30 Javascript Mobile Click Event
handler(eventObject)A function to execute each time the event is triggered. version added: 1.0.click() This method is a shortcut for.bind('click', handler)in the first variation, and.trigger('click')in the second. The clickevent is sent to an element when the mouse pointer is over the element, and the mouse button is pressed and released. Long click event for those times where you want to differentiate from the normal click event....
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
element.addEventListener (event, function, useCapture); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event.) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event capturing.

Javascript mobile click event. Mouse events: click - when the mouse clicks on an element (touchscreen devices generate it on a tap). contextmenu - when the mouse right-clicks on an element. mouseover / mouseout - when the mouse cursor comes over / leaves an element. mousedown / mouseup - when the mouse button is pressed / released over an element. Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... Mobile browsers will typically convert a tap on a button, link etc. to a mouse click after 300 milliseconds (ms), to make regular web apps work, even if the web apps is not directly listening for touch events. The browser waits 300ms to see if the user performs any more advanced touch gestures, before firing the click event.
May 25, 2021 - long-press.js is a small JavaScript library which detects and handles the long press/tap event on a specific DOM (or the whole document). Supports both desktop and mobile. jQuery Mobile allows to create dynamic web pages. By using events, you can set up event-driven process on the elements, which are triggered by the user's interaction such as mouse click, mouse hover on an element, key press on the keyboard, etc. Following table lists some of the events for the mobile devices, which are supported by jQuery Mobile. Dynamic jQuery Click Events Not Working In Mobile Safari. November 11, 2017 by Andreas Wik. I just ran into a really weird problem, appearing only in the Mobile Safari browser. I was testing a website on my iPad, and my jQuery click events did not work. What I was doing was dynamically adding elements to the page.
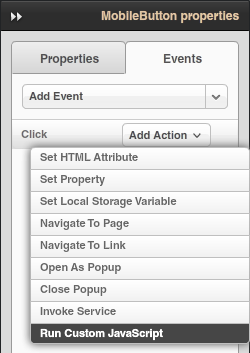
Aug 16, 2017 - One is “Run Javascript”. Here it will create a function that you can use to type in your relevant Javascript code that you need to run on those actions. #####Note, Click and Touchstart are 2 different events, if you need to have similar reactions they might act differently. const button = document. querySelector ('button'); button. addEventListener ('click', event => {button. textContent = ` Click count: ${event. detail} `;}); Result Try making rapid, repeated clicks on the button to increase the click … Using the on click function. It works fine at desktop but doesn't work on mobile (my Samsung Galaxy S5) I've tried changing click for touchstart and experience the same thing. Works at desktop but not at mobile. Tried putting in click and touchstart but seems to have a double click effect. As the menu works by sliding in.
Javascript modal onclick not working on mobile The problem is in mobile , that the modal is not closing when clicking on the background , I have tried click and click touchstart none of them worked.I have not placed the dropdown inside modal because it is the part of header.I am trying this on safari . Touch events are widely supported among mobile devices. However, unless specifically targeting touch devices, a fallback should be implemented when touchevents are not supported. In these cases, the traditional click etc. events can be bound to, but as discussed below, care is needed when deciding which events to support instead of the touch ... The click event is only triggered after this exact series of events: The mouse button is depressed while the pointer is inside the element. The mouse button is released while the pointer is inside the element. This is usually the desired sequence before taking an action.
May 23, 2017 - First of all, I know this has been answered a lot of times, but all the things I try to do, they're not working. So here's my problem: I have a non-displayed div that I want to show when the users Mar 13, 2013 - This article describes techniques to support mouse and touch together. object.ondblclick = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("dblclick", myScript); Try it Yourself ». Note: The addEventListener () method is not supported in Internet Explorer 8 and earlier versions.
May 18, 2017 - hi, .click() is not working on some Android devices (it works but have to click twice…) no probs on iPhone so far… this is for standard nav show/hide that is used in mobile devices… so what would be best event to use, mouseenter? mousedown? or, as I saw suggested in some SO threads something ... 3 weeks ago - The final thing to keep in mind, which can't really be solved in JavaScript, is a touch event triggered content shift. That is, if you shift content out from under the location of the touch event before the click event fires, the click event will fire on whatever is underneath it. Jquery/JavaScript OnClick event not firing on Mobile Devices. 3. button click not working on mobile. 3. AngularJs - how to detect tap event in mobile without using ng-touch or ng-click? 0. html button not working in mobile device. 2. Swipe Button with Javascript. 2. Element is selectable only on specific place. See more linked questions.
Aug 11, 2019 - Today, I am going to sharing to you how to fix the click event that doesn’t work in mobile browsers or specifically in iPhone. I encountered this problem when I was trying to test the responsive menu… Forminator Javascript on mobile devices does not register event listeners. I use forms and polls on my website (using AJAX submit) and when I use desktop everything works, but using my Android phone with Chrome causes the page to refresh when I click the submit button, inspecting it revealed that the submit button is missing critical click ... On how many elements a click event gets triggered? Without a doubt, the button itself receives a click event. But also… all button's ancestors and even the document and window objects. A click event propagates in 3 phases: Capture phase — Starting from window, document and the root element, the event dives down through ancestors of the ...
Trigger an event IMMEDIATELY on mouse click, not after I let go of the mouse - JavaScript? How to trigger event in JavaScript? How to trigger click event on pressing enter key using jQuery? Can I wrap a JavaScript event in a jQuery event? How to call a JavaScript function on a click event? How to trigger a button click on keyboard "enter" with ... onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... This calls event.preventDefault() to keep the browser from continuing to process the touch event (this also prevents a mouse event from also being delivered). Then we get the context and pull the list of changed touch points out of the event's TouchEvent.changedTouches property.. After that, we iterate over all the Touch objects in the list, pushing them onto an array of active touchpoints and ...
Pingbacks. 2016-12-13: guide.brite.vn Click mobile | Tutorial; 2016-12-13: guide.brite.vn Click mobile | Tutorial; 2016-01-14: jquery.javacss.space html - Jquery issue on mobile happening on one page and not another - jquery; 2015-10-28: coupon-magazine Jquery addclass on click anchor (Mobile Safari) - Tech Magazine; 2015-07-07: dexpage Jquery issue on mobile happening on one page and ... Once for " touchstart ", and again for " click ". As well, since you didn't call.preventDefault () on the event object, the page will scroll to the top, since it will perform the default action of navigating to the top of the page (due to your empty-fragment "#" URL...) The jQuery Mobile "vclick" event handler simulates the "onclick" event handler on mobile devices. This plugin extends jQuery's built-in method. If jQuery Mobile is not loaded, calling the.vclick () method may not fail directly, as the method still exists. However, the expected behavior will not occur.
The jQuery Mobile tap event triggers after a quick, complete touch event that occurs on a single target object. It is the gesture equivalent of a standard click event that is triggered on the release state of the touch gesture. This plugin extends jQuery's built-in method. JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event … The onclick JavaScript event occurs when the user clicks on an element. It runs a specified line of code when you click a HTML object that has the onclick attribute. The JavaScript onclick functions can be triggered by object.onclick or object.addEventListener. The addEventListener method is not supported by earlier versions of Internet ...
You might have come across situations when the jQuery click event listener works fine on desktop but it doesn't fire on mobiles, tablets and other touch devices. This might happen when the event is not attached to an anchor tag but to some other element, like a div. There is a very simple solution to fix this issue. In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two different methods. First, we'll look at the traditional onclick style that you do right from the HTML page. Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript. 3 weeks ago - Today, most Web content is designed for keyboard and mouse input. However, devices with touch screens (especially portable devices) are mainstream and Web applications can either directly process touch-based input by using Touch Events or the application can use interpreted mouse events for ...
But a click event is fired when the user clicks an element. Usually, both the touchstart and click events are fired in the very same click in the touch and click enabled devices. So, in this case, if the browser fires both touch and mouse events because of single user input, the browser must fire a touchstart before any mouse events. May 24, 2018 - Learn how to create the popular press-and-hold gesture you commonly see in our phones. Events Bind events directly to the a , input , or button element. Use jQuery Mobile's virtual events , or bind standard JavaScript events, like change, focus, blur, etc.:
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Dec 11, 2014 - Not the answer you're looking for? Browse other questions tagged javascript jquery jquery-ui jquery-mobile jquery-events or ask your own question. Assign the "onclick" event to the window object: window.onclick = myFunction; // If the user clicks in the window, set the background color of <body> to yellow. function myFunction () {. document.getElementsByTagName("BODY") [0].style.backgroundColor = "yellow";
3 weeks ago - The touch interfaces enable applications to create enhanced user experiences on touch enabled devices. However, the reality is the vast majority of today's web content is designed only to work with mouse input. Consequently, even if a browser supports touch, the browser must still emulate mouse ...
Virtual And Hybrid Events With A Human Touch Meetyoo
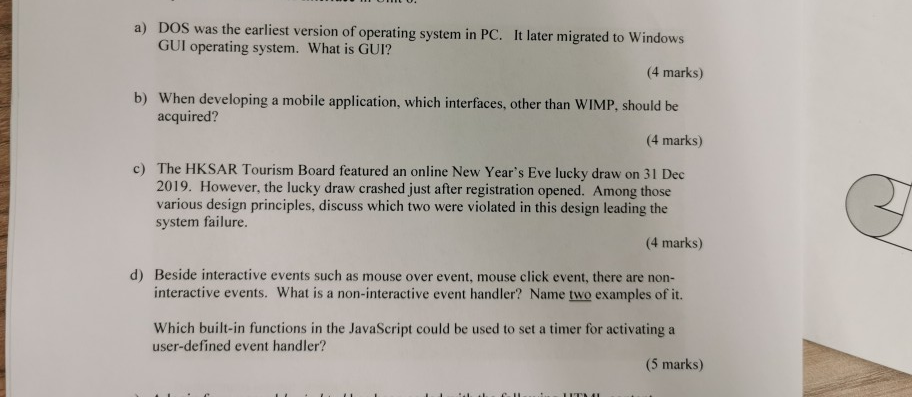
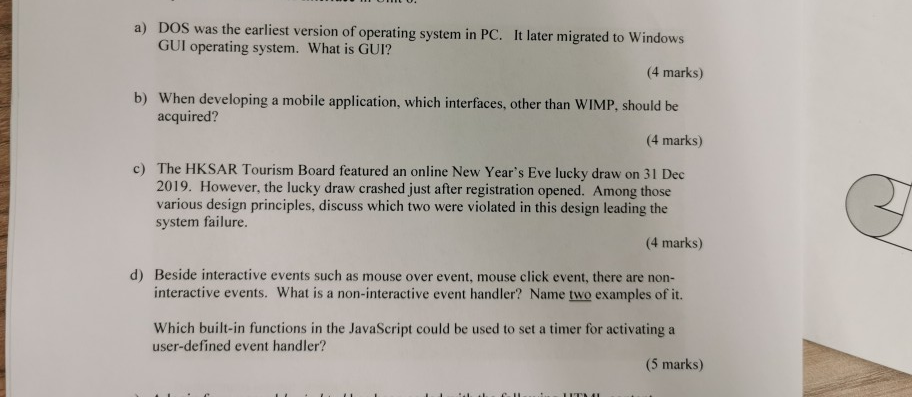
 A Dos Was The Earliest Version Of Operating System Chegg Com
A Dos Was The Earliest Version Of Operating System Chegg Com
 The 10 Best Apps For Discovering Events Happening Around You
The 10 Best Apps For Discovering Events Happening Around You
 Everything Samsung Announced At Unpacked 2021 Galaxy Z Fold3
Everything Samsung Announced At Unpacked 2021 Galaxy Z Fold3
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Apple S Spring Loaded Event Everything Announced In April
Apple S Spring Loaded Event Everything Announced In April
 Iata Iata Travel Pass For Travelers
Iata Iata Travel Pass For Travelers
 Playing With Javascript Events Learn How Events Work By
Playing With Javascript Events Learn How Events Work By
 Long Press In Javascript Stack Overflow
Long Press In Javascript Stack Overflow
 Native Mobile Controls Plugins Bubble Forum
Native Mobile Controls Plugins Bubble Forum
 Javascript Remove Click Event Removing An Event Listener
Javascript Remove Click Event Removing An Event Listener
 10 Augmented Reality Trends In 2021 The Future Is Here
10 Augmented Reality Trends In 2021 The Future Is Here
 Jquery Has Tag Filter Shows That Tags That Dont Have
Jquery Has Tag Filter Shows That Tags That Dont Have
 Singapore Launches Tracetogether Mobile App To Boost Covid 19
Singapore Launches Tracetogether Mobile App To Boost Covid 19
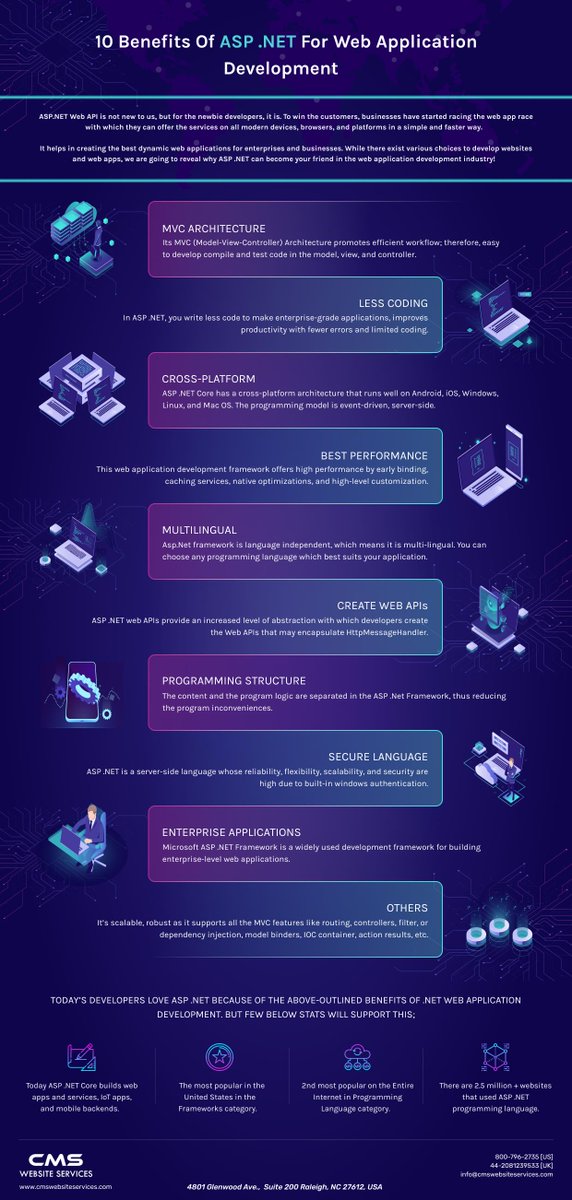
 Cms Website Services Zrix On Twitter Want To Know 10
Cms Website Services Zrix On Twitter Want To Know 10
 Get Your Event On Google Search Central Google Developers
Get Your Event On Google Search Central Google Developers
 Change Click Event For Mobile Browsers Stack Overflow
Change Click Event For Mobile Browsers Stack Overflow

Javascript Archives Page 5 Of 6 Constructs
Javascript Function Not Called On Button Click Event
 10 Augmented Reality Trends In 2021 The Future Is Here
10 Augmented Reality Trends In 2021 The Future Is Here
 Move Javascript Code To Different Event
Move Javascript Code To Different Event
 How To Use Mobile Emulation Mode In Chrome
How To Use Mobile Emulation Mode In Chrome
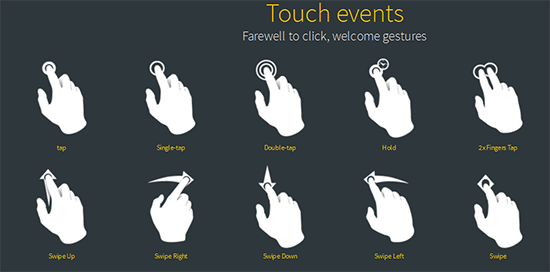
 10 Best Mobile Touch Javascript Framework
10 Best Mobile Touch Javascript Framework
 Js Event Listener Class Code Example
Js Event Listener Class Code Example
 Manipulating Appery Io Components With Jquery Mobile App
Manipulating Appery Io Components With Jquery Mobile App
 Tinder S Interactive Vibes Live Event Arrives This Month
Tinder S Interactive Vibes Live Event Arrives This Month
 How To Access A Webcam And Take A Picture With Javascript
How To Access A Webcam And Take A Picture With Javascript

0 Response to "30 Javascript Mobile Click Event"
Post a Comment