31 Address Validation Using Javascript
Email input field validation is mandatory before submitting the HTML form. Email validation helps to check if a user submitted a valid email address or not. Using regular expression in JavaScript, you can easily validate the email address before submitting the form. We'll use the regular expression for validate an email address in JavaScript. JavaScript is used to create beautifully designed web applications. Email validation in JavaScript is an important part of the user experience of a web application. Validation assists in inputting forms and makes sure that only valid information is passed to the server from the client-side of the application.
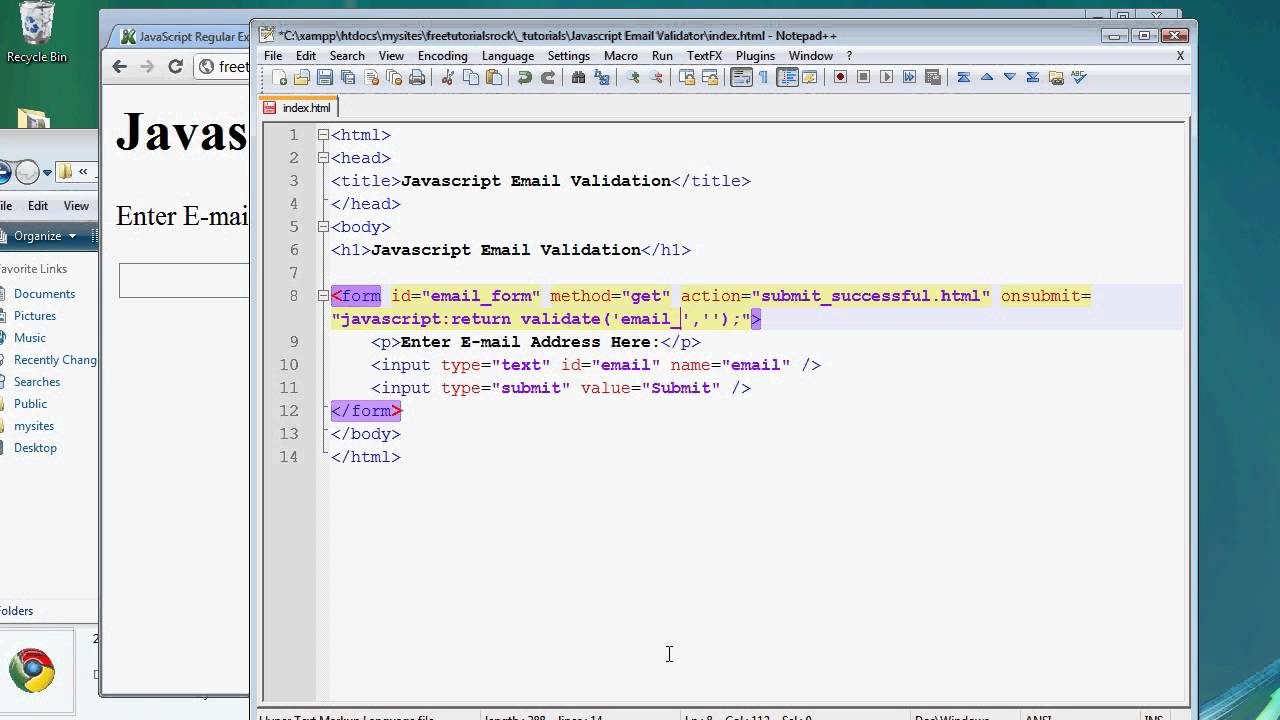
 Javascript Email Validation Form Using Regular Expressions Part 1 Of 2
Javascript Email Validation Form Using Regular Expressions Part 1 Of 2
JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript.

Address validation using javascript. Address correction is the process of taking improperly formatted addresses or addresses with typographical errors and matching them with the standardized, validated version. An address correction (or validation) API will programmatically fix any errors and see if an address is contained in an official address database. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Match an email address Validate an ip address Match or Validate phone number Match html tag Empty String Match dates (M/D/YY, M/D/YYY, MM/DD/YY, MM/DD/YYYY) Checks the length of number and not starts with 0 Not Allowing Special Characters Match a valid hostname Validate datetime string between quotes + nested quotes Match brackets Match IPv6 ...
Email validation Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain. There are a number of third-party solutions available to see if an address is real such as ServerObjects, Melissa Data, and SmartyStreets. There are even fewer that offer full Javascript integration. SmartyStreets offers a Javascript implementation that you can easily plug into your website. Java script can check the regular expression pattern for valid email address. We have different regular expression patterns for validating email address. In this article, I am sharing some useful cross browsers regular expression patterns for validating email address with java script and jquery. Simple regular expression to validate email address
In the earlier blog, I've shared how to create Login & Registration Form using HTML & CSS and now it's time to validate the login form using JavaScript. Form Validation in HTML means to check that the user's entered credential - Email, Username, Password is valid and correct or not. 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
17/4/2012 · In this short article I will explain how to validate email addresses client side using JavaScript with the help of Regular Expressions. <html xmlns="http://www.w3 /1999/xhtml">. <head id="Head1" runat="server">. <title></title>. <script type="text/javascript">. function IsValidEmail (email) {. As you can see the function validate () checks if the entered string contains characters that does NOT (notice the ^ symbol) match the numbers 0 to 9 including white spaces and special characters. When it comes to client-side validation, you'll have two options: JavaScript validation: you develop the validation logic using JavaScript. Or you can use a library to do so. Built-in form validation: you can use the HTML5 form validation features. This validation has a better performance than JavaScript validation.
A lot of programmers want to know how to validate an address using Regex, JavaScript, .Net, PHP, C#, Python, etc. If this sounds like you, here are the steps to follow: Decide to build a software project using jQuery, Android, iOS, [insert your choice of programming language]. Download the latest and greatest version of that programming language. Here is my JavaScript code for this. After we have successfully created the form, the next step is to validate the form using JavaScript. Try it yourself. The first step is to validate Form in First Name and Last Name, <script>. function validate () {. var fname = document.reg_form.fname; var lname = document.reg_form.lname; Already there are regular expressions available for general email address validation. You can validate email using remote validation, server validation, and client-side regular expression validation. Today we are covering the client-side validation for a specific domain using Javascript and Jquery. STEP 1
There are two main methods for validating forms: server-side (using CGI scripts, ASP, etc), and client-side (usually done using JavaScript). Server-side validation is more secure but often more tricky to code, whereas client-side (JavaScript) validation is easier to do and quicker too (the browser doesn't have to connect to the server to ... How to check if email address is already in use or not using express-validator in Node.js ? 21, Jul 20. How to get Client IP address and MAC address in Laravel ? 16, Mar 21. JavaScript | RegExp toString () Method. 24, Apr 19. JavaScript | RegExp (x|y) Expression. 18, Apr 19. Form Validation Using JavaScript Web forms are used to collect user's information such as name, email address, location, age, and so on. But sometimes users do not enter the expected details. So it is crucial to validate the form data before sending it to the server-side.
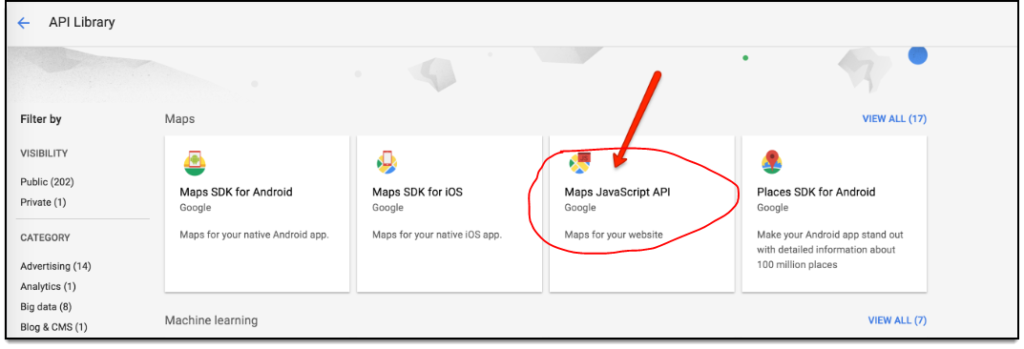
JavaScript File - formvalid.js It includes various function to check validity of entered information. Like, formValidation () is the main function that runs as soon as the user clicks on submit button. Here, object is defined for each field. 27/5/2019 · Code of IP Address validation in JavaScript – Example of form validation in JavaScript. XHTML. <script> var IP_U_ENTER; function IP_VALIDATION (IP_U_ENTER) { Valid_IP = false; ipParts = IP_U_ENTER.split ("."); if (ipParts.length==4) { for (i=0;i<4;i++) { TheNum = parseInt (ipParts [i]); if (TheNum >= 0 && TheNum <= 255) {} else {break;} } ... Introduction. Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. The autocomplete service can match on full words and substrings, resolving place names, addresses, and plus codes.
To validate a form with javascript, you will have to configure the following two simple steps -. 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute. Input Field. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. As the user starts typing text in the AddressSuggest we will query the HERE Geocoder Autocomplete API and update AddressInput. Looking at the HERE Autocompletion JavaScript Demo we see the required parameters of query, app_id, and app_code. Unlike that demo, we will use axios as the HTTP client for making requests.
There are four steps for error-proof email address validation: Default browser HTML5 validation. Client-side validation with the help of JavaScript. Server-side validation with the help of PHP or any other server-side language. Email marketing validation where you test the address against various criteria like blacklists, etc. JavaScript Integration Guide. This is a step-by-step guide to add an address autocomplete widget onto a website within minutes using lightweight open source JavaScript code. A range of address form combinations are covered to demonstrate how to simplify and speed up a checkout / registration form by auto-suggesting addresses while users type. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ...
Email Validation in JavaScript can be done based on user requirements like wants to allow only digits and characters in the mail then take digits, characters regular expression or wants to allow characters, digits, special characters, gmail , etc then have to pass corresponding regular expression. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
 Validate Email Address Textbox Using Javascript Stack Overflow
Validate Email Address Textbox Using Javascript Stack Overflow
 What Is The Process To Validate An Email Address In
What Is The Process To Validate An Email Address In
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
 How To Validate An Email Address In Javascript 3 Simple
How To Validate An Email Address In Javascript 3 Simple
 Vue Js Form Validation Using Options Api By Raja Tamil
Vue Js Form Validation Using Options Api By Raja Tamil
 How To Add React Form Validation
How To Add React Form Validation
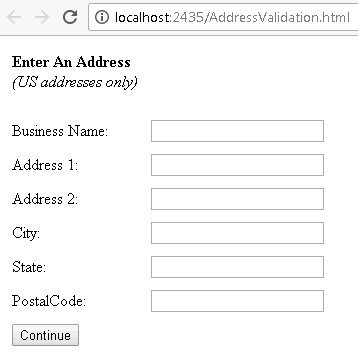
 Demonstrating Javascript And Nuget With Dots Address Validation 3
Demonstrating Javascript And Nuget With Dots Address Validation 3
 Validate Email Id In Asp Net Textbox Using Javascript
Validate Email Id In Asp Net Textbox Using Javascript
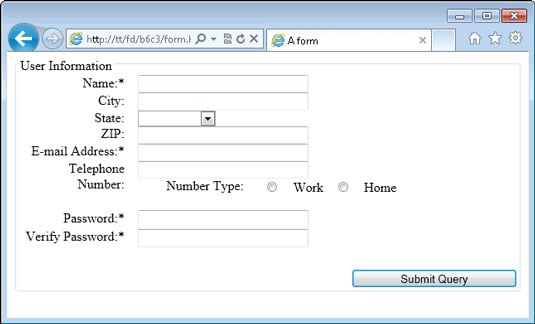
 Html5 Form Validation Examples Lt Html The Art Of Web
Html5 Form Validation Examples Lt Html The Art Of Web
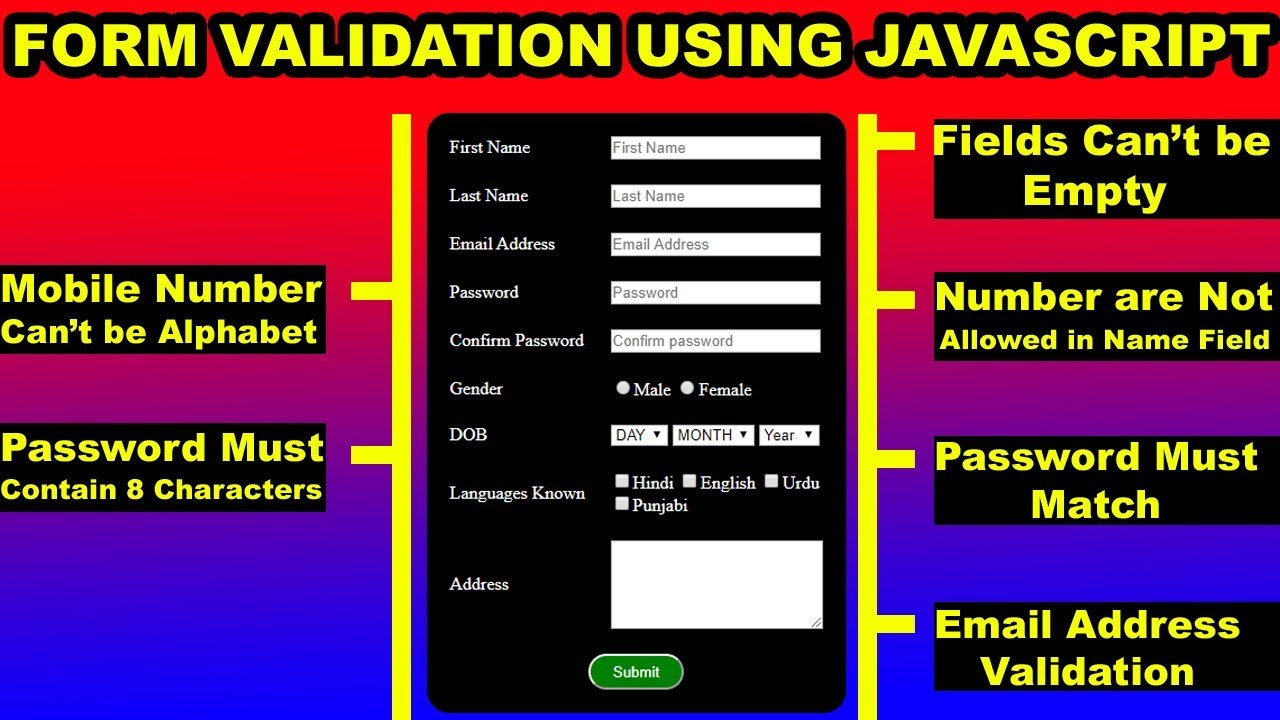
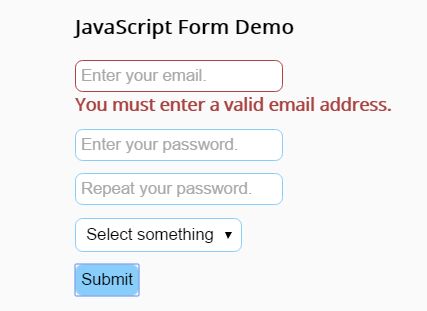
 Form Validation Using Javascript
Form Validation Using Javascript
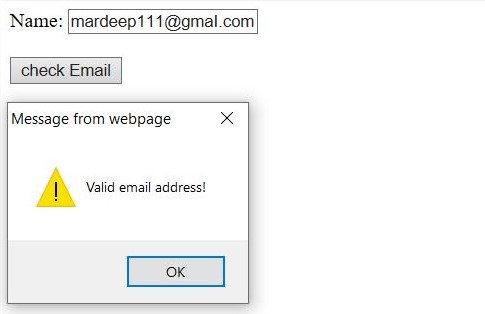
 Javascript Tutorial Email Validation Check Email Address
Javascript Tutorial Email Validation Check Email Address
 How To Validate Html Form Using Javascript
How To Validate Html Form Using Javascript
 How To Troubleshoot Elex Woocommerce Address Validation
How To Troubleshoot Elex Woocommerce Address Validation
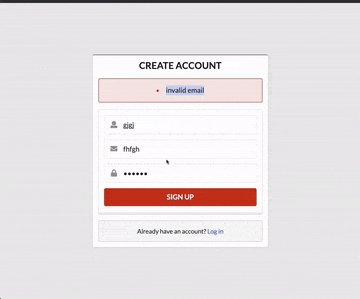
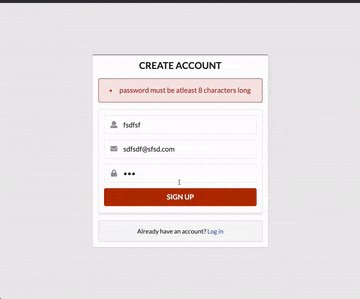
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
 Demonstrating Javascript And Nuget With Dots Address Validation 3
Demonstrating Javascript And Nuget With Dots Address Validation 3
 Javascript Form Validation The Email Function
Javascript Form Validation The Email Function
 Powerful Multi Functional Form Validation Plugin Jquery
Powerful Multi Functional Form Validation Plugin Jquery
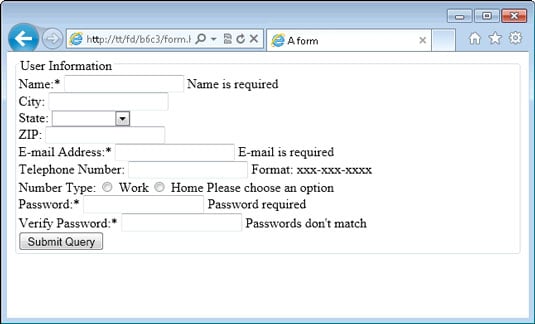
 How To Perform Basic Javascript Validation Dummies
How To Perform Basic Javascript Validation Dummies
 Form Validation Using Javascript
Form Validation Using Javascript
 Javascript Contact Form Validation In Html Example Code
Javascript Contact Form Validation In Html Example Code
 How To Validate Email Address In Javascript Codespot
How To Validate Email Address In Javascript Codespot
 Email Address Validation In Javascript In Asp Net Asp Net
Email Address Validation In Javascript In Asp Net Asp Net
 How To Validate An Email Address In Javascript 3 Simple
How To Validate An Email Address In Javascript 3 Simple
 Convenient Html5 Form Validation Plugin For Jquery
Convenient Html5 Form Validation Plugin For Jquery
Struts Client Side Javascript Validation Tutorial Dzone
 How To Perform Basic Javascript Validation Dummies
How To Perform Basic Javascript Validation Dummies
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
 Demonstrating Javascript And Nuget With Dots Address Validation 3
Demonstrating Javascript And Nuget With Dots Address Validation 3

0 Response to "31 Address Validation Using Javascript"
Post a Comment