31 Chrome Add Javascript To Page
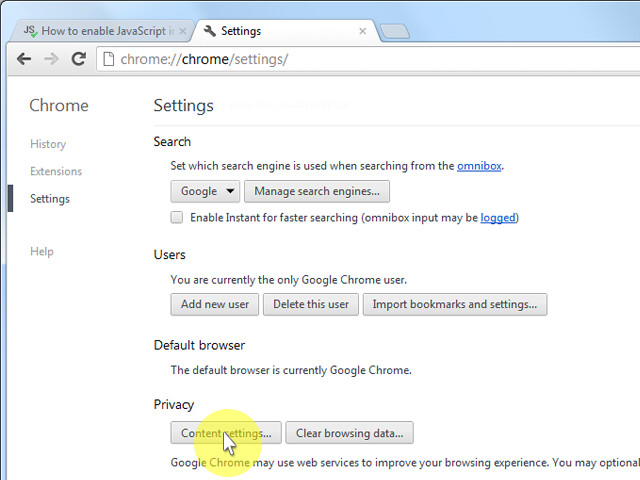
Bare minimum Chrome extension to inject a JS file into the given page when you click on the browser action icon. The script then inserts a new div into the DOM. - background.js Chrome on Android Click the icon of 3 stacked filled squares to the right of the address bar (or press Menu key of Android device), then select Settings from the drop-down menu. Scroll the Settings page to bottom, and tap the Content settings... title. Mark the Enable JavaScript checkbox to turn on JavaScript then back to your page.
 Chrome Extension Dynamically Add Javascript Code Example
Chrome Extension Dynamically Add Javascript Code Example
Chrome and Firefox with Selenium. The standard way to inject JavaScript with Selenium is to use the execute_async_script () method. I put together a simple Python script called selenium-execute-async-script.py that's designed to facilitate the benchmarking of this method. It's contents are as follows.

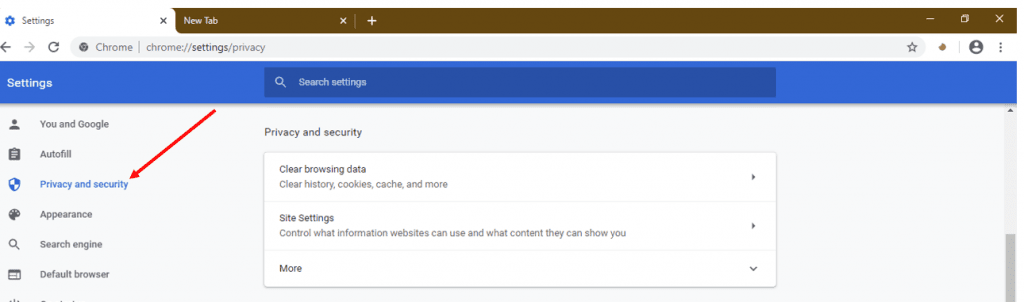
Chrome add javascript to page. For example, the following will add a bookmark test and if you click on it, the javascript code will be executed that leads to my steemit profile page. sample-bookmark-chrome-javascript SteemIt Voting Power and Reputation Checker May 31, 2021 - Warning: Don’t use this property to interpolate untrusted data into JavaScript, as this could lead to a security issue. ... In Firefox, relative URLs not starting at the extension root are resolved relative to the current page URL. In Chrome, these URLs are resolved relative to the extension's ... Select Chrome from the Apple/System bar at the top of the screen. Select Preferences... from the drop-down menu. In the left-hand column, select Privacy and security from the list. Under the Privacy and security section, click Site settings. Under the Content heading, select the JavaScript. Adjust the blocked setting to Allowed (from blocked).
Instructions on how to enable (activate) JavaScript in web browser and why. About Chrome Extensions. A Chrome extension is essentially just a group of files that customizes your experience in the Google Chrome browser. There are a few different kinds of Chrome extensions; some activate when a certain condition is met, like when you're on a store checkout page; some only pop up when you click on an icon; and some appear each time you open a new tab. An old version of this answer relied on the background page and chrome.tabs.executeScript for this purpose, but since Chrome 20, a better method has become available: Use the chrome.storage API to cache the JavaScript code.
At the time of writing this article, WebKit & Blink browsers on desktop (e.g. Safari, Chrome, Opera 15+) do not support adding bookmark through JavaScript, an alert box will be prompted and tell the user using Ctrl+D or Cmd+D to add the bookmark instead. 13/1/2016 · You must supply 3 icons at sizes 16, 48 and 128 px. These are used on the extensions page and the toolbar. Download them here and save them into the directory at the same level as manifest.json: 16; 48; 128; You can now load your bare bones extension into Chrome. Go to Window -> Extensions to open the extensions page. May 10, 2021 - Note: Firefox does provide some ... their own JavaScript objects to page scripts. See Sharing objects with page scripts for more details. ... fetch()) happen in the context of an extension, so you must provide an absolute URL to reference page content. In Chrome, these requests ...
Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... This allows you to get more insight into the third-parties making request on a page, logging to the console and executing expensive JavaScript on your page. To show third party badges, navigate to any panel in the Chrome DevTools and hit CMD + Shift + P to bring up the Command Menu. Apr 19, 2020 - As developers and users of the internet, we often come across websites that display many pop-ups, from subscription requests to paywalls, advertisements to notifications, and so on. Many times, we use those websites daily for all kinds of things, and seeing those pop-ups over and over gets old!
Sep 17, 2012 - Additionally, content scripts can access the following chrome APIs directly: ... Content scripts are unable to access other APIs directly. ... Content scripts live in an isolated world, allowing a content script to make changes to its JavaScript environment without conflicting with the page or ... To display a page, a browser fetches HTML over the network, parses the HTML, and then converts it into a tree of DOM nodes. If the page has any JavaScript, that JavaScript may add, delete, or change DOM nodes. CSS can change the DOM, too, via the content property. Add to Home screen (or A2HS for short) is a feature available in modern browsers that allows a user to "install" a web app, ie. add a shortcut to their Home screen representing their favorite web app (or site) so they can subsequently access it with a single tap. This guide explains how A2HS is used, and what you need to do as a developer to allow your users to take advantage of it.
We all know that in most modern browsers, you can use the short key Ctrl + D to add a website URL to the favorite. For example, in Microsoft Edge Browser, Ctrl+D yields the following dialog on the right top corner of the page. add-to-favorite-ctrl-d. We can do this via the following Javascript function, which detects different browser and show ... Nov 15, 2011 - Custom JavaScript for Websites 2 is an alternative to Custom JavaScript for Websites, with some bug fixes and sync scripts across devices feature. ... What you're looking for is Greasemonkey. But wait, Greasemonkey is for Firefox only, right? Turns out, you can install Greasemonkey user-scripts as native Chrome add... Chrome Extension: Inject Javascript Into Web Page When you will be able to insert some HTML code into a web page, then you can change or enhance the way a website behave. Also as a developer, you can provide your users those missing features, which they always look for in some website. For this, one can write a Javascript code.
Sep 17, 2012 - Additionally, content script can access the following chrome APIs directly: ... Content scripts are unable to access other APIs directly. ... Content scripts live in an isolated world, allowing a content script to makes changes to its JavaScript environment without conflicting with the page or ... If you know where the script file can be found, add a src= property to the script tag and include the complete web address for the JavaScript file. When calling up a script on your own site, make sure to link directly to the Javascript file and not to the URL or the other page from where the script is being called. Type in the word javascript into the search field (it's not case sensitive). As you start to type you will see Chrome start to change what's shown on the settings page. It will reveal the "Site settings" section with the yellow "JavaScript" callout.
But chrome.tabs can only be used by background.js, so we'll have to add some more message passing since background.js can open the tab, but can't grab the URL. Here's the idea: Listen for a click on the browser action in background.js.When it's clicked, send a clicked_browser_action event to content.js.; When content.js receives the event, it grabs the URL of the first link on the page. It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads. 18/4/2018 · Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM
Jun 01, 2020 - You can open and edit CSS and JavaScript files in this view, but any changes will be lost as soon as you refresh the page. ... Click the Filesystem tab, then click + Add folder to workspace. You’ll be prompted to locate your work folder and Chrome will ask you to confirm that you Allow access. Today, JavaScript is so impressive that it is used by modern web browsers such as Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer, Microsoft Edge etc. Popular mobile devices such as Android and iPhone are also able to run JavaScript-based browsers and applications natively. The chrome://settings and chrome://os-settings URLs should be considered part of the operating system for Chrome OS and part of the browser for Chrome and should never be blocked. Even if you do block some of them, some users might get around this policy by using JavaScript commands to navigate to these pages regardless.
A Chrome extension is just some HTML, CSS and JavaScript that allows you to add some functionality to Chrome through some of the JavaScript APIs Chrome exposes. Aug 14, 2020 - Run Snippets Of JavaScript On Any Page With Chrome DevTools ... If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, ... Dec 12, 2015 - If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, and you can run them on any page. Snippets are an alternative to ...
Manipulating the location object is how you manage page redirects using JavaScript. The location object has properties and methods to trigger a JavaScript page redirect. The location object properties you need to familiarize yourself with are: hash: used for single page apps and single page websites; host: the URL's domain; hostname: similar to ... Add Custom JavaScript (JS) Code or Styles (CSS) to any page. Custom Style Script customizes the way a webpage looks or behaves, by adding a small JavaScript or CSS code. You can also specify a URL to add the code or add it to all pages. Sep 06, 2019 - You need to press enter to execute the javascript in the browser and add jQuery to the web page in Chrome.
Dec 05, 2019 - You can enable JavaScript in Google Chrome on your Windows 10 device to fully experience websites and apps. JavaScript is a programming language used to create any content that moves, changes, or updates on your screen without having to refresh the page. To add a breakpoint, first open Chrome's developer tools and navigate to the Sources tab. Once a JavaScript file is open clicking on the line numbers on the left is going to add a breakpoint: To allow scripting on a specific website, while leaving scripting disabled in the Internet zone, add the specific Web site to the Trusted sites zone: On the web browser menu, click Tools, or the "Tools" icon (which looks like a gear) and select Internet Options. ... Google Chrome. To enable JavaScript in Google Chrome, ...
To view Google ads on a website, you need to have JavaScript enabled in your browser. Enable JavaScript in Google Chrome On your computer, open Chrome. At the top right, click More If JavaScript is enabled on Chrome and you're wanting to see what a specific site looks like without going through the settings menu, you can disable JavaScript from Chrome's DevTools while you're on that site. This should only be used for testing purposes, though, as JavaScript will be re-enabled on the site once you close DevTools. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Getting Started With Headless Chrome Web Google Developers
Getting Started With Headless Chrome Web Google Developers
 Adding Button To Page With A Chrome Extension Not Appearing
Adding Button To Page With A Chrome Extension Not Appearing
/001-change-home-page-in-google-chrome-4103616-bdf0238af5f54870acc8e5a38005dfb7.jpg) Learn The Right Way To Change The Homepage In Google Chrome
Learn The Right Way To Change The Homepage In Google Chrome
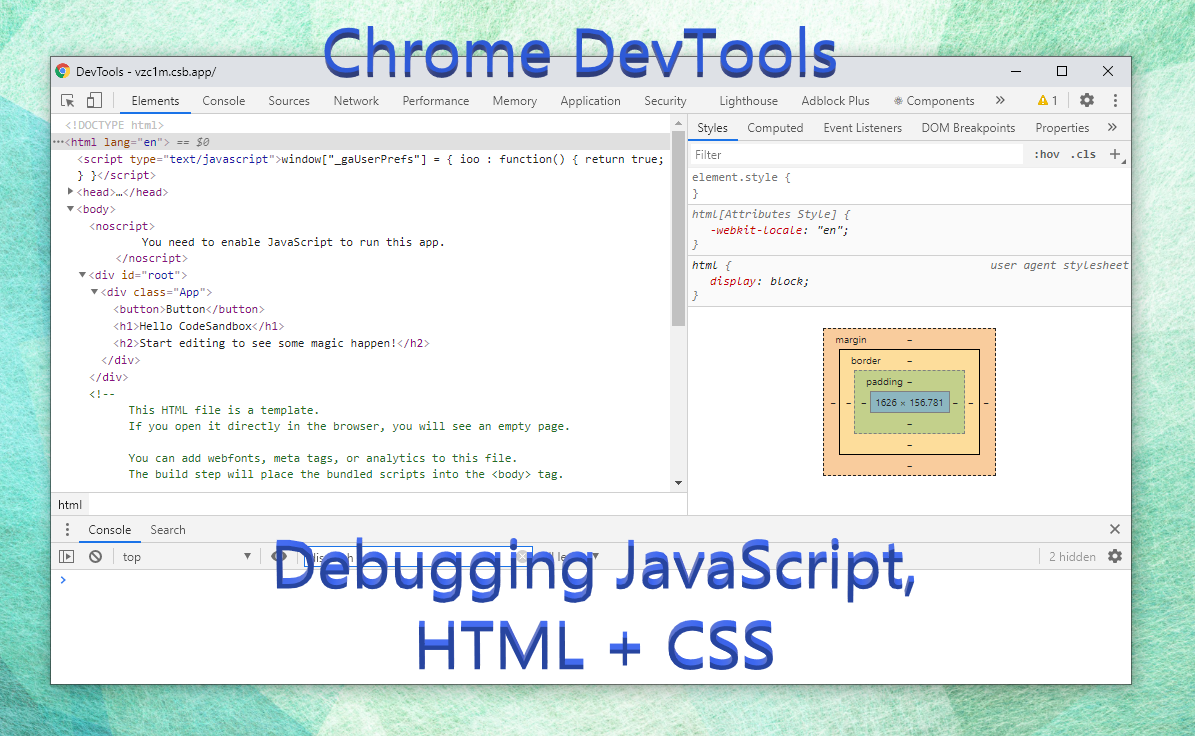
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
 How To Add Chrome Bookmarks To Iphone Amp Ipad Homescreen
How To Add Chrome Bookmarks To Iphone Amp Ipad Homescreen
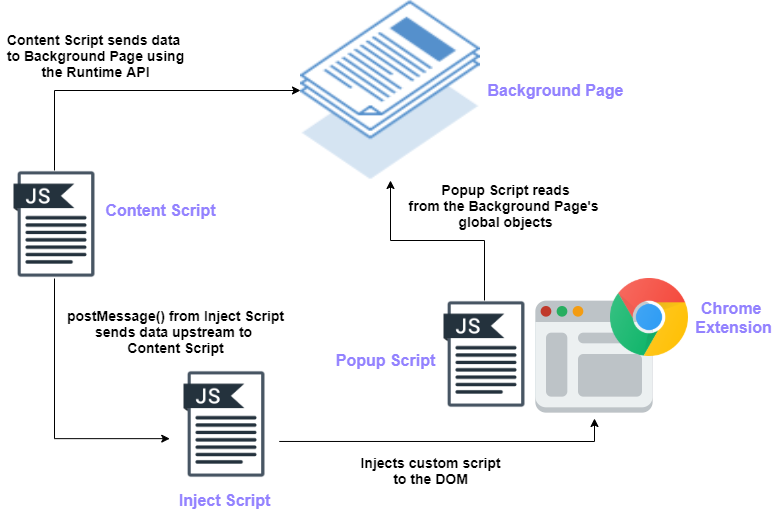
 Chrome Extension Tutorial How To Pass Messages From A Page S
Chrome Extension Tutorial How To Pass Messages From A Page S
 How To Debug Javascript Function In Chrome
How To Debug Javascript Function In Chrome
 Add Control Panel To Any Chrome Page Using Chrome Extension
Add Control Panel To Any Chrome Page Using Chrome Extension
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
Post An Incident With Rest Api Javascript On Html Page
 Learn Chrome Devtools Quick Guide To Debugging Javascript
Learn Chrome Devtools Quick Guide To Debugging Javascript
 How To Enable Javascript On Google Chrome Enablejavascript
How To Enable Javascript On Google Chrome Enablejavascript
Custom Javascript For Websites Chrome Extension Plugin
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Enable Javascript On Chrome Whatismybrowser Com
Enable Javascript On Chrome Whatismybrowser Com
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Make Your First Chrome Extension With Javascript By Jack
Make Your First Chrome Extension With Javascript By Jack
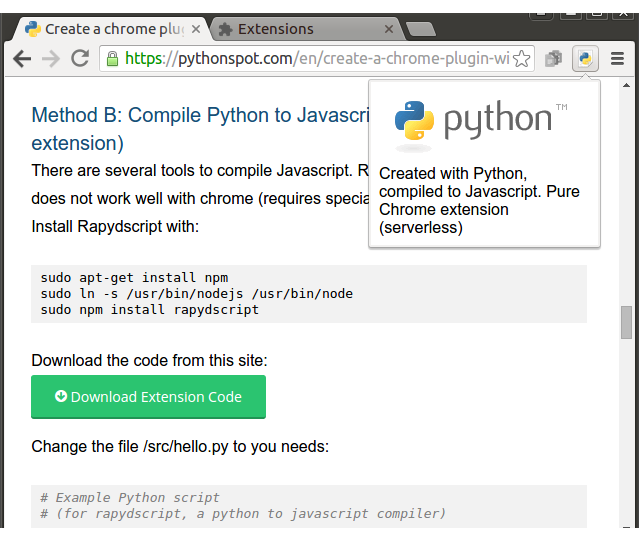
 Create A Chrome Plugin With Python Python Tutorial
Create A Chrome Plugin With Python Python Tutorial
How To Add Javascript To An Html Webpage Codiphany
 My Javascript File Is Displayed As A Single Line Of Text In
My Javascript File Is Displayed As A Single Line Of Text In
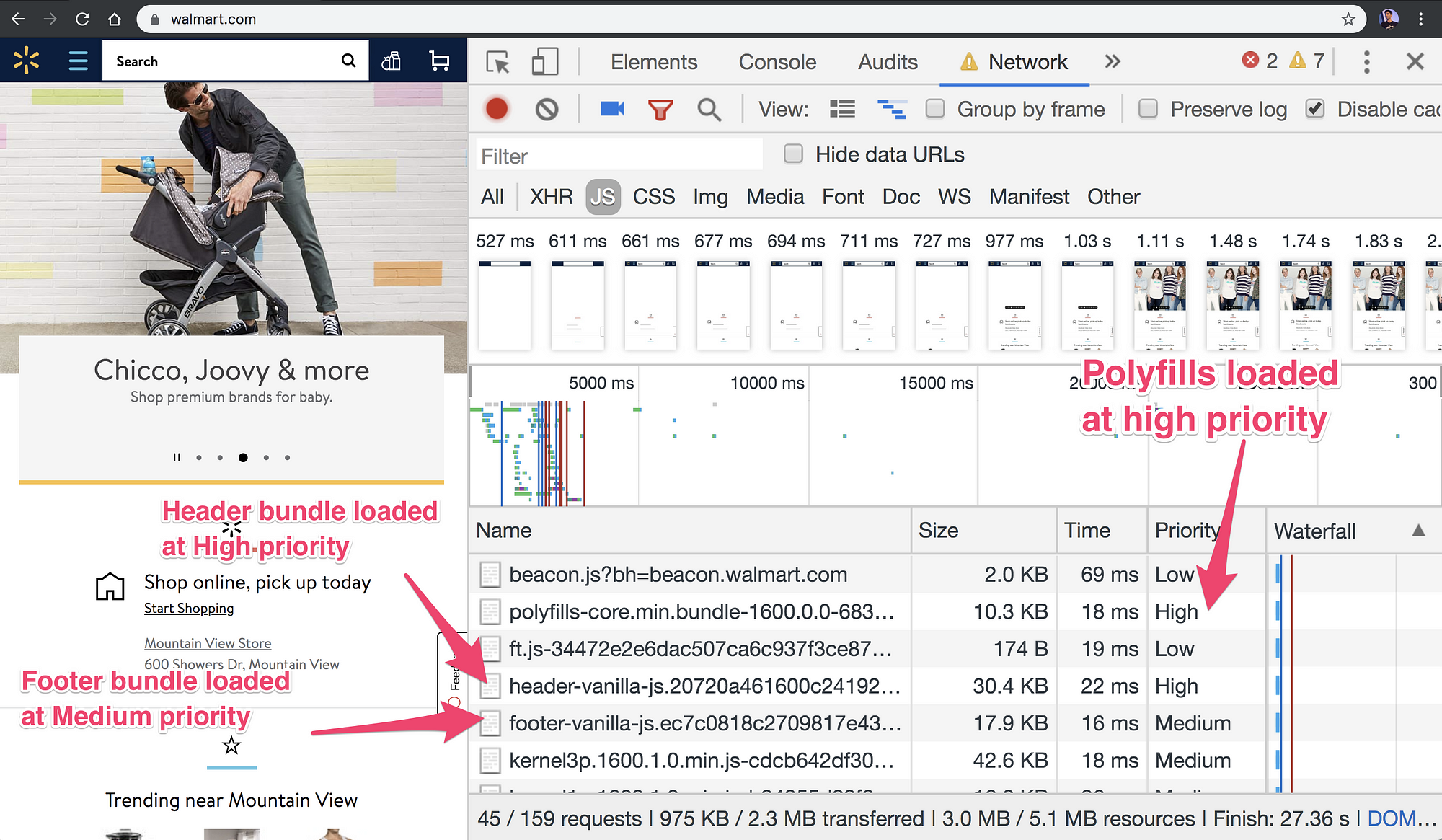
 Addyosmani Com Javascript Loading Priorities In Chrome
Addyosmani Com Javascript Loading Priorities In Chrome
 What S A Simple Way In Google Chrome To Insert Javascript
What S A Simple Way In Google Chrome To Insert Javascript
 How To Inject Javascript Using Chrome Extension Formget
How To Inject Javascript Using Chrome Extension Formget
 How To Enable Javascript On Google Chrome Enablejavascript
How To Enable Javascript On Google Chrome Enablejavascript
 How To Make A Cross Browser Extension Using Javascript And
How To Make A Cross Browser Extension Using Javascript And
 How To Inject Javascript Using Chrome Extension Formget
How To Inject Javascript Using Chrome Extension Formget
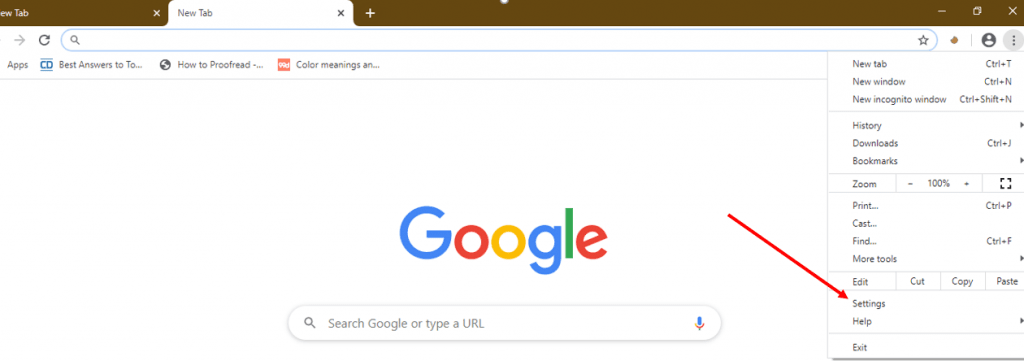
How To Enable Javascript In Google Chrome On Windows 10
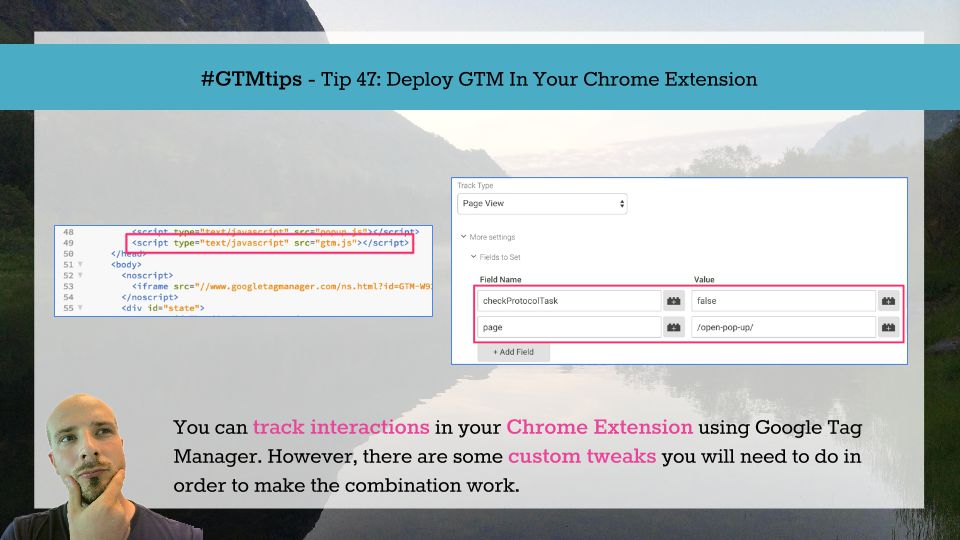
 Gtmtips Deploy Gtm In Your Chrome Extension Simo Ahava S Blog
Gtmtips Deploy Gtm In Your Chrome Extension Simo Ahava S Blog
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
0 Response to "31 Chrome Add Javascript To Page"
Post a Comment