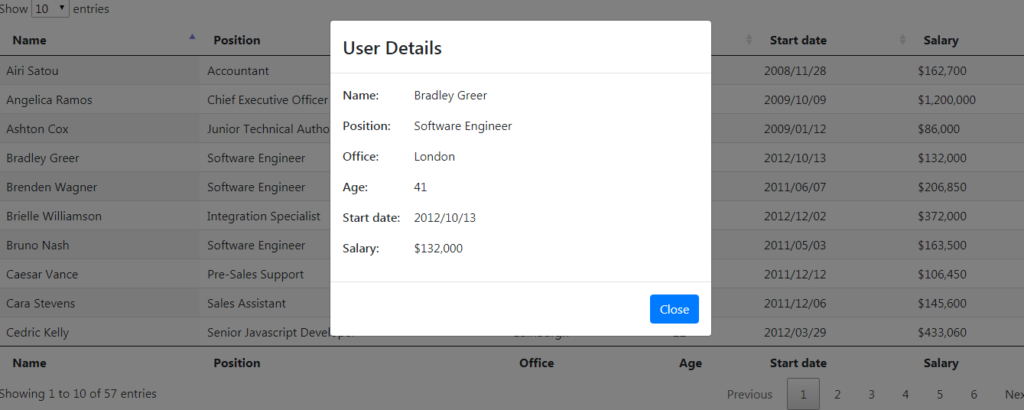
 Angular 9 10 Datatable Row Click Open Bootstrap Modal
Angular 9 10 Datatable Row Click Open Bootstrap Modal
 How To Hide Bootstrap Modal With Javascript Geeksforgeeks
How To Hide Bootstrap Modal With Javascript Geeksforgeeks
 How To Create A Login Feature With Bootstrap Modal And Jquery
How To Create A Login Feature With Bootstrap Modal And Jquery
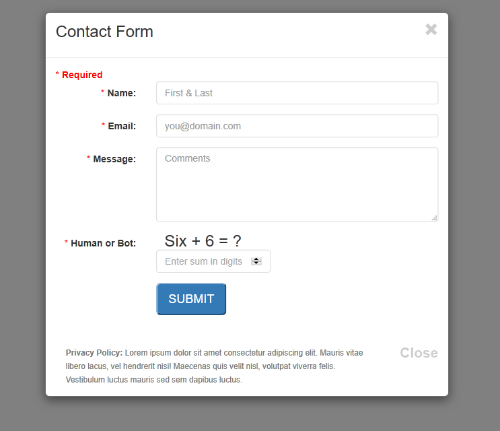
 Bootstrap Modal Contact Form Https Alt Web Com
Bootstrap Modal Contact Form Https Alt Web Com
 Bootstrap 5 Modal Geeksforgeeks
Bootstrap 5 Modal Geeksforgeeks
 Displaying Javascript Modal Windows Using Bootstrap
Displaying Javascript Modal Windows Using Bootstrap
 Angular 8 7 6 5 4 2 Open And Close Modal Popup Using
Angular 8 7 6 5 4 2 Open And Close Modal Popup Using
 Launch Bootstrap Modal On Page Load
Launch Bootstrap Modal On Page Load
 How To Create Bootstrap Modal In Your Website
How To Create Bootstrap Modal In Your Website
 Answer Open Bootstrap 4 Modal Via Javascript By Clicking A
Answer Open Bootstrap 4 Modal Via Javascript By Clicking A
 How To Hide Bootstrap Modal With Javascript Geeksforgeeks
How To Hide Bootstrap Modal With Javascript Geeksforgeeks
 Launch Bootstrap Modal On Page Load Example Show Jquery
Launch Bootstrap Modal On Page Load Example Show Jquery
 Open Bootstrap Modal Pop On Datatable Row Click Event
Open Bootstrap Modal Pop On Datatable Row Click Event
Twitter Bootstrap Modals And Knockout Js
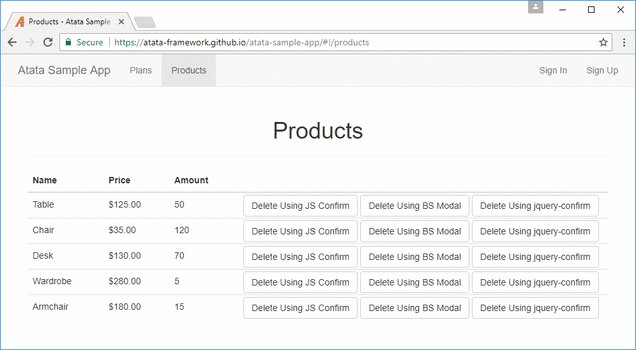
 Handle Confirmation Popups Atata
Handle Confirmation Popups Atata
 Pass Data To Bootstrap Modal Javascript Send Jquery
Pass Data To Bootstrap Modal Javascript Send Jquery
0 Response to "28 Trigger Bootstrap Modal With Javascript"
Post a Comment