31 Javascript Object Of Objects Example
JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. 1 week ago - In JavaScript, an object is a standalone entity, with properties and type. Compare it with a cup, for example. A cup is an object, with properties. A cup has a color, a design, weight, a material it is made of, etc. The same way, JavaScript objects can have properties, which define their ...
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
Aug 03, 2018 - This tutorial will go over important ... providing an example of use. ... In order to get the most out of this tutorial, you should be familiar with creating, modifying, and working with objects, which you can review in the “Understanding Objects in JavaScript” artic...

Javascript object of objects example. Introduction to the JavaScript objects. In JavaScript, an object is an unordered collection of key-value pairs. Each key-value pair is called a property. The key of a property can be a string and the value of a property can be any valid JavaScript value e.g., a string, a number, an array, and even a function. 3 days ago - How TypeScript describes the shapes of JavaScript objects. To create an object, the new operator is followed by the constructor method. In the following example, the constructor methods are Object(), Array(), and Date(). These constructors are built-in JavaScript functions. var employee = new Object(); var books = new Array("C++", "Perl", "Java"); var day = new Date("August 15, 1947"); The Object() Constructor
Syntax Object.values(obj) Parameters An obj parameter whose enumerable own property values are to be returned. Return Value The values() function returns an array containing the given Object's enumerable property values. Example. To run the Object.values() example, I am using Node.js which can be handy to run the JS programs. JavaScript functions are a special type of objects, called function objects. A function object includes a string which holds the actual code -- the function body -- of the function. The code is literally just a string. In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword . Objects created using any of these methods are the same. The following example demonstrates creating objects using both ways. Example: JavaScript Objects.
Mar 24, 2020 - This method of object creation resembles the way objects are created in class-based languages, like Java. By the way, starting with ES6, classes are native to JavaScript as well and we will look at creating objects by defining classes towards the end of this article. The following output is displayed on successful execution of the above code. ... Note − An object property name can be any valid JavaScript string, or anything that can be converted to a string, including the empty string. However, any property name that is not a valid JavaScript identifier (for example... The more names have been taken, the more likely you are to accidentally overwrite the value of some existing binding. For example, it’s not unlikely to want to name something max in one of your programs. Since JavaScript’s built-in max function is tucked safely inside the Math object, we ...
Generally, objects are things. For example, a mobile is an object. Properties are nothing but the terms that describe and define a particular object. Our mobile, for example, has a color, a name, a model, camera, a height, and a weight. Objects and Properties. Properties are characteristics of the object. A JavaScript object has properties associated with it. For example the document object has a property called fgColor that describes (document.fgColor = "color_name") the background color of that object. The properties of an JavaScript object are basically same as JavaScript variables except the attachment of an object name ... This is the easiest way to create a JavaScript Object. Using an object literal, you both define and create an object in one statement. An object literal is a list of name:value pairs (like age:50) inside curly braces {}. The following example creates a new JavaScript object with four properties:
A JavaScript object is a collection of properties where each property has a name and a value, similar to Hash, Map, or Dictionary in other languages. The name of a property can be any string, including an empty string. The value can be any value, such as a string, Boolean, number, and null, but it cannot be undefined. The object's properties can be defined even after you start using the object. Well, not really. I have simply been withholding information about the way JavaScript objects work. In addition to their set of properties, most objects also have a prototype. A prototype is another object that is used as a fallback source of properties. When an object gets a request for a ... Nov 22, 2020 - In other words, if we loop over an object, do we get all properties in the same order they were added? Can we rely on this? The short answer is: “ordered in a special fashion”: integer properties are sorted, others appear in creation order. The details follow. As an example, let’s consider ...
May 16, 2019 - There is already a question about ... most of your solutions): Access Javascript nested objects safely or Accessing nested JavaScript objects with string key. But anyway: "Unfortunately, you cannot access nested arrays with this trick." Why not? Arrays are objects, so it should work just as well. Can you provide an example where it ... This code assigns a simple value (Fiat) to a variable named car: let car = "Fiat"; Try it Yourself ». Objects are variables too. But objects can contain many values. This code assigns many values (Fiat, 500, white) to a variable named car: const car = {type:"Fiat", model:"500", color:"white"}; Try it Yourself ». This is the easiest way to create a JavaScript Object. Using an object literal, you both define and create an object in one statement. An object literal is a list of name:value pairs (like age:50) inside curly braces {}. The following example creates a new JavaScript object with four properties:
JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript object is a non-primitive data-type that allows you to store multiple collections of data. Note: If you are familiar with other programming languages, JavaScript objects are a bit different. You do not need to create classes in order to create objects. Here is an example of a JavaScript object. Dec 24, 2019 - For example, if your object is a student, it will have properties like name, age, address, id, etc and methods like updateAddress, updateNameetc. In JavaScript think of an object as a list that contains items, and each item (a property or a method) in the list is stored by a key-value pair ... JavaScript Object [18 exercises with solution] [ An editor is available at the bottom of the page to write and execute the scripts.] 1. Write a JavaScript program to list the properties of a JavaScript object. Go to the editor. Sample object: var student = {. name : "David Rayy",
Object-Oriented JavaScript: Creating Methods . JavaScript supports object-oriented code. This means that you can build classes with properties and methods similar to Java, C++ or C#. The only difference is the syntax. In the previous code example, the function uses "document.write()". The "write" function is a method in the "document" class object. Loosely speaking, objects in JavaScript may be defined as an unordered collection of related data, of primitive or reference types, in the form of "key: value" pairs. These keys can be variables or functions and are called properties and methods, respectively, in the context of an object. A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values:
From our class, we can create object instances — objects that contain the data and functionality defined in the class. From our Person class, we can now create some actual people: When an object instance is created from a class, the class's constructor function is run to create it. This process of creating an object instance from a class is called instantiation — the object instance is ... "Trailing commas in JSON. Trailing commas in objects were only introduced in ECMAScript 5. As JSON is based on JavaScript's syntax prior to ES5, trailing commas are not allowed in JSON" Just found that explanation, my comment was to this specific post, where the author is using object literals and not JSON. Object Literals Syntax: Properties of a JavaScript object can be accessed using a dot notation(.) or bracket notation [ ]. For Example, course.name or course ['name'] will give us the value. All members of an object literal in JavaScript, both properties and functions, are public.
Objects in JavaScript, just as many other programming languages, can be compared to objects in real life. The concept of objects in JavaScript can be understood with real life, tangible objects. In JavaScript, an object is a standalone entity, with properties and type. Compare it with a cup for example. A cup is an object, with properties. Most of the times when we're working with JavaScript, we'll be dealing with nested objects and often we'll be needing to access the innermost nested values safely. Let's take this nested object as an example. const user = {. id: 101, email: 'jack@dev ', personalInfo: {. name: 'Jack', 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well).
The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. In JavaScript, the object is a standalone entity, with properties and type. Javascript Object. Objects in JavaScript, just as in many other programming languages, can be compared to objects in real life. A JavaScript object has properties associated with it. A property of the object can be explained as a variable that is attached to the object. All examples below assume the object is already declared (as immediately above) I prefer to declare the array separately, like this, and then assign it to the object: let weekdays = ['sun','mon','tue','wed','thu','fri','sat']; myObject.weekdays = weekdays; But if you have already declared the object, it would be quicker to code:
An example is a customer object with firstName, lastName, and email properties, and a sendMessage method. ... A JavaScript object is a collection of properties and methods similar to Hash, Map, or Dictionary in other languages. The name of a property can be any string, including an empty string. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Objects. JavaScript Constructor Function. You can create an object in three different ways: Using object literal. By creating instance of Object directly. By using constructor function. return object of objects in reduce javascript; object of objects in reduce javascript; return object as value in reduce js; push property to object javascript in a reduce function; reduce method on string javascript; decrease product listing sizeprestashop javascript; make accumulator an array js; js reduc; reduce an object javascript.reduce ...
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
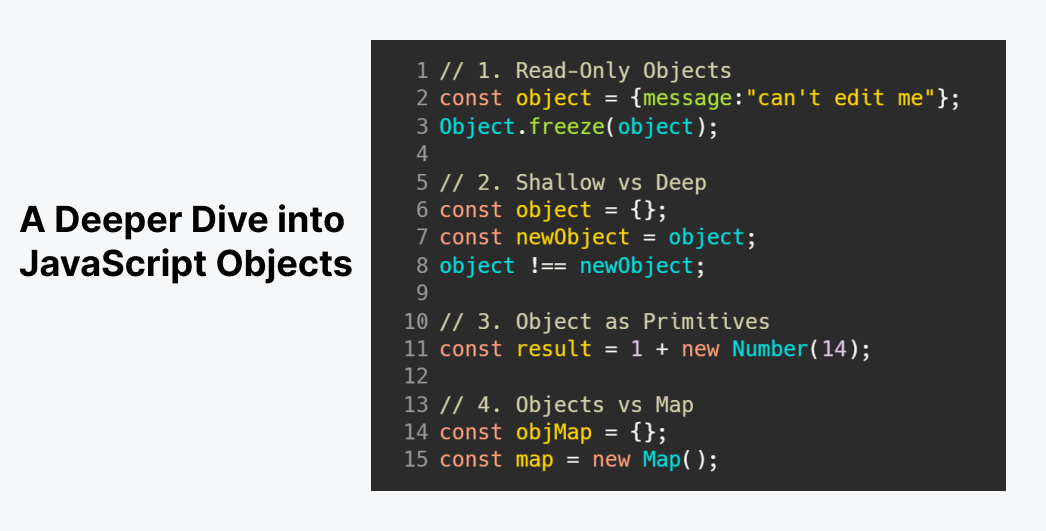
 A Deep Dive Into Javascript Objects By Ramki Pitchala
A Deep Dive Into Javascript Objects By Ramki Pitchala
 Javascript Object Thecodeinsider Com Programming
Javascript Object Thecodeinsider Com Programming
 Object In Java Class In Java Javatpoint
Object In Java Class In Java Javatpoint
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Javascript Objects How To Create Amp Access An Object In
Javascript Objects How To Create Amp Access An Object In
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Immutable Object Immutable Objects Immutable Objects Are
Immutable Object Immutable Objects Immutable Objects Are
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 C Class And Object With Example
C Class And Object With Example
 Javascript Objects With Examples
Javascript Objects With Examples
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 Python Object Tutorial How To Create Delete Amp Initialize
Python Object Tutorial How To Create Delete Amp Initialize
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
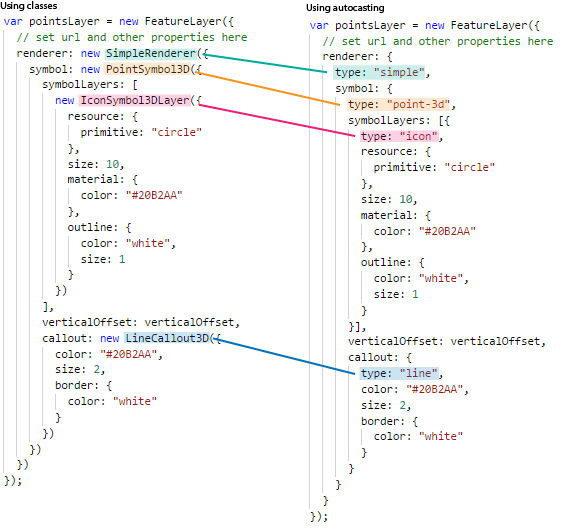
 Speed Up Your Javascript Development With Autocasting
Speed Up Your Javascript Development With Autocasting
Javascript Engine Fundamentals Shapes And Inline Caches



0 Response to "31 Javascript Object Of Objects Example"
Post a Comment