28 Javascript Radio Button Checked Value
Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Use document.getElementById ('id').checked method to check whether the element with selected id is check or not. If it is checked then display its corresponding result otherwise check the next statement. On this page we describe and demonstrate how to use JavaScript to get the value of the selected radio button in a group. We have defined the following getRadioVal function which returns the value of the selected radio button, or undefined if no radio button is checked:
 Vue Js Radio Button Onchange Event Example Tuts Make
Vue Js Radio Button Onchange Event Example Tuts Make
3 weeks ago - While working with radio buttons, seldom we have to retrieve the selected radio button value with a click or change javascript events. However, some of you won’t consider a hectic task. Still, it might become a headache for some beginners to get the selected value of a radio button.

Javascript radio button checked value. Here, you click on the Check all button, it will mark all the programming language checkboxes. After that, click on the Submit button to get the response. Although you can select the language one by one by marking an individual checkbox and then click on the Submit button to get the result. Output: When you have not selected anything <!--Check selected Radio Button value using JavaScript.--> <html> <head> <title> Check selected Radio Button value using JavaScript. </title> <script type="text/javascript"> function checkGender () { if (document.getElementById ('radioMale').checked) alert ("You have selected Male."); else alert ("You have selected Female." Button Style: Check. Radio Button Choice: Yes (this is the export value I believe though I don't quite know how to use it properly) neither are checked by default but if one is checked I would like to have a variable set to the text "Approved" and if the other radio button is checked I would like to set the variable to contain "Disapproved"
Jul 20, 2021 - To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. The value property only has meaning when submitting a form. If a radio button is in checked state when the form is submitted, the name of the radio button is sent along with the value of the value property (if the radio button is not checked, no information is sent). Generally I required to get selected value of radio button on click event or change event in jquery. This is a really tiny activity but if you then you can easily HTML Form get selected radio button value by class or id or HTML tags name on click event or change events using jquery.
One of the best possible ways to preselect a radio button is to refer to it by its ID. To select the DOM element using ID, we add the prefix # to the ID and set the checked value as true. JavaScript. javascript Copy. document.querySelector('#myradio_1').checked = true; Output: Radio button 1 is selected. Webslesson 03:36 Javascript No comments. This post is based on simple concept like how to unchecked checked radio button by using simple Javascript. Suppose you have developed simple HTML form and there is one data which are optional and we have use radio button for get that data by using radio button element. So someone has select any radio ... value - function will set the radiobutton selected value based on this value. We are using jQuery selector to select the radio button with a particular value and set the checked property to true. You can call this function on click event by passing the required values. In 'Select Male' button, we are passing the rblSex as radio button ...
May 31, 2021 - Note: Checkboxes are similar to radio buttons, but with an important distinction: radio buttons are designed for selecting one value out of a set, whereas checkboxes let you turn individual values on and off. Where multiple controls exist, radio buttons allow one to be selected out of them ... Mar 04, 2018 - How do you know which radio button is selected with jQuery? Explanation of how to use the .filter() method. This pair of JavaScript functions can get or set the checked value of a group of radio buttons. These functions are specially designed for dynamic pages, and work without error with zero, one, or more radio buttons. Also, because the radio length is saved before looping, this function is much faster.
Hi I need to get the selected value of te radio button list in the java script . I am using the following line of code var chkText = event.srcElement.parentElement.lastChild.innerHTML; it gives me... Feb 18, 2020 - Learn JavaScript the right way! ... In this post you’ll learn a few ways to get the selected value of a radio input (<input type="radio">) and look at different ways of achieving the same result. We’ll answer questions such as “How do I get the selected and checked value of a radio group?” ... Sep 24, 2012 - Use the element.checked property. ... Not the answer you're looking for? Browse other questions tagged javascript radio-button or ask your own question.
Aug 23, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 28 Apr 2020 Today, We want to share with you radio button validation in javascript .In this post we will show you HTML DOM Input Radio checked Property, hear for how to set radio button checked in javascript we will give you demo and example for implement.In this post, we will learn about Get Selected Radio Button Value Using JQuery with an example. I’m having some strange problem with my JS program. I had this working properly but for some reason it’s no longer working. I just want to find the value of the radio button (which one is selected)...
How To Get The Selected Radio Button Value Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/01/javascript-get-value-of-selected-radio-button... First, shoutout to ashraf aaref, who's answer I would like to expand a little.. As MDN Web Docs suggest, using RadioNodeList is the preferred way to go: // Get the form const form = document.forms[0]; // Get the form's radio buttons const radios = form.elements['color']; // You can also easily get the selected value console.log(radios.value); // Set the "red" option as the value, i.e. select ... We give a attribute called "TYPE=RADIO" in the tag which defines the type as a radio button. The attribute name should be defined and be same. The value in this case will be used only during form processing.
"JavaScript radio button value if checked value" Code Answer's js check if radio button is checked javascript by Stupid Squirrel on Apr 07 2020 Comment Jun 18, 2015 - This may seem silly and downright stupid but I can't seem to figure out how to check the value of a radio button group in my HTML form via JavaScript. I have the following code: It is used as document.querySelector ('input [name="JTP"]:checked') inside the <script> tab to check the selected radio button value from the group of radio buttons. It minimizes the length of the code by getting the value of the selected radio button using a small line of code.
Get the value of the selected radio button with JavaScript/jQuery This post will discuss how to get the value of the selected radio button in JavaScript and jQuery. To get the selected radio button, you can use the :checked CSS pseudo-class selector, representing any radio (<input type="radio">) that is checked. directly calling a radio button many times gives you the value of the FIRST button, not the CHECKED button. instead of looping thru radio buttons to see which one is checked, i prefer to call an onclick javascript function that sets a variable that can later be retrieved at will. How to select a radio button by default in JavaScript? Javascript Object Oriented Programming Front End Technology. To select a radio button by default we have to check it as true. If it is checked as true then by default it will be autofocused . In the following example, we have only radio buttons and none of them is autofocused.
Inside the GetSelectedItem JavaScript function, first the reference of the RadioButtonList is determined and then all the RadioButtons and Label elements inside the RadioButtonList are referenced. Then a loop is executed over the referenced RadioButtons and each RadioButton is validated whether it is checked or not. This tutorial explains the jquery radio button checked and unchecked event. We will discuss in detail how to handle radio button checked and unchecked events using jQuery and JavaScript. Radio button checked and unchecked event using JavaScript. I am going to explain how to handle radio button checked and unchecked events using JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
I want to get radio button value using javascript.though i did getElementById but it is not showing me the value.please help Posted 22-Aug-16 23:20pm Member 10549697 It is quite often required to do calculations online in order forms, request quote forms and the like. This tutorial will show you how to use different form elements like drop-down list, radio button, check box and text box in a calculation. We will be using a ‘cake order form’ as an example. The user can select whichever he/she wants, but when an certain event triggers, I want to set 1234 to be set checked radio button, because this is the default checked radio button. I have tried versions of this (with and without jQuery): document.getElementById('#_1234').checked = true; But it doesn't seem to update.
Jul 15, 2021 - Summary: in this tutorial, you will learn how to use JavaScript to check which radio button in a radio group is checked. Radio buttons allow you to select only one of a predefined set of mutually exclusive options. To create a radio button you use the ... <form> <input type="radio" name="choice" value... A group of radio buttons in HTML allows the user to select only one option from multiple options. In this tutorial, we will learn how to create a group of HTML radio buttons and get which one is selected using JavaScript. Creating a Group of Radio Buttons in HTML. In HTML radio buttons are grouped by a unique name attribute. Assigning values to Radio Button selections. In Acrobat XI- building a course change form. Have radio buttons for either Drop or Add course. I need to assign a -1 value to the Drop and a +1 value to the Add. The result is then multiplied by the value in a Fees field to produce a SubTotal, that is then added into the form's Total field.
 How To Set The Radio Button Selected Value Using Jquery In
How To Set The Radio Button Selected Value Using Jquery In
How To Determine Which Radio Button Is Selected Learn Web
Why Using Attr To Detect Selected Radio Button Appears To
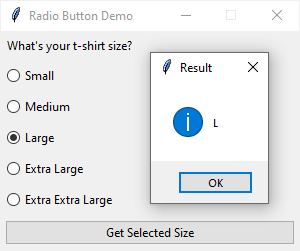
 Learn How To Create Tkinter Radio Buttons By Practical Examples
Learn How To Create Tkinter Radio Buttons By Practical Examples
 Angular 12 Dynamic Radio List Get Selected Value On Change
Angular 12 Dynamic Radio List Get Selected Value On Change
 15 Javascript Radio Button Design Examples Onaircode
15 Javascript Radio Button Design Examples Onaircode
 Check Box V Radio Button When To Use Which In Ui Design
Check Box V Radio Button When To Use Which In Ui Design
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript
 Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
 Checking A Radio Button In Javascript Ultimate Courses
Checking A Radio Button In Javascript Ultimate Courses
 Check Selected Radio Button Value Using Javascript
Check Selected Radio Button Value Using Javascript
 Radio Button Is Checked But Display Not Check Wordpress
Radio Button Is Checked But Display Not Check Wordpress
 Data Bind Radio Button Lists With Angular Juri Dev
Data Bind Radio Button Lists With Angular Juri Dev

How To Determine Which Radio Button Is Selected Learn Web
 Radio Input Based Toggle Button Group With Pure Css Css Script
Radio Input Based Toggle Button Group With Pure Css Css Script
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Using Jquery To Dynamically Check If No Of Radio Button Many
Using Jquery To Dynamically Check If No Of Radio Button Many
 Radio Buttons Always Select One
Radio Buttons Always Select One
 How To Check Whether A Radio Button Is Selected With
How To Check Whether A Radio Button Is Selected With
Populate Radio Button With Javascript Laserfiche Answers

Flatui Radio Button Directive For Angularjs Github
 Jquery Radio Button Checked Event Code Example
Jquery Radio Button Checked Event Code Example
 Checkbox Has An Export Value I Want To Do A Calculation Of
Checkbox Has An Export Value I Want To Do A Calculation Of
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint

0 Response to "28 Javascript Radio Button Checked Value"
Post a Comment