20 Captcha Code In Javascript W3schools
I have the captcha creating an image in captcha.php. On my contact php page, it calls for the image & it has a reload and everything works. I just can't seem to find a way to validate it. Her... May 07, 2020 - COPY THIS AND THEN USE IT ON YOUR WEBPAGE <!DOCTYPE html> <html> <body> <form id="DemoForm" action="https://www.SnapHost /captcha/send.aspx" method="post" target="_top"> <input id="skip_SnapHostID" name="skip_SnapHostID" type="hidden" value="DEMO12345678"> <input id="skip_WhereToSend" ...
Onclick Event of button invokes the CheckValidCaptcha () method, which in turn returns a boolean value, i.e., True / False. CheckValidCaptcha () method compares the entered code in the textbox against the drawn or displayed code in the captcha box. RemoveSpaces (string) method removes the occurrence of any blank spaces within the created as ...
Captcha code in javascript w3schools. Many of you asked for a tutorial on implementing a Captcha to the Bootstrap forms; here it is. I chose a popular Captcha solution, Google's ReCaptcha, for verification. In the tutorial, I will be using a working HTML contact form from my previous tutorial. Our form will be using HTML5 sprinkled with some Bootstrap scaffolding and a JavaScript ... Simple Captcha for bootstrap form. GitHub Gist: instantly share code, notes, and snippets. 7/5/2015 · Captcha is a technique to protect web forms . Here is the code snippet to create Captcha in JavaScript. <!DOCTYPE html>. <html>. <head>. <title>Using JavaScript how to Create Captcha</title>. <script type="text/javascript…
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy. I tried just making 2 random number generators and then checking the sums against the 2 random numbers sums, but apparently spambots can do maths. Can it be done by checking the alt tag/title tag/img name against user input as a Captcha? The No CAPTCHA reCAPTCHA requires nothing more than a finger tap, a mouse click, or focusing on the input with your keyboard and hitting the spacebar. In most cases it's that simple, but if Google's risk analysis still can't be sure you're human, a second prompt will appear.
Forgot your password · By jalaladdin, August 17, 2011 in PHP Mar 30, 2019 - A collection of free CAPTCHA scripts and services than you can easily integrate into your website using PHP or JavaScript Created on Plnkr: Helping developers build the web.
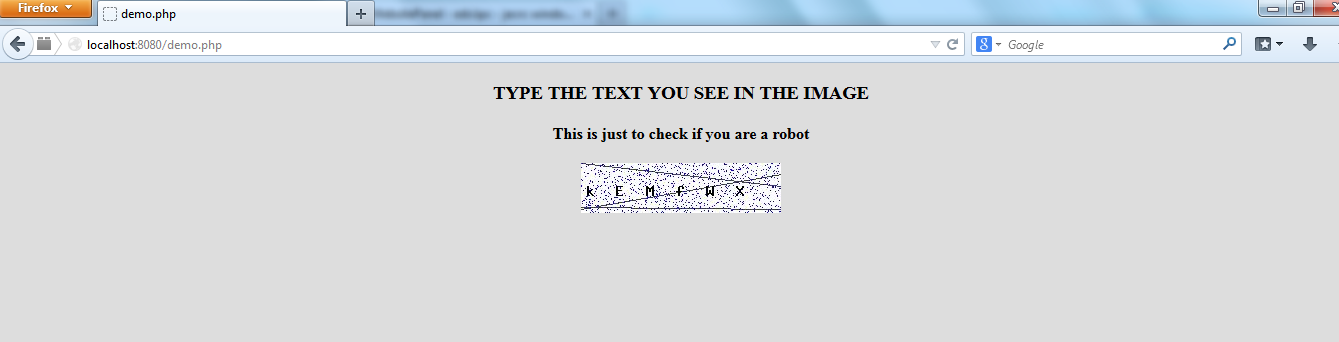
14/5/2016 · Captcha is generating a code in the format of an image or string. User need to provide Captcha code before submitting a form. Here my intention to tell you adding Captcha reduce the chance of unnatural form submissions. Captcha can be created at both the end server or client side. In this example I created a Simple JavaScript Captcha. Search for jobs related to How to add captcha in html w3schools or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs. This file is used to generate a captcha image. <?php session_start(); include("./phptextClass.php"); /*create class object*/$phptextObj = new phptextClass(); /*phptext function to genrate image with text*/$phptextObj->phpcaptcha…
May 09, 2012 - Find answers to Simple javascript CAPTCHA verification code from the expert community at Experts Exchange Create image CAPTCHA using PHP and validate using JavaScript. We all encountered such a situation when we have to enter a captcha in the form. Captcha is used to prevent spam injection on the website through your form. So, if you use captcha in your website form, then it will become harder for any bot to get access your website form. GitHub - sethleedy/simple-javascript-captcha: A simple, plain, ES6 captcha for webpage forms. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and ...
If the Captcha validation is purely client-side, this means JavaScript code must send the user's comment to the server when the Captcha code is entered correctly. So the spammer only needs to solve the Captcha once, and note how you handle the result: e.g. sending a specific POST parameter, or redirecting to a specific page. Search for jobs related to How to add captcha in html w3schools or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs. With just a few steps you can get the captcha up and running. Even developers new to JavaScript and PHP can easily install IconCaptcha. The demo page contains all the code needed to get the captcha working. Features: User Friendly: The captcha uses easily understandable images instead of hard to read texts to complete the captcha.
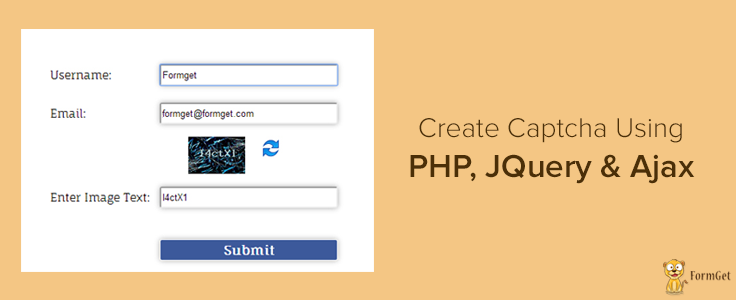
A CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) is a test to determine whether the user is human or not. So, the task is to generate unique CAPTCHA every time and to tell whether the user is human or not by asking user to enter the same CAPTCHA as generated automatically and checking the user input with the generated CAPTCHA. Following are the simple steps to create captcha in php. Step 1: Create a php script named 'captcha.php' with following code that generate and return a captcha image. Step 2: Now create a captcha.js file and put following code in the file. Step 3: Now we need to create a Placeholder Element inside the form as following: This blog post demonstrate you, how to implement your own simple captcha using PHP, jQuery and AJAX in form.. Description: Captcha is basically a random generate captcha string and which can be stored in session variable for further use.. After that, the generated string is bunched with an image to pretend as a single image in such a way that only human being is able read it.
This is the form code I want to generate a code above the text field using JavaScript. javascript html. Share. Improve this question. Follow edited May 9 '14 at 12:23. ... Most of the javascript enabled captcha are easy pass for bots. Hence they do not serve the purpose of using captcha. I suggest using powerful Google reCAPTCHA: Brandon Brigham. 3,716 Points. Looking for javascript-based CAPTCHA code. Hey guys, So I've been asked to add a CAPTCHA to an existing form on a website. Apparently it needs to be javascript-based and coded on the front-end due to the way the client's site is set up. Does anyone know a good one to use. She doesn't want to use Google's reCAPTCHA ... Automatic Captcha Verification using JavaScript. Captcha: Captcha is a program used to protects websites through bots. It generates some tests that human can read and pass it but current computer can not do. For example, humans can read distorted text but computer can not read. The CAPTCHA is the abbreviation of Completely Automated Public ...
captcha code in javascript w3schools, W3Schools is optimized for learning, testing, and training. Examples might be simplified to improve reading and basic understanding. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. Jun 14, 2020 - How to Integrate Google “No CAPTCHA reCAPTCHA” on Your Website PHP Secure Professional Captcha Demo. More tutorials www.w3schools.in. Validation code: Enter the code above here : Can't read the image? click here to refresh. Can't read the image? click here to refresh.
JavaScript CAPTCHA Code. JavaScript is used to add functionality to an otherwise static webpage. Use the following code to add complete functionality to the CAPTCHA validation form: // document.querySelector () is used to select an element from the document using its ID. let captchaText = document.querySelector ('#captcha'); Login Form Validation in JavaScript; Create Custom Captcha in JavaScript [Source Codes] To create this program [Custom Captcha in JavaScript]. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file. 30/6/2017 · generateCaptcha() Method is invoked to draw an captcha on the screen. On Click of refresh button we can generate/draw the new captcha images. <body onload="generateCaptcha();"> On body load I am calling generateCaptcha() method so that whenever the page is loaded the default captcha should be drawn.
In above script the generateCaptcha() function is used to generate the captcha as the page loads. This is done by the onloadattribute in bodytag. Inside generateCaptcha() we have used Math.floor((Math.random() * 10))to generate a random number between 1 (included) and 10 (excluded). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 11/1/2015 · Use this to validate google captcha with simple javascript. This code at the html body: <div class="g-recaptcha" id="rcaptcha" style="margin-left: 90px;" data-sitekey="my_key"></div> <span id="captcha" style="margin-left:100px;color:red" />. This code put at head section on call get_action (this) method form button:
JavaScript Email Validation; jQuery Captcha Program Source Code. Before sharing sour code, let's talk about it. First, I have created the layout by creating an input field for putting code, a refresh button, and div for showing the code and a submit button. And in the HTML elements, I have placed class and ID names for styling, functioning. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The String.fromCharCode() method converts Unicode values to characters.. Note: This is a static method of the String object, and the syntax is always String.fromCharCode(). Tip: For a list of all Unicode values, please study our Complete Unicode Reference.
May 14, 2014 - Nevertheless w3schools is debatable with regard of w3c conformness, it's a quick help for starters. If you don't like it I recomment to provide alternative sites :-) – Peter Ittner May 14 '14 at 20:29 ... Not the answer you're looking for? Browse other questions tagged javascript jquery security captcha ... The following short tutorial, with copy and paste code, will show you how to add the following form validation script to your HTML form. This captcha generates a random number using Javascript and does not use images. You can edit the colors in the css code. Code is valid for all websites including responsive sites. From the code above, i use two element that have id errCaptcha and reCaptcha from index.html. The reCaptcha is the input area and the errCaptcha is used for displaying message after user press the submit button.To check wether the input same with the captcha or not. So to make program work, we must add the function inside the Submit button in line 24. . Like t
8/10/2009 · ValidCaptcha() Method compare's the entered code in the text box aganist the drawn or displayed code in the captcha box. RemoveSpaces(string) Method repoves the occurance of any blank spaces within the created as well as entered code. After all the both the strings are compared by removing any blank spaces. The ID is used to select the image in the Javascript code example below. The ID for the image isn't necessary as you can select the image in a different way. This is just how we're doing it for this example. Form Template HTML. Below is an example of a form template ... W3Schools How TO, Well ... I am explaining Captcha in this tutorials. I am using some of the features available in PHP for creating an image. This is very simple and basic tutorial and have I used custom fonts for generating captcha image. And we know that captcha code used to avoid spam/abuse or auto-submission.
 Simple Captchas With Php And Gd Sitepoint
Simple Captchas With Php And Gd Sitepoint
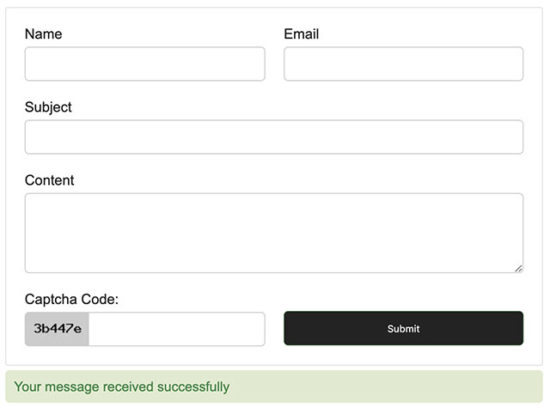
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript

Earn Money Online Make Money Typing Captcha Codes
 Simple Javascript Captcha Using Html Canvas The Fallen Brain
Simple Javascript Captcha Using Html Canvas The Fallen Brain
 Javascript Confirmation Modal Using Bootstrap Web
Javascript Confirmation Modal Using Bootstrap Web

 Captcha Code In Html W3schools
Captcha Code In Html W3schools
 Create Captcha With Javascript Javascript Tutorial Youtube
Create Captcha With Javascript Javascript Tutorial Youtube
 Captcha Code In Php And Jquery Formget
Captcha Code In Php And Jquery Formget
 Calculator In Javascript And Html5 And Css3 Source Code
Calculator In Javascript And Html5 And Css3 Source Code
 Ajax Image Upload Using Php And Jquery Web Developers
Ajax Image Upload Using Php And Jquery Web Developers
Captcha Code In Html And Javascript
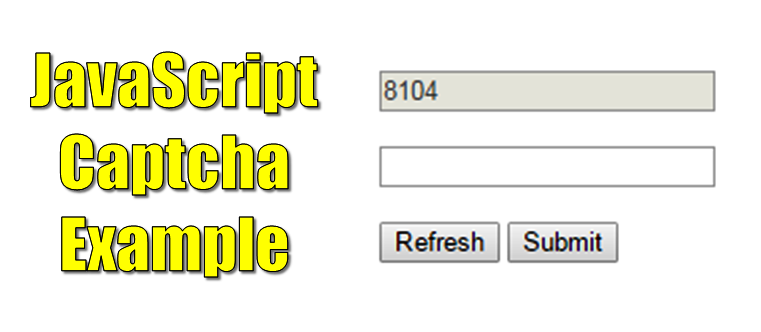
 Javascript Captcha Example The Crazy Programmer
Javascript Captcha Example The Crazy Programmer
 Text Captcha Code Without Google Captcha Api Using Php
Text Captcha Code Without Google Captcha Api Using Php
 Build A Captcha Code Generator Using Javascript Dev Community
Build A Captcha Code Generator Using Javascript Dev Community




0 Response to "20 Captcha Code In Javascript W3schools"
Post a Comment