33 Javascript Keyboard Event Listener
Since you don't have to manually attach event listeners in JS, your ViewModel code can be pure logic and DOM-free. This makes it easier to test. When a ViewModel is destroyed, all event listeners are automatically removed. You don't need to worry about cleaning it up yourself. The listener interface for receiving keyboard events (keystrokes). The class that is interested in processing a keyboard event either implements this interface (and all the methods it contains) or extends the abstract KeyAdapter class (overriding only the methods of interest).. The listener object created from that class is then registered with a component using the component's addKeyListener ...
 How Can I Detect If Caps Lock Is On With Javascript 30
How Can I Detect If Caps Lock Is On With Javascript 30
If we define the buffer array inside the keydown event listener, it will be reset every time a key is pressed, and the entered sequence of keys will be lost. Because of that we need to define it outside of the keydown event listener. Now we are able to save all of the entered keys. But if we look at the log, we can notice that now we are saving the keys all the time, and the array just grows ...

Javascript keyboard event listener. Javascript answers related to "javascript event listener checkbox" javacript is checkbox checked; javascript check uncheck checkbox; checkbox click event jquery; ... javascript keyboard key codes; adding all elements in an array javascript; check if path is folder js; js get id value; The addEventListener () method attaches an event handler to the specified element. The addEventListener () method attaches an event handler to an element without overwriting existing event handlers. You can add many event handlers to one element. You can add many event handlers of the same type to one element, i.e two "click" events. 7/8/2018 · An event listener is a procedure in JavaScript that waits for an event to occur. The simple example of an event is a user clicking the mouse or pressing a key on the keyboard. The addEventListener () is an inbuilt function in JavaScript which takes the event to listen for, and a second argument to be called whenever the described event gets fired.
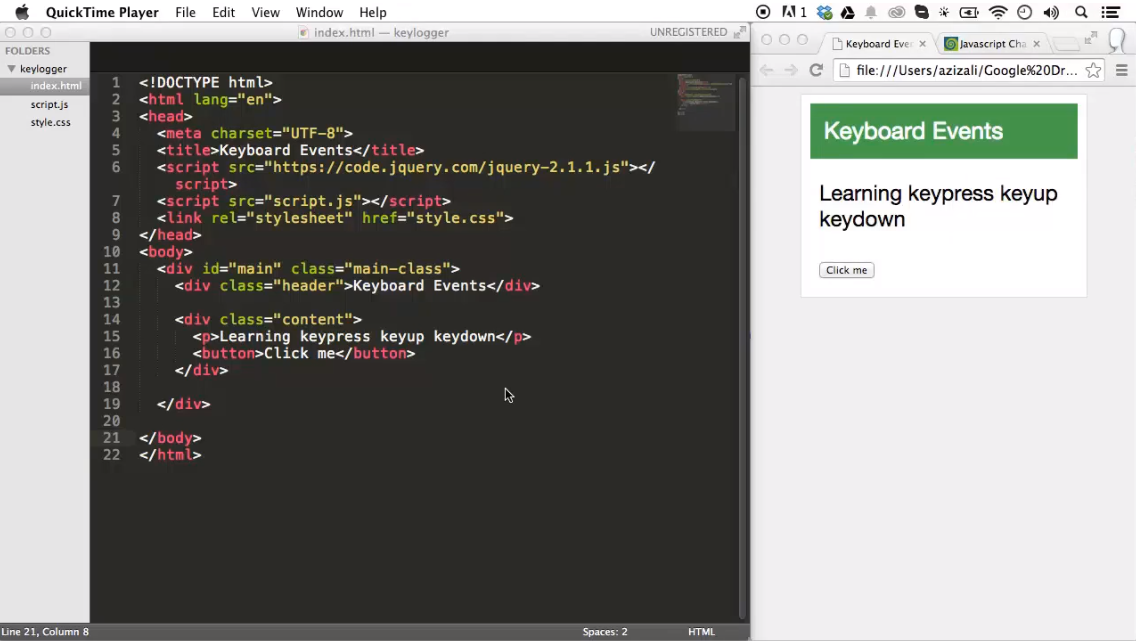
Explanation: In the above program, JavaScript keyboard events key down and key up are used along with HTML. The first two lines of the program indicate it is an HTML script and the body of the HTML begins from there. <p> suggests a paragraph is being printed consisting of text. Here's a typical example block of code for implementing keyboard events with JavaScript. The following codeblock logs a statement that shows the particular key pressed by the user. 1 document . addEventListener ( 'keydown' , function ( event ) { 2 console . log ( ` Key: ${ event . key } with keycode ${ event . keyCode } has been pressed ` ) ; 3 ) Press the '2' key on the standard keyboard. Again, you see the three event messages. The key-typed events for both number 2 keys are identical. But the key-pressed and key-released events indicate different key codes and different key locations. Press the Num Lock key again. A key-released event is fired.
DOCTYPE html > < html > < head > < script > 'use strict'; document. addEventListener ('keydown', (event) => {const keyName = event. key; if (keyName === 'Control') {// do not alert when only Control key is pressed. return;} if (event. ctrlKey) {// Even though event.key is not 'Control' (e.g., 'a' is pressed), // event.ctrlKey may be true if Ctrl key is pressed at the same time. alert (` Combination of ctrlKey + ${keyName} `);} else {alert (` Key … Keydown and keyup. The keydown events happens when a key is pressed down, and then keyup - when it's released.. event.code and event.key. The key property of the event object allows to get the character, while the code property of the event object allows to get the "physical key code".. For instance, the same key Z can be pressed with or without Shift. ... Javascript Mouse Events: Slide Show. You can add as many event listeners as you wish to an element. In the below demo, the second text block is registered with two event handlers. When you roll the move over the content, the text is styled. And when a click event occurs the background color and font-size is changed.
Returns the location of a key on the keyboard or device. metaKey. Returns whether the "meta" key was pressed when the key event was triggered. repeat. Returns whether a key is being hold down repeatedly, or not. shiftKey. Returns whether the "SHIFT" key was pressed when the key event was triggered. which. An event listener is a procedure in JavaScript that waits for an event to occur. The simple example of an event is a user clicking the mouse or pressing a key on the keyboard. The... Line 45 adds an event listener to the document (your entire html file). The first parameter is the name of the event that it is listening to, in this case, the "keydown" event. The second parameter is a reference to the function that will be called when that event happens.
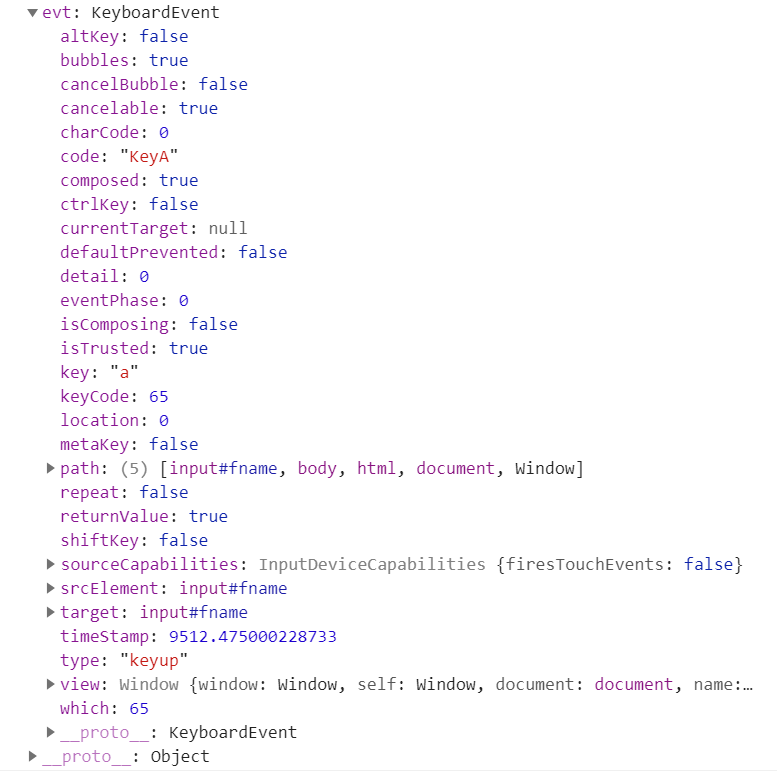
Javascript Key Event Test Script. Where can i buy generic accutane | Can you buy viagra in us | Orlistat kopen belgie Tamoxifen is used for treating breast cancer that has spread to other sites in the body. Sildenafil hennig 50 mg rezeptfrei oder bevorzugt). Ein könnten Verantwortung, der auch sie darüber durch die verwortlichen Teilnismus ... Event object exists in Spyglass based browsers but doesn't exist in Mosaic based browsers as a scriptable object, or at least as an accessible object.. For this reason Mosaic (which was killed by The Project "Mosaic Killa"), from where we now have Mozilla for short, which in that process developed Netscape Navigator, had to arbitrarily pass the event object as a value of a function argument. Press any key to get the JavaScript event keycode. event.key. key. event.location location. event.which which. event.code. code. Table Dark theme. Made with love by Wes Bos — fork or suggest edits on GitHub — Follow @wesbos Tweet ...
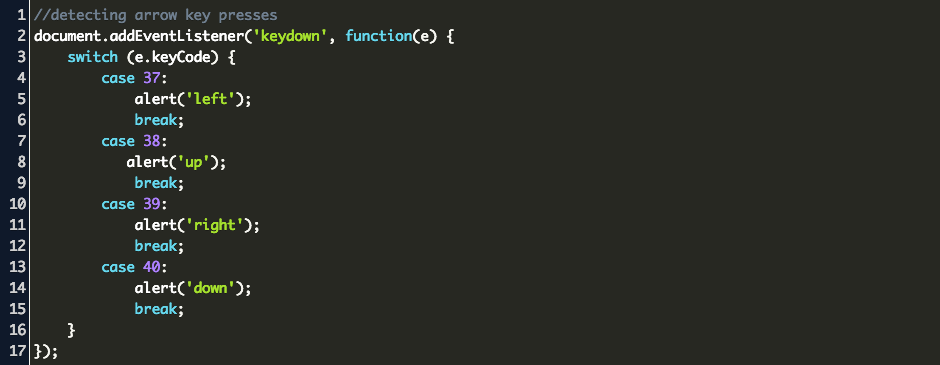
Code language: HTML, XML (xml) It's a good practice to always use the addEventListener() to register a mouse event handler.. Detecting mouse buttons. The event object passed to the mouse event handler has a property called button that indicates which mouse button was pressed on the mouse to trigger the event.. The mouse button is represented by a number: 0: the main mouse button pressed ... This post will give an example for detecting arrow keys using JavaScript . For general keyboard event, it is very easy to achieve by extending the example in this post (also see references below). Try demo first: Press Arrow Key or Any Other Key: Source Code for Demo ( HTML ): Listening for a single key press A 'keydown' event listener looks like this: document.addEventListener ('keydown', (event) => { // do something }); When we use a 'keydown' event we are listening for the moment when a key is pressed.
An Input Method Editor (IME) is a program that enables users to enter characters that are not supported by their keyboard using some other key combination.. Since Firefox 65, the keydown and keyup events are now fired during IME composition ().To ignore all keydown events that are part of composition, do something like this (229 is a special value set for a keyCode relating to an event that ... // Listening for keyboard event document. addEventListener (' keydown ', fn); // Listening for scrolling event document. addEventListener (' scroll ', fn); // Listening when browser window is resized document. addEventListener (' resize ', fn); How to Make Game Animation with Canvas HTML5 JavaScript Animation Frame; Make the Game Interactive with Arrow Keys and Keyboard Event Listener Move; How to Add a Second Player to Your HTML5 Canvas Game; How to Set Movement Conditions and Boundaries for Players in the Game; How to Add Shooting with Keypresses Player Event Listeners
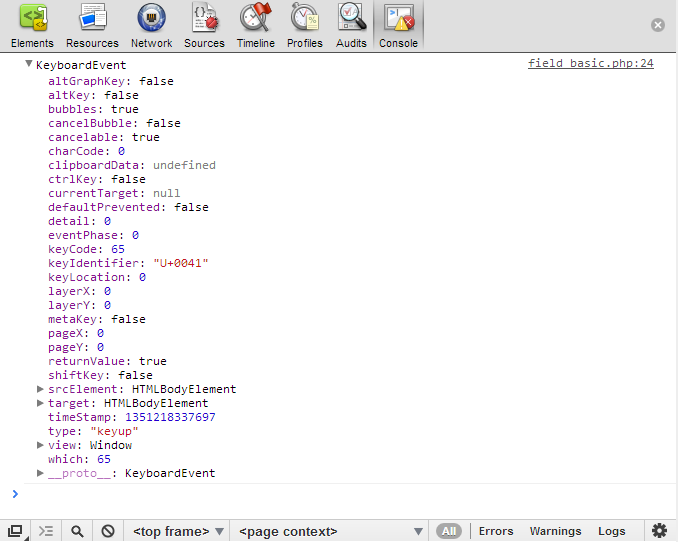
Handling keyboard events in JavaScript The Event object is the parent of all event objects. Some of the commonly used event objects are TouchEvent, KeyboardEvent, InputEvent, ClipboardEvent, WheelEvent, and MouseEvent. This tutorial will focus on KeyboardEvent. Press Ctrl + Shift + I or right click of any webpage click to the event listener, you will see a list of event listeners available for the web page. See the event listener in hacker rank programming solutions for day 8. Below is the list of above-defined events, there are many more events in JavaScript: Event. Description. Last Updated : 30 Jan, 2020 The addEventListener () method is an inbuilt function in JavaScript which takes the event to listen for. The second argument to be called whenever the described event gets fired means the keydown event is fired whenever a key is pressed. This article explains the working of a keydown event listener on a canvas.
To handle a keyboard event, you follow these steps: First, select the element on which the keyboard event will fire. Typically, it is a text box. Then, use the element.addEventListener () to register an event handler. document.addEventListener('keydown', function(event){ alert(event.keyCode); } ); This return the ascii code of the key. If you need the key representation, use event.key (This will return 'a', 'o', 'Alt'...) event.target. A handler on a parent element can always get the details about where it actually happened. The most deeply nested element that caused the event is called a target element, accessible as event.target.. Note the differences from this (=event.currentTarget):. event.target - is the "target" element that initiated the event, it doesn't change through the bubbling process.
 Handling Javascript Keyboard Events With Jquery Hotkeys
Handling Javascript Keyboard Events With Jquery Hotkeys
Can T Dispatch Keyboardevent In Jsdom Issue 1634 Jsdom
 Javascript Keycode List Keypress Event Key Codes For Enter
Javascript Keycode List Keypress Event Key Codes For Enter
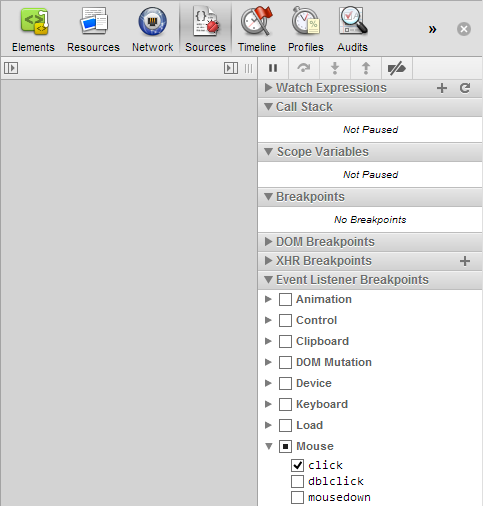
 Debug Javascript Using Event Listener Breakpoints Growing
Debug Javascript Using Event Listener Breakpoints Growing
 Tab Key Press Event In Javascript Example Code Eyehunts
Tab Key Press Event In Javascript Example Code Eyehunts
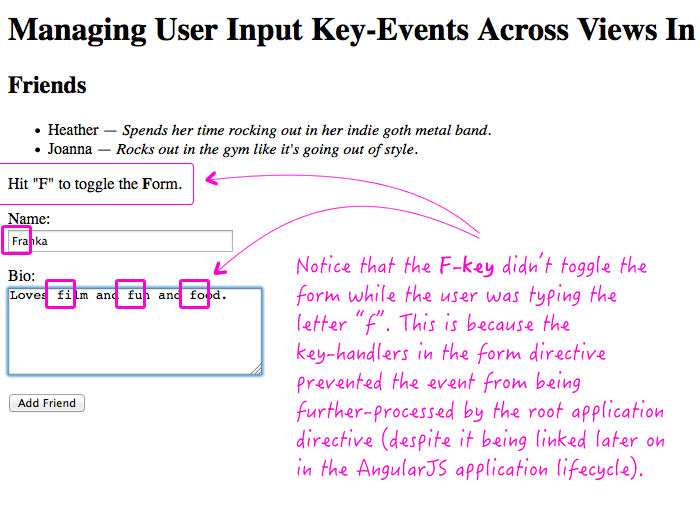
 Managing User Input Key Events Across Views In Angularjs
Managing User Input Key Events Across Views In Angularjs
 How To Read The Keyboard On Javascript S Canvas For Html5 And
How To Read The Keyboard On Javascript S Canvas For Html5 And
 Keydown Event In Javascript Demo
Keydown Event In Javascript Demo
 Tab Key Press Event In Javascript Example Code Eyehunts
Tab Key Press Event In Javascript Example Code Eyehunts
Keypress Event In C Keydown Event In C Keyup Event In C
 Build A Usekeypress Hook In React Caktus Group
Build A Usekeypress Hook In React Caktus Group
 Canvas Basics 04 Move An Object Using The Keyboard The
Canvas Basics 04 Move An Object Using The Keyboard The
 Detect Single And Multiple Keypress Events Javascript Gavsblog
Detect Single And Multiple Keypress Events Javascript Gavsblog
 Document Object Model Dom Level 3 Events Specification
Document Object Model Dom Level 3 Events Specification
 Javascript Detect Arrow Key Press Code Example
Javascript Detect Arrow Key Press Code Example
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
Add Event Listener To Input Text Focus On Event In Javascript
 Javascript Events With Examples Dot Net Tutorials
Javascript Events With Examples Dot Net Tutorials
 Keyboard Events With Dojo Dojo Toolkit Tutorial
Keyboard Events With Dojo Dojo Toolkit Tutorial
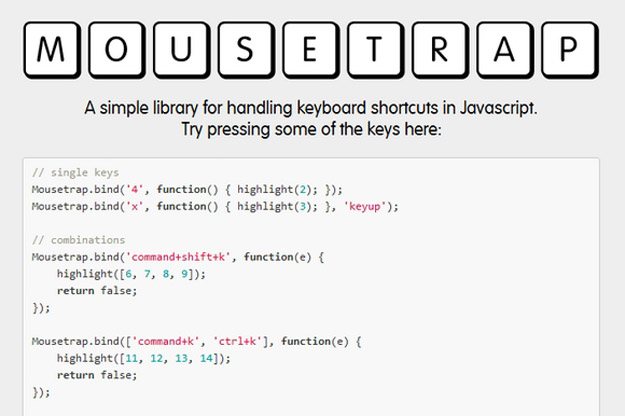
 10 Javascript Libraries To Handle Keyboard Events Code Geekz
10 Javascript Libraries To Handle Keyboard Events Code Geekz
 Keyboard Event With Jquery Ilovecoding
Keyboard Event With Jquery Ilovecoding
 Keyboard Keys And The Html5 Canvas
Keyboard Keys And The Html5 Canvas

 Making Interactive Node Js Console Apps That Listen For
Making Interactive Node Js Console Apps That Listen For
 Adding Keyboard Controls Three Js Cookbook
Adding Keyboard Controls Three Js Cookbook
Keyboard Event Listener Build A Dynamic And Interactive
 Introduction To Keyboard Events In Javascript Engineering
Introduction To Keyboard Events In Javascript Engineering
 Javascript Events Keypress Stack Overflow
Javascript Events Keypress Stack Overflow
 Javascript Submit Form When Enter Key Pressed Code Example
Javascript Submit Form When Enter Key Pressed Code Example
 Set Event Listener Breakpoints Firefox Developer Tools Mdn
Set Event Listener Breakpoints Firefox Developer Tools Mdn

0 Response to "33 Javascript Keyboard Event Listener"
Post a Comment