26 Javascript Get File Path File Upload
I understand that it is a security reason for browsers to know the exact path of the file. So i was wondering if it is even possible with some hack, some way in or with additional jquery/js plugin to get the full path of the file. Why? We dont want to upload the file itself to our server filesystem, neither to the database. You should not get the file path. You should get the file contents. This is only going to work when both the client and the server runs at the same machine. Imagine that I give you a file path of my local file system, are you able to access it through the network from your machine? IE has the misbehaviour that it sends the complete path instead of only the filename.
 Multiple File Upload In Asp Net C And Vb Net
Multiple File Upload In Asp Net C And Vb Net
You can get at the uploaded file's contents by reading the raw stream (FileUpload.PostedFile.InputStream) or by saving the file first (FileUpload.PostedFile.SaveAs), then accessing the saved file. It's your responsibility to save the file, if you want it to be accessible after the current request - if you don't, ASP.NET deletes it.

Javascript get file path file upload. The input type file Among the other input types like text, password etc. the file input type allows creating a form element that enables users to select a file to upload in the Bootstrap framework, which is basically an HTML tag. This is just the matter of specifying HTML tag: <input type = "file"> For […] We would like to inform you that, in the uploader component change event, you can get the Uploaded file path. Refer to the below code and sample, public void OnChangeUpload (UploadChangeEventArgs args) {. foreach (var file in args.Files) {. var path = Path.GetFullPath ("wwwroot\\Images\\") + file.FileInfo.Name; If you wish to get the absolute path of a file you can choose the jQuery attr () method. In addition, in the web page a file such as image, pdf, docs is display by giving its path to src attribute of an element. Now, you need to control that element's id or class. After that usage the.attr () method to catch the src value.
get the path of a file javascript get filename from path with JavaScript select a local image in javascript to get the filename and path how to get full path of file in node js 11/6/2020 · You can use the following code to get a working local URL for the uploaded file: <script type="text/javascript"> var path = (window.URL || window.webkitURL).createObjectURL(file); console.log('path', path); </script> Hope this helps!! For more, It is suggested to become a a good Java programmer by completing a full Java course. thank you! And that's it for the front-end of our javascript file upload example. It's still pretty simple, but that should be enough to get the file upload going on the client side. Saving Chunks Server-Side. Now that JavaScript has split the file up and sent it to the server, we need to re-assemble and save those chunks to the filesystem.
How to Get the Original file path using javascript in file upload. How do im getting full path of file. how to get client file full path with jquery or java script ? Getting full file path using input tag of html. Full Screen on Page Load. How to get full path in AsyncFileUpload ? Require Full Path from FileUpload. Advertise obj = { srcFile: file.path, fs-extra contains methods that aren't included in the vanilla Node.js fs package. 11/5/2013 · But this method only returns the file name instead of file path.So i didnt get the desired output. <form id='importPfForm'> <input type='file' name='datafile' size='20'> <input type='button' value='IMPORT' onclick='importPortfolioFunction()'/> </form> function importPortfolioFunction( arg ) { var f = document.getElementById( 'importPfForm' ); var fileName= f.datafile.value; }
10/6/2019 · Given a file name which contains the file path also, the task is to get the file name from full path. There are a few methods to solve this problem which are listed below: replace() method: This method searches a string for a defined value, or a regular expression, and returns a new string with the replaced defined value. Syntax: Here Mudassar Ahmed Khan has explained with an example, how to upload (insert) and download (retrieve) Files from Folder (Directory) and Path in Database using Web API in ASP.Net MVC Razor. The Web API will insert the File information into SQL Server database using Entity Framework while the actual File will be saved in Folder (Directory) in ASP.Net MVC Razor. 8/4/2013 · In that project am using Ajax JSON to transfer the datas. And am Using Javascript to read the datas from controls. I didn't get the Original File path when i used the file Input HTML Control... C:\fakepath\DSC101. but i need the full original path to upload the file.... JAVASCRIPT to read the file path.
me the full file path. I have even tried passing the value to a hidden control but all it does is passes only the File Name and not the file path. How do I go about it. I tried checking GMAIL service (Compose Mail) but all I could get is that they are passing the window and the file object to a function, the code of which is not accessible. 18/6/2010 · Re: How to get the full file path from asp:FileUpload? FireFox send file without full file path, so to retrieve file path you do it on client side via javascript function: If you don't want to send a file path via query string, you can create hidden form field, so file path will be sent via post. Hope this helps. Introduction: File uploading means a user from client machine requests to upload file to the server. For example, users can upload images, videos, etc on Facebook, Instagram, etc. Features of Multer module: File can be uploaded to the server using Multer module. There are other modules in market but multer is very popular when it comes to file uploading.
i am using file upload control inside the update panel. in my page there are max of 5-6 buttons are present when we click on any button the page postbacks and the path is getting cleared from the fileuploader. is there any way to hold value inside the file uploader. Please give me the solution for this as soon as possible... File Operations in JavaScript FileManager control. The file manager component is used to browse, manage, and organize the files and folders in a file system through a web application. All basic file operations like creating a new folder, uploading and downloading of files in the file system, and deleting and renaming of existing files and ... In order to upload a single image file using JavaScript FileReader API, we must declare a file input HTML element in our HTML file. HTML file element allows a user to select any type of file. To upload the image file from your browser locally you must bind an onchange () event listener to the file input element.
According to the specifications of HTML5, a file upload control should not reveal the real local path to the file you have selected, if you manipulate its value string with JavaScript. Instead, the string that is returned by the script, which handles the file information is C:\fakepath. I want to upload my files to a specific folder in dropbox, I am using the filesUpload function to upload files. I want that the folder gets created 1st and then the files are stored in that folder. Below is my code. It's currently true that "when you upload a file the browser will only send the source filename and not the full path" - it makes perfect sense that the server has no business knowing whether the file was in "C:\WINDOWS\" or "F:\SOMEDIR\OTHERDIR\PERSONALINFO\". The filename is always sent, and is useful both to help the user 'recognise' the content and possibly to interrogate the file ...
JavaScript. Create uploadFile () function which calls on the Upload button click. Read files of a file element. If a file is selected then create an object of FormData otherwise, alert "Please select a file" message. Append files [0] to 'file' key in formData. To send AJAX request create an object of XMLHttpRequest. Code example 2: Upload a file in the same domain by using the REST API and jQuery. The following code example uses the SharePoint REST API and jQuery AJAX requests to upload a file to the Documents library and to change properties of the list item that represents the file. The context for this example is a solution that's running on the server. The file extension is the ending of a file which helps you identify the type of file in different operating systems. In the scope of this tutorial, we will discuss how you can get file extension with JavaScript. Here we suggest some one-line and extended solutions for you. A very simple solution:
file123=_FILES['file1']['name']; i upload my file this way: but got the original name of the file on the client machine…i need to have the complete path not just the name…kindly help ... To get the absolute path of a file you can use the.att () method of jQuery. In the web page a file (like image, pdf, docs, etc) is shown by providing its path to the src attribute of an element. You have to grab that Element’s id or class and then use the.attr () method to get the src value. The code for this will be: The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser.
Spring MVC File Upload Steps (Extra than MVC) 2) Add entry of CommonsMultipartResolver in spring-servlet.xml. 3) Create form to submit file. Method name must be "post" and enctype "multiple/form-data". 4) Use CommonsMultipartFile class in Controller. 5) Display image in JSP.
 Ajax Image And File Upload In Php With Jquery
Ajax Image And File Upload In Php With Jquery
 File Uploading In Node Js Geeksforgeeks
File Uploading In Node Js Geeksforgeeks
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
File Upload Name Change Laserfiche Answers
 Pdf Xss In Admin Upload Php Issue 1320 Getsimplecms
Pdf Xss In Admin Upload Php Issue 1320 Getsimplecms
File Upload Using React Create React App Boilerplate
How To Get Full Path Of Uploaded File In Html Using
 Fetching File Path From File Upload Control In Mvc Using
Fetching File Path From File Upload Control In Mvc Using
 How To Upload Files Asynchronously Using Jquery Geeksforgeeks
How To Upload Files Asynchronously Using Jquery Geeksforgeeks
 Uploading And Downloading Files With Spring Boot Devglan
Uploading And Downloading Files With Spring Boot Devglan
How To Get Absolute Path Of A File Using Javascript Quora
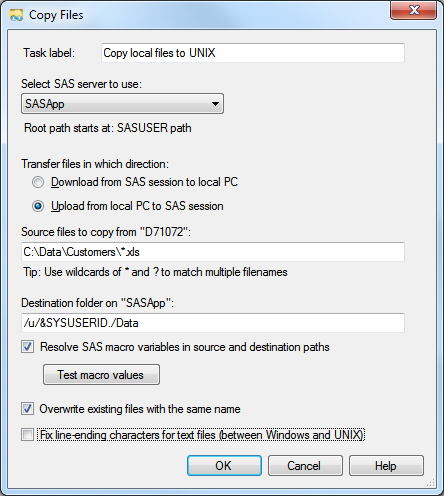
 How To Copy Files In Sas Enterprise Guide The Sas Dummy
How To Copy Files In Sas Enterprise Guide The Sas Dummy
 How To Create Forms That Allow File Uploads To Google Drive
How To Create Forms That Allow File Uploads To Google Drive
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
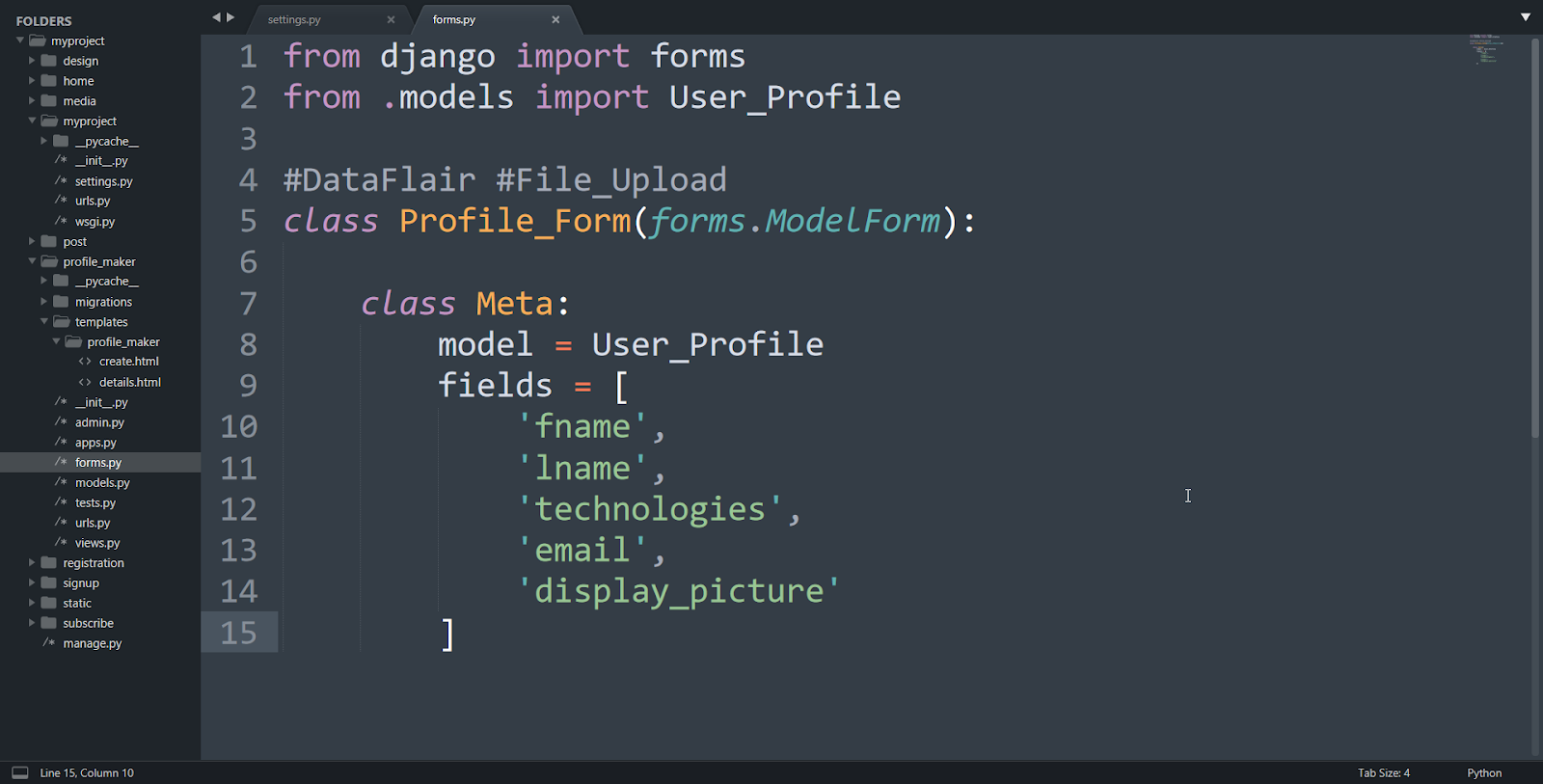
 How To Upload File In Django Learn With Easy Steps In Just
How To Upload File In Django Learn With Easy Steps In Just
 Performance Testing Upload And Download Scenarios With
Performance Testing Upload And Download Scenarios With
 Working With Files In An Asp Net Web Pages Razor Site
Working With Files In An Asp Net Web Pages Razor Site
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Upload Small Files To A Web Api Using Angular
Upload Small Files To A Web Api Using Angular
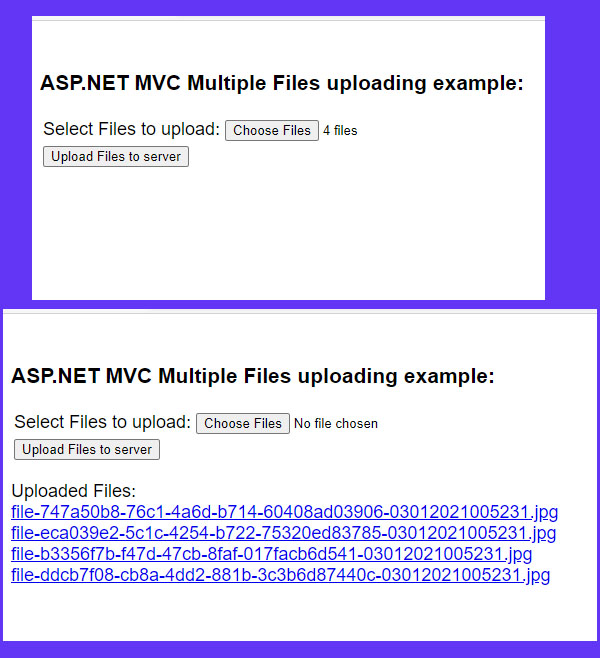
 Asp Net Mvc Upload Multiple Files Using Httppostedfilebase
Asp Net Mvc Upload Multiple Files Using Httppostedfilebase
 Get File Path Html Code Example
Get File Path Html Code Example
 Fetching File Path From File Upload Control In Mvc Using
Fetching File Path From File Upload Control In Mvc Using
 How To Get Folder Path Using Electron Stack Overflow
How To Get Folder Path Using Electron Stack Overflow

0 Response to "26 Javascript Get File Path File Upload"
Post a Comment